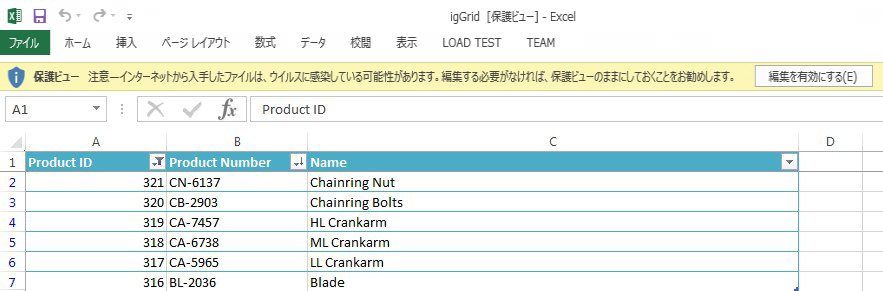
igGridExcelExporter コンポーネントにより、igGrid から Microsoft Excel ドキュメントにデータをエクスポートできます。エクスポートは、テーマとワークブックのカスタマイズをサポートし、並べ替え、フィルタリング、ページングなどの機能によりグリッドで操作されたデータを反映します。以下のスクリーンショットは、エクスポートされた igGrid が Excel でどのように表示されるかを示しています。

igGridExcelExporter には以下の特徴があります。
igGrid のフィルタリング、非表示、ページング、並べ替え、集計、および列固定機能のデータおよびレイアウト操作のリフレクションをサポートします。igGrid のヘッダーと代替行スタイルをサポートigGrid 列およびフィルター適用しない列の定義をサポートします。igHierarchicalGrid からすべてのサブレベル データのエクスポート、または展開された行の下のデータのみのエクスポートをサポートします。igGrid コントロールについての一般的情報。igGridExcelExporter は Infragistics JavaScript Excel ライブラリに依存関係があるため、ライブラリの js ファイルおよび igGridExcelExporter js ファイルへの参照を追加する必要があります。
<script src="igniteui/js/infragistics.core.js"></script>
<script src="igniteui/js/infragistics.lob.js"></script>
<script src="igniteui/js/infragistics.excel-bundled.js"></script>
<script src="igniteui/js/modules/infragistics.gridexcelexporter.js" type="text/javascript"></script>
または、すべての必要な igGrid および igGridExcelExporter リソースを読み込む igLoader を使用します。
$.ig.loader({
scriptPath: "http://localhost/igniteui/js/",
cssPath: "http://localhost/igniteui/css/",
resources:'igGrid,' + 'igGridExcelExporter'
});
igGridExcelExporter にも以下のオープン ソース ライブラリの依存関係があります。
saveAs 仕様の polyfillBlob インターフェイスの polyfillページにこのライブラリへの参照も追加します。
<!-- External files for exporting -->
<script src="/scripts/lib/FileSaver.js"></script>
<script src="/scripts/lib/Blob.js"></script>
エクスポーターの exportGrid 静的メソッドにグリッドのインスタンスを渡すことにより、グリッドのコンテンツ全体をエクスポートできます。
$.ig.GridExcelExporter.exportGrid(
$('#grid'),
{
fileName: 'igGrid',
worksheetName: 'Sheet1',
},
{
success: function() {
alert("exporting has finished!")
}
}
);
exportGrid メソッドは引数として 3 つのオブジェクトを受けます - igGrid インスタンス、ユーザー設定オブジェクト (ファイルおよびワークシート名などを含む)、およびイベントのコールバックを含むユーザー コールバック オブジェクト。
注:: エクスポーターに対する唯一の必須引数はグリッドのインスタンスです。他のプロパティはすべて、明示的に値が提供されていない場合、デフォルトが使用されます。
エクスポーターで使用可能なすべてのプロパティの詳細は、 API ヘルプ を参照してください。
以下は最終結果のプレビューです。
オンラインで表示: GitHub