ui.igGridCellMerging

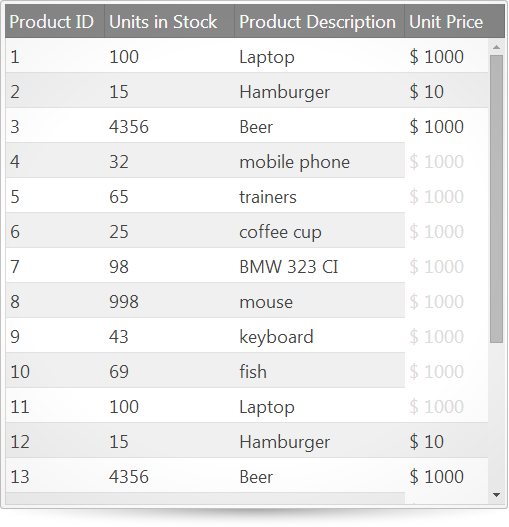
igGrid の結合セル機能は、隣接する行の同じ値を持つセルを結合します。同じ値を持つセルを結合できるため、列を並び替えた後に便利な機能です。
以下のコード スニペットは、igGrid コントロールを初期化する方法を示します。
この API を使用して作業を開始する方法は こちらをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery Mobile -->
<script src="js/jquery.mobile.js" type="text/javascript"></script>
<!-- Moderznizr -->
<script src="js/modernizr.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Loader Script -->
<script src="js/infragistics.loader.js" type="text/javascript"></script>
<!-- Infragistics Loader Initialization -->
<script type="text/javascript">
$.ig.loader({
scriptPath: 'js/',
cssPath: 'css/',
resources: 'igGrid.CellMerging.Sorting.Updating'
})
var productData = [
{ "ProductID": "1", "UnitsInStock": "100", "ProductDescription": "Laptop", "UnitPrice": "$ 1000" , "DateAdded": new Date() },
{ "ProductID": "2", "UnitsInStock": "15", "ProductDescription": "Hamburger", "UnitPrice": "$ 10", "DateAdded": new Date() },
{ "ProductID": "3", "UnitsInStock": "4356", "ProductDescription": "Beer", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "4", "UnitsInStock": "32", "ProductDescription": "mobile phone", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "5", "UnitsInStock": "65", "ProductDescription": "trainers", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "6", "UnitsInStock": "25", "ProductDescription": "coffee cup", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "7", "UnitsInStock": "98", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "8", "UnitsInStock": "998", "ProductDescription": "mouse", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "9", "UnitsInStock": "43", "ProductDescription": "keyboard", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "10", "UnitsInStock": "69", "ProductDescription": "fish", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "11", "UnitsInStock": "100", "ProductDescription": "Laptop", "UnitPrice": "$ 1000" , "DateAdded": new Date() },
{ "ProductID": "12", "UnitsInStock": "15", "ProductDescription": "Hamburger", "UnitPrice": "$ 10", "DateAdded": new Date() },
{ "ProductID": "13", "UnitsInStock": "4356", "ProductDescription": "Beer", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "14", "UnitsInStock": "32", "ProductDescription": "mobile phone", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "15", "UnitsInStock": "65", "ProductDescription": "trainers", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "16", "UnitsInStock": "25", "ProductDescription": "coffee cup", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "17", "UnitsInStock": "98", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "18", "UnitsInStock": "998", "ProductDescription": "BMW 323 CI", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "19", "UnitsInStock": "43", "ProductDescription": "keyboard", "UnitPrice": "$ 1000", "DateAdded": new Date() },
{ "ProductID": "20", "UnitsInStock": "69", "ProductDescription": "fish", "UnitPrice": "$ 1000", "DateAdded": new Date() },
];
$.ig.loader(function () {
$("#grid1").igGrid({
dataSource: productData,
responseDataKey: "ProductID",
fixedFooters: false,
fixedHeaders: true,
virtualization: false,
autoGenerateColumns: false,
width: 600,
defaultColumnWidth: 140,
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number", width: 100},
{ headerText: "Units in Stock", key: "UnitsInStock", dataType: "number", width: 150},
{ headerText: "Product Description", key: "ProductDescription", dataType: "string", width: 150},
{ headerText: "Unit Price", key: "UnitPrice", dataType: "string", width: 150 }
],
features: [
{
name: "CellMerging",
initialState: "merged"
},
{
name: "Sorting",
type: "local",
mode: "multiple"
}
]
});
});
</script>
</head>
<body>
<table id="grid1"></table>
</body>
関連サンプル
関連トピック
依存関係
-
columnSettings
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
非表示オプションを列ごとに指定する列設定のリスト。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", columnSettings: [ { columnKey: "ProductID", mergeOn: "always" } ] } ] }); //Get var columnSettings = $(".selector").igGridCellMerging("option", "columnSettings");-
columnIndex
- タイプ:
- number
- デフォルト:
- -1
列インデックス。これは、columnKey が設定されていない場合に各列設定で必要なプロパティです。
コード サンプル
//Initialize $(".selector").({ features: [ { name: "CellMerging", columnSettings: [ { columnIndex: 0, mergeOn: "always" } ] } ] }); -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キー。これは、columnIndex が設定されていない場合に各列設定で必要なプロパティです。
コード サンプル
//Initialize $(".selector").({ features: [ { name: "CellMerging", columnSettings: [ { columnKey: "ProductID", mergeOn: "always" } ] } ] }); -
mergeOn
- タイプ:
- enumeration
- デフォルト:
- sorting
結合がいつ適用されるかを定義します。
メンバー
- sorting
- タイプ:string
- 列は並べ替えたときのみ結合されます。
- always
- タイプ:string
- 列は常に結合されます。
- never
- タイプ:string
- 結合を適用しません。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", columnSettings: [ { columnKey: "ProductID", mergeOn: "always" } ] } ] }); -
mergeStrategy
- タイプ:
- enumeration
- デフォルト:
- duplicate
結合に基づくルールを定義します。
メンバー
- duplicate
- タイプ:string
- 列で重複する値が結合されます。
- null
- タイプ:string
- 結合は null 以外の値の後の null 値に適用されます。
- function
- type="function|string" 結合は提供された関数に基づいて適用されます。関数を参照または名前に基づいて提供できます。名前の場合、window のプロパティとして利用可能でなければなりません。関数は 'prevRecord' (チェーンの以前のレコード)、'curRecord' (チェーンの現在のレコード)、および 'columnKey' (結合が実行している列のキー) の引数を取得します。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeOn: "always" } ] });;
-
inherit
- タイプ:
- bool
- デフォルト:
- false
子レイアウトで機能継承を有効または無効にします。注: igHierarchicalGrid のみに適用します。
-
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridCellMerging({ language: "ja" }); // Get var language = $(".selector").igGridCellMerging("option", "language"); // Set $(".selector").igGridCellMerging("option", "language", "ja"); -
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridCellMerging({ locale: {} }); // Get var locale = $(".selector").igGridCellMerging("option", "locale"); // Set $(".selector").igGridCellMerging("option", "locale", {}); -
mergeOn
- タイプ:
- enumeration
- デフォルト:
- sorting
結合がいつ適用されるかを定義します。
メンバー
- sorting
- タイプ:string
- 並べ替えた列のみ結合を適用します。
- always
- タイプ:string
- 常にすべての列に結合を適用します。
- never
- タイプ:string
- 結合を適用しません。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeOn: "always" } ] }); //Get var mergeOn = $(".selector").igGridCellMerging("option", "mergeOn"); //Set $(".selector").igGridCellMerging("option", "mergeOn", "always"); -
mergeRows
- タイプ:
- enumeration
- デフォルト:
- false
行が結合されるかどうかを定義します。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeRows: true } ] }); //Get var mergeRows = $(".selector").igGridCellMerging("option", "mergeRows"); //Set $(".selector").igGridCellMerging("option", "mergeRows", false); -
mergeStrategy
- タイプ:
- enumeration
- デフォルト:
- duplicate
結合に基づくルールを定義します。
メンバー
- duplicate
- タイプ:string
- 列で重複する値が結合されます。
- null
- タイプ:string
- 結合は null 以外の値の後の null 値に適用されます。
- function
- type="function|string" 結合は提供された関数に基づいて適用されます。関数を参照または名前に基づいて提供できます。名前の場合、window のプロパティとして利用可能でなければなりません。関数は 'prevRecord' (チェーンの以前のレコード)、'curRecord' (チェーンの現在のレコード)、および 'columnKey' (結合が実行している列のキー) の引数を取得します。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeStrategy: "null" } ] }); //Get var mergeStrategy = $(".selector").igGridCellMerging("option", "mergeStrategy"); //Set $(".selector").igGridCellMerging("option", "mergeStrategy", "null"); -
mergeType
- タイプ:
- enumeration
- デフォルト:
- visual
結合のタイプを定義します。
メンバー
- visual
- タイプ:string
- グリッド セルは視覚的にのみ結合されます。
- physical
- タイプ:string
- グリッド セルは rowspan で物理的に結合されます。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", mergeType: "physical" } ] }); //Get var mergeType = $(".selector").igGridCellMerging("option", "mergeType"); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- defaults
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igGridCellMerging({ regional: "ja" }); // Get var regional = $(".selector").igGridCellMerging("option", "regional"); // Set $(".selector").igGridCellMerging("option", "regional", "ja"); -
rowMergeStrategy
- タイプ:
- enumeration
- デフォルト:
- duplicate
結合に基づくルールを定義します。
メンバー
- duplicate
- タイプ:string
- 列で重複する値が結合されます。
- null
- タイプ:string
- 結合は null 以外の値の後の null 値に適用されます。
- function
- type="function|string" 結合は提供された関数に基づいて適用されます。関数を参照または名前に基づいて提供できます。名前の場合、window のプロパティとして利用可能である必要があります。関数は次の引数を取得します。 'columnKey1' (最初のセルの列キー)、'columnKey2' (2 番目のセルの列キー)、および 'record' (結合が実行されているレコード)。
コード サンプル
//Initialize $(".selector").({ features : [ { name : "CellMerging", rowMergeStrategy: "null" } ] }); //Get var rowMergeStrategy = $(".selector").igGridCellMerging("option", "rowMergeStrategy"); //Set $(".selector").igGridCellMerging("option", "rowMergeStrategy", "null");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
cellsMerged
- キャンセル可能:
- false
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridCellMerging への参照を取得します。
-
owner.gridタイプ: Object
igGridCellMerging が初期化される igGrid への参照を取得します。
-
rowタイプ: jQuery
DOM で利用可能な場合、結合されたグループが開始する行への参照を取得します。
-
rowIndexタイプ: Number
結合されたグループが開始する行のデータ インデックスを取得します。
-
rowIdタイプ: Unknown
利用可能な場合、結合されたグループが開始する行のプライマリ キーを取得します。
-
columnKeyタイプ: String
結合が実行されている列キーを取得します。
-
firstRecordタイプ: Object
結合が実行されている結合チェーンの最初のレコードを取得します。
-
recordタイプ: Object
結合が実行されている結合チェーンの最後のレコードを取得します。
-
countタイプ: Number
結像されたセルの合計数を取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridcellmergingcellsmerged", ".selector", function (evt, ui) { //return the triggered event evt; // Gets reference to the igGridCellMerging widget. ui.owner; // Gets reference to the igGrid the igGridCellMerging is initialized for. ui.owner.grid; // Gets a reference to the row the merged group starts in if available in the DOM. ui.row; // Gets the data index of the row the merged group starts in. ui.rowIndex; // Gets the PK of the row the merged group starts in if available. ui.rowId; // Gets the column key the merge is being executed for. ui.columnKey; // Gets the first record in the merging chain that the merge is executed for (only for vertical merging). ui.firstRecord; // Gets the column key of the first column, where the merging starts (only for horizontal merging). ui.firstColumnKey; // Gets the last record in the merging chain that the merge is executed for. ui.record; // Get the total count of cells that were merged. ui.count; // Gets the type of merging that is executed ui.orientation; }); //Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", cellsMerged: function(evt, ui){ ... } } ] }); -
cellsMerging
- キャンセル可能:
- true
新しく結合されたセル グループが作成される前に発生します。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
igGridCellMerging へを取得します。
-
owner.gridタイプ: Object
igGridCellMerging が初期化される igGrid への参照を取得します。
-
rowタイプ: jQuery
DOM に利用可能な場合、結合されたグループが開始する行への参照を取得します。
-
rowIndexタイプ: Number
結合されたグループが開始する行のデータ インデックスを取得します。
-
rowIdタイプ: Unknown
利用可能な場合、結合されたグループが開始する行のプライマリ キーを取得します。
-
columnKeyタイプ: String
結合が実行されている列キーを取得します。
-
firstRecordタイプ: Object
結合が実行されている結合チェーンの最初のレコードを取得します。
-
recordタイプ: Object
結合が実行されている結合チェーンの次のレコードを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iggridcellmergingcellsmerging", ".selector", function (evt, ui) { //return the triggered event evt; // Gets reference to the igGridCellMerging widget. ui.owner; // Gets reference to the igGrid the igGridCellMerging is initialized for. ui.owner.grid; // Gets a reference to the row the merged group starts in if available in the DOM. ui.row; // Gets the data index of the row the merged group starts in. ui.rowIndex; // Gets the PK of the row the merged group starts in if available. ui.rowId; // Gets the column key the merge is being executed for. ui.columnKey; // Gets the first record in the merging chain that the merge is executed for (only for vertical merging). ui.firstRecord; // Gets the column key of the first column, where the merging starts (only for horizontal merging). ui.firstColumnKey; // Gets the next record in the merging chain that the merge is executed for. ui.record; // Gets the type of merging that is executed ui.orientation; }); //Initialize $(".selector").igGrid({ features : [ { name : "CellMerging", cellsMerging: function(evt, ui){ ... } } ] });
-
changeLocale
継承- .igGridCellMerging( "changeLocale", $container:object );
指定したコンテナーに含まれるすべてのロケールを options.language で指定した言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。- $container
- タイプ:object
- オプションのパラメーター: 設定しない場合、ウィジェットの要素を $container として使用します。
コード サンプル
$(".selector").igGridCellMerging("changeLocale"); -
destroy
- .igGridCellMerging( "destroy" );
すべての igGridCellMerging UI 変更を削除し、ウィジェットを破棄します。
コード サンプル
$(".selector").igGridCellMerging("destroy"); -
isMerged
- .igGridCellMerging( "isMerged", column:object );
- 返却型:
- bool
- 返却型の説明:
- 列が結合済みの場合、'true' を返します。そうでない場合は 'false'。
列の結合状態を返します。
- column
- タイプ:object
- 状態を取得するための列インデックスまたは列キー。
コード サンプル
var isMerged = $(".selector").igGridCellMerging("isMerged", "ProductNumber"); -
mergeColumn
- .igGridCellMerging( "mergeColumn", column:object, raiseEvents:bool );
- 返却型:
- jquery
- 返却型の説明:
- ウィジェット要素を返します。
結合されていない場合、指定した列を結合します。
- column
- タイプ:object
- 結合する列インデックスまたは列キー。
- raiseEvents
- タイプ:bool
- 操作が結合に関連するイベントを発生するかどうかを指定します。
コード サンプル
$(".selector").igGridCellMerging("mergeColumn", "ProductNumber", false); -
mergeRow
- .igGridCellMerging( "mergeRow", id:object, fireEvents:object );
- id
- タイプ:object
- fireEvents
- タイプ:object
-
unmergeColumn
- .igGridCellMerging( "unmergeColumn", column:object );
- 返却型:
- jquery
- 返却型の説明:
- ウィジェット要素を返します。
列を結合していない状態に戻します。列が結合されていない場合は何もしません。
- column
- タイプ:object
- 結合解除する列インデックスまたは列キー。
コード サンプル
$(".selector").igGridCellMerging("unmergeColumn", "ProductNumber"); -
unmergeRow
- .igGridCellMerging( "unmergeRow", id:object, index:object );
- id
- タイプ:object
- index
- タイプ:object
-
ui-iggrid-mergedcell
- 視覚的に結合されたグループの各セルに適用されるクラス。
-
ui-iggrid-mergedcellsbottom
- 視覚的に結合されたグループの一番下のセルに適用されるクラス。
-
ui-iggrid-mergedcellstop
- 視覚的に結合されたグループの一番上のセルに適用されるクラス。
-
ui-iggrid-physicalmergedcell
- 物理的に結合されたグループの各セルに適用されるクラス。

