ui.igTreeGridSelection

Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igTreeGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
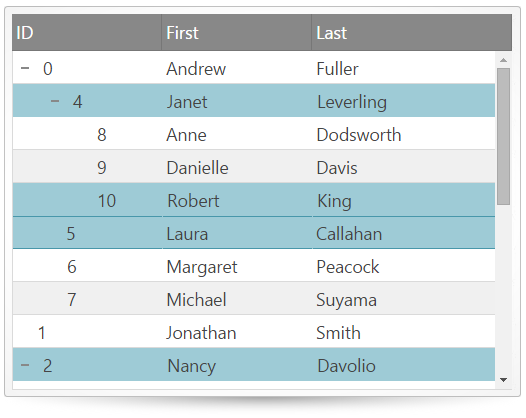
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Selection",
mode: "row",
multipleSelection: true,
activation: true
}
]
});
});
</script>
</head>
<body>
<div id="treegrid"></div>
</body>
</html>
Related Topics
Dependencies
Inherits
-
activation
Inherited- Type:
- bool
- Default:
- true
Enables / disables activation of rows and cells. Activation implies ability to perform navigating through cells and rows via the keyboard, and selecting rows and cells using CTRL / SHIFT - in the way cells/rows are selected in Ms Excel.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", activation : false } ] }); //Get var activation = $(".selector").igTreeGridSelection("option", "activation"); //Set $(".selector").igTreeGridSelection("option", "activation", true); -
allowMultipleRangeSelection
Inherited- Type:
- bool
- Default:
- true
Enables / disables the ability to ctrl drag multiple selection windows when selection mode is 'cell'.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", allowMultipleRangeSelection : value } ] }); //Get var allowMultipleRangeSelection = $(".selector").igTreeGridSelection("option", "multipleSelection"); //Set $(".selector").igTreeGridSelection("option", "allowMultipleRangeSelection", value); -
mode
Inherited- Type:
- enumeration
- Default:
- row
Defines type of the selection.
Members
- row
- Type:string
- Defines row selection mode.
- cell
- Type:string
- Defines cell selection mode.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", mode : "cell" } ] }); //Get var selectionMode = $(".selector").igTreeGridSelection("option", "mode"); //Set $(".selector").igTreeGridSelection("option", "mode", "cell"); -
mouseDragSelect
Inherited- Type:
- bool
- Default:
- true
Enables / disables selection via dragging with the mouse - only applicable for cell selection.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", mouseDragSelect : false } ] }); //Get var dragSelect = $(".selector").igTreeGridSelection("option", "mouseDragSelect"); //Set $(".selector").igTreeGridSelection("option", "mouseDragSelect", false); -
multipleCellSelectOnClick
Inherited- Type:
- bool
- Default:
- false
If true multiple selection of cells is done as if CTRL is being held. the option is disregarded if mode is set to row. this option is useful for enabling multiple discountinued selection on touch environments.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", multipleCellSelectOnClick : true } ] }); //Get var dragSelect = $(".selector").igTreeGridSelection("option", "multipleCellSelectOnClick"); //Set $(".selector").igTreeGridSelection("option", "multipleCellSelectOnClick", true); -
multipleSelection
Inherited- Type:
- bool
- Default:
- false
Enables / Disables multiple selection of cells and rows - depending on the mode.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", multipleSelection : value } ] }); //Get var multiSelect = $(".selector").igTreeGridSelection("option", "multipleSelection"); //Set $(".selector").igTreeGridSelection("option", "multipleSelection", value); -
persist
Inherited- Type:
- bool
- Default:
- true
Enables / disables selection persistance between states.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", persist : false } ] }); //Get var persist = $(".selector").igTreeGridSelection("option", "persist"); //Set $(".selector").igTreeGridSelection("option", "persist", false); -
skipChildren
Inherited- Type:
- bool
- Default:
- true
If true will basically skip going into child grids with down / up / right / left arrow keys, when in the context of hierarchical grid.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", skipChildren : false } ] }); //Get var skipChildren = $(".selector").igTreeGridSelection("option", "skipChildren"); //Set $(".selector").igTreeGridSelection("option", "skipChildren", false); -
touchDragSelect
Inherited- Type:
- bool
- Default:
- true
Enables / disables selection via continuous touch event - only applicable for cell selection and touch-supported environments.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", touchDragSelect : false } ] }); //Get var dragSelect = $(".selector").igTreeGridSelection("option", "touchDragSelect"); //Set $(".selector").igTreeGridSelection("option", "touchDragSelect", false); -
wrapAround
Inherited- Type:
- bool
- Default:
- true
If wrapAround is enabled and selection is on the first or last row or cell, then when the end user tries to go beyond that, the first/last row or cell will be selected.
Code Sample
//Initialize $(".selector").igTreeGrid({ features : [ { name : "Selection", wrapAround : false } ] }); //Get var wrap = $(".selector").igTreeGridSelection("option", "wrapAround"); //Set $(".selector").igTreeGridSelection("option", "wrapAround", false);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
activeCellChanged
Inherited- Cancellable:
- false
Event fired after a cell becomes active (focus style applied).
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell to get reference to cell object.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get column key.
Use ui.cell.rowId to get the row id if primary key is defined or persistence is enabled.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectionactivecellchanged", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanged: function (evt, ui) {...} } ] }); -
activeCellChanging
Inherited- Cancellable:
- true
Event fired before a cell becomes active (focus style applied) (cancellable).
Return false in order to cancel active cell changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell to get reference to cell object.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get column key.
Use ui.cell.rowId to get the row id if primary key is defined or persistence is enabled.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectionactivecellchanging", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", activeCellChanging: function (evt, ui) {...} } ] }); -
activeRowChanged
Inherited- Cancellable:
- false
Event fired after a row becomes active (focus style applied).
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row to get reference to row object.
Use ui.row.element to get reference to active row DOM element.
Use ui.row.index to get active row index.
Use ui.row.id to get the active row id if primary key is defined or persistence is enabled.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectionactiverowchanged", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", activeRowChanged: function (evt, ui) {...} } ] }); -
activeRowChanging
Inherited- Cancellable:
- true
Event fired before a row becomes active (focus style applied) (cancellable).
Return false in order to cancel active row changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row to get reference to row object.
Use ui.row.element to get reference to active row DOM element.
Use ui.row.index to get active row index.
Use ui.row.id to get the active row id if primary key is defined or persistence is enabled.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectionactiverowchanging", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to row object ui.row; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", activeRowChanging: function (evt, ui) {...} } ] }); -
cellSelectionChanged
Inherited- Cancellable:
- true
Event fired after cell(s) are selected.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell to get reference to cell object.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get reference to column key.
Use ui.cell.rowId to get the row id if primary key is defined or persistence is enabled.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.
Use ui.selectedCells to get reference to selected cells object array.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectioncellselectionchanged", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanged: function (evt, ui) {...} } ] }); -
cellSelectionChanging
Inherited- Cancellable:
- true
Event fired before cell(s) are about to be selected (cancellable).
Return false in order to cancel cell selection changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.cell to get reference to cell object.
Use ui.cell.element to get reference to cell DOM element.
Use ui.cell.columnKey to get reference to column key.
Use ui.cell.rowId to get the row id if primary key is defined or persistence is enabled.
Use ui.cell.index to get column index.
Use ui.cell.row to get reference to row DOM element.
Use ui.cell.rowIndex to get row index.
Use ui.selectedCells to get reference to selected cells object array.
Use ui.firstColumnIndex to get the column index for the first cell in a range selection.
Use ui.firstRowIndex to get the row index for the first cell in a range selection.
Use ui.lastColumnIndex to get the column index for the last cell in a range selection.
Use ui.lastRowIndex to get the row index for the last cell in a range selection.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectioncellselectionchanging", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to cell object ui.cell; //return reference to selected cells object array ui.selectedCells; //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "cell", cellSelectionChanging: function (evt, ui) {...} } ] }); -
rowSelectionChanged
Inherited- Cancellable:
- false
Event fired after row(s) are selected.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row to get reference to row object.
Use ui.row.element to get reference to row DOM element.
Use ui.row.index to get row index.
Use ui.row.id to get the row id if primary key is defined or persistence is enabled.
Use ui.selectedRows to get reference to rows object array.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectionrowselectionchanged", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to igTreeGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return row index ui.row.index //return reference to row DOM element ui.row.element //return reference to selected cells object array ui.selectedCells; //return reference to fixed rows object array if any ui.selectedFixedRows //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanged: function (evt, ui) {...} } ] }); -
rowSelectionChanging
Inherited- Cancellable:
- true
Event fired before row(s) are about to be selected (cancellable).
Return false in order to cancel selection changing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridSelection.
Use ui.owner.grid to get reference to igGrid.
Use ui.row to get reference to row object.
Use ui.row.element to get reference to row DOM element.
Use ui.row.index to get row index.
Use ui.row.id to get the row id if primary key is defined or persistence is enabled.
Use ui.selectedRows to get reference to rows object array.
Use ui.startIndex to get the start index for a range row selection.
Use ui.endIndex to get the end index for a range row selection.Code Sample
//Delegate $(document).delegate(".selector", "igtreegridselectionrowselectionchanging", function (evt, ui) { //return reference to igTreeGridSelection object ui.owner; //return reference to igTreeGrid object ui.owner.grid //return reference to row object in format {index, element} ui.row; //return reference to selected cells object array ui.selectedCells; //return reference to fixed rows object array if any ui.selectedFixedRows //return true if it is internal trigger or false if it is triggered by user action ui.manual; }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Selection", mode: "row", rowSelectionChanging: function (evt, ui) {...} } ] });
-
activeCell
Inherited- .igTreeGridSelection( "activeCell" );
- Return Type:
- object
Returns the currently active (focused) cell that has the format { element: , row: , index: , rowIndex: , columnKey: }, if any.
Code Sample
var cell = $(".selector").igTreeGridSelection("activeCell"); -
activeRow
Inherited- .igTreeGridSelection( "activeRow" );
- Return Type:
- object
Returns the currently active (focused) row that has the format { element: , index: }, if any.
Code Sample
var row = $(".selector").igTreeGridSelection("activeRow"); -
clearSelection
Inherited- .igTreeGridSelection( "clearSelection" );
Clears all selected cells, selected rows, active cell and active row. Also updates the UI accordingly.
Code Sample
$(".selector").igTreeGridSelection("clearSelection"); -
deselectCell
Inherited- .igTreeGridSelection( "deselectCell", row:number, col:number, [isFixed:bool] );
Deselects a cell by row/col.
- row
- Type:number
- Row index.
- col
- Type:number
- Column index.
- isFixed
- Type:bool
- Optional
- If the cell is part of the fixed or unfixed area of the grid.
Code Sample
$(".selector").igTreeGridSelection("deselectCell", 1, 2); -
deselectCellById
Inherited- .igTreeGridSelection( "deselectCellById", id:object, colKey:string );
Deselects a cell by row id/column key.
- id
- Type:object
- Row Id.
- colKey
- Type:string
- Column key.
Code Sample
$(".selector").igTreeGridSelection("deselectCell", 1, "Name"); -
deselectRow
Inherited- .igTreeGridSelection( "deselectRow", index:number );
Deselects a row by index.
- index
- Type:number
- Row index.
Code Sample
$(".selector").igTreeGridSelection("deselectRow", 5); -
deselectRowById
Inherited- .igTreeGridSelection( "deselectRowById", id:object );
Deselects a row by row id.
- id
- Type:object
- Row Id.
Code Sample
$(".selector").igTreeGridSelection("deselectRowById", "AK1234DE"); -
destroy
- .igTreeGridSelection( "destroy" );
Code Sample
$(".selector").igTreeGridSelection("destroy"); -
selectCell
Inherited- .igTreeGridSelection( "selectCell", row:number, col:number, [isFixed:bool] );
Selects a cell by row/col.
- row
- Type:number
- Row index.
- col
- Type:number
- Column index.
- isFixed
- Type:bool
- Optional
- If the cell is part of the fixed or unfixed area of the grid.
Code Sample
$(".selector").igTreeGridSelection("selectCell", 1, 5); -
selectCellById
Inherited- .igTreeGridSelection( "selectCellById", id:object, colKey:string );
Selects a cell by row id/column key.
- id
- Type:object
- Row Id.
- colKey
- Type:string
- Column key.
Code Sample
$(".selector").igTreeGridSelection("selectCell", "DF-5678-FG", "ProductNumber"); -
selectedCell
Inherited- .igTreeGridSelection( "selectedCell" );
- Return Type:
- object
Returns the currently selected cell that has the format { element: , row: , index: , rowIndex: , columnKey: }, if any.
If multiple selection is enabled the function will return null.Code Sample
var cell = $(".selector").igTreeGridSelection("selectedCell"); -
selectedCells
Inherited- .igTreeGridSelection( "selectedCells" );
- Return Type:
- array
Returns an array of selected cells in arbitrary order where every objects has the format { element: , row: , index: , rowIndex: , columnKey: } .
If multiple selection is disabled the function will return null.Code Sample
var cells = $(".selector").igTreeGridSelection("selectedCells"); -
selectedRow
Inherited- .igTreeGridSelection( "selectedRow" );
- Return Type:
- object
Returns the currently selected row that has the format { element: , index: }, if any.
If multiple selection is enabled the function will return null.Code Sample
var row = $(".selector").igTreeGridSelection("selectedRow"); -
selectedRows
Inherited- .igTreeGridSelection( "selectedRows" );
- Return Type:
- array
Returns an array of selected rows in arbitrary order where every object has the format { element: , index: } .
If multiple selection is disabled the function will return null.Code Sample
var variable = $(".selector").igTreeGridSelection("selectedRows"); -
selectRow
Inherited- .igTreeGridSelection( "selectRow", index:number );
Selects a row by index.
- index
- Type:number
- Row index.
Code Sample
$(".selector").igTreeGridSelection("selectRow", 10); -
selectRowById
- .igTreeGridSelection( "selectRowById", id:object );
Selects a row by row id.
- id
- Type:object
- Row Id.
Code Sample
$(".selector").igGridSelection("selectRow", "AG6756GT");
-
ui-iggrid-activecell ui-state-focus
- Classes applied to the currently active cell, if any (mode = "cell").
-
ui-iggrid-activerow ui-state-focus
- Classes applied to the currently active row, if any (mode = "row").
-
ui-iggrid-selectedcell ui-state-active
- Classes applied to a cell once it's selected.
-
ui-iggrid-selectedrow ui-state-active
- Classes applied to a row once it's selected.