このトピックでは、コントロールの視覚要素についての概要を紹介します。
このトピックを理解するために Infragistics JavaScript Excel Library の概念とトピックは前提条件です。
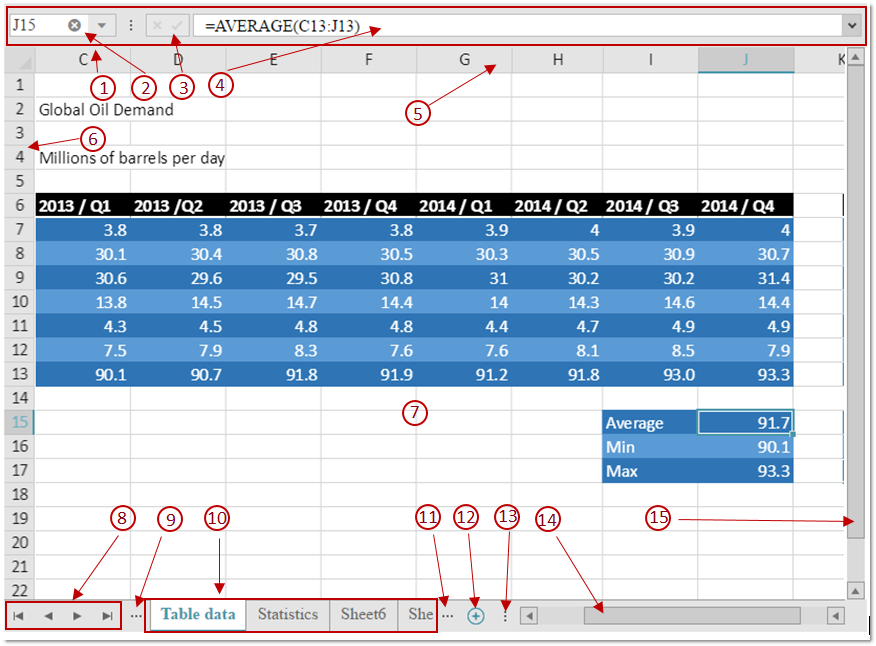
以下のスクリーンショットは、igSpreadsheet コントロールの視覚要素を示しています。設定可能な要素を図の後に示します。

注: 8 から 12 の行頭文字が、ワークシートのタブ バー領域になります。
以下の表は、igSpreadsheet コントロールの視覚要素とそれらを構成するプロパティにマップします。
| 視覚要素 | プロパティ |
|---|---|
| 数式バー | isFormulaBarVisible |
| 列ヘッダーおよび行ヘッダー | areHeadersVisible |
| スプレッドシートのデータ セル | areGridlinesVisible |
オンラインで表示: GitHub