Ignite UI Bootstrap テーマ ジェネレーターの使用
Ignite UI Bootstrap テーマ ジェネレーターは、Ignite UI や jQuery UI ウィジェットのスタイルを設定するテーマを作成する Bootstrap 用ツールです。このチュートリアルでは、既成のテーマをダウンロードする方法やカスタム テーマを生成するために値をアップロードする方法について説明します。
注:すべてのテーマは、LESS 前処理 CSS 言語を使用してビルドされるデフォルト Bootstrap テーマで予めビルドされます。Less についての 詳細な情報 を確認できます。
既成テーマの使用
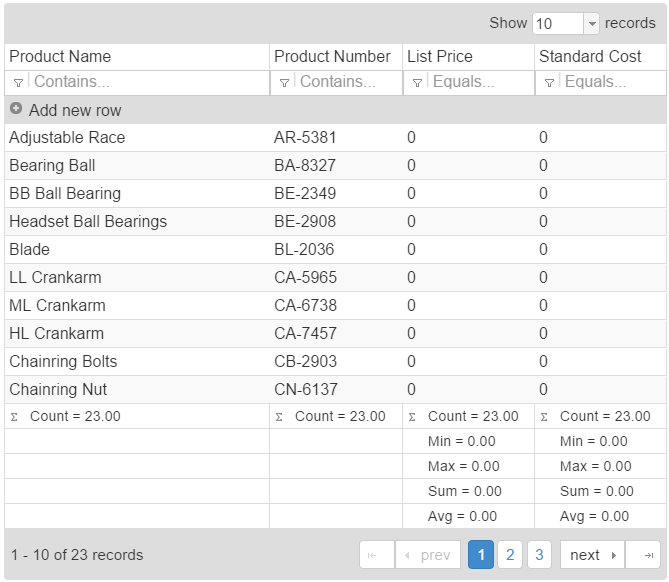
テーマ ジェネレーター サイトでは、Bootstrap ベースのテーマが多数あります。テーマをダウンロードしてアプリケーションで使用できます。このセクションは、既定の Bootstrap テーマをアプリケーションに含める方法を説明します。このスクリーンショットは、igGrid でテーマをページで描画する方法について説明します。

手順 1: テーマのダウンロード
Ignite UI Bootstrap テーマ ジェネレーター既定のテーマ でダウンロード ボタンをクリックします。LESS、コンパイル済み CSS & 画像 オプションを選択します。この操作は、テーマに必要なすべてのファイルを含む ZIP ファイルをローカルにダウンロードします。
手順 2: テーマの参照
次に、アプリケーションへテーマを展開します (この例では css/themes フォルダー)。CSS 参照の設定では、Bootstrap とIgnite UI 構想 CSS ファイルを参照してください。生成テーマは Bootstrap 参照の後で構造ファイル (infragistics.css) の前に属します。ビューは以下のようになります。
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="css/themes/default/infragistics.theme.css" rel="stylesheet" type="text/css" /> <link href="//cdn-na.infragistics.com/igniteui/latest/css/structure/infragistics.css" rel="stylesheet" type="text/css" />
注: この例は、Bootstrap への CDN リンクおよび Ignite UI 構造ファイルについて説明します。アプリケーションで CDN を使用するかどうかは任意です。
ページを実行すると Ignite UI および jQuery UI ウィジェットに Cyborg テーマ スタイルが反映されます。
カスタム テーマ
既成のテーマを使用するだけでなく、カスタム テーマも使用できます。これらのインスタンスには、カスタム LESS 変数をアップロードできるオプションがあります。
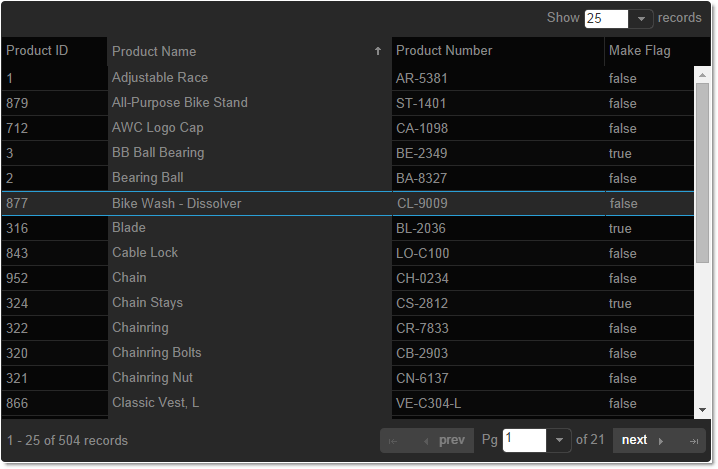
カスタム変数ファイルまたはその他のテーマを使用できます。以下の手順は、Bootswatch から Cyborg テーマ を取得し、Ignite UI アプリケーションに最適なテーマを生成する方法を説明します。 Cyborg テーマでスタイル設定した igGrid の外観です。

手順 1: LESS 変数で開始
Bootswatch Cyborg テーマ へ移動し、[ダウンロード] ボタンをクリックして variables.less ファイルをダウンロードします。このファイルをローカルにコピーした後に値を変更できます。または、変更せずに Bootstrap テーマ ジェネレーターへアップロードできます。
手順 2: 変数のアップロードとテーマのダウンロード
次に、Ignite UI Bootstrap テーマ ジェネレーター アップロード ページ をクリックしてアップロード & 完了 ボタンをクリックします。ファイル セレクターが開きます。Bootswatch からダウンロードした variables.less ファイルへ移動します。LESS ファイルを選択すると、ページに変数をアップロードします。次にテーマをダウンロードできます。
ダウンロード ボタンをクリックし、LESS, compiled CSS & 画像 オプションを選択してローカルにテーマをコピーします。
手順 3: テーマの参照
次に、アプリケーションへテーマを展開します (この例では css/themes フォルダー)。CSS 参照の設定では、Bootstrap とIgnite UI 構想 CSS ファイルを参照してください。生成テーマは Bootstrap 参照の後で構造ファイル (infragistics.css) の前に属します。ビューは以下のようになります。
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="css/themes/cyborg/infragistics.theme.css" rel="stylesheet" type="text/css" /> <link href="//cdn-na.infragistics.com/igniteui/latest/css/structure/infragistics.css" rel="stylesheet" type="text/css" />
注: この例は、Bootstrap への CDN リンクおよび Ignite UI 構造ファイルについて説明します。アプリケーションで CDN を使用するかどうかは任意です。
Cyborg テーマ スタイルの Ignite UI および jQuery UI ウィジェットのページを実行できます。
