
このトピックは、igFinancialChart コントロールにデータをバインドする方法を示します。各セクションの最後で、サンプルの全コードを提供します。
以下の手順は、igFinancialChart コントロールをデータ コレクションにバインドする方法を示します。 igFinancialChart は JavaScript 配列にバインドできます。ネスト コレクションもサポートされます。
igFinancialChart は、データ ソースの項目の数が異なる場合、Time モードで XAxis に複数のデータ ソースをプロットできません。XAxis が Time モードの場合、コントロールは複数のデータ ソースの項目も整列しません。結果として、データ ソースに対応する項目がない場合、null 項目を挿入してデータ項目を整列する必要があります。
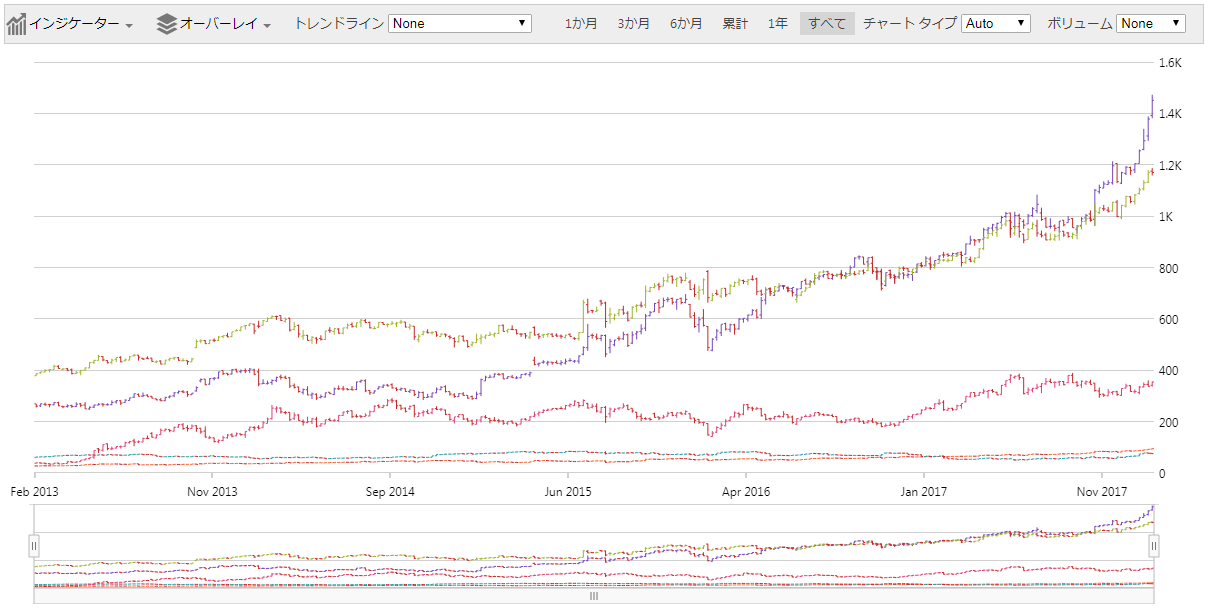
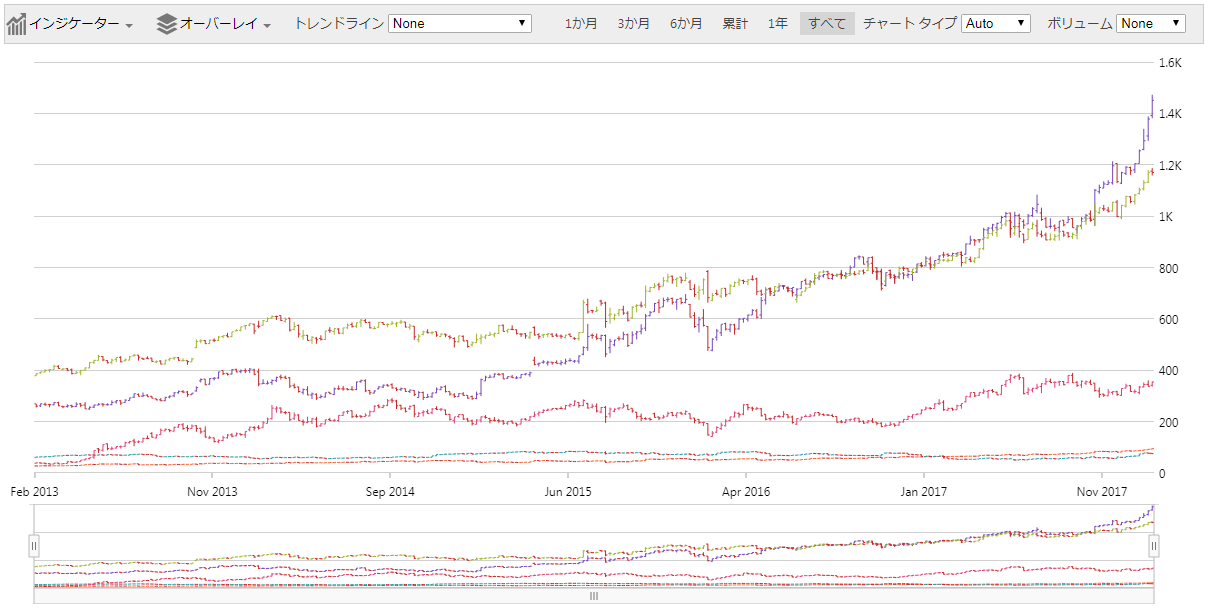
サンプル データにバインドした igFinancialChart コントロール:

データ モデルの定義
igFinancialChart コントロールのインスタンスの追加
(オプション) 結果の検証
データの定義
JavaScript の場合:
function getMultiData() {
var data = [];
data.push(PriceData.AMZN());
data.push(PriceData.GOOG());
data.push(PriceData.MSFT());
data.push(PriceData.TGT());
data.push(PriceData.TSLA());
return data;
}igFinancialChart コントロールのインスタンスの追加
igFinancialChart インスタンスを追加し、データにバインドします。
HTML の場合:
<div id="chart" style="width:800px;height:600px"></div>JavaScript の場合:
$(function () {
var data = getMultiData();
$("#chart").igFinancialChart({
dataSource: data
});
});結果の確認 (オプション)
結果を検証するために、アプリケーションを実行します。igFinancialChart コントロールのデータ コレクションへのバインドが成功すれば、結果のチャートは上記に示すようなものになります。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
オンラインで表示: GitHub