
このトピックは、igFinancialChart コントロールのズーム ペインを紹介します。

上の画面はチャートのズーム ペインを強調表示します。ズーム ペインを有効にするには、zoomSliderType オプション を None 以外の値に設定します。ズーム ペインを使用するには、その他のペインの上にマウス ホイールをスクロールするか、その他のペインの領域を選択するためにクリック ドラッグするか、左右の棒および下のスクロールバーを使用してズーム ペインに移動できます。
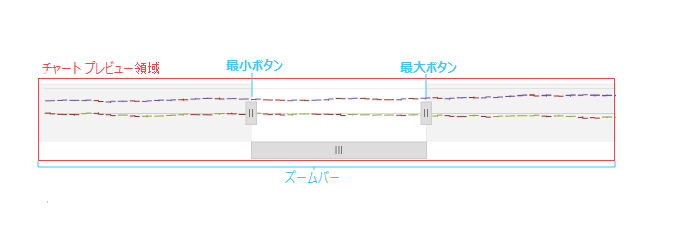
ズーム ペインは価格ペインを表示します。価格ペインと異なるチャート タイプをズーム ペインに描画できます。以下の画像は、ズーム ペインの重要な領域を示します。

JavaScript の場合:
$("#financialChart").igFinancialChart({
dataSource: data,
zoomSliderType: "Bar"
});$("#financialChart").igFinancialChart("option", "zoomSliderType", "Bar");オンラインで表示: GitHub