最新のデータリッチな Web アプリの構築
速度とパフォーマンスに最適化された地球上で最速のデータグリッドとデータチャートを含む、すべての主要なWebフレームワーク用の何百ものUIコントロールとコンポーネントの完全なライブラリ。
- Angular
- Blazor
- React
- Web Components

ハイパフォーマンスなWebアプリケーション構築に必要なすべてが揃っています
お気に入りのフレームワークをサポートするエンタープライズグレードの JavaScript および .NET UI コンポーネントの充実したライブラリで次のプロジェクトをスタートしましょう。
世界中のお客様にご愛顧頂いております




Ignite UI for Angular では、グリッドのパフォーマンスが高速になり、マルチ-クリック、データ入力を容易にするタブの使用、より使いやすいナビゲーションなどの機能を備えた行選択の改善が含まれていました。

英国投資銀行
英国で最も有名な投資銀行が Ignite UI の Angular コンポーネントを使用して、戦略的価格設定アプリケーションを最新の直感的でユーザー フレンドリーな UI にアップグレードした方法を学びましょう。詳細情報
主要な Ignite UI コンポーネント
使いやすさと高パフォーマンス性能を兼ね備えた業務アプリケーションの構築を支援するコントロールをご紹介します。

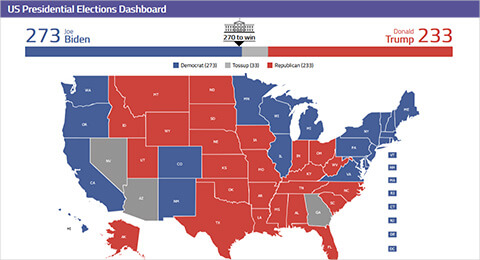
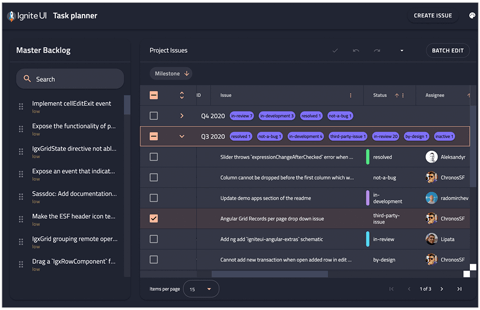
アプリケーション サンプル
100 種類以上の JavaScript UI コンポーネントが、様々なフレームワークを活用したレスポンシブでモダンな Web アプリケーション開発をサポートします。
全てのリファレンス アプリケーションを見る
Ignite UIの新機能
Webアプリの可能性を広げ、あらゆる場面で開発者の生産性を向上する高速・高性能なコンポーネントを提供します
ファイルサイズとレンダリング速度を最適化し、最大限のパフォーマンスを発揮するために設計された Ignite UI は、最高のユーザー体験を生み出すモダン Web エクスペリエンスを実現するための唯一の選択肢です。主な機能は以下の通りです。
- 新しいReact Data Grid顧客が期待するカスタマイズと構成を備えた新しいReact Data Grid コンポーネントは、データを表形式で迅速かつ簡単に表示できる 40 以上の最新機能と、ブランド アイデンティティに合わせてカスタマイズできる組み込みのテーマを提供します。
- 17.0.0 リリースAngular Ignite UI for Angular は開発者のエクスペリエンスを向上させるために常に進化しています。Ignite UI for Angular 16.1.0 では、Angular コンポーネント全体に散在する一連の CSS クラスバインディングを排除する方法が導入され、ユーザーは CSS スタイルシートでのコンポーネントのサイズ設定の実装を簡素化できます。
製品価格
ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格

会話に参加しましょう!
よくあるご質問 (FAQ)
Ignite UIに関する質問と回答
What is Ignite UI?
Ignite UIは、データリッチでレスポンシブなWebアプリを構築するためのユーザーインターフェイス(UI)コンポーネントの完全なライブラリであり、Angular、Blazor、React、Web Components用の何百ものデータチャート、グリッド、コンポーネントが含まれます。
What makes Ignite UI different from other UI toolkits?
Ignite UI は、市場で最速のグリッドやチャートなど、利用可能なエンタープライズ グレードの UI コンポーネントの最も完全なライブラリです。インフラジスティックスの30 +年の業界リーダーシップと受賞歴のあるライブサポートに支えられたIgnite UIは、最新の進歩的なWebアプリを構築するために必要なすべてを提供します
How does the pricing and licensing for Ignite UI work?
Ignite UI のライセンスはサブスクリプション方式で販売しております。1 開発者様につき1ライセンス必要です(インストール端末台数に制限はありません)。価格はスタンダードサポート付きライセンスが 165,000円/年 (税込み)、プライオリティサポート付きライセンスが 220,000円/年 (税込み) となります。複数年でご契約頂く場合の割引価格もご用意しております。価格の詳細につきましては製品価格ページをご確認ください。
How do I get started with Ignite UI?
Ignite UI を使用した作業の開始ページに詳細な手順を記載しておりますので、こちらをご参照ください。
Where can I find component samples and sample applications?
Does Ignite UI support accessibility (a11y)?
各 Ignite UI 製品に含まれる各コンポーネントは、最新のアクセシビリティガイドラインおよび仕様を満たしています。全てのコンポーネントはアクセシビリティを支援するスクリーンリーダーを提供するOSまたはブラウザでテストされています。ガイドラインを満たすだけでなく、視覚に障害をお持ちの方にとって実際のコンテンツが利用可能かつユーザーフレンドリーであるよう開発されています。
Does Ignite UI support internationalization (i18n)?
各 Ignite UI 製品はインターナショナライゼイションを念頭に開発されています。全ての製品が、サポートされているフレームワークに特化したインターナショナライゼイションメカニズムを提供しています。英語、日本語、韓国語、スペイン語がサポートされています。Ignite UI for jQuery、 Ignite UI for MVC、Ignite UI for ASP.NET Core については、フランス語、ドイツ語、ロシア語、ブルガリア語もサポートしています。
Is Ignite UI compatible with .NET 7?
Infragistics Ultimate 22.2 リリースより、ASP.NET (Core および MVC) および Blazor を含む、すべてのコンポーネントとソリューションは .NET 7 に対応しました。