igDatePicker コントロールは、igDateEditor を拡張する jQuery ベースのウィジェットで、多くのスタイル設定オプションを公開します。数値エディターのスタイルをカスタマイズするには、テーマ オプションを使用して、カスタム CSS ルールをコントロールに適用する必要があります。
注:
igDatePickerコントロールは、jQuery.datepickerのドロップダウン カレンダーを再利用するため、jQuery.datepickerで使用可能なスタイル オプションを使用する必要があります。
igDatePicker コントロールは jQuery UI CSS フレームワークを使用するため、jQuery UI ThemeRoller を使用してすべてのスタイルを設定することもできます。これにより、独自に作成したテーマのカスタマイズや使用可能なギャラリーからのテーマの選択ができます。これらのテーマは、Ignite UI for jQuery のデフォルトのテーマと置き換えられます。
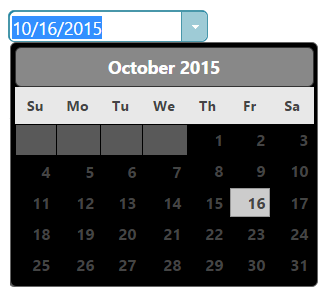
UI Darkness テーマを使用する日付ピッカー:

ご使用の CSS には、日付ピッカーの多くの要素にスタイル オーバーライドが含まれている場合があります。使用可能なすべてのクラスについては、API リファレンスのテーマ設定クラスを参照してください。スタイルを適用するには、すべてのエディターに摘要されたグローバル クラスをオーバーライドする、またはID や他の特定の trait で特定の要素をターゲットとして指定し、コントロールごとにカスタマイズできるようにします。
.ui-igedit-input{
color: #00aeef;
}

オンラインで表示: GitHub