
このトピックではコード例を使用して、igFinancialChart コントロールを JQuery アプリケーションに追加する方法を説明します。
以下の手順は、igFinancialChart を JQuery アプリケーションに追加する方法を示します。
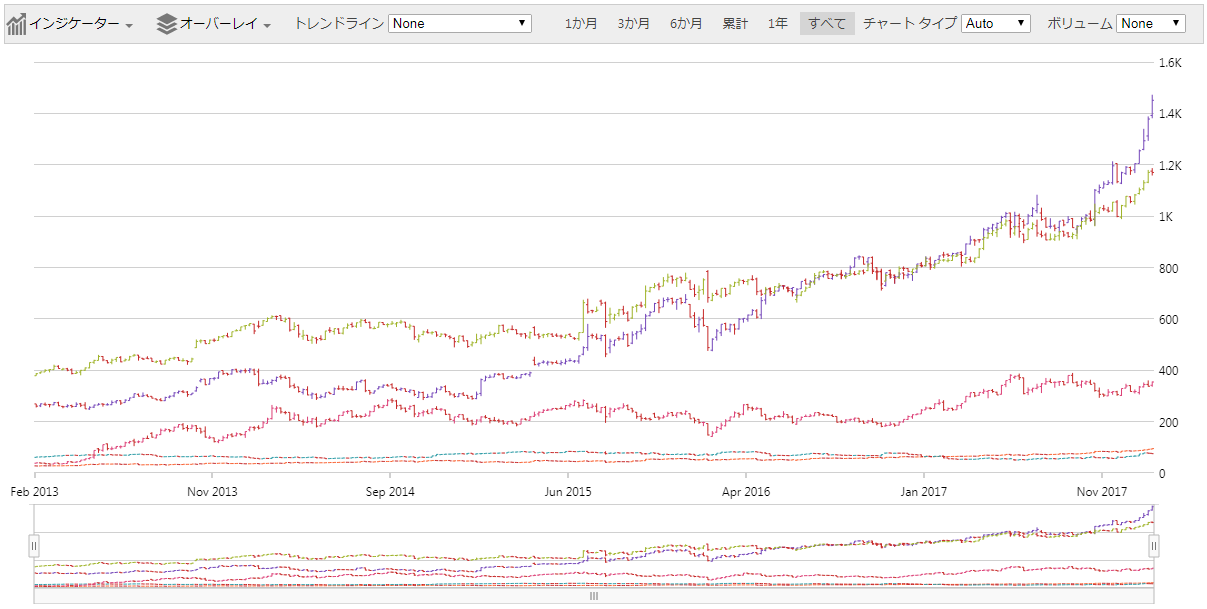
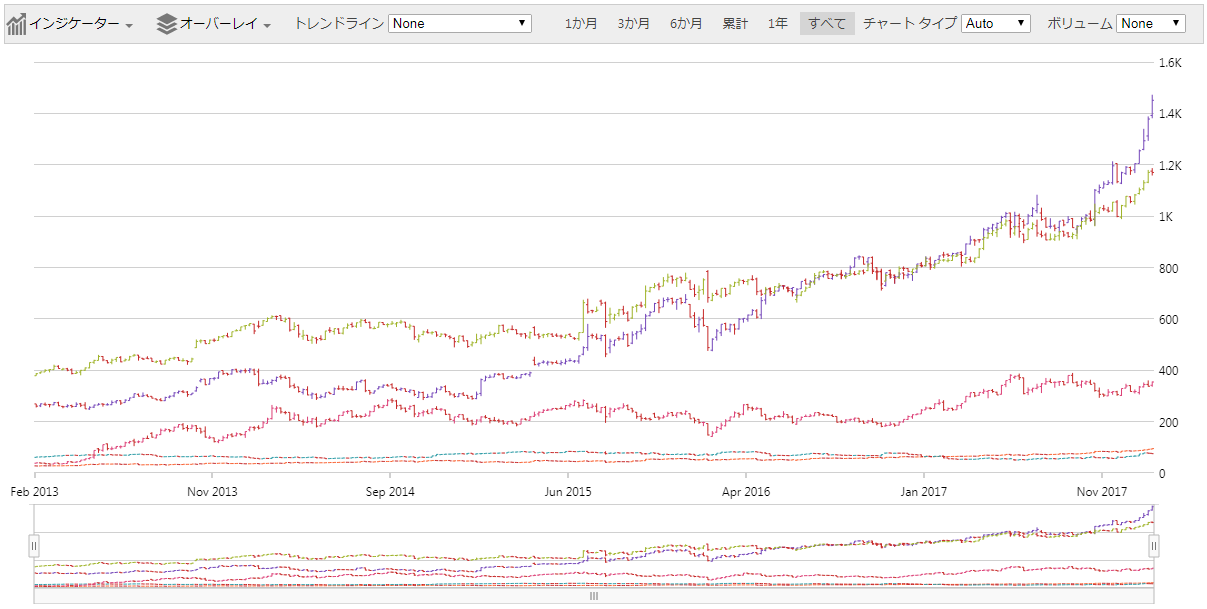
以下は igFinancialChart の画像です。

以下はプロセスの概要です。
1. igFinancialChart コントロールを JQuery アプリケーションへ追加
2. 結果の確認
以下では igFinancialChart コントロールをページに追加するために必要な手順を示します。
以下のコードは、表示に必要な最小限のコードとプロパティ設定で igFinancialChart コントロールを追加します。
igFinancialChart にアタッチする要素を追加します。
HTML の場合:
<body>
<div id="financialChart"></div>
</body>
igFinancialChart を要素にアタッチします。
JavaScript の場合:
$("#financialChart").igFinancialChart({ dataSource: data });結果を確認するために、プロジェクトをビルドおよび実行します。手順を正しく実装した場合、igFinancialChart は上記のプレビュー セクションで示したように表示されます。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
オンラインで表示: GitHub