Ignite UI API Reference
ui.igPivotView

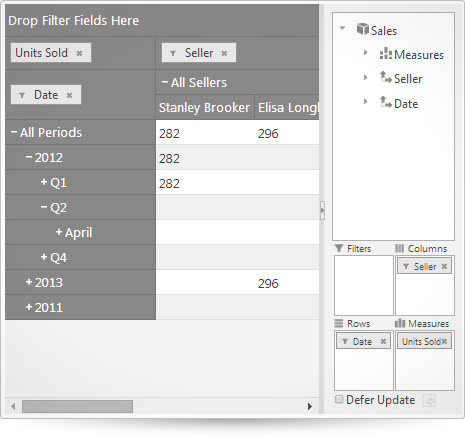
Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data =
[{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 },
{ "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 },
{ "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 },
{ "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 },
{ "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 },
{ "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 },
{ "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }];
$(function () {
$('#pivotView').igPivotView({
dataSourceOptions: {
flatDataOptions:
{
dataSource: data,
metadata: {
cube: {
name: "Sales",
caption: "Sales",
measuresDimension: {
caption: "Measures",
measures: [ //for each measure, name and aggregator are required
{
caption: "Units Sold", name: "UnitsSold",
// returns a function that will be used as sum aggregatro on the 'UnitsSold property' of the data objects
aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold')
}]
},
dimensions: [ // for each dimension name and hierarchies are required
{
caption: "Seller", name: "Seller", hierarchies: [{
caption: "Seller", name: "Seller", levels: [
{
name: "AllSellers", caption: "All Sellers",
memberProvider: function (item) { return "All Sellers"; }
},
{
name: "SellerName", caption: "Seller",
memberProvider: function (item) { return item.SellerName; }
}]
}]
},
{
caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [
$.ig.OlapUtilities.prototype.getDateHierarchy(
"Date", // the source property name
["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional)
"Dates", // The name for the hierarchy (optional)
"Date", // The caption for the hierarchy (optional)
["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional)
"All Periods") // the root level caption (optional)
]
}
]
}
}
},
// Preload hiearhies for the rows, columns, filters and measures
rows: "[Date].[Dates]",
columns: "[Seller].[Seller]",
measures: "[Measures].[UnitsSold]"
}
});
});
</script>
</head>
<body>
<div id="pivotView"></div>
</body>
</html>
Related Samples
Related Topics
Dependencies
Inherits
-
dataSelectorOptions
- Type:
- object
- Default:
- {}
Configuration settings that will be assigned to the igPivotDataSelector widget.
Code Sample
//Initialize $(".selector").igPivotView({ dataSelectorOptions : { customMoveValidation: function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; }, dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 } } }); //Get $(".selector").igPivotView("option", "dataSelectorOptions"); //Set $(".selector").igPivotView("option", "dataSelectorOptions", options);-
customMoveValidation
- Type:
- function
- Default:
- null
A function that will be called to determine if an item can be moved in or dropped on an area of the data selector.
paramType="string" The location where the item will be moved - igPivotGrid, igPivotDataSelector, filters, rows, columns or measures.
paramType="string" The type of the item - Hierarchy, Measure or MeasureList.
paramType="string" The unique name of the item.
returnType="bool" The function must return true if the item should be accepted. -
dragAndDropSettings
- Type:
- object
- Default:
- {}
Settings for the drag and drop functionality of the igPivotDataSelector.
-
appendTo
- Type:
- enumeration
- Default:
- body
Which element the draggable helper should be appended to while dragging.
-
containment
- Type:
- enumeration
- Default:
- false
Specifies the containment for the drag helper. The area inside of which the helper is contained would be scrollable while dragging.
-
zIndex
- Type:
- number
- Default:
- 10
Specifies z-index that would be set for the drag helper.
-
dropDownParent
- Type:
- enumeration
- Default:
- body
Specifies the parent for the drop downs.
-
dataSelectorPanel
- Type:
- object
- Default:
- {}
Configuration settings for the panel containing the igPivotDataSelector.
Code Sample
//Initialize $(".selector").igPivotView({ dataSelectorPanel : { collapsed : false, collapsible : true, location : "left", resizable : false, size : 250 } }); //Get $(".selector").igPivotView("option", "dataSelectorPanel"); //Set $(".selector").igPivotView("option", "dataSelectorPanel", object);-
collapsed
- Type:
- bool
- Default:
- false
Determines if the panel containing the igPivotDataSelector will initially collapsed.
-
collapsible
- Type:
- bool
- Default:
- true
Determines if the panel containing the igPivotDataSelector will be collapsible.
-
location
- Type:
- enumeration
- Default:
- right
Determines the position of the data selector panel inside the igPivotView widget.
-
resizable
- Type:
- bool
- Default:
- true
Determines if the panel containing the igPivotDataSelector will be resizable.
-
size
- Type:
- enumeration
- Default:
- 250
Determines the size of the igPivotDataSelector panel. The recommended value is 250px.
Members
- null
- Type:object
- will automatically size the panel.
- string
- The panel size can be set in pixels (px).
- number
- The size can be set as a number.
-
dataSource
- Type:
- object
- Default:
- null
An instance of $.ig.OlapXmlaDataSource or $.ig.OlapFlatDataSource.
Code Sample
//Initialize $(".selector").igPivotView({ dataSource : ds }); //Get var ds = $(".selector").igPivotView("option", "dataSource"); //Set $(".selector").igPivotView("option", "dataSource", ds); -
dataSourceOptions
- Type:
- object
- Default:
- {}
An object that will be used to create an instance of $.ig.OlapXmlaDataSource or $.ig.OlapFlatDataSource.
The provided value must contain an object with settings for one of the data source types - xmlaOptions or flatDataOptions.Code Sample
//Initialize $(".selector").igPivotView({ dataSourceOptions: { flatDataOptions: { dataSource: [{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 }, { "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 }, { "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 }, { "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 }, { "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 }, { "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 }, { "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }], metadata: { cube: { name: "Sales", caption: "Sales", measuresDimension: { caption: "Measures", measures: [ //for each measure, name and aggregator are required { caption: "UnitsSold", name: "UnitsSold", aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold') }] }, dimensions: [ // for each dimension name and hierarchies are required { caption: "Seller", name: "Seller", hierarchies: [{ caption: "Seller", name: "Seller", levels: [ { name: "AllSellers", caption: "All Sellers", memberProvider: function (item) { return "All Sellers"; } }, { name: "SellerName", caption: "Seller", memberProvider: function (item) { return item.SellerName; } }] }] }, { caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [ $.ig.OlapUtilities.prototype.getDateHierarchy( "Date", // the source property name ["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional) "Dates", // The name for the hierarchy (optional) "Date", // The caption for the hierarchy (optional) ["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional) "AllPeriods") // the root level caption (optional) ] } ] } } }, // Preload hiearhies for the rows, columns, filters and measures rows: "[Date].[Dates]", columns: "[Seller].[Seller]", measures: "[Measures].[UnitsSold]" } }); //Get $(".selector").igPivotView("option", "dataSourceOptions"); //Set $(".selector").igPivotView("option", "dataSourceOptions", dataOptions);-
columns
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be the hierarchies in the columns of the data source.
-
filters
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be hierarchies in the filters of the data source.
-
flatDataOptions
- Type:
- object
- Default:
- {}
Settings for creating an instance of $.ig.OlapFlatDataSource.
-
dataSource
- Type:
- object
- Default:
- null
Specifies any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
-
dataSourceType
- Type:
- string
- Default:
- null
Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
-
dataSourceUrl
- Type:
- string
- Default:
- null
Specifies a remote URL accepted by $.ig.DataSource in order to request data from it.
-
metadata
- Type:
- object
- Default:
- {}
Optional="false" An object containing processing instructions for the $.ig.DataSource data.
-
cube
- Type:
- object
- Default:
- {}
Optional="false" Metadata used for the creation of the cube.
-
caption
- Type:
- string
- Default:
- null
A caption for the cube.
-
dimensions
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of dimension metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the dimension.
-
hierarchies
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of hierarchy metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the hierarchy.
-
displayFolder
- Type:
- string
- Default:
- null
The path to be used when displaying the hierarchy in the user interface.
Nested folders are indicated by a backslash (\).
The folder hierarchy will appear under parent dimension node. -
levels
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of level metadata objects.
-
caption
- Type:
- string
- Default:
- null
A caption for the level.
-
memberProvider
- Type:
- function
- Default:
- null
A function called for each item of the data source array when level members are created.
Based on the item parameter the function should return a value that will form the $.ig.Member’s name and caption. -
name
- Type:
- string
- Default:
- null
Optional="false" A name for the level.
The unique name of the level is formed using the following pattern:
{<hierarchy.uniqueName>}.[<levelMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A name for the hierarchy.
The unique name of the hierarchy is formed using the following pattern:
[<parentDimension.name>].[<hierarchyMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the dimension.
-
measuresDimension
- Type:
- object
- Default:
- {}
An object providing information about the measures' root node.
-
caption
- Type:
- string
- Default:
- null
A caption for the measures dimension.
The default value is "Measures". -
measures
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of measure metadata objects.
-
aggregator
- Type:
- function
- Default:
- null
Optional="false" An aggregator function called when each cell is evaluated.
Returns a value for the cell. If the returned value is null, no cell will be created in for the data source result. -
caption
- Type:
- string
- Default:
- null
A caption for the measure.
-
displayFolder
- Type:
- string
- Default:
- null
The path used when displaying the measure in the user interface. Nested folders are indicated by a backslash (\).
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the measure.
-
name
- Type:
- string
- Default:
- null
A unique name for the measures dimension.
The default value is "Measures". This name is used to create the names of dimensions using the following pattern:
[<measuresDimensionMetadata.name>].[<measureMetadata.name>].
-
name
- Type:
- string
- Default:
- null
Optional="false" A unique name for the cube.
-
responseDataKey
- Type:
- string
- Default:
- null
See $.ig.DataSource.
string Specifies the name of the property in which data records are held if the response is wrapped.
null Option is ignored. -
responseDataType
- Type:
- string
- Default:
- null
String Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
null Option is ignored.
-
measures
- Type:
- string
- Default:
- null
A list of measure names separated by comma (,). These will be the measures of the data source.
-
rows
- Type:
- string
- Default:
- null
A list of hierarchy names separated by comma (,). These will be the hierarchies in the rows of the data source.
-
xmlaOptions
- Type:
- object
- Default:
- {}
Settings for creating an instance of $.ig.OlapXmlaDataSource.
-
catalog
- Type:
- string
- Default:
- null
The catalog name.
-
cube
- Type:
- string
- Default:
- null
The name of the cube in the data source.
-
discoverProperties
- Type:
- object
- Default:
- null
Additional properties sent with every discover request.
The object is treated as a key/value store where each property name is used as the key and the property value as the value. -
enableResultCache
- Type:
- bool
- Default:
- true
Enables/disables caching of the XMLA result object.
-
executeProperties
- Type:
- object
- Default:
- null
Additional properties sent with every execute request.
The object is treated as a key/value store where each property name is used as the key and the property value as the value. -
mdxSettings
- Type:
- object
- Default:
- {}
Optional="true" a javascript object containing information about how the request to the xmla server should be processed.
-
addCalculatedMembersOnColumns
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a members' set expressions on COLUMNS axis should be wrapped with AddCalculatedMembers MDX method. Default value is true.
-
addCalculatedMembersOnRows
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a members' set expressions on ROWS axis should be wrapped with AddCalculatedMembers MDX method. Default value is true.
-
dimensionPropertiesOnColumns
- Type:
- array
- Default:
- []
- Elements Type:
- object
Optional="true" a string array with the names of intrinsic non-context sensitive member properties applied on COLUMNS axis. By defult CHILDREN_CARDINALITY and PARENT_UNIQUE_NAME properties are always added to DIMENSION PROPERTIES.
-
dimensionPropertiesOnRows
- Type:
- array
- Default:
- []
- Elements Type:
- object
Optional="true" a string array with the names of intrinsic non-context sensitive member properties applied on ROWS axis. By defult CHILDREN_CARDINALITY and PARENT_UNIQUE_NAME properties are always added to DIMENSION PROPERTIES.
-
nonEmptyOnColumns
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a NON EMPTY clause is present on COLUMNS axis. Default value is true.
-
nonEmptyOnRows
- Type:
- bool
- Default:
- true
Optional="true" a value indicating whether a NON EMPTY clause is present on ROWS axis. Default value is true.
-
measureGroup
- Type:
- string
- Default:
- null
The name of the measure group in the data source.
-
requestOptions
- Type:
- object
- Default:
- {}
An object containing information about how the request to the XMLA server should be processed.
-
beforeSend
- Type:
- function
- Default:
- null
A callback to be invoked right before the request is send to the server. Extends beforeSend callback of jQuery.ajax’s options object.
-
withCredentials
- Type:
- bool
- Default:
- false
The value is applied to XmlHttpRequest.withCredentials if supported by the user agent.
Setting this property to true will allow IE8/IE9 to make authenticated cross-origin requests to tusted domains through XmlHttpRequest instead of XDomainRequest
and will prompt the user for credentials.
-
serverUrl
- Type:
- string
- Default:
- null
Optional="false" The URL of the XMLA server.
-
height
- Type:
- enumeration
- Default:
- null
Members
- null
- Type:object
- will stretch vertically to fit the parent, if no other heights are defined.
- string
- The widget height can be set in pixels (px) and percentage (%).
- number
- The widget height can be set as a number.
Code Sample
//Initialize $(".selector").igPivotView({ height : "640px" }); //Get var height = $(".selector").igPivotView("option", "height"); //Set $(".selector").igPivotView("option", "height", 640); -
pivotGridOptions
- Type:
- object
- Default:
- {}
Configuration settings that will be assigned to the igPivotGrid widget.
Code Sample
//Initialize $(".selector").igPivotView({ pivotGridOptions : { allowHeaderColumnsSorting : true, allowHeaderRowsSorting : true, allowSorting: true, compactColumnHeaderIndentation: 20, compactColumnHeaders : true, compactRowHeaderIndentation : 30, compactRowHeaders : true, customMoveValidation: function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; }, defaultRowHeaderWidth : 180, disableColumnsDropArea : false, disableFiltersDropArea : false, disableMeasuresDropArea : false, disableRowsDropArea : false, dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 }, firstLevelSortDirection : "descending", firstSortDirection : "descending", gridOptions: { alternateRowStyles: true, caption: "My pivot grid", defaultColumnWidth: 150, enableHoverStyles: true }, hideColumnsDropArea : false, hideFiltersDropArea : false, hideMeasuresDropArea : false, hideRowsDropArea : false, isParentInFrontForColumns : true, isParentInFrontForRows : true, levelSortDirections : [ { levelUniqueName: "[Date].[Dates].[year]", sortDirection: "descending" }, { levelUniqueName: "[Product].[Product].[ProductCategory]" } ] } }); //Get $(".selector").igPivotView("option", "pivotGridOptions"); //Set $(".selector").igPivotView("option", "pivotGridOptions", options);-
allowHeaderColumnsSorting
- Type:
- bool
- Default:
- false
Enables sorting of the header cells in columns.
-
allowHeaderRowsSorting
- Type:
- bool
- Default:
- false
Enables sorting of the header cells in rows.
-
allowSorting
- Type:
- bool
- Default:
- false
Enables sorting of the value cells in columns.
-
compactColumnHeaderIndentation
- Type:
- number
- Default:
- 30
The indentation for every level column when the compactColumnHeaders is set to true.
-
compactColumnHeaders
- Type:
- bool
- Default:
- false
A boolean value indicating wheter the column headers should be arranged for compact header layout – each hieararchy is in a single row.
-
compactRowHeaderIndentation
- Type:
- number
- Default:
- 20
The indentation for every level row when the compactRowHeaders is set to true.
-
compactRowHeaders
- Type:
- bool
- Default:
- true
A boolean value indicating wheter the row headers should be arranged for compact header layout – each hieararchy is in a single column.
-
customMoveValidation
- Type:
- function
- Default:
- null
A function that will be called to determine if an item can be moved in or dropped on an area of the pivot grid.
paramType="string" The location where the item will be moved - igPivotGrid, igPivotDataSelector, filters, rows, columns or measures.
paramType="string" The type of the item - Hierarchy, Measure or MeasureList.
paramType="string" The unique name of the item.
returnType="bool" The function must return true if the item should be accepted. -
defaultRowHeaderWidth
- Type:
- number
- Default:
- 200
Typle="number" Specifies the width of the row headers.
-
disableColumnsDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the columns drop area and the ability to use filtering and remove items from it.
-
disableFiltersDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the filters drop area and the ability to use filtering and remove items from it.
-
disableMeasuresDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the measures drop area and the ability to use filtering and remove items from it.
-
disableRowsDropArea
- Type:
- bool
- Default:
- false
Disable the drag and drop for the rows drop area and the ability to use filtering and remove items from it.
-
dragAndDropSettings
- Type:
- object
- Default:
- {}
Settings for the drag and drop functionality of the igPivotDataSelector.
-
appendTo
- Type:
- enumeration
- Default:
- body
Which element the draggable helper should be appended to while dragging.
-
containment
- Type:
- enumeration
- Default:
- false
Specifies the containment for the drag helper. The area inside of which the helper is contained would be scrollable while dragging.
-
zIndex
- Type:
- number
- Default:
- 10
Specifies z-index that would be set for the drag helper.
-
dropDownParent
- Type:
- enumeration
- Default:
- body
Specifies the parent for the drop downs.
-
firstLevelSortDirection
- Type:
- enumeration
- Default:
- ascending
Spefies the default sort direction for the levels if no sort direction is specified in an item from the levelSortDirections option.
-
firstSortDirection
- Type:
- enumeration
- Default:
- ascending
Spefies the default sort direction for the rows.
-
gridOptions
- Type:
- object
- Default:
- {}
Options specific to the igGrid that will render the pivot grid view.
-
alternateRowStyles
- Type:
- bool
- Default:
- true
Enables/disables rendering of alternating row styles (odd and even rows receive different styling). Note that if a custom jQuery template is set, this has no effect and CSS for the row should be adjusted manually in the template contents.
-
caption
- Type:
- string
- Default:
- null
Caption text that will be shown above the pivot grid header.
-
defaultColumnWidth
- Type:
- enumeration
- Default:
- null
Default column width that will be set for all columns.
Members
- string
- The default column width can be set in pixels (px).
- number
- The default column width can be set as a number.
-
enableHoverStyles
- Type:
- bool
- Default:
- false
Enables/disables rendering of ui-state-hover classes when the mouse is over a record. This can be useful in templating scenarios, for example, where we don't want to apply hover styling to templated content.
-
features
- Type:
- object
- Default:
- []
A list of grid features definitions. The supported features are Resizing and Tooltips. Each feature goes with its separate options that are documented for the feature accordingly.
-
fixedHeaders
- Type:
- bool
- Default:
- true
Headers will be fixed if this option is set to true, and only the grid data will be scrollable.
-
tabIndex
- Type:
- number
- Default:
- 0
Initial tabIndex attribute that will be set on the container element.
-
hideColumnsDropArea
- Type:
- bool
- Default:
- false
Hide the columns drop area.
-
hideFiltersDropArea
- Type:
- bool
- Default:
- false
Hide the filters drop area.
-
hideMeasuresDropArea
- Type:
- bool
- Default:
- false
Hide the measures drop area.
-
hideRowsDropArea
- Type:
- bool
- Default:
- false
Hide the rows drop area.
-
isParentInFrontForColumns
- Type:
- bool
- Default:
- false
A boolean value indicating whether a parent in the columns is in front of its children.
If set to true, the query set sorts members in a level in their natural order - child members immediately follow their parent members.
If set to false the query set sorts the members in a level using a post-natural order. In other words, child members precede their parents. -
isParentInFrontForRows
- Type:
- bool
- Default:
- true
A boolean value indicating whether a parent in the rows is in front of its children.
If set to true, the query set sorts members in a level in their natural order - child members immediately follow their parent members.
If set to false the query set sorts the members in a level using a post-natural order. In other words, child members precede their parents. -
levelSortDirections
- Type:
- array
- Default:
- []
- Elements Type:
- object
An array of level sort direction items, which predefine the sorted header cells.
-
levelUniqueName
- Type:
- string
- Default:
- null
Specifies the unique name of the level, which will be sorted.
-
sortDirection
- Type:
- enumeration
- Default:
- null
Specifies the sort direction. If no direction is specified, the level is going to be sorted in the direction specified by the firstLevelSortDirection option.
-
pivotGridPanel
- Type:
- object
- Default:
- {}
Configuration settings for the panel containing the igPivotGrid.
Code Sample
//Initialize $(".selector").igPivotView({ pivotGridPanel : { collapsed : false, collapsible : true, resizable : false, size : 250 } }); //Get $(".selector").igPivotView("option", "pivotGridPanel"); //Set $(".selector").igPivotView("option", "pivotGridPanel", object);-
collapsed
- Type:
- bool
- Default:
- false
Determines if the panel containing the igPivotGrid will initially collapsed.
-
collapsible
- Type:
- bool
- Default:
- false
Determines if the panel containing the igPivotGrid will be collapsible.
-
resizable
- Type:
- bool
- Default:
- true
Determines if the panel containing the igPivotGrid will be resizable.
-
size
- Type:
- enumeration
- Default:
- null
Determines the size of the igPivotGrid panel.
Members
- null
- Type:object
- will automatically size the panel.
- string
- The panel size can be set in pixels (px).
- number
- The size can be set as a number.
-
width
- Type:
- enumeration
- Default:
- null
Members
- null
- Type:object
- will stretch to fit the parent, if no other widths are defined.
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number.
Code Sample
//Initialize $(".selector").igPivotView({ width : "700px" }); //Get $(".selector").igPivotView("option", "width"); //Set $(".selector").igPivotView("option", "width", 700);
-
dataSelector
- .igPivotView( "dataSelector" );
- Return Type:
- object
Returns the igPivotDataSelector instance of the pivot view.
Code Sample
var dataSelector = $(".selector").igPivotView("dataSelector"); -
destroy
- .igPivotView( "destroy" );
Destroy is part of the jQuery UI widget API and does the following:
1. Remove custom CSS classes that were added.
2. Unwrap any wrapping elements such as scrolling divs and other containers.
3. Unbind all events that were bound.Code Sample
$(".selector").igPivotView("destroy"); -
pivotGrid
- .igPivotView( "pivotGrid" );
- Return Type:
- object
Returns the igPivotGrid instance of the pivot view.
Code Sample
var pivotGrid = $(".selector").igPivotView("pivotGrid"); -
splitter
- .igPivotView( "splitter" );
- Return Type:
- object
Returns the igSplitter instance used to separate the pivot grid and the data selector.
Code Sample
var splitter = $(".selector").igPivotView("splitter");
