Ignite UI API Reference
ui.igHierarchicalGrid

The igHierarchicalGrid control is a hierarchical jQuery Grid control that features filtering, group by, column hiding, paging, column resizing, row selectors, cell selection, sorting, column summaries, tooltips, and updating functionality. For more information on each of these features, see their corresponding API document: igGridFiltering, igGridGroupBy, igGridHiding, igGridResizing, igGridPaging, igGridRowSelectors, igGridSelection, igGridSorting, igGridSummaries, igGridTooltips, igGridUpating. The igHierarchicalGrid control is built on top of the stand-alone flat-data igGrid control. The API for the igGrid control serves as the base for configuring the igHierarchicalGrid control and its columnLayouts settings. See the igGrid control API document for more details.
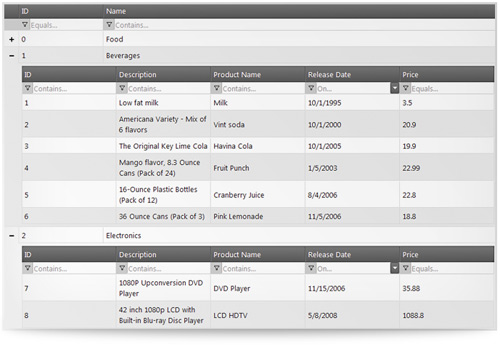
The following code snippet demonstrates how to initialize the igHierarchicalGrid control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igHierarchicalGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var jsonData = { "d": [
{
"ID": 0,
"Name": "Food",
"Products": [
{ "ID": 0, "Name": "Bread", "Price": "2.5" }
]
},
{
"ID": 1,
"Name": "Beverages",
"Products": [
{ "ID": 1, "Name": "Milk", "Price": "3.5" },
{ "ID": 2, "Name": "Vint soda", "Price": "20.9" }
]
},
{
"ID": 2,
"Name": "Electronics",
"Products": [
{ "ID": 7, "Name": "DVD Player", "Price": "35.88" },
{ "ID": 8, "Name": "LCD HDTV", "Price": "1088.8" }
]
}
]}
$("#hierarchicalGrid").igHierarchicalGrid({
initialDataBindDepth: 1,
dataSource: jsonData,
dataSourceType: "json",
responseDataKey: "d",
autoGenerateColumns: false,
primaryKey: "ID",
columns: [
{ headerText: "ID", key: "ID", width: "50px", dataType: "number" },
{ headerText: "Name", key: "Name", width: "130px", dataType: "string" }
],
autoGenerateLayouts: false,
defaultChildrenDataProperty: "Products",
columnLayouts: [
{
name: "Products",
responseDataKey: "",
childrenDataProperty: "Products",
autoGenerateColumns: false,
primaryKey: "ID",
columns: [
{ key: "ID", headerText: "ID", width: "25px" },
{ key: "Name", headerText: "Product Name", width: "90px" },
{ key: "Price", headerText: "Price", dataType: "number", width: "55px" }
]
}
]
});
});
</script>
</head>
<body>
<table id="hierarchicalGrid"></table>
</body>
Related Samples
- Overview (Hierarchical Grid)
- JSON Binding (Hierarchical Grid)
- XML Binding (Hierarchical Grid)
- DataSet Binding (Hierarchical Grid)
- Load on Demand (Hierarchical Grid)
- KnockoutJS Configuration (Hierarchical Grid)
- ASP.NET MVC Helper (Hierarchical Grid)
Related Topics
Dependencies
Inherits
-
animationDuration
- Type:
- number
- Default:
- 500
The row expanding/collapsing animation duration in ms.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ animationDuration: 1000 }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "animationDuration"); //Set $(".selector").igHierarchicalGrid("option", "animationDuration", 1000); $(".selector").igHierarchicalGrid("dataBind"); -
autoGenerateLayouts
- Type:
- bool
- Default:
- false
If true, will autogenerate all layouts assuming default values for "childrenDataProperty"
When autoGenerateLayouts is enabled, it will automatically generate all columns recursively. (all columns on all levels).Code Sample
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: true }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "autoGenerateLayouts"); //Set $(".selector").igHierarchicalGrid("option", "autoGenerateLayouts", true); -
collapseTooltip
- Type:
- string
- Default:
- ""
Specifies the default tooltip applied to an expand column cell, that is currently expanded.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ collapseTooltip: "Custom Collapse Tooltip Text" }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "collapseTooltip"); //Set $(".selector").igHierarchicalGrid("option", "collapseTooltip", "Custom Collapse Tooltip Text"); -
columnLayouts
- Type:
- object
- Default:
- []
List of columnLayout objects that specify the structure of the child grids. All options that are applicable to a flat grid are also applicable here.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { key: "Products", primaryKey: "ProductID", foreignKey: "CategoryID", responseDataKey: "d.results", autoGenerateColumns: true } ] });-
foreignKey
- Type:
- string
- Default:
- null
Specifies the foreignKey of the columnLayout. This is also the column key of the parent grid.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { foreignKey: "CategoryID" } ] }); -
key
- Type:
- string
- Default:
- null
Specifies the columnLayout key. This is the property that holds the data records for the current column layout.
Code Sample
$(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { key: "Products" } ] }); -
primaryKey
- Type:
- string
- Default:
- null
Specifies the primaryKey of the columnLayout. This also serves as the column key for the current column layout.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { primaryKey: "ProductID" } ] });
-
columns
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of column objects.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { key: "CategoryID", headerText: "Category ID", dataType: "number" }, { key: "CategoryName", headerText: "Category Name", dataType: "string" }, { key: "Description", headerText: "Description", dataType: "string" } ] }); -
defaultChildrenDataProperty
- Type:
- string
- Default:
- children
Specifies the default property in the response where children will be located.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ defaultChildrenDataProperty: "childLayout" }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "defaultChildrenDataProperty"); //Set $(".selector").igHierarchicalGrid("option", "defaultChildrenDataProperty", "childLayout"); -
expandCollapseAnimations
- Type:
- bool
- Default:
- true
Applies a linear animation - either expanding or collapsing depending on the parent row state.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ expandCollapseAnimations: true }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "expandCollapseAnimations"); //Set $(".selector").igHierarchicalGrid("option", "expandCollapseAnimations", true); -
expandColWidth
- Type:
- number
- Default:
- 30
Specifies the expand column width.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ expandColWidth: 50 }); -
expandTooltip
- Type:
- string
- Default:
- ""
Specifies the default tooltip applied to an expand column cell, that is currently collapsed.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ expandTooltip: "Custom expnad tooltip text" }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "expandTooltip"); //Set $(".selector").igHierarchicalGrid("option", "expandTooltip", "Custom expnad tooltip text"); $(".selector").igHierarchicalGrid("dataBind"); -
initialDataBindDepth
- Type:
- number
- Default:
- -1
Only the first level will be data-bound initially. Also serves as "render" depth, meaning that depending on this prop, the grid will.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ initialDataBindDepth: 1 }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "initialDataBindDepth"); -
initialExpandDepth
- Type:
- number
- Default:
- -1
No levels will be automatically expanded when the widget is instantiated for the first time.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ initialExpandDepth: 1 }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "initialExpandDepth"); -
maxDataBindDepth
- Type:
- number
- Default:
- -1
Specifies the limit on the number of levels to bind to.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ maxDataBindDepth: 3 }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "maxDataBindDepth"); -
odata
- Type:
- bool
- Default:
- false
If true, encodes all requests using OData conventions and the $expand syntax.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ odata: true }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "odata"); //Set $(".selector").igHierarchicalGrid("option", "odata", true); -
pathSeparator
- Type:
- string
- Default:
- /
Specifies the delimiter for constructing paths , for hierarchical lookup of data.
Code Sample
//Initialize $(".selector").igHierarchicalGrid({ pathSeparator: "/" }); -
rest
- Type:
- bool
- Default:
- false
If true, load on demand will be achieved using REST compliant resource access with appropriate url-s for
the ajax GET calls.Code Sample
//Initialize $(".selector").igHierarchicalGrid({ rest: true }); //Get var rest = $(".selector").igHierarchicalGrid("option", "rest");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
childGridCreated
- Cancellable:
- false
Event fired after a child grid is created.
Code Sample
//Bind after initialization $(".selector").live("igchildgridcreated", function (evt, ui) { //the triggered event evt; //reference to the DOM object on which the event is attached to (the one returned from the $(".selector")) evt.target; //reference to the DOM object which triggered the event evt.currentTarget; //type of the event according to the jQuery UI convention: "igchildgridcreated" evt.type; // reference to the created child grid DOM element ui.element //reference to the Hierarchical grid widget ui.owner; }); -
childGridCreating
- Cancellable:
- true
Event fired before a child grid is going to be created, allows the developer to override the child grid creation.
Code Sample
//Bind after initialization $(".selector").live("igchildgridcreating", function (evt, ui) { //the triggered event evt; //reference to the DOM object on which the event is attached to (the one returned from the $(".selector")) evt.target; //reference to the DOM object which triggered the event evt.currentTarget; //type of the event according to the jQuery UI convention: "igchildgridcreating" evt.type; // reference to the child grid DOM element which is to be created ui.element // reference to the options of the child grid which is to created ui.options // reference to the Hierarchical grid widget ui.owner; // reference to the path to the child grid which is to be created ui.path }); -
childrenPopulated
- Cancellable:
- false
Event which is fired when children have been populated (Load on demand)
use args.owner to access the hierarchical grid object
use args.parentrow to access the row element for the row that was populated
use args.id to get the data ID of the row.Code Sample
//Bind after initialization $(".selector").live("ighierarchicalgridchildrenpopulated", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridchildrenpopulated' evt.type; //custom row id that is combination from the primaryKey and the id of the row ui.id; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ childrenPopulated : function(e, args) {...} }); -
childrenPopulating
- Cancellable:
- true
Event which is fired when children are about to be populated (Load on demand)
use args.owner to access the hierarchical grid object
use args.parentrow to access the row element for the row that's about to be populated
use args.id to get the data ID of the row.Code Sample
//Bind after initialization $(".selector").live("ighierarchicalgridchildrenpopulating", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridchildrenpopulating' evt.type; //custom row id that is combination from the primaryKey and the id of the row ui.id; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ childrenPopulating : function(e, args) {...} }); -
rowCollapsed
- Cancellable:
- false
Event which is fired when a hierarchical row has been collapsed
use args.owner to access the hierarchical grid object
use args.parentrow to access the row element for the row that was collapsd.Code Sample
//Bind after initialization $(".selector").live("ighierarchicalgridrowcollapsed", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowcollapsed' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowCollapsed : function(e, args) {...} }); -
rowCollapsing
- Cancellable:
- true
Event which is fired when a hierarchical row is about to be collapsed
use args.owner to access the hierarchical grid object
use args.parentrow to access the row element for the row that's about to be collapsed.Code Sample
//Bind after initialization $(".selector").live("ighierarchicalgridrowcollapsing", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowcollapsing' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowCollapsing : function(e, args) {...} }); -
rowExpanded
- Cancellable:
- false
Event which is fired after a hierarchical row has been expanded
use args.owner to access the hierarchical grid object
use args.parentrow to access the row element for the row that was expanded.Code Sample
//Bind after initialization $(".selector").live("ighierarchicalgridrowexpanded", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowexpanded' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowExpanded : function(e, args) {...} }); -
rowExpanding
- Cancellable:
- true
Event which is fired when a hierarchical row is about to be expanded
use args.owner to access the hierarchical grid object
use args.parentrow to access the row element for the row that's about to be expanded.Code Sample
//Bind after initialization $(".selector").live("ighierarchicalgridrowexpanding", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowexpanding' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowExpanding : function(e, args) {...} });
-
allChildren
- .igHierarchicalGrid( "allChildren" );
- Return Type:
- object
Returns a flat list of all child grid elements (recursive).
Code Sample
var hierarchicalGridChildren = $(".selector").igHierarchicalGrid("allChildren"); -
allChildrenWidgets
- .igHierarchicalGrid( "allChildrenWidgets" );
- Return Type:
- object
Returns a flat list of all child grid widgets (not elements) - recursive.
Code Sample
var hierarchicalGridWidgets = $(".selector").igHierarchicalGrid("allChildrenWidgets"); -
collapse
- .igHierarchicalGrid( "collapse", id:domelement, [callback:function] );
Collapses a parent row.
- id
- Type:domelement
- accepts a dom element, or a jquery wrapped dom element that should be a TR and should specify a parent row.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when parent row is collapsed. Takes 2 arguments - first is hierarchical grid object, second is the row element that was collapsed.
Code Sample
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0); $(".selector").igHierarchicalGrid("collapse", rowDomElement); -
collapsed
- .igHierarchicalGrid( "collapsed", element:domelement );
- Return Type:
- bool
- Return Type Description:
- returns a boolean value indicating if the parent row specified by the "element" is currently collapsed or expanded.
Checks if a parent row is currently collapsed.
- element
- Type:domelement
- accepts a dom element, or a jquery wrapped dom element that should be a TR and should specify a parent row.
Code Sample
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0), accessibility = $(".selector").igHierarchicalGrid("collapsed", rowDomElement); -
commit
- .igHierarchicalGrid( "commit" );
Commits pending transactions to the client data source for main and all child grids.
Code Sample
$(".selector").igHierarchicalGrid("commit"); -
dataBind
- .igHierarchicalGrid( "dataBind" );
Data binds the hierarchical grid. No child grids will be created or rendered by default, unless there is initialExpandDepth >= 0 set.
Code Sample
$(".selector").igHierarchicalGrid("dataBind"); -
destroy
- .igHierarchicalGrid( "destroy" );
Destroys the hierarchical grid by recursively destroying all child grids.
Code Sample
$(".selector").igHierarchicalGrid("destroy"); -
expand
- .igHierarchicalGrid( "expand", id:domelement, [callback:function] );
Expands (toggles) a parent row.
- id
- Type:domelement
- accepts a dom element, or a jquery wrapped dom element that should be a TR and should specify a parent row.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when parent row is expanded(optional). Takes 2 arguments first is hierarchical grid object, second is the row element that was expanded.
Code Sample
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0); $(".selector").igHierarchicalGrid("expand", rowDomElement); -
expanded
- .igHierarchicalGrid( "expanded", element:domelement );
- Return Type:
- bool
- Return Type Description:
- specifies if the row is currently expanded or collapsed.
Checks if a parent row is expanded or not.
- element
- Type:domelement
- accepts a dom element, or a jquery wrapped dom element that should be a TR and should specify a parent row.
Code Sample
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0), accessibility = $(".selector").igHierarchicalGrid("expanded", rowDomElement); -
populated
- .igHierarchicalGrid( "populated", element:domelement );
- Return Type:
- bool
- Return Type Description:
- returns a boolean value indicating if the parent row's child grids are populated and created.
Checks if a parent row is populated with data.
- element
- Type:domelement
- accepts a dom element, or a jquery wrapped dom element that should be a TR and should specify a parent row.
Code Sample
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0), accessibility = $(".selector").igHierarchicalGrid("populated", rowDomElement); -
rollback
- .igHierarchicalGrid( "rollback", [rebind:bool] );
Clears the transaction log (delegates to igDataSource). Note that this does not update the UI. In case the UI must be updated, set the second parameter "updateUI" to true, which will trigger a call to dataBind() to re-render the contents.
- rebind
- Type:bool
- Optional
- Whether to perform a rebind.
Code Sample
$(".selector").igHierarchicalGrid("rollback", true); -
root
- .igHierarchicalGrid( "root" );
- Return Type:
- object
- Return Type Description:
- jquery wrapped element of the root grid.
Returns the element of the root grid (igGrid).
Code Sample
var hierarchicalGridRoot = $(".selector").igHierarchicalGrid("root"); -
rootWidget
- .igHierarchicalGrid( "rootWidget" );
- Return Type:
- object
- Return Type Description:
- widget object of the root igGrid (not igHierarchicalGrid).
Returns the widget object of the root grid (igGrid).
Code Sample
var hierarchicalGridRootWidget = $(".selector").igHierarchicalGrid("rootWidget"); -
saveChanges
- .igHierarchicalGrid( "saveChanges", success:function, error:function );
Posts to the settings.updateUrl using $.ajax, by serializing the changes as url params.
- success
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option succeeds(optional).
- error
- Type:function
- Specifies a custom function to be called when AJAX request to the updateUrl option fails(optional).
Code Sample
//Example 1: Save changes without callbacks $(".selector").igHierarchicalGrid("saveChanges"); // Example 2: Save changes with success and error callbacks $(".selector").igHierarchicalGrid("saveChanges", function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
toggle
- .igHierarchicalGrid( "toggle", element:domelement, [callback:function] );
Expands or collapses (toggles) a parent row.
- element
- Type:domelement
- accepts a dom element, or a jquery wrapped dom element that should be a TR and should specify a parent row.
- callback
- Type:function
- Optional
- Specifies a custom function to be called when parent row is toggled(optional). Takes 2 arguments first is hierarchical grid object, second is the row element that was toggled.
Code Sample
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0); $(".selector").igHierarchicalGrid("toggle", rowDomElement);
-
ui-iggrid-childarea
- Classes applied to the child grid TD container when it is expanded.
-
ui-iggrid-childarea-collapsed
- Classes applied to the child grid TD container when it's collapsed.
-
ui-iggrid-childgridseparator
- Achieves a "dotted-line" effect in between two child grids, excluding first and last ones.
-
ui-iggrid-expandbutton ui-icon-plus
- Classes applied to the expand button SPAN, when it's collapsed.
-
ui-iggrid-expandbuttonclick ui-icon-plus
- Classes applied to the expand button SPAN, when it's clicked.
-
ui-iggrid-expandbutton ui-iggrid-expandbuttonexpanded ui-icon-minus
- Classes applied to the expand button SPAN, when it's expanded.
-
ui-iggrid-expandbuttonexpandedhover ui-icon-plus ui-state-hover
- Classes applied to an expanded expand button span, when it's hovered.
-
ui-iggrid-expandbuttonhover ui-icon-plus ui-state-hover
- Classes applied to a collapsed expand button span, when it's hovered.
-
ui-iggrid-expandcolumn
- Classes that are applied to the expander column TD.
-
ui-iggrid-expandcolumn-expanded
- Classes applied when the TD in which the expand/collapse indicator is located, is currently in expand state.
-
ui-iggrid-expandheadercell ui-iggrid-header ui-widget-header
- Classes applied to the special header cell TH which is for the expand column.
-
ui-icon ui-icon-triangle-1-se
- Classes applied to the SPAN holding the expand header cell icon.
-
ui-iggrid-root
- Classes applied to the root grid's table element.
