ui.igHierarchicalGrid

igHierarchicalGrid コントロールは階層 jQuery グリッド コントロールです。フィルタリング、グループ化、列の非表示、ページング、列のサイズ変更、行セレクター、セルの選択、並べ替え、列集計、ツールチップ、および更新機能を提供します。機能の詳細について、API ドキュメントを参照してください。
- igGridFiltering
- igGridGroupBy
- igGridHiding
- igGridResizing
- igGridPaging
- igGridRowSelectors
- igGridSelection
- igGridSorting
- igGridSummaries
- igGridTooltips
- igGridUpating
igHierarchicalGrid コントロールはスタンドアロン フラットデータ igGrid コントロール上にビルドされています。igGrid コントロールの API は igHierarchicalGrid コントロールとその columnLayouts 設定の構成のベースとしての役割を果たします。igGrid の コントロールの API セクションを参照してください。
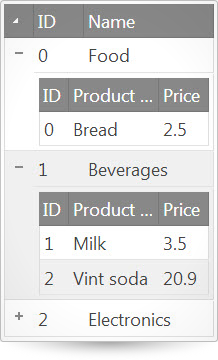
以下のコードは、igHierarchicalGrid コントロールの初期化方法を示します。
この API を使用した作業方法の詳細については、ここをクリックしてください。igHierarchicalGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var jsonData = { "d": [
{
"ID": 0,
"Name": "Food",
"Category": { "ID": 0, "Name": "Food", "Active": true, "Date": "\/Date(1059660800000)\/" },
"Products": [
{ "ID": 0, "Name": "Bread", "Price": "2.5" }
]
},
{
"ID": 1,
"Name": "Beverages",
"Category": { "ID": 2, "Name": "Beverages", "Active": true, "Date": "\/Date(1159660800000)\/" },
"Products": [
{ "ID": 1, "Name": "Milk", "Price": "3.5" },
{ "ID": 2, "Name": "Vint soda", "Price": "20.9" }
]
},
{
"ID": 2,
"Name": "Electronics",
"Category": { "ID": 5, "Name": "Electronics", "Active": false, "Date": "\/Date(1859660800000)\/" },
"Products": [
{ "ID": 7, "Name": "DVD Player", "Price": "35.88" },
{ "ID": 8, "Name": "LCD HDTV", "Price": "1088.8" }
]
}
]}
$("#hierarchicalGrid").igHierarchicalGrid({
initialDataBindDepth: 1,
dataSource: jsonData,
dataSourceType: "json",
responseDataKey: "d",
autoGenerateColumns: false,
primaryKey: "ID",
columns: [
{ headerText: "ID", key: "ID", width: "50px", dataType: "number" },
{ headerText: "Name", key: "Name", width: "130px", dataType: "string" }
],
autoGenerateLayouts: false,
columnLayouts: [
{
key: "Products",
responseDataKey: "",
childrenDataProperty: "Products",
autoGenerateColumns: false,
primaryKey: "ID",
columns: [
{ key: "ID", headerText: "ID", width: "25px" },
{ key: "Name", headerText: "Product Name", width: "90px" },
{ key: "Price", headerText: "Price", dataType: "number", width: "55px" }
]
}
]
});
});
</script>
</head>
<body>
<table id="hierarchicalGrid"></table>
</body>
関連サンプル
- 概要 (階層グリッド)
- JSON のバインド (階層グリッド)
- XML のバインド (階層グリッド)
- DataSet のバインド (階層グリッド)
- ロード オン デマンド (階層グリッド)
- KnockoutJS の構成 (階層グリッド)
- ASP.NET MVC ヘルパー (階層グリッド)
- API およびイベント (階層グリッド)
関連トピック
依存関係
-
adjustVirtualHeights
継承- タイプ:
- bool
- デフォルト:
- false
このオプションが true に設定した場合、グリッド行の高さがに avgRowHeight と表示バーチャル レコードに基づいて自動的に計算されます。avgRowHeight を指定されていない場合、ランタイムで自動的に計算されます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ adjustVirtualHeights : true }); // Get var virtualHeights = $(".selector").igHierarchicalGrid("option", "adjustVirtualHeights"); -
aggregateTransactions
継承- タイプ:
- bool
- デフォルト:
- false
true に設定した場合、次の動作を実行します:
新しい行が追加された後に削除された場合、トランザクションはログに追加されません。
新しい行を追加し、編集した後に削除された場合、トランザクションはログに追加されません。
行または特定のセルに複数の編集を実行すると、単一のトランザクションになります。
注: このオプションは、autoCommit が false に設定される場合のみに適用されます。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ aggregateTransactions : true }); //Get var aggregateTransactions = $(".selector").igHierarchicalGrid("option", "aggregateTransactions"); -
alternateRowStyles
継承- タイプ:
- bool
- デフォルト:
- true
交互行スタイル (奇数行と偶数行で異なるスタイルになる) のレンダリングを有効または無効にします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ alternateRowStyles : true; }); //Get var rowAltStyles = $(".selector").igHierarchicalGrid("option", "alternateRowStyles"); //Set $(".selector").igHierarchicalGrid("option", "alternateRowStyles", true); -
animationDuration
- タイプ:
- number
- デフォルト:
- 500
行の展開/縮小アニメーション期間 (ミリ秒)。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ animationDuration: 1000 }); //Get var animationDuration = $(".selector").igHierarchicalGrid("option", "animationDuration"); //Set $(".selector").igHierarchicalGrid("option", "animationDuration", 1000); $(".selector").igHierarchicalGrid("dataBind"); -
autoAdjustHeight
継承- タイプ:
- bool
- デフォルト:
- true
autoAdjustHeight は false に設定される場合、height はスクロール コンテナーのみに設定されます。ページング フッター、フィルター行、ヘッダーなどのすべての他の UI 要素は高さを追加します。グリッドの合計高さはこの値より大きくなります。スクロール コンテナー (コンテンツ領域) の高さは動的に計算されません。このオプションを false に設定すると、大きいデータセット (> 1000 行の描画、仮想化が無効) の最初の描画パフォーマンスを改善します。offsetHeight などの DOM プロパティにアクセスすると、ブラウザーはリフローしません。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoAdjustHeight : false }); // Get var adjustHeight = $(".selector").igHierarchicalGrid("option", "autoAdjustHeight"); -
autoCommit
継承- タイプ:
- bool
- デフォルト:
- false
行またはセルを編集するとトランザクションをクライアント データソースに自動的にコミットします。その場合も、トランザクションをサーバー側のデータソースにコミットするために、saveChanges 呼び出しを実行する必要があります。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoCommit : true }); //Get var commit = $(".selector").igHierarchicalGrid("option", "autoCommit"); -
autofitLastColumn
継承- タイプ:
- bool
- デフォルト:
- true
true およびすべての列の幅を指定し、合計幅がグリッド幅より小さい場合、最後の列幅がグリッドにフィットするよう自動的に調整されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autofitLastColumn : true }); //Get var autoFit = $(".selector").igHierarchicalGrid("option", "autofitLastColumn"); -
autoFormat
継承- タイプ:
- enumeration
- デフォルト:
- date
数値列および日付列のセルの自動書式設定テキストを取得または設定します。数値および日付の書式パターンおよびルールは $.ig.regional.defaults オブジェクトで定義されます。以下は列形式の詳細です。
メンバー
- date
- タイプ:string
- 日付列のみ書式設定します。
- number
- タイプ:string
- 数値列のみ書式設定します。
- dateandnumber
- タイプ:string
- 日付列および数値列を書式設定します。
- true
- タイプ:bool
- 日付列および数値列を書式設定します。
- false
- タイプ:bool
- 自動書式設定を無効にします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoFormat : "number" }); //Get var autoFormat = $(".selector").igHierarchicalGrid("option", "autoFormat"); -
autoGenerateColumns
継承- タイプ:
- bool
- デフォルト:
- true
columns コレクションが定義されず、autoGenerateColumns が true に設定された場合、dataRendering イベントが発生される前に columns がデータ ソースによって推測されます。暗示された columns コレクションは dataRendering で変更できます。autoGenerateColumns が明示的に設定されておらず、columns に 1 つ以上の列が定義されている場合、autoGenerateColumns は自動的に false に設定されます。
autoGenerateColumns が true で列が自動生成列に定義された列がある場合、明示的に定義した後に描画されます。
自動生成列に幅が定義されないため、defaultColumnWidth の設定も検討してください。コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns : false }); // Get var autoCols = $(".selector").igHierarchicalGrid("option", "autoGenerateColumns"); -
autoGenerateLayouts
- タイプ:
- bool
- デフォルト:
- false
true の場合、「childrenDataProperty」のデフォルト値として見なされるすべてのレイアウトが自動生成されます。
autoGenerateLayouts が有効な場合、すべての列が再帰的に自動生成されます。(すべてのレベルの全列)。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: true }); //Get var autoGenerateLayouts = $(".selector").igHierarchicalGrid("option", "autoGenerateLayouts"); //Set $(".selector").igHierarchicalGrid("option", "autoGenerateLayouts", true); -
avgColumnWidth
継承- タイプ:
- enumeration
- デフォルト:
- null
固定モードで列仮想化に使用されます。これは列幅の平均値 (ピクセル単位) です。
メンバー
- string
- タイプ:string
- 平均列幅はピクセル (25px) で設定できます。
- number
- タイプ:number
- 平均列幅は数値 (25) として設定できます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ avgColumnWidth : "100px" }); // Get var width = $(".selector").igHierarchicalGrid("option", "avgColumnWidth"); -
avgRowHeight
継承- タイプ:
- enumeration
- デフォルト:
- 25
固定モードで行仮想化に使用されます。これは列幅の平均値 (デフォルトでピクセル単位) で、エンドユーザーがスクロールするときに何行描画するかを計算するために使用されます。また、すべての行の高さは自動的にこの値に設定されます。
メンバー
- string
- タイプ:string
- 平均行幅はピクセル ("25px") で設定できます。
- number
- タイプ:number
- 行の平均幅は数値 (25) として設定できます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ avgRowHeight : "35px" }); // Get var height = $(".selector").igHierarchicalGrid("option", "avgRowHeight"); -
caption
継承- タイプ:
- string
- デフォルト:
- null
グリッド ヘッダーの上に表示されるキャプション テキスト。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ caption : "Sales Data" }); //Get var caption = $(".selector").igHierarchicalGrid("option", "caption"); //Set $(".selector").igHierarchicalGrid("option", "caption", "Sales Data"); -
collapseTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
現在展開されている、展開列のセルに適用されるデフォルトのツールチップを指定します。locale.collapseTooltip オプションを使用します。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ collapseTooltip: "Custom Collapse Tooltip Text" }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "collapseTooltip"); //Set $(".selector").igHierarchicalGrid("option", "collapseTooltip", "Custom Collapse Tooltip Text"); -
columnLayouts
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
子グリッドの構造を指定する columnLayout オブジェクトのリスト。フラット グリッドに適用されるすべてのオプションが、ここでも適用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { key: "Products", primaryKey: "ProductID", foreignKey: "CategoryID", responseDataKey: "d.results", autoGenerateColumns: true } ] });-
foreignKey
- タイプ:
- string
- デフォルト:
- null
columnLayout の foreignKey を指定します。これは、親グリッドの列キーでもあります。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { foreignKey: "CategoryID" } ] }); -
key
- タイプ:
- string
- デフォルト:
- null
columnLayout キーを指定します。これは、現在の列レイアウトのデータ レコードを保持するプロパティです。
コード サンプル
$(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { key: "Products" } ] }); -
primaryKey
- タイプ:
- string
- デフォルト:
- null
columnLayout の primaryKey を指定します。また、現在の列レイアウトの列キーとしての役割も果たします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateLayouts: false, columnLayouts: [ { primaryKey: "ProductID" } ] });
-
columns
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
列オブジェクトの配列。columns 配列の構成については、「列およびレイアウト」トピックを参照してください。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" }, ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); // Set var newColumn = { headerText: "New Column", key: "NewCol" }; cols.push(newColumn); $(".selector").igHierarchicalGrid("option", "columns", cols);-
colSpan
- タイプ:
- number
- デフォルト:
- 1
複数行レイアウト構成でセルの colSpan を指定します。colSpan 0 はサポートされていないため、グリッドにより 1 に変更されます。 ここに複数行レイアウト機能の詳細を参照できます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string", colSpan: 2 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", colSpan: 2 }, ] }); //Get var colSpan = $(".selector").igHierarchicalGrid("option", "columns")[0].colSpan; -
columnCssClass
- タイプ:
- string
- デフォルト:
- null
この列のデータ セルに適用される CSS クラスのスペースで分割されたリスト。このクラスは、テンプレートに完全な <td> 定義を含む、列 template が定義されている列がある場合、適用されません。
コード サンプル
<style> .colStyle { background-color: red; } </style> $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", columnCssClass: "colStyle" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string" }, { headerText: "Color", key: "Color", dataType: "string" }, { headerText: "StandardCost", key: "StandardCost", dataType: "number" } ] }); //Get var colCssClass = $(".selector").igHierarchicalGrid("option", "columns")[0].columnCssClass; -
columnIndex
- タイプ:
- number
- デフォルト:
- null
複数行レイアウト構成でセルの列インデックスを指定します。複数行レイアウト モードを有効にするには、すべての列にこのプロパティを設定する必要があります。ここに複数行レイアウト機能の詳細を参照できます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2 }, ] }); //Get var colIndex = $(".selector").igHierarchicalGrid("option", "columns")[0].columnIndex; -
dataType
- タイプ:
- enumeration
- デフォルト:
- string
列のセル値のデータ型: string、number、bool、date、または object。
メンバー
- string
- タイプ:string
- 列内のデータが string 型です。
- number
- タイプ:string
- 列内のデータが number 型です。
- boolean
- タイプ:string
- 列内のデータが boolean 型です。
- date
- タイプ:string
- 列内のデータが date 型です。
- object
- タイプ:string
- 列内のデータが object 型です。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Production Date", key: "ProductionDate", dataType: "date" }, ] }); //Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var productIdDataType = cols[0].dataType; -
dateDisplayType
- タイプ:
- enumeration
- デフォルト:
- local
グリッドのこの列で日付が表示される方法を決定します。
メンバー
- local
- タイプ:string
- この列の日付がクライアントのローカル タイムゾーンで描画されます。
- utc
- タイプ:string
- この列の日付が UTC 表記で描画されます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Departure Date", key: "DepartureDate", dataType: "date", dateDisplayType: "local" }, { headerText: "Arrival Date", key: "ArrivalDate", dataType: "date", dateDisplayType: "utc" } ] }); // Get var cols = $('.selector').igHierarchicalGrid('option', 'columns'); var departureDateDisplayType = cols[0].dateDisplayType; -
format
- タイプ:
- string
- デフォルト:
- null
列のセルの書式タイプを取得または設定します。デフォルト値は null です。有効な書式指定子については、日付、番号、文字列の書式設定を参照してください。
dataType が "date" の場合、次の書式がサポートされます。"date", "dateLong", "dateTime", "time", "timeLong", "MM/dd/yyyy", "MMM-d, yy, h:mm:ss tt", "dddd d MMM" など。
dataType が "number" の場合、次の書式がサポートされます。 "number", "currency", "percent", "int", "double", "0.00", "#.0####", "0", "#.#######", etc.
"double" の値は "number" と同様ですが、小数点以下の桁数に制限はありません。
数値および日付の書式パターンおよびルールは $.ig.regional.defaults オブジェクトで定義されます。
dataType が "string" または設定されていない場合、可能性のある書式は "{0}" フラグの代用で描画されます。たとえば、書式が Name: {0} に設定されていて、セル値が Bob の場合、値は Name: Bob として表示されます。
値が checkbox に設定される場合、グリッドの renderCheckboxes オプションを無視し、チェックボックスが常に使用されます。列の dataType オプションが bool に設定される場合のみに影響します。コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", format: "number" }, { headerText: "Production Date", key: "ProductionDate", dataType: "date", format: "ddd, MMM-d-yy HH:mm" }, ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var productIdFormat = cols[0].format; -
formatter
- タイプ:
- enumeration
- デフォルト:
- null
セル値を書式設定するために使用される関数 (文字列または関数) への参照。関数は値を取得して、新しく書式設定された値を返します。列形式の詳細です。
メンバー
- string
- タイプ:string
- セル値を書式設定するために使用される関数の名前。
- function
- タイプ:function
- セル値を書式設定するために使用される関数。関数は値を取得して、新しく書式設定された値を返します。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "In production", key: "InProduction", formatter: function(val, record) {return (val === 1)? "Yes" : "No";} } ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var inProductionFormatter = cols[0].formatter; -
formula
- タイプ:
- enumeration
- デフォルト:
- null
同じ行の他のセル値に基づいて現在のセルの値を計算する JavaScript 関数への参照または名前。非バインド列で使用されます。
メンバー
- string
- タイプ:string
- JavaScript 関数の名前。
- function
- タイプ:function
- JavaScript 関数への参照。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Total", key: "TotalUC", unbound: true, formula: function (data, grid) { return data["UnitPrice"] * data["UnitsInStock"]; } } ] }); // Get var totalUC = $('.selector').igHierarchicalGrid('getUnboundColumnByKey', 'TotalUC'); var totalFormula = totalUC.formula; -
group
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
子列定義の配列。列がプロパティ グループを持つ場合、グリッドは複数列ヘッダーを含みます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Product Data", key: "ProductData", group: [ { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Product Number", key: "ProductNumber", dataType: "string" } ]} ], features:[ { name: "MultiColumnHeaders" } ], width: "500px" }); // Get // getMultiColumnHeaders method returns multicolumn headers array. if there aren't multicolumn headers returns undefined. var columns = $(".selector").igHierarchicalGridMultiColumnHeaders("getMultiColumnHeaders"); var group = columns[0].group; -
groupOptions
- タイプ:
- object
- デフォルト:
- {}
縮小可能な列 groups の構成に使用されるオプション。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igHierarchicalGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions;-
allowGroupCollapsing
- タイプ:
- bool
- デフォルト:
- false
列ヘッダーに展開インジケーターを表示するかどうかを設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igHierarchicalGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions; var allowGroupCollapsing = groupOptions.allowGroupCollapsing; -
expanded
- タイプ:
- bool
- デフォルト:
- true
グループが展開または縮小されるかどうかを設定します。allowGroupCollapsing が true に設定された場合のみ適用します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igHierarchicalGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].groupOptions; var expanded = groupOptions.expanded; -
hidden
- タイプ:
- enumeration
- デフォルト:
- never
グループが非表示にされる条件を設定します。allowGroupCollapsing が true に設定された場合のみ適用します。
メンバー
- never
- タイプ:string
- グループを非表示にしません。
- always
- タイプ:string
- グループを常に非表示にします。
- parentcollapsed
- タイプ:string
- 親グループが縮小されるときにグループを非表示にします。
- parentexpanded
- タイプ:string
- 親グループが展開されるときにグループを非表示にします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Company Information", group: [ { headerText: "Company Name", key: "CompanyName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Name", key: "ContactName", dataType: "string", width: "150px", groupOptions: { hidden: "parentcollapsed" } }, { headerText: "Contact Title", key: "ContactTitle", dataType: "string", width: "150px" } ], groupOptions: { expanded: false, allowGroupCollapsing: true }, key: "companyInfo" } ], features: [ { name: "MultiColumnHeaders" } ], width: "500px" }); //Get var columns = $(".selector").igHierarchicalGridMultiColumnHeaders("getMultiColumnHeaders"); var groupOptions = columns[0].group[0].groupOptions; var hidden = groupOptions.hidden;
-
headerCssClass
- タイプ:
- string
- デフォルト:
- null
この列のヘッダー セルに適用される CSS クラスのスペースで分割されたリスト。
コード サンプル
<style> .headerCss { background-color: red; } </style> // Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", headerCssClass: "headerCss" } ] }); // Get var headerCss = $(".selector").igHierarchicalGrid("option", "columns"); var headerCssClass = cols[0].headerCssClass; -
headerText
- タイプ:
- string
- デフォルト:
- null
指定した列のヘッダー テキスト。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string" }, ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var productNameHeaderText = cols[0].headerText; -
hidden
- タイプ:
- bool
- デフォルト:
- false
列の初期表示状態 (表示/非表示)。非表示機能が有効ではなくても列を非表示にすることができますが、表示にするための UI はありません。非表示機能のオプションで列を非表示として定義することもでき、これらの定義が優先されます。
コード サンプル
// Initialize $('.selector').igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", hidden: true }, ] }); // Get var cols = $('.selector').igHierarchicalGrid('option', 'columns'); var productNameHidden = cols[0].hidden; -
key
- タイプ:
- string
- デフォルト:
- null
列がバインドされるデータ ソースのプロパティ。また、columnByKey などの API メソッドを使用して列を識別し、特定の列を検索するために使用されます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string" }, ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var productNameKey = cols[0].key; -
mapper
- タイプ:
- enumeration
- デフォルト:
- null
このオプションは、object の dataType の列のみ適用できます。データレコードからの複雑なデータ抽出に使用される関数への参照、または関数の名前。戻り値はこの列に関連付けられたすべてのデータ操作に使用され、セル値として表示されます。列マッパー構成のその他の例はここを参照してください。
メンバー
- string
- タイプ:string
- マッパー関数の名前。
- function
- タイプ:function
- マッパー関数への参照。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number" }, { headerText: "Product Name", key: "Name", dataType: "string" }, { headerText: "Product Number", key: "ProductNumber", dataType: "string" }, { headerText: "Category", key: "Category", dataType: "object", mapper: function (record) { return record.Category.Name; } } ] }); //Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var categoryMapper = cols[3].mapper; -
navigationIndex
- タイプ:
- number
- デフォルト:
- null
複数行レイアウトを持つグリッドでセルが編集モードにある場合、TAB シーケンスでセルのナビゲーション インデックスを指定します。それ以外の場合に結果がありません。ここは以下は複数行レイアウト機能の詳細です。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3, navigationIndex: 1 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0, navigationIndex: 2 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1, navigationIndex: 4 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2, navigationIndex: 3 } ] }); //Get var colIndex = $(".selector").igHierarchicalGrid("option", "columns")[1].navigationIndex; -
rowIndex
- タイプ:
- number
- デフォルト:
- null
複数行レイアウト構成でセルの行インデックスを指定します。複数行レイアウト モードを有効にするには、すべての列にこのプロパティを設定する必要があります。複数行レイアウト機能の詳細はここを参照してください。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 0 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 2, colSpan: 2 }, ] }); //Get var rowIndex = $(".selector").igHierarchicalGrid("option", "columns")[0].rowIndex; -
rowspan
非推奨- タイプ:
- number
- デフォルト:
- 0
このオプションは 2016 年 6 月のサービス リリースより非推奨となります。
複数列ヘッダー セルのスパンを変更します。代わりに rowSpan オプションを使用します。 -
rowSpan
- タイプ:
- number
- デフォルト:
- 1
複数行レイアウト構成でセルの rowSpan を指定します。rowSpan 0 はサポートされていないため、グリッドにより 1 に変更されます。ここは複数行レイアウト機能の詳細です。複数行レイアウトが使用されていないが複数列ヘッダーを設定する場合、このオプションはヘッダー セルのスパンを変更するために使用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product ID", key: "ProductID", dataType: "number", rowIndex: 0, columnIndex: 0, rowSpan: 2 }, { headerText: "Product Name", key: "Name", dataType: "string", rowIndex: 0, columnIndex: 1, colSpan: 3 }, { headerText: "ProductNumber", key: "ProductNumber", dataType: "string", rowIndex: 1, columnIndex: 1 }, { headerText: "Color", key: "Color", dataType: "string", rowIndex: 1, columnIndex: 2 }, { headerText: "StandardCost", key: "StandardCost", dataType: "number", rowIndex: 1, columnIndex: 3 }, ] }); //Get var rowSpan = $(".selector").igHierarchicalGrid("option", "columns")[0].rowSpan; -
template
- タイプ:
- string
- デフォルト:
- null
個々の列のテンプレートを設定します。テンプレートのコンテンツは、テーブル セル内に入る HTML マークアップまたはテーブル セル マークアップ全体でなければなりません。基本列テンプレートの例はここを参照してください。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", dataType: "string", template: "Product: ${Name}" }, ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var template = cols[0].template; -
unbound
- タイプ:
- bool
- デフォルト:
- false
列データーがデータ ソースにバインドされるかどうかを設定します。true の場合、この列のセルはデータソースにバインドされません。formula、unboundValues、または setUnboundValues API メソッドを使用して列のデータを生成します。非バインド列機能の概要です。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Promotion Expired Date", key: "PromExpDate", dataType: "date", unbound: true, unboundValues: [ new Date('4/24/2016'), new Date('8/24/2016'), new Date('6/24/2016'), new Date('10/24/2016'), new Date('11/24/2016') ] } ] }); // Get var unboundColumn = $(".selector").igHierarchicalGrid('getUnboundColumnByKey', 'PromExpDate'); var isUnbound = unboundColumn.unbound; -
unboundValues
- タイプ:
- array
- デフォルト:
- null
- 要素タイプ:
列が非バインドの場合、初期化で列セルに生成される値の配列。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Promotion Expired Date", key: "PromotionExpDate", dataType: "date", unbound: true, unboundValues: [ new Date('4/24/2016'), new Date('8/24/2016'), new Date('6/24/2016'), new Date('10/24/2016'), new Date('11/24/2016') ] } ] }); -
width
- タイプ:
- enumeration
- デフォルト:
- null
列幅 (ピクセルまたはパーセント)。列セルのコンテンツ (ヘッダー テキストを含む) に基づいた幅自動サイズ調整の場合、'*' として設定もできます。幅が定義されずに defaultColumnWidth が設定される場合、すべての列に適用されます。
メンバー
- string
- タイプ:string
- 列幅は、ピクセル (px) およびパーセンテージ (%) で設定します。セルとヘッダーのコンテンツに基づいて自動サイズ調整するには、'*' を設定します。
- number
- タイプ:number
- 列幅は数値として設定できます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ autoGenerateColumns: false, columns: [ { headerText: "Product Name", key: "Name", width: "100px", dataType: "string" }, ] }); // Get var cols = $(".selector").igHierarchicalGrid("option", "columns"); var productNameWidth = cols[0].width;
-
columnVirtualization
継承- タイプ:
- bool
- デフォルト:
- false
列のみの可視化を有効にします。列の仮想化は、固定行仮想化でのみで有効です。columnVirtualization を true に設定すると、virtualization が自動的に true に設定され virtualizationMode が fixed に設定されます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ columnVirtualization : true }); // Get var columnVirtualization = $(".selector").igHierarchicalGrid("option", "columnVirtualization"); -
dataSource
継承- タイプ:
- enumeration
- デフォルト:
- null
$.ig.DataSource が受け取る任意の有効なデータソース、または $.ig.DataSource 自体のインスタンスにすることができます。
メンバー
- string
- タイプ:string
- 文字列としての DataSource。Url など。
- array
- タイプ:array
- 配列としての DataSource。
- object
- タイプ:object
- オブジェクトとしての DataSource。JSON オブジェクトなど。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ dataSource : ds }); //Get var ds = $(".selector").igHierarchicalGrid("option", "dataSource"); Note: This code will return the original data source used when initializing the grid. To get the igDataSource instance use the following syntax: var igDs = $(".selector").data("igHierarchicalGrid").dataSource; //Set $(".selector").igHierarchicalGrid("option", "dataSource", ds); -
dataSourceType
継承- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource 型のヘルプを参照してください。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ dataSourceType : "xml" }); //Get var dsType = $(".selector").igHierarchicalGrid("option", "dataSourceType"); -
dataSourceUrl
継承- タイプ:
- string
- デフォルト:
- null
リモート URL をデータ ソースとして指定します。そこから $.ig.DataSource を使用してデータが取得されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ dataSourceUrl : urlString }); //Get var urlString = $(".selector").igHierarchicalGrid("option", "dataSourceUrl"); -
defaultChildrenDataProperty
- タイプ:
- string
- デフォルト:
- "children"
子供が位置する応答内にデフォルトのプロパティを指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ defaultChildrenDataProperty: "childLayout" }); //Get var defaultChildrenDataProperty = $(".selector").igHierarchicalGrid("option", "defaultChildrenDataProperty"); //Set $(".selector").igHierarchicalGrid("option", "defaultChildrenDataProperty", "childLayout"); -
defaultColumnWidth
継承- タイプ:
- enumeration
- デフォルト:
- null
列幅が設定されていないすべての列に設定されるデフォルトの列幅。
メンバー
- string
- タイプ:string
- デフォルトの列幅はピクセル ("100px") で設定できます。
- number
- タイプ:number
- デフォルトの列幅は数値 (100) としてピクセルで設定できます。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ defaultColumnWidth : 100 }); // Get var width = $(".selector").igHierarchicalGrid("option", "defaultColumnWidth"); -
enableHoverStyles
継承- タイプ:
- bool
- デフォルト:
- true
マウスがレコードの上にある場合にホバー スタイルの描画を有効/無効にします。テンプレートされたコンテンツにホバー スタイル設定を適用しないテンプレートなどの場合に便利です。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ enableHoverStyles : false }); //Get var enableHoverStyles = $(".selector").igHierarchicalGrid("option", "enableHoverStyles"); -
enableResizeContainerCheck
継承- タイプ:
- bool
- デフォルト:
- true
width または height がパーセント (%) で設定され、グリッドの親 DOM コンテナーがサイズ変更された場合にグリッドのサイズ変更を有効/無効にします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ enableResizeContainerCheck : false }); //Get var enableResizeContainerCheck = $(".selector").igHierarchicalGrid("option", "enableResizeContainerCheck"); //Set $(".selector").igHierarchicalGrid("option", "enableResizeContainerCheck", false); -
enableUTCDates
継承- タイプ:
- bool
- デフォルト:
- false
ローカル時間およびゾーン値の代わりにクライアント側の日付を UTC ISO 8061 文字列としてのシリアル化を有効/無効にします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ enableUTCDates : true }); //Get var enableUTCDates = $(".selector").igHierarchicalGrid("option", "enableUTCDates"); //Set $(".selector").igHierarchicalGrid("option", "enableUTCDates", true); -
expandCollapseAnimations
- タイプ:
- bool
- デフォルト:
- true
線形アニメーションを適用します - 親行の状態によって、展開または折り畳みになります。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ expandCollapseAnimations: true }); //Get var expandCollapseAnimations = $(".selector").igHierarchicalGrid("option", "expandCollapseAnimations"); //Set $(".selector").igHierarchicalGrid("option", "expandCollapseAnimations", true); -
expandColWidth
- タイプ:
- number
- デフォルト:
- 30
展開列の幅を指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ expandColWidth: 50 }); //Get var expandColWidth = $(".selector").igHierarchicalGrid("option", "expandColWidth"); -
expandTooltip
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
現在折り畳まれている、展開列のセルに適用されるデフォルトのツールチップを指定します。locale.columnChooserCaptionText オプションを使用します。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ expandTooltip: "Custom expnad tooltip text" }); //Get var accessibility = $(".selector").igHierarchicalGrid("option", "expandTooltip"); //Set $(".selector").igHierarchicalGrid("option", "expandTooltip", "Custom expnad tooltip text"); $(".selector").igHierarchicalGrid("dataBind"); -
featureChooserIconDisplay
継承- タイプ:
- enumeration
- デフォルト:
- desktopOnly
機能セレクター アイコンをヘッダー セルに表示する方法を構成します (ギアアイコンの表示など)。
メンバー
- none
- タイプ:string
- 機能セレクター アイコンを常に非表示します。機能セレクターは列ヘッダーをクリック/タップするときに表示されます。
- desktopOnly
- タイプ:string
- デスクトップでアイコンを常に表示しますが、タッチ デバイスで非表示します。
- always
- タイプ:string
- 環境に関係なく常に表示します。機能セレクターは、ギア アイコンまたは列ヘッダーをタップすると表示します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ featureChooserIconDisplay : "always" }); //Get var featureChooserIconDisplay = $(".selector").igHierarchicalGrid("option", "featureChooserIconDisplay"); -
features
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替え、ページングなどのグリッド機能の定義のリスト。各機能はそれぞれ別のオプションを使用します。オプションについては機能ごとに文書化されています。すべての igGrid 機能の詳細はここを参照してください。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ features: [ { name: "Paging", type: "local", pageSize: 13 }, { name: "Sorting", type: "local" }, { name: "Selection" }, { name: "Filtering", type: "local", filterDropDownItemIcons: false, filterDropDownWidth: 200 } ] }); //Get var features = $(".selector").igHierarchicalGrid("option", "features");-
name
- タイプ:
- string
- デフォルト:
- null
有効にする機能の名前。
-
fixedFooters
継承- タイプ:
- bool
- デフォルト:
- true
このオプションが true の場合はフッターが固定されるため、グリッド データのみがスクロール可能になります。virtualization が有効な場合、fixedFooters は、どの値が設定されていても常に true として機能します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ fixedFooters : false }); //Get var fixed = $(".selector").igHierarchicalGrid("option", "fixedFooters"); //Set $(".selector").igHierarchicalGrid("option", "fixedFooters", false); -
fixedHeaders
継承- タイプ:
- bool
- デフォルト:
- true
このオプションが True の場合、ヘッダーが固定されるので、グリッド データのみがスクロール可能です。virtualization が有効な場合、fixedHeaders は、どの値が設定されていても常に True として機能します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ fixedHeaders : false }); //Get var fixedHeaders = $(".selector").igHierarchicalGrid("option", "fixedHeaders"); -
height
継承- タイプ:
- enumeration
- デフォルト:
- null
これは、データ行のあるスクロール コンテナー、ヘッダー、フッター、フィルター行など (もしあれば)、すべての UI 要素を含むグリッドの合計の高さです。igGrid の高さの設定についてはここを参照してください。
メンバー
- string
- タイプ:string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます。
- number
- タイプ:number
- ウィジェットの高さは数値として設定できます。
- null
- タイプ:object
- データに合わせて垂直に拡張します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ height : "850px" }); // Get var height = $(".selector").igHierarchicalGrid("option", "height"); // Set $(".selector").igHierarchicalGrid("option", "height", "800px"); -
initialDataBindDepth
- タイプ:
- number
- デフォルト:
- -1
最初のレベルのみが最初はデータ バインドされます。また「描画」の階層としても機能します。つまり、このプロパティによって、グリッドは指定したレベルまで子グリッドを描画します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ initialDataBindDepth: 1 }); //Get var initialDataBindDepth = $(".selector").igHierarchicalGrid("option", "initialDataBindDepth"); -
initialExpandDepth
- タイプ:
- number
- デフォルト:
- -1
ウィジェットが初めてインスタンス化したときは、レベルは自動的に展開しません。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ initialExpandDepth: 1 }); //Get var initialExpandDepth = $(".selector").igHierarchicalGrid("option", "initialExpandDepth"); -
jsonpRequest
継承- タイプ:
- bool
- デフォルト:
- false
dataSource がリモート URL の場合、リモート データ ソースのタイプを JSONP 設定するかどうかを定義します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ jsonpRequest : true }); //Get var jsonpRequest = $(".selector").igHierarchicalGrid("option", "jsonpRequest"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ language: "ja" }); // Get var language = $(".selector").igHierarchicalGrid("option", "language"); // Set $(".selector").igHierarchicalGrid("option", "language", "ja"); -
locale
- タイプ:
- object
- デフォルト:
- {}
-
collapseTooltip
- タイプ:
- string
- デフォルト:
- ""
現在展開されている、展開列のセルに適用されるデフォルトのツールチップを指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ locale: { collapseTooltip: "Collapse" } }); // Get var text = $(".selector").igHierarchicalGrid("option", "locale").collapseTooltip; // Set $(".selector").igHierarchicalGrid("option", "locale", { collapseTooltip: "Collapse" }); -
expandTooltip
- タイプ:
- string
- デフォルト:
- ""
現在折り畳まれている、展開列のセルに適用されるデフォルトのツールチップを指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ locale: { expandTooltip: "Expand" } }); // Get var text = $(".selector").igHierarchicalGrid("option", "locale").expandTooltip; // Set $(".selector").igHierarchicalGrid("option", "locale", { expandTooltip: "Expand" });
-
localSchemaTransform
継承- タイプ:
- bool
- デフォルト:
- true
このオプションが False の場合、グリッドがバインドされるデータは、定義された columns に基づく追加の変換なく「そのまま」で使用されます。定義済みの columns で使用されるデータ プロパティのサブセットのみが新しいオブジェクトに抽出され、使用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ localSchemaTransform : false }); //Get var schemaTransform = $(".selector").igHierarchicalGrid("option", "localSchemaTransform"); -
maxDataBindDepth
- タイプ:
- number
- デフォルト:
- -1
バインド先のレベル数の限度を指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ maxDataBindDepth: 3 }); //Get var maxDataBindDepth = $(".selector").igHierarchicalGrid("option", "maxDataBindDepth"); -
mergeUnboundColumns
継承- タイプ:
- bool
- デフォルト:
- false
データ ソースがリモートの場合、データソース内に非バインド列を結合します。True の場合、非バインド列はランタイムでサーバーのデータソースに結合されます。注: データ ソースは新しいデータで拡張されるため、データが大きい場合はパフォーマンスに影響がある場合があります。mergeUnboundColumns が false の場合、非バインド データが送信されてクライアントで結合されます。このオプションは igGrid MVC ヘルパーで使用されます。
詳細については、「非バインド列をリモートに生成 (igGrid)」トピックを参照してください。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ mergeUnboundColumns : true, dataSource : REMOTE_URL }); //Get var mergeUC = $(".selector").igHierarchicalGrid("option", "mergeUnboundColumns"); -
odata
- タイプ:
- bool
- デフォルト:
- false
true の場合、OData 変換と $expand 構文を使ってすべての要求をエンコードします。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ odata: true }); //Get var odata = $(".selector").igHierarchicalGrid("option", "odata"); //Set $(".selector").igHierarchicalGrid("option", "odata", true); -
pathSeparator
- タイプ:
- string
- デフォルト:
- "/"
データの階層型検索用の、パスを構成するための区切り文字を指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ pathSeparator: "/" }); //Get var pathSeparator = $(".selector").igHierarchicalGrid("option", "pathSeparator"); -
primaryKey
継承- タイプ:
- string
- デフォルト:
- null
データ レコードの一意識別子を含む列キー。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ primaryKey : "CustomerID" }); //Get var key = $(".selector").igHierarchicalGrid("option", "primaryKey"); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- en-US
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ regional: "ja" }); // Get var regional = $(".selector").igHierarchicalGrid("option", "regional"); // Set $(".selector").igHierarchicalGrid("option", "regional", "ja"); -
renderCheckboxes
継承- タイプ:
- bool
- デフォルト:
- false
列の dataType が bool の場合、チェックボックスを描画してチェックボックス エディターを使用する機能を取得または設定します。列テンプレートを持つ列でブール値のためにチェックボックスが描画されません。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ renderCheckboxes : true }); //Get var renderCheckboxes = $(".selector").igHierarchicalGrid("option", "renderCheckboxes"); //Set $(".selector").igHierarchicalGrid("option", "renderCheckboxes", true); -
requestType
継承- タイプ:
- string
- デフォルト:
- "GET"
リモート データ ソースに要求を送信するために使用される HTTP 動詞を指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ requestType : "POST" }); //Get var requestType = $(".selector").igHierarchicalGrid("option", "requestType"); -
responseContentType
継承- タイプ:
- string
- デフォルト:
- "application/json; charset=utf-8"
応答のコンテンツ タイプ。http://api.jquery.com/jQuery.ajax/ の contentType を参照してください。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ responseContentType : "application/json; charset=utf-8" }); //Get var responseContentType = $(".selector").igHierarchicalGrid("option", "responseContentType"); -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource の responseDataKey を参照してください。これは、応答がラップした場合にデータ レコードが保持される応答内のプロパティです。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ responseDataKey : "records" }); //Get var responseKey = $(".selector").igHierarchicalGrid("option", "responseDataKey"); -
responseTotalRecCountKey
非推奨- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource の responseTotalRecCountKey を参照してください。サーバー上のレコード総数を指定する応答内のプロパティです。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ responseTotalRecCountKey : "totalRecords" }); //Get var recordsCount = $(".selector").igHierarchicalGrid("option", "responseTotalRecCountKey"); -
rest
- タイプ:
- bool
- デフォルト:
- false
True の場合、ロードオンデマンドは REST 法令遵守のリソース アクセスを使用して実行されます。
AJAX の GET 呼び出しで適切な URL を使用します。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ rest: true }); //Get var rest = $(".selector").igHierarchicalGrid("option", "rest"); -
restSettings
継承- タイプ:
- object
- デフォルト:
- {}
REST コンプライアント更新ルーチンに関連する設定。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { create: { url: "/api/customers/", batch: true }, update: { url: "/api/customers/", batch: true }, remove: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings");-
contentSerializer
- タイプ:
- function
- デフォルト:
- null
サーバーに送信するコンテンツをシリアル化するカスタム関数を指定します。単一のオブジェクトまたはオブジェクトの配列を受け入れ文字列を返します。指定されていない場合、JSON.stringify() が使用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { contentSerializer : "customSerializeFunction" ; // the name of the function, it can be also a reference to a function } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings"); var contentSerializerSetting = restSettings.contentSerializer; -
contentType
- タイプ:
- string
- デフォルト:
- "application/json; charset=utf-8"
要求のコンテンツ タイプを指定します。http://api.jquery.com/jQuery.ajax/ の contentType を参照してください。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { contentType : "application/json; charset=utf-8"; } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings"); var contentTypeSetting = restSettings.contentType; -
create
- タイプ:
- object
- デフォルト:
- {}
作成要求の設定。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { create: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings"); var createRestSettings = restSettings.create;-
batch
- タイプ:
- bool
- デフォルト:
- false
作成要求がバッチで送信されるかどうかを指定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { create: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings"); var batch = restSettings.create.batch; -
template
- タイプ:
- string
- デフォルト:
- null
リモート URL テンプレートを指定します。リソース ID の代わりに ${id} を使用します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { update: { template: "/api/customers/${id}" } } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings"); var template = restSettings.update.template; -
url
- タイプ:
- string
- デフォルト:
- null
作成要求を送信するリモート URL を指定します。バッチおよび非バッチの両方で使用されますが、テンプレートも設定されている場合、この URL はバッチ要求にのみ使用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ restSettings : { update: { url: "/api/customers/", batch: true } } }); //Get var restSettings = $(".selector").igHierarchicalGrid("option", "restSettings"); var url = restSettings.update.url;
-
encodeRemoveInRequestUri
- タイプ:
- bool
- デフォルト:
- true
削除されたリソースの id が要求 URI を介して送信されるかどうかを指定します。
-
remove
- タイプ:
- object
- デフォルト:
- {}
削除要求の設定。
-
batch
- タイプ:
- bool
- デフォルト:
- false
更新要求がバッチで送信されるかどうかを指定します。
-
template
- タイプ:
- string
- デフォルト:
- null
リモート URL テンプレートを指定します。リソース ID の代わりに ${id} を使用します。
-
url
- タイプ:
- string
- デフォルト:
- null
削除要求を送信するリモート URL を指定します。バッチおよび非バッチの両方で使用されますが、テンプレートも設定されている場合、この URL はバッチ要求にのみ使用されます。
-
update
- タイプ:
- object
- デフォルト:
- {}
更新要求の設定。
-
batch
- タイプ:
- bool
- デフォルト:
- false
更新要求がバッチで送信されるかどうかを指定します。
-
template
- タイプ:
- string
- デフォルト:
- null
リモート URL テンプレートを指定します。リソース ID の代わりに ${id} を使用します。
-
url
- タイプ:
- string
- デフォルト:
- null
更新要求を送信するリモート URL を指定します。バッチおよび非バッチの両方で使用されますが、テンプレートも設定されている場合、この URL はバッチ要求にのみ使用されます。
-
rowVirtualization
継承- タイプ:
- bool
- デフォルト:
- false
行のみの仮想化を有効にします。igGrid の行仮想化の詳細についてはここを参照してください。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ rowVirtualization : true }); // Get var virtualization = $(".selector").igHierarchicalGrid("option", "rowVirtualization"); -
scrollSettings
継承- タイプ:
- object
- デフォルト:
- {}
コンテンツのスクロールに関連する設定。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { scrollTop: 100, smoothing: true, smoothingStep: 2.5 } }); //Get var scrollSettings = $(".selector").igHierarchicalGrid("option", "scrollSettings"); //Set var newSettings = { scrollTop: 100, smoothing: true, smoothingStep: 2.5 } $(".selector").igHierarchicalGrid("option", "scrollSettings", newSettings);-
inertiaDuration
- タイプ:
- number
- デフォルト:
- 1
タッチ デバイスで慣性が持続する時間の修飾子を取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { inertiaDuration: 0.75 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").inertiaDuration; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { inertiaDuration: 0.75 }); -
inertiaStep
- タイプ:
- number
- デフォルト:
- 1
タッチ デバイスで慣性がスクロールする量の修飾子を取得または設定します。注: 値を 0 に設定するとタッチ動作を無効にします。値を -1 に設定すると、反転します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { inertiaStep: 2 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").inertiaStep; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { inertiaStep: 2 }); -
scrollLeft
- タイプ:
- number
- デフォルト:
- 0
現在の水平位置を取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { scrollLeft: 200 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").scrollLeft; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { scrollLeft: 300 }); -
scrollTop
- タイプ:
- number
- デフォルト:
- 0
現在の垂直位置を取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { scrollTop: 500 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").scrollTop; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { scrollTop: 600 }); -
smoothing
- タイプ:
- bool
- デフォルト:
- false
マウス ホイールを使用する場合、小さい慣性を持つスムーズ スクロールを使用するかどうかを取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { smoothing: true } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").smoothing; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { smoothing: true }); -
smoothingDuration
- タイプ:
- number
- デフォルト:
- 1
マウス ホイールを一度使用した場合にスクロールのアニメーションが持続する時間の修飾子を取得または設定します。スムーズ スクロール動作のみで使用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { smoothingDuration: 1.25 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").smoothingDuration; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { smoothingDuration: 1.25 }); -
smoothingStep
- タイプ:
- number
- デフォルト:
- 1
マウス ホイールを一度使用した場合にスクロールするピクセルを決定する修飾子を取得または設定します。スムーズ スクロール動作のみで使用されます。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { smoothingStep: 2.5 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").smoothingStep; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { smoothingStep: 2.5 }); -
wheelStep
- タイプ:
- number
- デフォルト:
- 50
マウス ホイールを使用する場合、デフォルトのスクロール動作のステップを取得または設定します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ scrollSettings: { wheelStep: 100 } }); //Get var value = $(".selector").igHierarchicalGrid("option", "scrollSettings").wheelStep; //Set $(".selector").igHierarchicalGrid("option", "scrollSettings", { wheelStep: 50 });
-
serializeTransactionLog
継承- タイプ:
- bool
- デフォルト:
- true
True の場合、トランザクション ログがデータ ソースによってリモート データの要求に常に送られます。また、ログに値がある場合、GET ではなく POST が実行されることを意味します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ serializeTransactionLog : false }); //Get var log = $(".selector").igHierarchicalGrid("option", "serializeTransactionLog"); -
showFooter
継承- タイプ:
- bool
- デフォルト:
- true
グリッドのフッターの可視性を制御します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ showFooter : false }); //Get var showFooter = $(".selector").igHierarchicalGrid("option", "showFooter"); //Set $(".selector").igHierarchicalGrid("option", "showFooter", false); -
showHeader
継承- タイプ:
- bool
- デフォルト:
- true
グリッドのヘッダーの可視性を制御します。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ showHeader : false }); //Get var showHeader = $(".selector").igHierarchicalGrid("option", "showHeader"); //Set $(".selector").igHierarchicalGrid("option", "showHeader", false); -
tabIndex
継承- タイプ:
- number
- デフォルト:
- 0
すべてのフォーカス可能な要素に設定される初期 tabIndex 属性。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ tabIndex : 3 }); //Get var tabIndex = $(".selector").igHierarchicalGrid("option", "tabIndex"); -
templatingEngine
継承- タイプ:
- enumeration
- デフォルト:
- infragistics
グリッドの列テンプレートを描画するために使用されるテンプレート エンジン。igTemplating と jsRender 以外のテンプレート エンジンの使用方法は、ここを参照してください。
メンバー
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ templatingEngine : "jsRender" }); // Get var templatingEngine = $(".selector").igHierarchicalGrid("option", "templatingEngine"); -
updateUrl
継承- タイプ:
- string
- デフォルト:
- null
更新要求先の URL。
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ updateUrl : "http://mydomain.com/UpdateCustomer" }); //Get var updateUrl = $(".selector").igHierarchicalGrid("option", "updateUrl"); -
virtualization
継承- タイプ:
- bool
- デフォルト:
- false
列および行の仮想化を同時に有効または無効にします。仮想化が描画のパフォーマンスを改善します。有効な場合、描画される行 (DOM 要素) の数は定数で、グリッドの表示可能なビューポートに関連します。エンド ユーザーがスクロールすると、新しいデータを描画するために DOM 要素を動的に更新します。igGrid の使用のパフォーマンス情報をここに参照してください。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ virtualization : true }); // Get var virtualization = $(".selector").igHierarchicalGrid("option", "virtualization"); -
virtualizationMode
継承- タイプ:
- enumeration
- デフォルト:
- fixed
行仮想化モードを決定します。
メンバー
- fixed
- タイプ:string
- 表示される行/列のみグリッドに描画されます。スクロールすると、同じ行/列がデータ ソースからの新しいデータで更新されます。固定仮想化のみ列仮想化と同時に動作します。固定仮想化がサポートされないグリッド機能 (サイズ変更、グループ化、レスポンシブ) があります。
- continuous
- タイプ:string
- 定義済みの行数がグリッドに描画されます。スクロールすると、連続仮想化は行の他の部分を読み込み、現在の行の部分を破棄します。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ virtualizationMode : "continuous" }); // Get var virtualizationMode = $(".selector").igHierarchicalGrid("option", "virtualizationMode"); // Set $(".selector").igHierarchicalGrid("option", "virtualizationMode", "continuous"); -
virtualizationMouseWheelStep
継承- タイプ:
- number
- デフォルト:
- null
仮想化が有効で、仮想グリッド領域上でマウス ホイールのスクロールを実行するときにグリッドのスクロールするピクセル数。"null" の場合、ステップは avgRowHeight になります。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ virtualizationMouseWheelStep : 50 }); // Get var virtualizationStep = $(".selector").igHierarchicalGrid("option", "virtualizationMouseWheelStep"); // Set $(".selector").igHierarchicalGrid("option", "virtualizationMouseWheelStep", 50); -
width
継承- タイプ:
- enumeration
- デフォルト:
- null
グリッドの幅をピクセル単位またはパーセントで定義します。igGrid の width の設定の詳細についてはここを参照してください。
メンバー
- string
- タイプ:string
- ウィジェット幅をピクセル (px) またはパーセンテージ (%) に設定できます。値の例: "800px"、"800" (デフォルト単位はピクセル)、"100%"。
- number
- タイプ:number
- ウィジェット幅はピクセルの数値で設定できます。値の例: 800、700。
- null
- タイプ:object
- 列幅の合計に合わせるために引き伸ばします。
コード サンプル
// Initialize $(".selector").igHierarchicalGrid({ width : "800px" }); // Get var width = $(".selector").igHierarchicalGrid("option", "width"); // Set $(".selector").igHierarchicalGrid("option", "width", "850px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
captionRendered
継承- キャンセル可能:
- false
キャプションが描画された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
captionContainerタイプ: domElement
キャプション コンテナーへの参照を取得します。
-
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ captionRendered: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return caption container DOM element ui.captionContainer; } }); -
captionRendering
継承- キャンセル可能:
- true
キャプションが描画を開始する前に発生するイベント。
キャプションの描画をキャンセルするには、false を返します。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ captionRendering: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; } }); -
cellClick
継承- キャンセル可能:
- false
セルをクリックしたときに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridcellclick", ".selector", function (evt, ui) { //return cell html element in the DOM ui.cellElement; //return row index ui.rowIndex; //return row key ui.rowKey; //return col index of the DOM element ui.colIndex; //return col key ui.colKey; //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ cellClick: function(evt, ui) {...} }); -
cellRightClick
継承- キャンセル可能:
- false
セルを右クリックしたときに発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
cellElementタイプ: domElement
セル DOM 要素への参照を取得します。
-
rowIndexタイプ: Number
行インデックスを取得します。
-
rowKeyタイプ: Object
行キーを取得します。
-
colIndexタイプ: Number
DOM 要素の列インデックスを取得します。
-
colKeyタイプ: String
列キーを取得します。
-
rowタイプ: domElement
行 DOM 要素への参照を取得します。
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
コード サンプル
$(document).on("ighierarchicalgridcellrightclick", ".selector", function (evt, ui) { //return cell html element in the DOM ui.cellElement; //return row index ui.rowIndex; //return row key ui.rowKey; //return col index of the DOM element ui.colIndex; //return col key ui.colKey; //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ cellRightClick: function(evt, ui) {...} }); -
childGridCreated
- キャンセル可能:
- false
子グリッドが作成された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
コード サンプル
//Bind after initialization $(document).on("igchildgridcreated", ".selector", function (evt, ui) { //the triggered event evt; //reference to the DOM object on which the event is attached to (the one returned from the $(".selector")) evt.target; //reference to the DOM object which triggered the event evt.currentTarget; //type of the event according to the jQuery UI convention: "igchildgridcreated" evt.type; // reference to the created child grid DOM element ui.element //reference to the Hierarchical grid widget ui.owner; }); -
childGridCreating
- キャンセル可能:
- true
子グリッドを作成する前に発生するイベント。開発者が子グリッドの作成をオーバーライドできます。
-
evtタイプ: Event
jQuery イベント オブジェクト。
コード サンプル
//Bind after initialization $(document).on("igchildgridcreating", ".selector", function (evt, ui) { //the triggered event evt; //reference to the DOM object on which the event is attached to (the one returned from the $(".selector")) evt.target; //reference to the DOM object which triggered the event evt.currentTarget; //type of the event according to the jQuery UI convention: "igchildgridcreating" evt.type; // reference to the child grid DOM element which is to be created ui.element // reference to the options of the child grid which is to created ui.options // reference to the Hierarchical grid widget ui.owner; // reference to the path to the child grid which is to be created ui.path }); -
childGridRendered
- キャンセル可能:
- false
子グリッドが描画されたときに発生するイベント。
コード サンプル
$(document).on("igchildgridrendered", ".selector", function (evt, ui) { //return the triggered event evt; //reference to the hierarchical grid object ui.owner; //reference to the row element for the row that's about to be populated ui.parentrow; //reference to the child grid ui.childgrid; }); -
childrenPopulated
- キャンセル可能:
- false
子が生成されたときに発生するイベント (要求に応じて読み込み)。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridchildrenpopulated", ".selector", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridchildrenpopulated' evt.type; //custom row id that is combination from the primaryKey and the id of the row ui.id; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ childrenPopulated : function(e, args) {...} }); -
childrenPopulating
- キャンセル可能:
- true
子が生成されようとしているときに発生するイベント (要求に応じて読み込み)。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridchildrenpopulating", ".selector", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridchildrenpopulating' evt.type; //custom row id that is combination from the primaryKey and the id of the row ui.id; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ childrenPopulating : function(e, args) {...} }); -
columnsCollectionModified
継承- キャンセル可能:
- false
列コレクションを修正した後に発生するイベント (列を非表示にするなど) 。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridcolumnscollectionmodified", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ columnsCollectionModified: function(evt, ui) {...} }); -
created
継承- キャンセル可能:
- false
グリッドが作成して最初の構造が描画されるときに発生されます。データ ソースがリモートの場合、データがない可能性があります。
コード サンプル
//Bind before the igHierarchicalGrid initialization code $(document).on("igcontrolcreated", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); -
dataBinding
継承- キャンセル可能:
- true
データ バインドの実行前に発生するイベント。
データ バインディングをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("ighierarchicalgriddatabinding", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ dataBinding: function(evt, ui) {...} }); -
dataBound
継承- キャンセル可能:
- false
データ バインドが完了した後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgriddatabound", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ dataBound: function(evt, ui) {...} }); -
dataRendered
継承- キャンセル可能:
- false
グリッド テーブル本体内のすべてのデータ レコードが描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgriddatarendered", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ dataRendered: function(evt, ui) {...} }); -
dataRendering
継承- キャンセル可能:
- true
データ レコードを保持する TBODY が描画を開始する前に発生するイベント。
データ レコードの再バインディングをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("ighierarchicalgriddatarendering", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return grid's table body DOM element ui.tbody; }); //Initialize $(".selector").igHierarchicalGrid({ dataRendering: function(evt, ui) {...} }); -
destroyed
継承- キャンセル可能:
- false
グリッドが破棄されたときに発生します。
コード サンプル
//Bind after initialization $(document).on("igcontroldestroyed", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); -
footerRendered
継承- キャンセル可能:
- false
フッターが描画された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
tableタイプ: domElement
フッター テーブルの DOM 要素への参照を取得します。
-
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ footerRendered: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return footer html element in the DOM ui.table; } }); -
footerRendering
継承- キャンセル可能:
- true
フッターが描画を開始する前に発生するイベント。
フッターの描画をキャンセルするには、false を返します。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ footerRendering: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; } }); -
headerCellRendered
継承- キャンセル可能:
- false
グリッド ヘッダー内のすべての TH が描画された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
columnKeyタイプ: String
列キーを取得します。
-
thタイプ: domElement
ヘッダー セル DOM 要素への参照を取得します。
-
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ headerCellRendered: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return column key ui.columnKey; //return header cell DOM element ui.th; } }); -
headerRendered
継承- キャンセル可能:
- false
ヘッダーが描画された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
tableタイプ: domElement
ヘッダー テーブルの DOM 要素への参照を取得します。
-
コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ headerRendered: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return headers table DOM element ui.table; } }); -
headerRendering
継承- キャンセル可能:
- true
ヘッダーの描画を開始する前に発生するイベント。
ヘッダーの描画をキャンセルするには、false を返します。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ headerRendering: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; } }); -
rendered
継承- キャンセル可能:
- false
グリッド ウィジェット全体 (ヘッダー、フッターなどを含む) が描画された後に発生するイベント。
このイベントは、グリッドが初期化しているときのみに発生します。
グリッドがデータに再バインドされる場合に発生しません。たとえば、dataBind() API メソッドを呼び出すか、ページングが有効な場合にページ サイズを変更する場合など。コード サンプル
//Initialize $(".selector").igHierarchicalGrid({ rendered: function(evt, ui) { //return reference to igHierarchicalGrid ui.owner; } }); -
rendering
継承- キャンセル可能:
- true
グリッドが (すべてのコンテンツの) 描画を開始する前に発生するイベント。
このイベントは、グリッドが初期化しているときのみに発生します。
グリッドがデータに再バインドされる場合に発生しません。たとえば、dataBind() API メソッドを呼び出すか、ページングが有効な場合にページ サイズを変更する場合など。
グリッドの描画をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrendering", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; }); //Initialize $(".selector").igHierarchicalGrid({ rendering: function(evt, ui) {...} }); -
requestError
継承- キャンセル可能:
- false
イベントは、グリッドがリモート操作 (データ バインディング、ページング、並べ替えなど) を実行しているときに、要求にエラーがある場合に発生します。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrequesterror", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner //return error message coming from the server ui.message }); //Initialize $(".selector").igHierarchicalGrid({ requestError: function(evt, ui) {...} }); -
rowCollapsed
- キャンセル可能:
- false
階層型の行が折り畳まれたときに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrowcollapsed", ".selector", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowcollapsed' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowCollapsed : function(e, args) {...} }); -
rowCollapsing
- キャンセル可能:
- true
階層型の行が折り畳まれようとしているときに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrowcollapsing", ".selector", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowcollapsing' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowCollapsing : function(e, args) {...} }); -
rowExpanded
- キャンセル可能:
- false
階層型の行が展開された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrowexpanded", ".selector", function (evt, ui) { //return the triggered event evt //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowexpanded' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowExpanded : function(e, args) {...} }); -
rowExpanding
- キャンセル可能:
- true
階層型の行が展開されようとしているときに発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrowexpanding", ".selector", function (evt, ui) { //return the triggered event evt; //pointer to the object that triggers the event, which in our case is igHierarchicalGrid evt.target; //pointer to the object that listins for the event, which in our case is igHierarchicalGrid evt.currentTarget; //the type of the event, which following the jquery UI convention is 'ighierarchicalgridrowexpanding' evt.type; //reference to the Hierarchical grid widget ui.owner; //gets all igHierarchical Grid widgets ui.owner.allChildrenWidgets; //jQuery wrapper of the parent row object ui.parentrow; //get the HTML DOM row object ui.parentrow[0]; }); //Initialize $(".selector").igHierarchicalGrid({ rowExpanding : function(e, args) {...} }); -
rowsRendered
継承- キャンセル可能:
- false
データ行が描画された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
tbodyタイプ: domElement
グリッドのテーブル本文への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrowsrendered", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return grid's table body DOM element ui.tbody; }); //Initialize $(".selector").igHierarchicalGrid({ rowsRendered: function(evt, ui) {...} }); -
rowsRendering
継承- キャンセル可能:
- true
実際のデータ行 (TRs) が描画される前に発生するイベント。
行の描画をキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
グリッドへの参照を取得します。
-
tbodyタイプ: domElement
グリッドのテーブル本文への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridrowsrendering", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return grid's table body ui.tbody; }); //Initialize $(".selector").igHierarchicalGrid({ rowsRendering: function(evt, ui) {...} }); -
schemaGenerated
継承- キャンセル可能:
- false
修正する必要がある場合に、$.ig.DataSource スキーマが生成された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("ighierarchicalgridschemagenerated", ".selector", function (evt, ui) { //return reference to igHierarchicalGrid ui.owner; //return data source schema ui.schema; //return reference to data source ui.dataSource; }); //Initialize $(".selector").igHierarchicalGrid({ schemaGenerated: function(evt, ui) {...} });
-
allChildren
- .igHierarchicalGrid( "allChildren" );
- 返却型:
- object
すべての子グリッド要素のフラット リストを返します (再帰的)。
コード サンプル
var hierarchicalGridChildren = $(".selector").igHierarchicalGrid("allChildren"); -
allChildrenWidgets
- .igHierarchicalGrid( "allChildrenWidgets" );
- 返却型:
- object
すべての子グリッド ウィジェット (要素ではない) のフラット リストを返します (再帰的)。
コード サンプル
var hierarchicalGridWidgets = $(".selector").igHierarchicalGrid("allChildrenWidgets"); -
changeGlobalLanguage
継承- .igHierarchicalGrid( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igHierarchicalGrid("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igHierarchicalGrid( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igHierarchicalGrid("changeGlobalRegional"); -
changeLocale
- .igHierarchicalGrid( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igHierarchicalGrid("changeLocale"); -
changeRegional
- .igHierarchicalGrid( "changeRegional" );
ウィジェット要素の地域設定を options.regional に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。regional オプションのセッターを使用してください。コード サンプル
$(".selector").igHierarchicalGrid("changeRegional"); -
collapse
- .igHierarchicalGrid( "collapse", id:domelement, [callback:function] );
親行を折り畳みます。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- id
- タイプ:domelement
- dom 要素、または TR で、親行を指定する jquery ラップされた dom 要素を受け入れます。
- callback
- タイプ:function
- オプション
- 親行縮小したときに呼び出すカスタム関数を指定します (オプション)。2 つの引数を受信します。最初のは階層グリッドオブジェクトで、第 2 のは縮小した行要素です。
コード サンプル
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0); $(".selector").igHierarchicalGrid("collapse", rowDomElement); // OR $(".selector").igHierarchicalGrid("collapse", rowDomElement, function () { // Custom code executed after the collapse operation finishes }); -
collapsed
- .igHierarchicalGrid( "collapsed", element:domelement );
- 返却型:
- bool
- 返却型の説明:
- 「element」によって指定した親行が展開されるか、縮小されるかどうかを示すブール値を返します。
親行が現在折り畳まれているかどうかを確認します。
- element
- タイプ:domelement
- dom 要素、または TR で、親行を指定する jquery ラップされた dom 要素を受け入れます。
コード サンプル
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0), isCollapsed = $(".selector").igHierarchicalGrid("collapsed", rowDomElement); -
commit
- .igHierarchicalGrid( "commit" );
メイン グリッドおよびすべての子グリッドで保留中のトランザクションをクライアント データ ソースにコミットします。
コード サンプル
$(".selector").igHierarchicalGrid("commit"); -
dataBind
- .igHierarchicalGrid( "dataBind" );
データは階層型グリッドをバインドします。initialExpandDepth >= 0 が設定されていない場合は、デフォルトでは子グリッドは作成または描画されません。
コード サンプル
$(".selector").igHierarchicalGrid("dataBind"); -
destroy
- .igHierarchicalGrid( "destroy" );
すべての子グリッドを再帰的に破棄して、階層型グリッドを破棄します。
コード サンプル
$(".selector").igHierarchicalGrid("destroy"); -
expand
- .igHierarchicalGrid( "expand", id:domelement, [callback:function] );
親行を展開 (切り替え) します。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- id
- タイプ:domelement
- dom 要素、または TR で、親行を指定する jquery ラップされた dom 要素を受け入れます。
- callback
- タイプ:function
- オプション
- 親行が展開したときに呼び出すカスタム関数を指定します (オプション)。2 つの引数を受信します。最初のは階層グリッドオブジェクトで、第 2 のは展開した行要素です。
コード サンプル
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0); $(".selector").igHierarchicalGrid("expand", rowDomElement); // OR $(".selector").igHierarchicalGrid("expand", rowDomElement, function () { // Custom code executed after the expand operation finishes }); -
expanded
- .igHierarchicalGrid( "expanded", element:domelement );
- 返却型:
- bool
- 返却型の説明:
- 行が展開されているか、縮小されているかどうかを指定します。
親行が展開されているかどうかを確認します。
- element
- タイプ:domelement
- dom 要素、または TR で、親行を指定する jquery ラップされた dom 要素を受け入れます。
コード サンプル
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0), isExpanded = $(".selector").igHierarchicalGrid("expanded", rowDomElement); -
populated
- .igHierarchicalGrid( "populated", element:domelement );
- 返却型:
- bool
- 返却型の説明:
- 親行の子グリッドが生成して作成されたかどうかを示すブール値を返します。
親行にデータが投入されているかどうかを確認します。
- element
- タイプ:domelement
- dom 要素、または TR で、親行を指定する jquery ラップされた dom 要素を受け入れます。
コード サンプル
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0), isPopulated = $(".selector").igHierarchicalGrid("populated", rowDomElement); -
rollback
- .igHierarchicalGrid( "rollback", [rebind:bool] );
トランザクション ログをクリアします (igDataSource のデリゲート)。これは UI を更新しないことに注意してください。UI を更新する場合、第 2 のパラメーター (updateUI) を true に設定すると、dataBind() への呼び出しをトリガーして、コンテンツを再描画します。
- rebind
- タイプ:bool
- オプション
- 再バインドを実行するかどうか。
コード サンプル
$(".selector").igHierarchicalGrid("rollback", true); -
root
- .igHierarchicalGrid( "root" );
- 返却型:
- object
- 返却型の説明:
- ルート グリッドの jQuery によってラップされた要素。
ルート グリッド (igGrid) の要素を返します。
コード サンプル
var hierarchicalGridRoot = $(".selector").igHierarchicalGrid("root"); -
rootWidget
- .igHierarchicalGrid( "rootWidget" );
- 返却型:
- object
- 返却型の説明:
- ルート igGrid (igHierarchicalGrid ではない) のウィジェット オブジェクト。
ルート グリッド (igGrid) のウィジェット オブジェクトを返します。
コード サンプル
var hierarchicalGridRootWidget = $(".selector").igHierarchicalGrid("rootWidget"); -
saveChanges
- .igHierarchicalGrid( "saveChanges", success:function, error:function );
変更を URL としてシリアル化することで、$.ajax を使用して settings.updateUrl にポストします。
- success
- タイプ:function
- updateUrl オプションへの AJAX リクエストに成功したときに呼び出すカスタム関数を指定します (オプション)。
- error
- タイプ:function
- updateUrl オプションへの AJAX リクエストに失敗したときに呼び出すカスタム関数を指定します (オプション)。
コード サンプル
//Example 1: Save changes without callbacks $(".selector").igHierarchicalGrid("saveChanges"); // Example 2: Save changes with success and error callbacks $(".selector").igHierarchicalGrid("saveChanges", function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }, function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
toggle
- .igHierarchicalGrid( "toggle", element:domelement, [callback:function] );
親行を展開または折り畳みます (切り替え)。
注: このメソッドは非同期です。ただちに返し、以後のコードは並行して実行されます。ランタイム エラーを発生する場合があります。エラーを回避するには、メソッドによって提供されるコールバック パラメーターに以後のコードを挿入します。- element
- タイプ:domelement
- dom 要素、または TR で、親行を指定する jquery ラップされた dom 要素を受け入れます。
- callback
- タイプ:function
- オプション
- 親行が切り替えたときに呼び出すカスタム関数を指定します (オプション)。2 つの引数を受信します。最初のは階層グリッドオブジェクトで、第 2 のは切り替えた行要素です。
コード サンプル
var parentGrid = $("#idGrid").igHierarchicalGrid("rootWidget"), rowDomElement = parentGrid.rowAt(0); $(".selector").igHierarchicalGrid("toggle", rowDomElement); //OR $(".selector").igHierarchicalGrid("toggle", rowDomElement, function () { // Custom code executed after the toggle operation finishes });
-
ui-iggrid-childarea
- 展開されたときに、子グリッド TD コンテナーに適用されるクラス。
-
ui-iggrid-childarea-collapsed
- 折り畳まれたときに、子グリッド TD コンテナーに適用されるクラス。
-
ui-iggrid-childgridseparator
- 最初と最後を除く 2 つの子グリッド間の「点線」効果を実現します。
-
ui-iggrid-expandbutton ui-icon-plus
- 折り畳まれたときに、展開ボタン SPAN に適用されるクラス。
-
ui-iggrid-expandbuttonclick ui-icon-plus
- クリックされたときに、展開ボタン SPAN に適用されるクラス。
-
ui-iggrid-expandbutton ui-iggrid-expandbuttonexpanded ui-icon-minus
- 展開されたときに、展開ボタン SPAN に適用されるクラス。
-
ui-iggrid-expandbuttonexpandedhover ui-icon-plus ui-state-hover
- ホバーされたときに、展開された展開ボタン span に適用されるクラス。
-
ui-iggrid-expandbuttonhover ui-icon-plus ui-state-hover
- ホバーされたときに、折り畳まれた展開ボタン span に適用されるクラス。
-
ui-iggrid-expandcolumn
- 展開列 TD に適用されるクラス。
-
ui-iggrid-expandcolumn-expanded
- 展開/折り畳みインジケーターがある TD が現在展開状態の場合に適用されるクラス。
-
ui-iggrid-expandheadercell ui-iggrid-header ui-widget-header
- 展開列用の、特殊ヘッダー セル TH に適用されるクラス。
-
ui-icon ui-icon-triangle-1-se
- 展開ヘッダー セル アイコンを保持する SPAN に適用されるクラス。
-
ui-iggrid-root
- ルート グリッドのテーブル要素に適用されるクラス。

