Ignite UI API Reference
ui.igTree

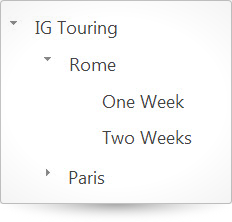
The igTree control is a jQuery tree control which supports node images, checkboxes, and load-on-demand functionality. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
The following code snippet demonstrates how to initialize the igTree control.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igTree control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.Code Sample
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data = [
{ "Text": "IG Touring", "Value": "IG Touring", "Trips": [
{ "Text": "Rome", "Value": "Rome", "Packages": [
{ "Duration": "One Week", "Price": "$1178" },
{ "Duration": "Two Weeks", "Price": "$1997"}] },
{ "Text": "Paris", "Value": "Paris", "Packages": [
{ "Duration": "One Week", "Price": "$1549.99" },
{ "Duration": "Two Weeks", "Price": "$2799.99"}]
}
]}];
$(function () {
//tree initialization
$("#tree").igTree({
singleBranchExpand: true,
bindings: {
textKey: 'Text',
valueKey: 'Value',
childDataProperty: 'Trips',
bindings: {
textKey: 'Text',
valueKey: 'Value',
childDataProperty: 'Packages',
bindings: {
textKey: 'Duration',
valueKey: 'Price'
}
}
},
dataSource: data
});
});
</script>
</head>
<body>
<div id="tree"></div>
</body>
</html>
Related Samples
- JSON Binding
- HTML Binding
- XML Binding
- ASP.NET MVC Helper
- ASP.NET MVC Load-on-Demand
- KnockoutJS Binding
- Drag and Drop - Single Tree
- Drag and Drop - Multiple Trees
- API and Events
Related Topics
Dependencies
Inherits
-
animationDuration
- Type:
- number
- Default:
- 200
Specifies the duration of each animation such as the expand/collapse.
Code Sample
//Initialize $(".selector").igTree({ animationDuration : 25 }); //Get var animationDuration = $(".selector").igTree("option", "animationDuration"); //Set $(".selector").igTree("option", "animationDuration", 25); -
bindings
- Type:
- object
- Default:
- {}
Specifies the data binding properties and keys.
Code Sample
$(".selector").igTree({ bindings: { textKey: 'Name', valueKey: 'ID', primaryKey: 'ID', childDataProperty: 'Products', bindings: { textKey: 'Name', valueKey: 'ID', primaryKey: 'ID', childDataProperty: 'Supplier', bindings: { textKey: 'Name', valueKey: 'ID' } } } });-
bindings
- Type:
- object
- Default:
- {}
Specifies the next layer of bindings in a recursive fashion.
Code Sample
$(".selector").igTree({ bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID", childDataProperty: "Products", bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID", childDataProperty: "Supplier", bindings: { textKey: "Name", valueKey: "ID" } } } }); -
childDataProperty
- Type:
- string
- Default:
- nodes
Specifies the name of the data source property that holds the child data of the current layer node.
Code Sample
$(".selector").igTree({ bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID", childDataProperty: "Products", bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID", childDataProperty: "Supplier", bindings: { textKey: "Name", valueKey: "ID" } } } }); -
childDataXPath
- Type:
- string
- Default:
- children
Specifies the XPath to the child data node. Used in client-only binding directly to XML.
Code Sample
$(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { childDataXPath: "Folder" } }); -
expandedKey
- Type:
- string
- Default:
- expanded
Specifies the name of the data source property the value of which would indicate that the
node is expanded on initial load.Code Sample
$(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { expandedKey: "Expanded" } }); -
imageUrlKey
- Type:
- string
- Default:
- imageurl
Specifies the name of the data source property the value of which would be used as a URL
for the node image.Code Sample
$(".selector").igTree({ bindings: { imageUrlKey: "ImageUrl" } }); -
imageUrlXPath
- Type:
- string
- Default:
- @imageurl
Specifies the XPath to the image URL attribute/node. Used in client-only binding directly to XML.
Code Sample
//XML node has the following structure: //<Folder Text="Y.Malmsteen" ImageUrl="book.png" Value="Folder" NavigateUrl="http://www.infragistics.com"> $(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { imageUrlXPath: "@ImageUrl" } }); -
navigateUrlKey
- Type:
- string
- Default:
- navigateurl
Specifies the name of the data source property the value of which would be used as an href
attribute for the node anchor.Code Sample
$(".selector").igTree({ bindings: { navigateUrlKey: "NavigateUrl" } }); -
navigateUrlXPath
- Type:
- string
- Default:
- @navigateurl
Specifies the XPath to the navigate URL attribute/node. Used in client-only binding directly to XML.
Code Sample
//XML node has the following structure: //<Folder Text="Y.Malmsteen" ImageUrl="book.png" Value="Folder" NavigateUrl="http://www.infragistics.com"> $(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { navigateUrlXPath: "@NavigateUrl" } }); -
nodeContentTemplate
- Type:
- string
- Default:
- null
Specifies the node content template for the current layer of bindings. The igTree utilizes jQuery
templating for generating node content templates. Please refer to http://api.jquery.com/jquery.tmpl/
for more information.Code Sample
$(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { nodeContentTemplate: "Stay: ${Duration}" } }); -
primaryKey
- Type:
- string
- Default:
- null
Specifies the name of the data source property the value of which is the primary key attribute
for the data. This property is used when load on demand is enabled and if specified the node paths
would be generated using primary keys instead of indices.Code Sample
$(".selector").igTree({ bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID", childDataProperty: "Products", bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID", childDataProperty: "Supplier", bindings: { textKey: "Name", valueKey: "ID" } } } }); -
searchFieldXPath
- Type:
- string
- Default:
- nodes
Specifies the XPath to the root data node. Used in client-only binding directly to XML.
Code Sample
//XML node has the following structure: //<Folder Text="Y.Malmsteen" ImageUrl="book.png" Value="Folder" NavigateUrl="http://www.infragistics.com"> $(".selector").igTree({ bindings: { searchFieldXPath: "Folder" } }); -
targetKey
- Type:
- string
- Default:
- target
Specifies the name of the data source property the value of which would be used as a target
attribute for the node anchor.Code Sample
$(".selector").igTree({ bindings: { targetKey: "Target" } }); -
textKey
- Type:
- string
- Default:
- text
Specifies the name of the data source property the value of which would be the node text.
Code Sample
$(".selector").igTree({ bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID" } }); -
textXPath
- Type:
- string
- Default:
- @text
Specifies the XPath to the text attribute/node. Used in client-only binding directly to XML.
Code Sample
//XML nodes have this structure: //<Folder Text="Y.Malmsteen" ImageUrl="book.png" Value="Folder" NavigateUrl="http://www.infragistics.com"> $(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { textXPath: "@Text" } }); -
valueKey
- Type:
- string
- Default:
- value
Specifies the name of the data source property the value of which would be the node value.
Code Sample
$(".selector").igTree({ bindings: { textKey: "Name", valueKey: "ID", primaryKey: "ID" } }); -
valueXPath
- Type:
- string
- Default:
- @value
Specifies the XPath to the value attribute/node. Used in client-only binding directly to XML.
Code Sample
//XML nodes have this structure: //<Folder Text="Y.Malmsteen" ImageUrl="book.png" Value="Folder" NavigateUrl="http://www.infragistics.com"> $(".selector").igTree({ dataSource: data, dataSourceType: "xml", initialExpandDepth: 0, pathSeparator: ".", bindings: { valueXPath: "@Value" } });
-
checkboxMode
- Type:
- enumeration
- Default:
- off
Gets the type of checkboxes rendered before the tree nodes. Can be set only at initialization.
Members
- off
- Type:string
- Checkboxes are turned off and not rendered for the tree.
- biState
- Type:string
- Checkboxes are rendered and support two states (checked and unchecked). Checkboxes do not cascade down or up in this mode.
- triState
- Type:string
- Checkboxes are rendered and support three states (checked, partial and unchecked). Checkboxes cascade up and down in this mode.
Code Sample
//Initialize $(".selector").igTree({ checkboxMode : "triState" }); //Get var checkboxMode = $(".selector").igTree("option", "checkboxMode"); -
dataSource
- Type:
- object
- Default:
- null
Specifies any valid data source accepted by $.ig.DataSource, or an instance of an $.ig.DataSource itself.
Code Sample
//Initialize $(".selector").igTree({ dataSource : data }); //Get var dataSource = $(".selector").igTree("option", "dataSource"); -
dataSourceType
- Type:
- string
- Default:
- null
Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
Code Sample
//Initialize $(".selector").igTree({ dataSourceType : "xml" }); //Get var type = $(".selector").igTree("option", "dataSourceType"); -
dataSourceUrl
- Type:
- string
- Default:
- null
Specifies a remote URL accepted by $.ig.DataSource in order to request data from it.
Code Sample
//Initialize $(".selector").igTree({ dataSourceUrl : "data.svc" }); //Get var url = $(".selector").igTree("option", "dataSourceUrl"); -
defaultNodeTarget
- Type:
- string
- Default:
- _self
Specifies the default target of the node anchor.
Code Sample
//Initialize $(".selector").igTree({ defaultNodeTarget : "_blank" }); //Get var target = $(".selector").igTree("option", "defaultNodeTarget"); -
dragAndDrop
- Type:
- bool
- Default:
- false
If set to true it would enable drag and drop functionality.
Code Sample
//Initialize $(".selector").igTree({ dragAndDrop : true }); //Get var value = $(".selector").igTree("option", "dragAndDrop"); //Set $(".selector").igTree("option", "dragAndDrop", false); -
dragAndDropSettings
- Type:
- object
- Default:
- {}
Specific settings for the drag and drop functionality.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { allowDrop: true, ... } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); //Set settings.allowDrop = { allowDrop: false, ... }; $(".selector").igTree("option", "dragAndDropSettings", settings);-
allowDrop
- Type:
- bool
- Default:
- false
Specifies whether the widget will accept D&D from other controls. boolean. Default value is false.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { allowDrop: true } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var allowDrop = settings.allowDrop; //Set settings.allowDrop = false; $(".selector").igTree("option", "dragAndDropSettings", settings); -
containment
- Type:
- enumeration
- Default:
- false
Specifies the containment for the drag helper. The area inside of which the helper is contained would be scrollable while dragging.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { containment: true } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var containment = settings.containment; //Set settings.containment = false; $(".selector").igTree("option", "dragAndDropSettings", settings); -
copyAfterMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>copy after</strong> {0}</p></div>
Specifies the HTML markup for the "copy after" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { copyAfterMarkup: "<div class=\"message\"><h3>Copy After</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var copyAfterMarkup = settings.copyAfterMarkup; //Set settings.copyAfterMarkup = "<div class=\"message\"><h3>Copy After</h3><p> {0}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
copyBeforeMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>copy before</strong> {0}</p></div>
Specifies the HTML markup for the "copy before" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { copyBeforeMarkup: "<div class=\"message\"><h3>Copy Before</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var copyBeforeMarkup = settings.copyBeforeMarkup; //Set settings.copyBeforeMarkup = "<div class=\"message\"><h3>Copy Before</h3><p> {0}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
copyBetweenMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>copy between</strong> {0} and {1}</p></div>
Specifies the HTML markup for the "copy between" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { copyBetweenMarkup: "<div class=\"message\"><h3>Copy Between</h3><p> {0} and {1}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var copyBetweenMarkup = settings.copyBetweenMarkup; //Set settings.copyBetweenMarkup = "<div class=\"message\"><h3>Copy Between</h3><p> {0} and {1}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
copyToMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>copy to</strong> {0}</p></div>
Specifies the HTML markup for the "copy to" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { copyToMarkup: "<div class=\"message\"><h3>Copy To</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var copyToMarkup = settings.copyToMarkup; //Set settings.copyToMarkup = "<div class=\"message\"><h3>Copy To</h3><p> {0}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
customDropValidation
- Type:
- function
- Default:
- null
Returning true from this function would render the drop point valid, while false would make it invalid.
The function has one parameter which is the current drop point and the context of the function is the
drag element.Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { customDropValidation: function() {} } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var customDropValidation = settings.customDropValidation; //Set settings.customDropValidation = function() {}; $(".selector").igTree("option", "dragAndDropSettings", settings); -
dragAndDropMode
- Type:
- enumeration
- Default:
- default
when Ctrl key is hold, else it means "move". Just like in Windows explorer. None means the tree does not accept this node.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { dragAndDropMode: "copy" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var dragAndDropMode = settings.dragAndDropMode; //Set settings.dragAndDropMode = "copy"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
dragOpacity
- Type:
- number
- Default:
- 0.75
Specifies the opacity of the drag helper: 0 is fully transparent while 1 is fully opaque.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { dragOpacity: 0.25 } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var dragOpacity = settings.dragOpacity; //Set settings.dragOpacity = 0.5; $(".selector").igTree("option", "dragAndDropSettings", settings); -
dragStartDelay
- Type:
- number
- Default:
- 200
Specifies the delay between mousedown and the start of the actual drag. Smaller values make the nodes
more sensitive to drag.Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { dragStartDelay: 400 } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var dragStartDelay = settings.dragStartDelay; //Set settings.dragStartDelay = 500; $(".selector").igTree("option", "dragAndDropSettings", settings); -
expandDelay
- Type:
- number
- Default:
- 1000
Specifies the delay after hovering a parent node before it expands to show its children during drag.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { expandDelay: 1500 } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var expandDelay = settings.expandDelay; //Set settings.expandDelay = 2000; $(".selector").igTree("option", "dragAndDropSettings", settings); -
expandOnDragOver
- Type:
- bool
- Default:
- true
Specifies whether when dragging over a collapsed node with children the node will expand after
the timeout specified in the expandDelay option. -
helper
- Type:
- enumeration
- Default:
- default
Specifies the helper for the drag operation. 'default' would render the internal helper,.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { helper: "myHelper" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var helper = settings.helper; //Set settings.helper = "myHelper"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
invalidMoveToMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>{0}</strong></p></div>
Specifies the HTML markup for the invalid helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { invalidMoveToMarkup: "<div class=\"message\">Invalid</div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var invalidMoveToMarkup = settings.invalidMoveToMarkup; //Set settings.invalidMoveToMarkup = "<div class=\"message\">Invalid</div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
moveAfterMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>move after</strong> {0}</p></div>
Specifies the HTML markup for the "move after" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { moveAfterMarkup: "<div class=\"message\"><h3>Move After</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var moveAfterMarkup = settings.moveAfterMarkup; //Set settings.moveAfterMarkup = "<div class=\"message\"><h3>Move After</h3><p> {0}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
moveBeforeMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>move before</strong> {0}</p></div>
Specifies the HTML markup for the "move before" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { moveBeforeMarkup: "<div class=\"message\"><h3>Move After</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var moveBeforeMarkup = settings.moveBeforeMarkup; //Set settings.moveBeforeMarkup = "<div class=\"message\"><h3>Move Before</h3><p> {0}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
moveBetweenMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>move between</strong> {0} and {1}</p></div>
Specifies the HTML markup for the "move between" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { moveBetweenMarkup: "<div class=\"message\"><h3>Move Between</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var moveBetweenMarkup = settings.moveBetweenMarkup; //Set settings.moveBetweenMarkup = "<div class=\"message\"><h3>Move Between</h3><p> {0} and {1}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
moveToMarkup
- Type:
- string
- Default:
- <div><p><span></span><strong>move to</strong> {0}</p></div>
Specifies the HTML markup for the "move to" helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { moveToMarkup: "<div class=\"message\"><h3>Move To</h3><p> {0}</p></div>" } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var moveBetweenMarkup = settings.moveBetweenMarkup; //Set settings.moveBetweenMarkup = "<div class=\"message\"><h3>Move Between</h3><p> {0} and {1}</p></div>"; $(".selector").igTree("option", "dragAndDropSettings", settings); -
revert
- Type:
- bool
- Default:
- true
Specifies whether the helper would revert to its original position upon an invalid drop.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { revert: false } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var revert = settings.revert; //Set settings.revert = false; $(".selector").igTree("option", "dragAndDropSettings", settings); -
revertDuration
- Type:
- number
- Default:
- 500
Specifies the duration of the revert animation.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { revertDuration: 1000 } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var revertDuration = settings.revertDuration; //Set settings.revertDuration = 1000; $(".selector").igTree("option", "dragAndDropSettings", settings); -
zIndex
- Type:
- number
- Default:
- 10
Specifies z-index that would be set for the drag helper.
Code Sample
//Initialize $(".selector").igTree({ dragAndDropSettings : { zIndex: 20 } }); //Get var settings = $(".selector").igTree("option", "dragAndDropSettings"); var zIndex = settings.zIndex; //Set settings.zIndex = 20; $(".selector").igTree("option", "dragAndDropSettings", settings);
-
height
- Type:
- enumeration
- Default:
- null
Members
- string
- The height width can be set in pixels (px) and percentage (%).
- number
- The height width can be set as a number in pixels.
Code Sample
//Initialize $(".selector").igTree({ height : 400 }); //Get var height = $(".selector").igTree("option", "height"); //Set $(".selector").igTree("option", "height", 400); -
hotTracking
- Type:
- bool
- Default:
- true
Setting this option to false would make the tree to not apply hover styles on the nodes when they are hovered.
Code Sample
//Initialize $(".selector").igTree({ hotTracking : false }); //Get var tracking = $(".selector").igTree("option", "hotTracking"); //Set $(".selector").igTree("option", "hotTracking", false); -
initialExpandDepth
- Type:
- number
- Default:
- -1
Specifies the depth down to which the tree would be expanded upon initial render.
Code Sample
//Initialize $(".selector").igTree({ initialExpandDepth : 1 }); //Get var expandDepth = $(".selector").igTree("option", "initialExpandDepth"); -
leafNodeImageClass
- Type:
- string
- Default:
- null
String Specified class with a CSS sprite would be rendered for each node that has no children (If you define both image URL and class the URL would be rendered).
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ leafNodeImageClass : "leafnodeimage" }); //Get var class = $(".selector").igTree("option", "leafNodeImageClass"); -
leafNodeImageTooltip
- Type:
- string
- Default:
- null
String Specified a tooltip that would be rendered for each node that has no children.
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ leafNodeImageTooltip : "Book" }); //Get var text = $(".selector").igTree("option", "leafNodeImageTooltip"); -
leafNodeImageUrl
- Type:
- string
- Default:
- null
String Image with the specified URL will be rendered for each node that has no children (If you define both image URL and class the URL would be rendered).
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ leafNodeImageUrl : "images/book.png" }); //Get var url = $(".selector").igTree("option", "leafNodeImageUrl"); -
loadOnDemand
- Type:
- bool
- Default:
- false
Specifies all the data would be bound initially or each child collection would be bound upon demand.
Code Sample
//Initialize $(".selector").igTree({ loadOnDemand : true }); //Get var loadOnDemand = $(".selector").igTree("option", "loadOnDemand"); -
parentNodeImageClass
- Type:
- string
- Default:
- null
String Specified class with a CSS sprite would be rendered for each node that has children (If you define both image URL and class the URL would be rendered).
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ parentNodeImageClass : "folderimage" }); //Get var class = $(".selector").igTree("option", "parentNodeImageClass"); -
parentNodeImageTooltip
- Type:
- string
- Default:
- null
String Specified a tooltip that would be rendered for each node that has children.
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ parentNodeImageTooltip : "Folder" }); //Get var text = $(".selector").igTree("option", "parentNodeImageTooltip"); -
parentNodeImageUrl
- Type:
- string
- Default:
- null
String Image with the specified URL will be rendered for each node that has children (If you define both image URL and class the URL would be rendered).
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ parentNodeImageUrl : "images/folder.png" }); //Get var url = $(".selector").igTree("option", "parentNodeImageUrl"); -
pathSeparator
- Type:
- string
- Default:
- _
Specifies the node data-path separator character.
Code Sample
//Initialize $(".selector").igTree({ pathSeparator : "." }); //Get var pathSeparator = $(".selector").igTree("option", "pathSeparator"); -
requestType
- Type:
- string
- Default:
- get
Specifies the HTTP verb to be used to issue the request.
-
responseContentType
- Type:
- string
- Default:
- null
Content type of the response. See http://api.jquery.com/jQuery.ajax/ => contentType.
-
responseDataKey
- Type:
- string
- Default:
- null
See $.ig.DataSource.
string Specifies the name of the property in which data records are held if the response is wrapped.
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ responseDataKey : "d.results" }); //Get var responseDataKey = $(".selector").igTree("option", "responseDataKey"); -
responseDataType
- Type:
- string
- Default:
- null
String Explicitly set data source type (such as "json"). Please refer to the documentation of $.ig.DataSource and its type property.
null Option is ignored.Code Sample
//Initialize $(".selector").igTree({ responseDataType : "json" }); //Get var responseDataType = $(".selector").igTree("option", "responseDataType"); -
singleBranchExpand
- Type:
- bool
- Default:
- false
If set to true then only one branch at each level of the tree can be expanded at a time. Otherwise multiple branches can be expanded at a time.
Code Sample
//Initialize $(".selector").igTree({ singleBranchExpand : true }); //Get var singleBranchExpand = $(".selector").igTree("option", "singleBranchExpand"); //Set $(".selector").igTree("option", "singleBranchExpand", true); -
updateUrl
- Type:
- string
- Default:
- null
URL to which updating requests will be made.
Code Sample
//Initialize $(".selector").igTree({ updateUrl: "http://example.com/update" }); //Get var updateUrl = $(".selector").igTree("option", "updateUrl"); //Set $(".selector").igTree("option", "updateUrl", "http://example.com/update"); -
width
- Type:
- enumeration
- Default:
- null
Members
- string
- The widget width can be set in pixels (px) and percentage (%).
- number
- The widget width can be set as a number in pixels.
Code Sample
//Initialize $(".selector").igTree({ width : "300px" }); //Get var width = $(".selector").igTree("option", "width"); //Set $(".selector").igTree("option", "width", "300px");
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dataBinding
- Cancellable:
- false
Fired before databinding is performed
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree performing databinding.Code Sample
//Bind $(document).delegate(".selector", "igtreedatabinding", function (evt, ui) { //return reference to igTree ui.owner; }); //Initialize $(".selector").igTree({ dataBinding: function(evt, ui) {...} }); -
dataBound
- Cancellable:
- false
Fired after databinding is finished
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree performing databinding.
Use ui.dataView to get a reference to the data the tree has been databound to.Code Sample
//Bind $(document).delegate(".selector", "igtreedatabound", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the data the tree has been databound to. ui.dataView; }); //Initialize $(".selector").igTree({ dataBound: function(evt, ui) {...} }); -
drag
- Cancellable:
- true
Fired on node drag
Use ui.binding to gets a reference to the binding.
Use ui.data to get a reference to the data.
Use ui.element to get a reference to the element.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.orginalPosition to get a reference to the original position of the draggable element (the node).
Use ui.path to get a reference to the node path.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Bind $(document).delegate(".selector", "igtreedrag", function (evt, ui) { //return reference to the binding. ui.binding; //return reference to the data. ui.data; //return reference to the element. ui.element; //return reference to the helper. ui.helper; //return reference to the offset. ui.offest; //return to get a reference to the original position of the draggable element (the node). ui.orginalPosition //return reference to the node path. ui.path //return reference to the current position of the draggable element. ui.position }); //Initialize $(".selector").igTree({ drag: function(evt, ui) {...} }); -
dragStart
- Cancellable:
- true
Fired on node drag start
Use ui.binding to gets a reference to the binding.
Use ui.data to get a reference to the data.
Use ui.element to get a reference to the element.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.orginalPosition to get a reference to the original position of the draggable element (the node).
Use ui.path to get a reference to the node path.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Bind $(document).delegate(".selector", "igtreedragstart", function (evt, ui) { //return reference to the binding. ui.binding; //return reference to the data. ui.data; //return reference to the element. ui.element; //return reference to the helper. ui.helper; //return reference to the offset. ui.offest; //return to get a reference to the original position of the draggable element (the node). ui.orginalPosition //return reference to the node path. ui.path //return reference to the current position of the draggable element. ui.position }); //Initialize $(".selector").igTree({ dragStart: function(evt, ui) {...} }); -
dragStop
- Cancellable:
- false
Fired after a drag operation has completed
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.orginalPosition to get a reference to the original position of the draggable element (the node).
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Bind $(document).delegate(".selector", "igtreedragstop", function (evt, ui) { ui.offest; //return to get a reference to the original position of the draggable element (the node). ui.orginalPosition //return reference to the node path. ui.path //return reference to the current position of the draggable element. ui.position }); //Initialize $(".selector").igTree({ dragStop: function(evt, ui) {...} }); -
nodeCheckstateChanged
- Cancellable:
- false
Fired after the checkstate of a node is changed
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the node object the checkbox of which is being interacted with.
Use ui.newState to get the new current state of the checkbox.
Use ui.newCheckedNodes to get the collection of all checked nodes.
Use ui.newPartiallyCheckedNodes to get the collection of all partially checked nodes.Code Sample
//Bind $(document).delegate(".selector", "igtreenodecheckstatechanged", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the node object the checkbox of which is being interacted with. ui.node; //return the new current state of the checkbox. ui.newState; //return the collection of all checked nodes. ui.currentCheckedNodes; //return the collection of all partially checked nodes. ui.newPartiallyCheckedNodes; }); //Initialize $(".selector").igTree({ nodeCheckstateChanged: function(evt, ui) {...} }); -
nodeCheckstateChanging
- Cancellable:
- true
Fired before the checkstate of a node is changed
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the node object the checkbox of which is being interacted with.
Use ui.currentState to get the current state of the checkbox.
Use ui.newState to get the new future state of the checkbox.
Use ui.currentCheckedNodes to get the collection of all checked nodes before the new state is applied.Code Sample
//Bind $(document).delegate(".selector", "igtreenodecheckstatechanging", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the node object the checkbox of which is being interacted with. ui.node; //return the current state of the checkbox. ui.currentState //return the new current state of the checkbox. ui.newState; //return the collection of all checked nodes. ui.currentCheckedNodes; }); //Initialize $(".selector").igTree({ nodeCheckstateChanging: function(evt, ui) {...} }); -
nodeClick
- Cancellable:
- false
Fired on node click
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the node object being clicked.Code Sample
//Bind $(document).delegate(".selector", "igtreenodeclick", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the node object being clicked. ui.node; }); //Initialize $(".selector").igTree({ nodeClick: function(evt, ui) {...} }); -
nodeCollapsed
- Cancellable:
- false
Fired after a node is collapsed
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the collapsed node object.Code Sample
//Bind $(document).delegate(".selector", "igtreenodecollapsed", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the collapsed node object. ui.node; }); //Initialize $(".selector").igTree({ nodeCollapsed: function(evt, ui) {...} }); -
nodeCollapsing
- Cancellable:
- true
Fired before a node is collapsed
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the node object about to collapse.Code Sample
//Bind $(document).delegate(".selector", "igtreenodecollapsing", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the node object about to collapse. ui.node; }); //Initialize $(".selector").igTree({ nodeCollapsing: function(evt, ui) {...} }); -
nodeDoubleClick
- Cancellable:
- false
Fired on node double click
Use ui.path to get a reference to the path of the double clicked node.
Use ui.element to get a reference to the jQuery element of the double clicked node.
Use ui.data to get the node data.
Use ui.binding to get a reference to the bindings object for the level at which the double clicked node is located.Code Sample
//Bind $(document).delegate(".selector", "igtreenodedoubleclick", function (evt, ui) { //return a reference to the path of the double clicked node. ui.path; //return a reference to the jQuery element of the double clicked node. ui.element; //return the node data. ui.data; //return a reference to the bindings object for the level at which the double clicked node is located. ui.binding; }); //Initialize $(".selector").igTree({ nodeDoubleClick: function(evt, ui) {...} }); -
nodeDropped
- Cancellable:
- false
Fired after a node drop
Use ui.binding to gets a reference to the binding.
Use ui.data to get a reference to the data.
Use ui.draggable to get a reference to the draggable element (the node).
Use ui.element to get a reference to the element.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.path to get a reference to the node path.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Bind $(document).delegate(".selector", "igtreenodedropped", function (evt, ui) { //return reference to the binding. ui.binding; //return reference to the data. ui.data; //return reference to the draggable element (the node). ui.draggable //return reference to the element. ui.element; //return reference to the helper. ui.helper; //return reference to the offset. ui.offest; //return to get a reference to the original position of the draggable element (the node). ui.orginalPosition //return reference to the node path. ui.path //return reference to the current position of the draggable element. ui.position }); //Initialize $(".selector").igTree({ nodeDropped: function(evt, ui) {...} }); -
nodeDropping
- Cancellable:
- true
Fired before a node drop
Use ui.binding to gets a reference to the binding.
Use ui.data to get a reference to the data.
Use ui.draggable to get a reference to the draggable element (the node).
Use ui.element to get a reference to the element.
Use ui.helper to get a reference to the helper.
Use ui.offset to get a reference to the offset.
Use ui.path to get a reference to the node path.
Use ui.position to get a reference to the current position of the draggable element.Code Sample
//Bind $(document).delegate(".selector", "igtreenodedropping", function (evt, ui) { //return reference to the binding. ui.binding; //return reference to the data. ui.data; //return reference to the draggable element (the node). ui.draggable //return reference to the element. ui.element; //return reference to the helper. ui.helper; //return reference to the offset. ui.offest; //return to get a reference to the original position of the draggable element (the node). ui.path //return reference to the current position of the draggable element. ui.position }); //Initialize $(".selector").igTree({ nodeDropping: function(evt, ui) {...} }); -
nodeExpanded
- Cancellable:
- false
Fired after a node is expanded
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the expanded node object.Code Sample
//Bind $(document).delegate(".selector", "igtreenodeexpanded", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the expanded node object. ui.node; }); //Initialize $(".selector").igTree({ nodeExpanded: function(evt, ui) {...} }); -
nodeExpanding
- Cancellable:
- true
Fired before a node is expanded
Use ui.owner to get a reference to the tree.
Use ui.node to get a reference to the node object about to expand.Code Sample
//Bind $(document).delegate(".selector", "igtreenodeexpanding", function (evt, ui) { //return reference to igTree ui.owner; //return reference to the node object about to expand. ui.node; }); //Initialize $(".selector").igTree({ nodeExpanding: function(evt, ui) {...} }); -
nodePopulated
- Cancellable:
- false
Fired after the children of a node are populated in the case of load on demand
Use ui.path to get a reference to the path of the populated node.
Use ui.element to get a reference to the jQuery element of the populated node.
Use ui.data to get the node data.
Use ui.binding to get a reference to the bindings object for the level at which the populated node is located.Code Sample
//Bind $(document).delegate(".selector", "igtreenodepopulated", function (evt, ui) { //return a reference to the path of the populated node. ui.path; //return a reference to the jQuery element of the populated node. ui.element; //return the node data. ui.data; //return a reference to the bindings object for the level at which the populated node is located. ui.binding; }); //Initialize $(".selector").igTree({ nodePopulated: function(evt, ui) {...} }); -
nodePopulating
- Cancellable:
- true
Fired before the children of a node are populated in the case of load on demand
Use ui.path to get a reference to the path of the node being populated.
Use ui.element to get a reference to the jQuery element of the node being populated.
Use ui.data to get the node data.
Use ui.binding to get a reference to the bindings object for the level at which the populating node is located.Code Sample
//Bind $(document).delegate(".selector", "igtreenodepopulating", function (evt, ui) { //return areference to the path of the node being populated. ui.path; //return a reference to the jQuery element of the node being populated. ui.element; //return the node data. ui.data; //return a reference to the bindings object for the level at which the populating node is located. ui.binding; }); //Initialize $(".selector").igTree({ nodePopulating: function(evt, ui) {...} }); -
rendered
- Cancellable:
- false
Fired after rendering of the tree has finished
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree.Code Sample
//Bind $(document).delegate(".selector", "igtreerendered", function (evt, ui) { //return reference to the tree. ui.owner; }); //Initialize $(".selector").igTree({ rendered: function(evt, ui) {...} }); -
rendering
- Cancellable:
- false
Fired before rendering of the tree begins
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree performing rendering.
Use ui.dataView to get a reference to the data the tree is going to render.Code Sample
//Bind $(document).delegate(".selector", "igtreerendering", function (evt, ui) { //return reference to the tree. ui.owner; //return reference to the data the tree is going to render. ui.dataView; }); //Initialize $(".selector").igTree({ rendering: function(evt, ui) {...} }); -
selectionChanged
- Cancellable:
- false
Fired after a new node is selected
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree.
Use ui.selectedNodes to get a reference to the selected nodes.
Use ui.newNodes to get a reference to the newly added nodes to the selection.Code Sample
//Bind $(document).delegate(".selector", "igtreeselectionchanged", function (evt, ui) { //return reference to the tree. ui.owner; //return reference to the selected nodes. ui.selectedNodes; //return reference to the newly added nodes to the selection. ui.newNodes; }); //Initialize $(".selector").igTree({ selectionChanged: function(evt, ui) {...} }); -
selectionChanging
- Cancellable:
- true
Fired before a new node is selected
Function takes arguments evt and ui.
Use ui.owner to get a reference to the tree.
Use ui.selectedNodes to get a reference to currently selected nodes.
Use ui.newNodes to get a reference to the new nodes getting selected.Code Sample
//Bind $(document).delegate(".selector", "igtreeselectionchanging", function (evt, ui) { //return reference to the tree. ui.owner; //return reference to the currently selected nodes. ui.selectedNodes; //return reference to the new nodes getting selected. ui.newNodes; }); //Initialize $(".selector").igTree({ selectionChanging: function(evt, ui) {...} });
-
addNode
- .igTree( "addNode", node:object, [parent:object], [nodeIndex:number] );
Adds a new array of nodes to the tree. New nodes are appended to the root or to a specified parent node.
- node
- Type:object
- Specifies the data used to create the new node.
- parent
- Type:object
- Optional
- Specifies the jQuery object of the parent node the nodes are to be appended to.
- nodeIndex
- Type:number
- Optional
- Specifies the index at which the node to be inserted.
Code Sample
$(".selector").igTree("addNode", {Text: "New Node"}, parentNode); -
applyChangesToNode
- .igTree( "applyChangesToNode", element:object, data:object );
Performs a UI update on the provided node element with the new provided data member.
- element
- Type:object
- Specifies the node to be updated.
- data
- Type:object
- Specifies the new data item the node would update according to.
-
checkedNodes
- .igTree( "checkedNodes" );
- Return Type:
- array
- Return Type Description:
- Returns the jQuery array of all the checked nodes.
Retrieves all the node objects that have their checkboxes checked.
Code Sample
var nodes = $(".selector").igTree("checkedNodes"); -
checkState
- .igTree( "checkState", node:object );
- Return Type:
- string
- Return Type Description:
- The checkbox state of the node.
Returns true if the provided node has its checkstate checked and false otherwise.
- node
- Type:object
- Specifies the jQuery object of the node element.
Code Sample
var checkedState = $(".selector").igTree("checkState", targetNode); -
children
- .igTree( "children", parent:object );
- Return Type:
- object
- Return Type Description:
- Object description: { path: "node_path", element: jQuery LI Element, data: data, binding: binding }.
Retrieves a node object collection of the immediate children of the provided node.
- parent
- Type:object
- Specifies the jQuery object of the node element.
Code Sample
var nodes = $(".selector").igTree("children", parentNode); -
childrenByPath
- .igTree( "childrenByPath", path:string );
- Return Type:
- object
- Return Type Description:
- Object description: { path: "node_path", element: jQuery LI Element, data: data, binding: binding }.
Retrieves a node object collection of the immediate children of the node with the provided path.
- path
- Type:string
- Specifies the path of the node the children of which are being retrieved.
Code Sample
// Retrieves child nodes of the 1st child of the 2nd node at root level var nodes = $(".selector").igTree("childrenByPath", "1_0"); -
clearSelection
- .igTree( "clearSelection" );
Deselects all the selected nodes.
Code Sample
$(".selector").igTree("clearSelection"); -
collapse
- .igTree( "collapse", node:object );
Collapses the specified node.
- node
- Type:object
- Specifies the jQuery object of the node element to collapse.
Code Sample
$(".selector").igTree("collapse", targetNode); -
dataBind
- .igTree( "dataBind" );
Performs databinding on the tree.
Code Sample
$(".selector").igTree("dataBind"); -
deselect
- .igTree( "deselect", node:object );
Deselects the specified node.
- node
- Type:object
- Specifies the jQuery object of the node element to be deselected.
Code Sample
$(".selector").igTree("deselect", targetNode); -
destroy
- .igTree( "destroy" );
Destructor.
Code Sample
$(".selector").igTree("destroy"); -
expand
- .igTree( "expand", node:object );
Expands the specified node.
- node
- Type:object
- Specifies the jQuery object of the node element to expand.
Code Sample
$(".selector").igTree("expand", targetNode); -
expandToNode
- .igTree( "expandToNode", node:object, [toSelect:bool] );
Expands the tree down to the specified node.
- node
- Type:object
- Specifies the jQuery object of the node element down to which the tree would be expanded.
- toSelect
- Type:bool
- Optional
- Specifies the whether to select the node after expanding to it.
Code Sample
$(".selector").igTree("expandToNode", targetNode); -
findImmediateNodesByText
- .igTree( "findImmediateNodesByText", text:string, [parent:object] );
- Return Type:
- object
- Return Type Description:
- Object description: { path: "node_path", element: jQuery LI Element, data: data, binding: binding }.
Retrieves all immediate children of the specified parent with the specified text (case sensitive).
- text
- Type:string
- The text to search by.
- parent
- Type:object
- Optional
- The jQuery selected node element the children of which would be retrieved.
Code Sample
var nodes = $(".selector").igTree("findImmediateNodesByText", "ice cream", targetNode); -
findNodesByText
- .igTree( "findNodesByText", text:string, [parent:object] );
- Return Type:
- object
- Return Type Description:
- Object description: { path: "node_path", element: jQuery LI Element, data: data, binding: binding }.
Retrieves all node objects with the specified text (case sensitive).
- text
- Type:string
- The text to search by.
- parent
- Type:object
- Optional
- The jQuery selected node element. If not specified then search would start from the root of the tree.
Code Sample
var nodes = $(".selector").igTree("findNodesByText", "ice cream", targetNode); -
isChecked
- .igTree( "isChecked", node:object );
- Return Type:
- bool
Returns true if the provided node has its checkstate checked and false otherwise.
- node
- Type:object
- Specifies the jQuery object of the node element.
Code Sample
var isChecked = $(".selector").igTree("isChecked", targetNode); -
isExpanded
- .igTree( "isExpanded", node:object );
- Return Type:
- bool
Returns true if the provided node is expanded and false otherwise.
- node
- Type:object
- Specifies the jQuery object of the node element.
Code Sample
var isExpanded = $(".selector").igTree("isExpanded", targetNode); -
isSelected
- .igTree( "isSelected", node:object );
- Return Type:
- bool
Returns true if the provided node is selected and false otherwise.
- node
- Type:object
- Specifies the jQuery object of the node element.
Code Sample
var isSelected = $(".selector").igTree("isSelected", targetNode); -
nodeByIndex
- .igTree( "nodeByIndex", index:number, [parent:object] );
- Return Type:
- object
- Return Type Description:
- The jQuery object of the node element.
Retrieves the n-th jQuery node element child of the specified parent.
- index
- Type:number
- Specifies the index to be retrieved.
- parent
- Type:object
- Optional
- The jQuery object of the parent node element.
Code Sample
var node = $(".selector").igTree("nodeByIndex", 10); -
nodeByPath
- .igTree( "nodeByPath", nodePath:string );
- Return Type:
- object
- Return Type Description:
- Returns the jQuery selected node element with the specified path. The length property would be 0 if node isn't found.
Retrieves the jQuery element of the node with the specified path.
- nodePath
- Type:string
- Specifies the path to the required node.
Code Sample
// Retrieves the 1st child of the 2nd node at root level var nodes = $(".selector").igTree("nodeByPath", "1_0"); -
nodeDataFor
- .igTree( "nodeDataFor", path:string );
- Return Type:
- object
- Return Type Description:
- The JSON object holding the node data.
Returns the data for the node with specified path.
- path
- Type:string
- Specifies the node path for which the data is returned.
Code Sample
// Retrieves the data of the 1st child of the 2nd node at root level var nodes = $(".selector").igTree("nodeDataFor", "1_0"); -
nodeFromElement
- .igTree( "nodeFromElement", element:object );
- Return Type:
- object
- Return Type Description:
- Object description: { path: "node_path", element: jQuery LI Element, data: data, binding: binding }.
Retrieves a node object from provided jQuery node element.
- element
- Type:object
- Specifies the jQuery object of the node element.
Code Sample
var nodes = $(".selector").igTree("nodeFromElement", element); -
nodesByValue
- .igTree( "nodesByValue", value:string );
- Return Type:
- object
- Return Type Description:
- Returns the jQuery object of the node element with the specified value. The length property would be 0 if node isn't found.
Retrieves the jQuery element of the node with the specified value.
- value
- Type:string
- Specifies the value of the required node.
Code Sample
var nodes = $(".selector").igTree("nodesByValue", "NY"); -
parentNode
- .igTree( "parentNode", node:object );
- Return Type:
- object
- Return Type Description:
- Returns the jQuery object of the parent node element, null if the node is a root level node.
Retrieves the parent node of the specified node.
- node
- Type:object
- Specifies the jQuery selected node element to collapse.
Code Sample
var parentNode = $(".selector").igTree("parentNode", targetNode); -
partiallyCheckedNodes
- .igTree( "partiallyCheckedNodes" );
- Return Type:
- array
- Return Type Description:
- Returns the jQuery array of all the partially checked nodes.
Retrieves all the node objects that have their checkboxes partially checked.
Code Sample
var nodes = $(".selector").igTree("partiallyCheckedNodes"); -
removeAt
- .igTree( "removeAt", path:string );
Removes the node with with the specified path and all of its children.
- path
- Type:string
- Specifies the path of the node to be removed.
Code Sample
$(".selector").igTree("removeAt", "0_1"); -
removeNodesByValue
- .igTree( "removeNodesByValue", value:string );
Removing all the nodes with the specified value.
- value
- Type:string
- Specifies the value of the nodes to be removed.
Code Sample
$(".selector").igTree("removeNodesByValue", "Old Node"); -
select
- .igTree( "select", node:object, [event:object] );
Selects a node.
- node
- Type:object
- Specifies the jQuery object of the node element to be toggled.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action (not API).
Code Sample
$(".selector").igTree("select", targetNode); -
selectedNode
- .igTree( "selectedNode" );
- Return Type:
- object
- Return Type Description:
- Object description: { path: "node_path", element: jQuery LI Element, data: data, binding: binding }.
Retrieves the selected node.
Code Sample
var node = $(".selector").igTree("selectedNode"); -
toggle
- .igTree( "toggle", node:object, [event:object] );
Toggles the collapse/expand for the specified node.
- node
- Type:object
- Specifies the jQuery object of the node element the checkbox of which would be toggled.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action if this is not an API call.
Code Sample
$(".selector").igTree("toggle", targetNode); -
toggleCheckstate
- .igTree( "toggleCheckstate", node:object, [event:object] );
Toggles the checkstate of a node if checkboxMode is not set to off, otherwise does nothing.
- node
- Type:object
- Specifies the jQuery object of the node element the checkbox of which would be toggled.
- event
- Type:object
- Optional
- Indicates the browser even which triggered this action (not API).
Code Sample
$(".selector").igTree("toggleCheckstate", targetNode); -
transactionLog
- .igTree( "transactionLog" );
- Return Type:
- object
- Return Type Description:
- The transaction log stack.
Returns the transaction log stack.
Code Sample
var log = $(".selector").igTree("transactionLog"); -
uncheckedNodes
- .igTree( "uncheckedNodes" );
- Return Type:
- array
- Return Type Description:
- Returns the jQuery array of all the unchecked nodes.
Retrieves all the node objects that have their checkboxes unchecked.
Code Sample
var nodes = $(".selector").igTree("uncheckedNodes"); -
widget
- .igTree( "widget" );
- Return Type:
- object
- Return Type Description:
- Returns the element that represents this widget.
Returns the element that represents this widget.
Code Sample
var widget = $(".selector").igTree("widget");
-
ui-state-default ui-corner-all ui-igcheckbox-normal
- Classes applied to the checkbox container.
-
ui-icon ui-icon-check ui-igcheckbox-normal-off
- Classes defining the unchecked state of the checkbox.
-
ui-icon ui-icon-check ui-igcheckbox-normal-on
- Classes defining the checked state of the checkbox.
-
ui-icon ui-icon-check ui-state-disabled ui-igcheckbox-normal-on
- Classes defining the partially checked state of the checkbox.
-
ui-icon ui-icon-triangle-1-s
- Classes defining the css sprite icon for collapsed node.
-
ui-icon ui-icon-plus
- Classes defining the copy drop indicator icon.
-
ui-widget ui-igtree-dropindicator ui-state-highlight ui-corner-all
- Classes applied to the drop indicator container.
-
ui-icon ui-icon-triangle-1-e
- Classes defining the css sprite icon for expanded node.
-
ui-state-default ui-igtree-insertline
- Classes applied to the insert line container.
-
ui-widget ui-igtree-dropindicator ui-state-error ui-corner-all
- Classes applied to the invalid drop indicator container.
-
ui-icon ui-icon-cancel
- Classes defining the invalid move to drop indicator icon.
-
ui-icon ui-icon-arrowthick-1-e
- Classes defining the move to drop indicator icon.
-
ui-state-focus
- Class defining the focus state style of the node.
-
ui-igtree-expander
- Class applied to the expand/collapse node container.
-
ui-state-highlight
- Class defining the highlight state style of the node.
-
ui-state-hover
- Class defining the hover state style of the node.
-
ui-igtree-node-nochildren
- Class applied nodes that have no children and thus no expander image.
-
ui-state-default
- Class defining the default state style of the node.
-
ui-state-active
- Class defining the selected state style of the node.
-
ui-igtree-parentnode
- Class applied to nodes that have children.
-
ui-widget ui-igtree
- Classes applied to the top container element.
-
ui-igtree-collection
- Class applied to the node collection element.
-
ui-igtree-node
- Class applied to every node element in the tree.
-
ui-igtree-root ui-widget-content
- Class applied to the root ul element in the tree.
-
ui-igtree-noderoot
- Class applied to every node element that is a root node in the tree.
