
最新のデータリッチな Web アプリの構築
速度とパフォーマンスに最適化された地球上で最速のデータグリッドとデータチャートを含む、すべての主要なWebフレームワーク用の何百ものUIコントロールとコンポーネントの完全なライブラリ。
- Angular
- Blazor
- React
- Web Components

ハイパフォーマンスなWebアプリケーション構築に必要なすべてが揃っています
お気に入りのフレームワークをサポートするエンタープライズグレードの JavaScript および .NET UI コンポーネントの充実したライブラリで次のプロジェクトをスタートしましょう。
世界中のお客様にご愛顧頂いております




Ignite UI for Angular では、グリッドのパフォーマンスが高速になり、マルチ-クリック、データ入力を容易にするタブの使用、より使いやすいナビゲーションなどの機能を備えた行選択の改善が含まれていました。

英国投資銀行
英国で最も有名な投資銀行が Ignite UI の Angular コンポーネントを使用して、戦略的価格設定アプリケーションを最新の直感的でユーザー フレンドリーな UI にアップグレードした方法を学びましょう。詳細情報
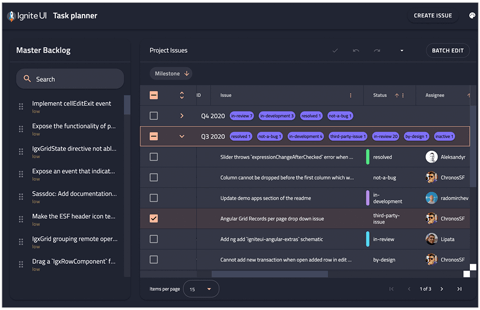
主要な Ignite UI コンポーネント
使いやすさと高パフォーマンス性能を兼ね備えた業務アプリケーションの構築を支援するコントロールをご紹介します。

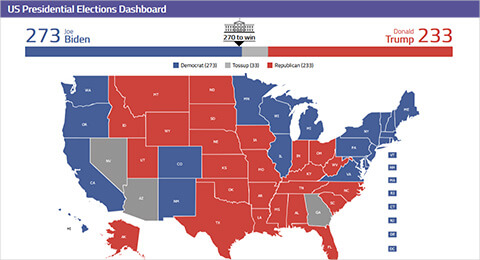
アプリケーション サンプル
100 種類以上の JavaScript UI コンポーネントが、様々なフレームワークを活用したレスポンシブでモダンな Web アプリケーション開発をサポートします。
全てのリファレンス アプリケーションを見る
Ignite UIの新機能
Webアプリの可能性を広げ、あらゆる場面で開発者の生産性を向上する高速・高性能なコンポーネントを提供します
ファイルサイズとレンダリング速度を最適化し、最大限のパフォーマンスを発揮するために設計された Ignite UI は、最高のユーザー体験を生み出すモダン Web エクスペリエンスを実現するための唯一の選択肢です。主な機能は以下の通りです。
- 新しい階層グリッド非常に少ないコードでデータをすばやくバインドしたり、さまざまなイベントを使用してさまざまな動作をカスタマイズしたりできます。データ選択、Excelスタイルのフィルタリング、並べ替えなどの豊富な機能セットを備えており、Angular、React、Blazor、Web Components。
- Reactサーバーサイド・レンダリングReactアプリケーションをより高速に動作させ、応答性とパフォーマンスを向上させることは非常に重要です。 サーバーサイド・レンダリングを使用すると、クライアントサイドのシングルページアプリケーション(SPA)をサーバー上で動的にレンダリングし、完全にレンダリングされたページをクライアントのブラウザに送信できます。React
- Angular、Blazor、React、Web Componentsの新しいコントロール人気のあるすべての Web フレームワークでいくつかの新しいコントロールをリリースし、チャート選択などの新機能をリリースし、すべてのチャートとゲージで強調表示を有効にしました。
- Ignite UIのチャートハイライトフィルターグラフにプロットされたシリーズの視覚化を強化できるデータの強調表示オーバーレイがサポートされるようになりました。これにより、Angular、React、Blazor、およびWeb Componentsのデータのサブセットを表示できるようになりました。
製品価格
ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Ignite UI
Webアプリケーション開発を効率化する、UIコントロールライブラリを提供します。
1開発者あたりの年間サブスクリプション価格
App Builder
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Infragistics Ultimate
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格










インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください