このトピックでは、デザイン段階でのアプリケーションのセットアップ手順について説明し、実稼働環境で CSS を使用するためのオプションを紹介すると同時に、テーマの作成またはカスタマイズについての概要を示します。
このトピックは、以下のセクションで構成されます。
Ignite UI for jQuery™ はスタイルやテーマの設定に jQuery UI CSS フレームワークを利用します。Infragistics、Infragistics 2012、metro、および iOS は、Infragistics が提供するアプリケーションで使用するための jQuery UI テーマです。jQuery UI および Ignite UI for jQuery コントロールにおいてコンパイルされるデフォルト Twitter Bootstrap テーマ、および Yeti、Superhero、および Flatly の 3 つのカスタム テーマを提供します。このドキュメントはデザイン タイムのアプリケーションの設定方法を示し、テーマの作成またはカスタマイズの方法の概要を説明して、実稼動環境で Ignite UI for jQuery CSS を使用するオプションを紹介します。
Ignite UI for jQuery には、実稼働環境で使用するための結合および縮小したテーマのセットが同梱されています。これらの縮小バージョンによって、CSS の可読性は下がるものの、実稼働環境ではネットワーク経由でリソースをより高速にダウンロードできます。
CSS ファイルは以下に示す構造に再編成されています。
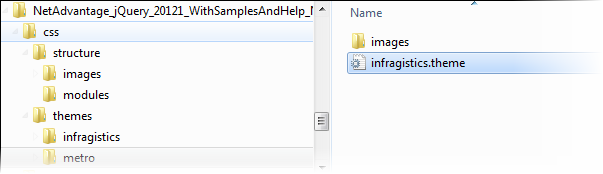
各テーマの css には拡張子 theme.css が付きます。

ここには構造体とテーマのフォルダーがあります。

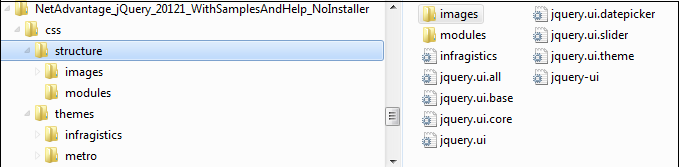
structure ディレクトリの下には、以下のフォルダーと構造体があります。
css\structure\images
modules - ウィジット固有ファイルはすべて modules の下にあります。これらは、1 レベル上の画像を参照します: ../images/IMAGE_NAME.gif
css\structure\modules
infragistics.css という名の結合 css ファイルです。
css\structure\infragistics.css
結合処理時、すべての画像参照は現在の位置の画像フォルダーを参照するよう変更されています。
images/IMAGE_NAME.gif

すべてのテーマは、css フォルダー内のインストール ディレクトリに配置されています。
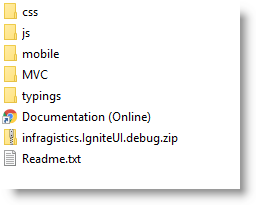
Ignite UI for jQuery 25.1 のインストール時に一般的なフォルダー構成を選択した場合、各リソースは次のパスに置かれています。
C:\Program Files (x86)\Infragistics\2025.1\Ignite UI for jQuery\css
テーマをアプリケーションに追加するには、css フォルダー全体 ('structure' および 'themes' ディレクトリを含む) をサイトのファイルのある場所にコピーします。
Bootstrap 用のテーマ ジェネレーターの Web アプリケーションからエクスポートしたカスタム ブートストラップ用テーマを、themes サブディレクトリにコピーする必要があります。
注: Infragistics Loader の使用時は、フォルダー構造を保持する必要があります。このようにすると、ローダーは期待通りに機能します。使用されないテーマがある場合、それらは削除することができますが、その構造は変更してはいけません。
以下のスクリーンショットは、フォルダー構造を示しています。

このトピックでは、Web サイトに必要なテーマを追加する方法をステップごとに示します。以下はプロセスの概念的概要です。
以下のステップでは、Web サイトに必要なテーマを追加する方法を示します。
Infragistics テーマ ファイルのコードへの組み込み。
以下のコードは、ファイルに Infragistics テーマを組み込みます。
HTML の場合:
<link href="{IG Resources root}/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head id="Head1" runat="server">
<link href="<%= Url.Content("{IG Resources root}/css/themes/infragistics/infragistics.theme.css ") %>” rel="stylesheet" type="text/css" />
Infragistics 構造ファイルのコードへの組み込み。
以下のコードは、ファイルに Infragistics 構造ファイルを組み込みます。
HTML の場合:
<link href="{IG Resources root}/css/structure/infragistics.css" rel="stylesheet" type="text/css" />
ASPX の場合:
<link href="<%= Url.Content("{IG Resources root}/css/structure/infragistics.css") %>” rel="stylesheet" type="text/css" />
Infragistics は、Web サイトに組み込むことができる以下のテーマを提供します。
提供された以外のテーマを使用すると、Infragistics ウィジェットにいくつかのスタイリング ポイントが追加されます。完璧なデザインを実現する場合、ウィジェットで有効化された機能とテーマによっては、スタイリング ポイントのカスタマイズが必要になる場合があります。Bootstrap 用のテーマ ジェネレーターの Web アプリケーションから取得できるテーマはそのまま使用でき、追加的なカスタマイズが必要ありません。
Infragistics テーマは、jQuery UI テーマに通常存在するすべてのスタイルを含むカスタム テーマです。このテーマは別のテーマで置き換えることができますが、jQuery ウィジットを正しく表示するにはファイル {IG Resources root}\css\structure\infragistics.css への参照が必要です。
Metro テーマは、クリーン、でモダンかつ高速な Metro デザイン言語の実装です。このテーマは別のテーマで置き換えることができますが、 jQuery ウィジットを正しく表示するにはファイル {IG Resources root}\css\structure\infragistics.css への参照が必要です。
iOS テーマは、広く普及している iOS のルックアンドフィールの実装です。このテーマは別のテーマで置き換えることができますが、 jQuery ウィジットを正しく表示するにはファイル {IG Resources root}\css\structure\infragistics.css への参照が必要です。
jQuery UI および Ignite UI for jQuery の Bootstrap 用のテーマは、人気のある Bootstrap 用テーマと同じ名前で生成されます。jQuery UI の CSS フレームワークの規約に従い、テーマに対してそのルックアンドフィールを利用するプロセスは、Bootstrap 用のテーマ ジェネレーターの Web アプリケーションで自動化されています。エクスポートする機能では、Ignite UI for jQuery や jQuery UI ウィジェットのスタイル用に LESS で利用できる、ほとんどすべての Bootstrap 用のテーマがエクスポートできます。{IG Resources root}\css\structure\infragistics.css ファイルの参照が必要です。
cssPath および scriptPath オプションを設定するには、ローダーをインスタンス化するページに関連するパスを設定する必要があります。
JavaScript の場合:
$.ig.loader({
scriptPath: '{IG Resources root}/js/',
cssPath: '{IG Resources root}/css/',
resources: 'igCombo'
});
別なテーマを設定するには以下のコードのように theme オプションを使用できます。
JavaScript の場合:
$.ig.loader({
scriptPath: "{IG Resources root}/js/",
cssPath: "{IG Resources root}/css/",
resources: "igGrid.*",
theme: "metro"
});
Infragistics Loader の詳細は、「Ignite UI for jQuery で JavaScript リソースを使用」のトピックを参照してください。
注:カスタム テーマの場合は、テーマのディレクトリ名を使用してください。
ThemeRoller は jQuery UI が提供するツールで。これを使用すると、jQuery UI ウィジェットと互換性のあるカスタム テーマを簡単に作成できるようになります。数々のビルド済みテーマを自身の Web サイトにダウンロードして、組み込むことができます。Infragistics jQuery ウィジェットでは、ThemeRoller テーマをサポートしています。
個々のテーマを組み込めるだけでなく、Theme Switcher ウィジェットを使用して、ビルド済みの jQuery UI テーマをブラウザー内で動的に変更できます。
注: Infragistics と Metro テーマは、他の ThemeRoller テーマと一緒には使用できません。これは、
infragistics.theme.cssおよび最後のオーバーライドを含むすべての css が ThemeRoller と互換性がないためです。アプリケーションが ThemeRoller を使用する場合、CSS ファイルはjquery.ui.theme.cssのみ許されます。ローダーからこれを修正するには、テーマ オプションを "" (空の文字列) に設定します。するとローダーはデフォルトのテーマ (jQuery ウィジットでは infragistics) を読み込みません。
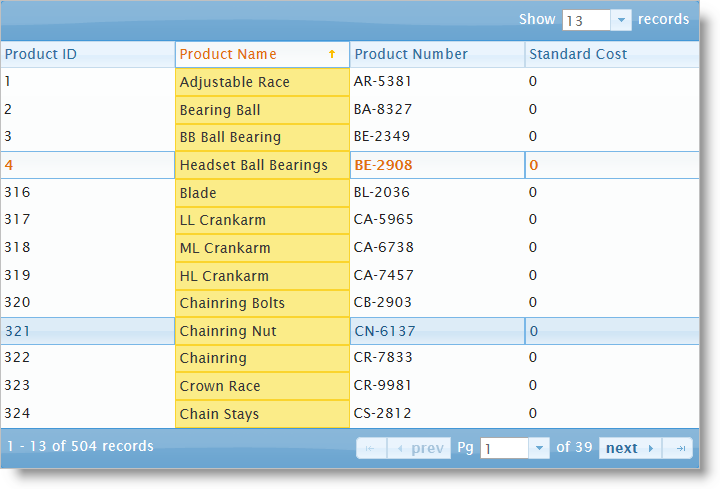
以下のスクリーンショットは最終結果のプレビューです。

以下のステップでは、アプリケーションに Redmond テーマを追加する方法を示します。
テーマ ディレクトリに Redmond テーマを追加します。
このディレクトリを自分の Web サイトの themes ディレクトリにドラッグします。

CSS リンクを更新して、Infragistics テーマを Redmond テーマに置き換えます。
Redmond テーマへの CSS 参照を追加します。
HTML の場合:
<link href="/css/themes/redmond/jquery-ui-1.8.13.custom.css" rel="stylesheet" type="text/css" />
ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head runat="server">
<link href="<%= Url.Content("~css/themes/redmond/jquery-ui-1.8.13.custom.css") %>” rel="stylesheet" type="text/css" />
構造テーマへの CSS 参照を追加します。
HTML の場合:
<link href="/css/structure/infragistics.css" rel="stylesheet" type="text/css" />
ASPX の場合:
<link href="<%= Url.Content("~css/structure/infragistics.css") %>" rel="stylesheet" type="text/css" />
Bootstrap 用のテーマ ジェネレーターは Infragistics が提供する Web ツールの一つで、これを使用すると、ブートストラップ用 CSS フレームワーク用に作成したテーマを、Ignite UI for jQuery や jQuery UI ウィジェットで使用可能なテーマにエクスポートできるようになります。また、テーマの各プロパティをカスタマイズすることができ、終了結果のプレビューを表示することができます。
このトピックでは、Bootstrap 用のテーマ ジェネレーターを使用してエクスポートしたブートストラップ用のテーマを、ユーザーの Web サイトに追加する方法をステップごとに示します。以下はプロセスの概念的概要です。
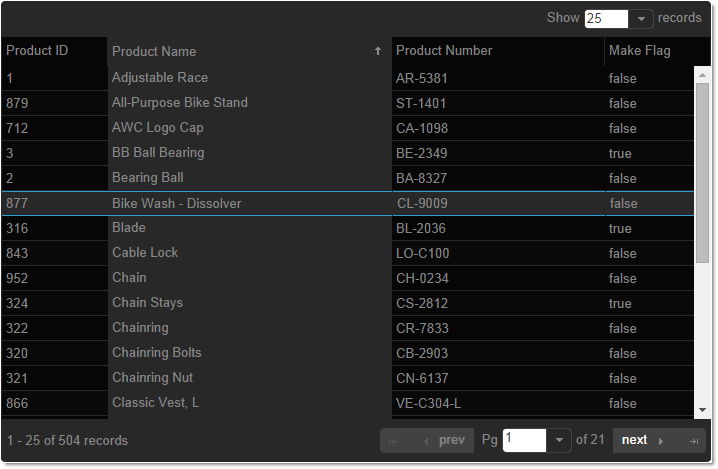
次のスクリーンショットは、選択したテーマが Metro であることを前提とした、最終結果のプレビューを示します。

以下のステップでは、エクスポートしたブートストラップ用のテーマをユーザー アプリケーションに追加する方法を示します。
CSS リンクを更新して、Infragistics テーマと選択したテーマとの置き換え

CSS 参照をエクスポートしたテーマに追加します。以下のコード サンプルは、Metro を選択し、テーマ フォルダーに同じ名前を使用しています。
HTML の場合:
<link href="/css/themes/metro/infragistics.theme.css" rel="stylesheet" type="text/css" />
ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head runat="server">
<link href="<%= Url.Content("~css/themes/metro/infragistics.theme.css") %>” rel="stylesheet" type="text/css" />
構造テーマへの CSS 参照を追加します。
HTML の場合:
<link href="/css/structure/infragistics.css" rel="stylesheet" type="text/css" />
ASPX の場合:
<link href="<%= Url.Content("~css/structure/infragistics.css") %>” rel="stylesheet" type="text/css" />
Web ページを実行し結果の検証
ページを実行して、igGrid が選択したテーマを使用して描画することを確認します。
リストされたすべてのテーマは、Infragistics CDN でホストされています。
CDN の使用には多くの利点があります。詳細は、専用ヘルプ トピック「インフラジスティックス コンテンツ配信ネットワーク (CDN)」を参照してください。CDN からのファイル参照の詳細は、「Ignite UI for jQuery のインフラジスティックス コンテンツ配信ネットワーク (CDN)」のトピックを参照してください。
HTML の場合:
<link href="http://cdn-na.infragistics.com/igniteui/2025.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="http://cdn-na.infragistics.com/igniteui/2025.1/latest/css/structure/infragistics.css" rel="stylesheet" type="text/css" />
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
Ignite UI for jQuery での JavaScript ファイル: このトピックは、Ignite UI for jQuery™ に含まれるコントロールを使用して作業するために必要な JavaScript ファイルへの参照です。
Ignite UI for jQuery で JavaScript リソースの使用: このトピックでは、Web アプリケーションで Ignite UI for jQuery を操作して、必要なリソースを管理する方法について説明します。
Ignite UI for jQuery 対応 Infragistics コンテンツ配信ネットワーク (CDN): Ignite UI for jQuery 対応 Infragistics コンテンツ配信ネットワーク (CDN) の使用方法。
データのビジュアル化でのグラデーション カラーの使用: このトピックは、Ignite UI for jQuery™ コントロールのビジュアル データにグラデーション カラーを適用する方法を説明します。
新しいスタイルの適用 (igDataChart): このトピックでは、チャートにスタイルおよびテーマを適用する方法を紹介します。
Bootstrap と Ignite UI for jQuery の使用 : このトピックでは、Ignite UI for jQuery と Bootstrap を一緒に動作させる方法について説明します。
オンラインで表示: GitHub