このトピックでは、Infragistics® Loader を使用せずに Ignite UI for jQuery™ の必要な JavaScript リソースを追加する方法について説明します。
このトピックは、以下のセクションで構成されます。
この手順では、必要なすべてのリソース (CSS および JavaScript ファイル) を手動で追加して、Ignite UI for jQuery を使用して作業する方法を示します。この手順に従うと、縮小された CSS および JavaScript ファイルが追加されます。これは、Web 全体で共有するデータ量を減らす必要があるときに推奨されます。
すべての Ignite UI for jQuery の結合スクリプトを含む JavaScript ファイルの名前は以下のリストです:
infragistics.core.js: 共有依存関係 (必須)
infragistics.lob.js: すべて業務用コントロール
infragistics.dv.js: すべてのデータ ビジュアライゼーション コントロール
infragistics.excel-bundled.js: すべての Excel エクスポートに関連するロジック (infragistics.spreadsheet-bundled.js で必須)
infragistics.spreadsheet-bundled.js: スプレッドシート ユーザー インターフェイスの実装のみ
infragistics.scheduler-bundled.js: すべてのスケジューラに関連するロジック
これらは、インストールされた npm パッケージの js フォルダーにあります。結合スクリプト バージョンの名前付きのローカライズ リソースもあり、これは i18n フォルダーにあります。
デバッグ バージョンの例外を除き、すべての JavaScript ファイルは縮小されています。デバッグには、縮小されていないファイルを使用します。これらのファイルは縮小されたファイルと同じファイル構造を持ち、ファイル名も同じです。縮小されていないファイルは、.zip アーカイブで提供されます (infragistics.IgniteUI.debug.zip)。
結合 JavaScript ファイルの使用、または Infragistics ローダーを使用できます。ローダーは、modules フォルダーから個々のモジュールを読み込みます。
infragistics.ui.CONTROL_NAME.jsinfragistics.ui.CONTROL_NAME.CONTROL_FEATURE.js各コントロールに必要なすべてのスクリプトに関する参考文献については、Ignite UI for jQuery 内の JavaScript ファイルトピックを参照してください。
注: ローカライズ スクリプトは、ページ コード内の実際の JavaScript ファイルの前に参照する必要があります。
この手順を実行するには、以下が必要です。
注: Ignite UI for jQuery のサポートされるフレームワーク バージョンの詳細について、http://jp.infragistics.com/support/supported-environments を参照してください。
インストール ディレクトリからリソースをコピーします。
js および css フォルダー内の npm パッケージ ディレクトリに置かれています。
css フォルダーを Web アプリケーションの Styles フォルダーにコピーします。
scripts フォルダーを js から Web アプリケーションの Scripts フォルダーにコピーします。
注: この手順は、CSS および JavaScript ファイルそれぞれが保存されている styles および scripts ディレクトリが Web アプリケーションにあることを前提としています。
開発目的では、jQuery、jQuery UI、および Modernizr JavaScript ファイル の 3 つの JavaScript ファイルを Web サイトに含める必要があります。
Modernizr JavaScript ファイルをコピーします。
JavaScript ライブラリをダウンロードします。
ダウンロードした JavaScript ファイルを Web アプリケーションの Scripts フォルダーにコピーします。
注: Modernizr JavaScript ライブラリは現在のブラウザ機能を検出するために使用され、その他のすべてのリソース (
cssおよびjs) の前に追加する必要があります。注: IE7 サポートに関しては、カスタマイズされたバージョンの Modernizr
jsファイルを作成する必要があります。
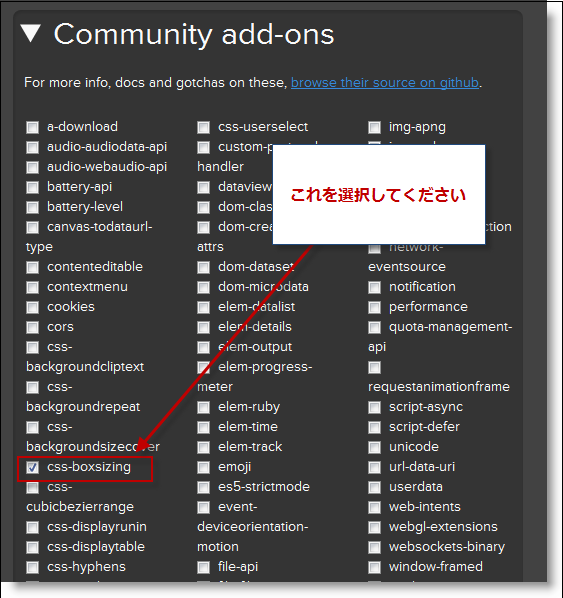
Modernizr のデフォルトのパッケージには含まれていない、css-boxsizing が必要です。このため、Modernizr サイトのダウンロード セクションに移動します : http://www.modernizr.com/download/
css-boxsizing (Community アドオンから) にチェックが付いていることを確認してから、[生成] ボタンをクリックしてカスタム ビルドを作成する必要があります。

JavaScript ライブラリをダウンロードします。
ダウンロードした JavaScript ファイルを Web アプリケーションの Scripts フォルダーにコピーします。
js フォルダーを開き、ダウンロードした JQuery UI JavaScript ファイルを Web アプリケーションの Scripts フォルダーにコピーします。注:
themesフォルダーは、Web アプリケーションのStylesフォルダーにあります。見つからない場合は、そのフォルダーを作成します。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。
オンラインで表示: GitHub