ui.igUpload

igUpload コントロールは、ASP.NET および ASP.NET MVC 用の jQuery ファイル アップロード コントロールです。 このコントロールは、複数ファイルのアップロード機能、進行状態の通知機能、およびキャンセル機能を備えています。クライアント側の jQuery API に加えて、サーバー側の jQuery API をご覧になると、サーバー側の機能に関する情報が得られます。この API のクラス、オプション、イベント、メソッド、およびテーマの詳細については、上記の各関連タブをご覧ください。
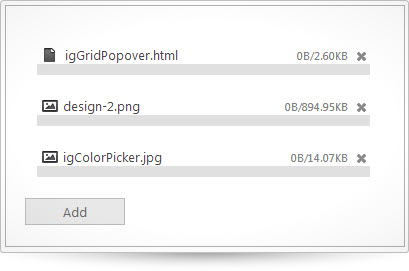
次のサンプル コードは、igUpload コントロールの初期方法を示すものです。
この API を使用した作業方法の詳細についてはここをクリックしてください。igUploadChart コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および Ignite UI のスタイル設定とテーマを参照してください。コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(function () {
$("#upload").igUpload({
mode: "single",
autostartupload: true,
// to upload a file, you need a server-side handler
progressUrl: "IGUploadStatusHandler.ashx",
controlId: "serverID"
});
});
</script>
</head>
<body>
<div id="upload"></div>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
allowedExtensions
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
ファイルに許されるファイル拡張子を取得または設定します。この配列が空の場合、この検証は実行されません。たとえば、["gif", "jpg", "bmp"]。
コード サンプル
//Initialize $(".selector").igUpload({ allowedExtensions : ["xls","doc"] }); //Get var extensions = $(".selector").igUpload("option", "allowedExtensions"); //Set $(".selector").igUpload("option", "allowedExtensions", ["xls","doc"]); -
autostartupload
- タイプ:
- bool
- デフォルト:
- false
選択したときに自動的にファイルのアップロードを開始するかどうかを取得または設定します。デフォルトは False です。
コード サンプル
//Initialize $(".selector").igUpload({ autostartupload : true }); //Get var autoStart = $(".selector").igUpload("option", "autostartupload"); //Set $(".selector").igUpload("option", "autostartupload", true); -
controlId
- タイプ:
- string
- デフォルト:
- ""
コントロールの UniqueID。デベロッパーは変更しないでください。サーバー側のラッパーから設定します。
コード サンプル
//Initialize $(".selector").igUpload({ controlId: "serverID1" }); -
css
- タイプ:
- object
- デフォルト:
- null
コントロール固有の CSS オプションを取得または設定します。たとえば、特定のコントロール クラスをカスタムのものでオーバーライドできます。
コード サンプル
//Initialize $(".selector").igUpload({ css: { "uploadProgressClass": "customClass" } }); //Get var css = $(".selector").igUpload("option", "css"); //Set $(".selector").igUpload("option", "css", { "uploadProgressClass": "customClass" }); <style type="text/css"> .customHiddenClass { visibility: hidden; } </style> -
errorMessageAJAXRequestFileSize
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ファイルサイズを取得する AJAX リクエストでエラーがスローされたときのエラー メッセージを取得または設定します。
locale.errorMessageAJAXRequestFileSize オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageAJAXRequestFileSize : "File must be smaller than 50 mb." }); //Get var message = $(".selector").igUpload("option", "errorMessageAJAXRequestFileSize"); //Set $(".selector").igUpload("option", "errorMessageAJAXRequestFileSize", "File must be smaller than 50 mb."); -
errorMessageCancelUpload
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
アップロードをキャンセルするコマンドを送信する AJAX 呼び出しでのエラー メッセージを取得または設定します。
locale.errorMessageCancelUpload オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageCancelUpload : "Upload Cancelled" }); //Get var message = $(".selector").igUpload("option", "errorMessageCancelUpload"); //Set $(".selector").igUpload("option", "errorMessageCancelUpload", "Upload Cancelled"); -
errorMessageDropMultipleFilesWhenSingleModel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
複数のファイルのドロップ操作で、モードが single の場合に表示されるエラー メッセージを取得または設定します。
locale.errorMessageDropMultipleFilesWhenSingleModel オプションを使用します。 -
errorMessageGetFileStatus
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ファイル状態を取得する AJAX 呼び出しでエラーが発生したときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageGetFileStatus オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageGetFileStatus : "Unable to determine upload progress" }); //Get var message = $(".selector").igUpload("option", "errorMessageGetFileStatus"); //Set $(".selector").igUpload("option", "errorMessageGetFileStatus", "Unable to determine upload progress"); -
errorMessageMaxFileSizeExceeded
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
アップロードするファイルの最大ファイル サイズが上限を超えたときに表示されるメッセージを取得または設定します。
locale.errorMessageMaxFileSizeExceeded オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageMaxFileSizeExceeded : "File must be smaller than 50 mb." }); //Get var message = $(".selector").igUpload("option", "errorMessageMaxFileSizeExceeded"); //Set $(".selector").igUpload("option", "errorMessageMaxFileSizeExceeded", "File must be smaller than 50 mb."); -
errorMessageMaxSimultaneousFiles
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
同時ファイル アップロードの最大数を 0 以下に設定したときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageMaxSimultaneousFiles オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageMaxSimultaneousFiles : "Can only upload 2 files at a time" }); //Get var message = $(".selector").igUpload("option", "errorMessageMaxSimultaneousFiles"); //Set $(".selector").igUpload("option", "errorMessageMaxSimultaneousFiles", "Can only upload 2 files at a time"); -
errorMessageMaxUploadedFiles
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ファイルの最大数を越えたときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageMaxUploadedFiles オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageMaxUploadedFiles : "File upload limit reached" }); //Get var message = $(".selector").igUpload("option", "errorMessageMaxUploadedFiles"); //Set $(".selector").igUpload("option", "errorMessageMaxUploadedFiles", "File upload limit reached"); -
errorMessageNoSuchFile
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ファイルが見つからないときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageNoSuchFile オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageNoSuchFile : "File not found" }); //Get var message = $(".selector").igUpload("option", "errorMessageNoSuchFile"); //Set $(".selector").igUpload("option", "errorMessageNoSuchFile", "File not found"); -
errorMessageOther
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
他のメッセージと異なるエラー メッセージを取得または設定します。
locale.errorMessageOther オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageOther : "An error has occurred" }); //Get var message = $(".selector").igUpload("option", "errorMessageOther"); //Set $(".selector").igUpload("option", "errorMessageOther", "An error has occurred"); -
errorMessageTryToRemoveNonExistingFile
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
存在しないファイルを削除しようとしたときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageTryToRemoveNonExistingFile オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageTryToRemoveNonExistingFile : "File does not exist" }); //Get var message = $(".selector").igUpload("option", "errorMessageTryToRemoveNonExistingFile"); //Set $(".selector").igUpload("option", "errorMessageTryToRemoveNonExistingFile", "File does not exist"); -
errorMessageTryToStartNonExistingFile
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
存在しないファイルを開始しようとしたときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageTryToStartNonExistingFile オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageTryToStartNonExistingFile : "File does not exist" }); //Get var message = $(".selector").igUpload("option", "errorMessageTryToStartNonExistingFile"); //Set $(".selector").igUpload("option", "errorMessageTryToStartNonExistingFile", "File does not exist"); -
errorMessageValidatingFileExtension
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ファイル拡張子の検証に失敗したときに表示されるエラー メッセージを取得または設定します。
locale.errorMessageValidatingFileExtension オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ errorMessageValidatingFileExtension : "File extension not supported" }); //Get var message = $(".selector").igUpload("option", "errorMessageValidatingFileExtension"); //Set $(".selector").igUpload("option", "errorMessageValidatingFileExtension", "File extension not supported"); -
fileExtensionIcons
- タイプ:
- object
- デフォルト:
- []
指定したファイル拡張子のアイコン CSS クラスを設定します。
コード サンプル
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIcons = $(".selector").igUpload("option", "fileExtensionIcons"); //Set var fileExtIcons = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons");-
css
- タイプ:
- string
- デフォルト:
- ""
アイコンを設定する CSS クラス。
コード サンプル
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIconsCSS = $(".selector").igUpload("option", "fileExtensionIcons")[0].css; //Set var fileExtIcons = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons"); -
def
- タイプ:
- bool
- デフォルト:
- false
ファイル拡張子が見つからないときのデフォルト アイコン。デフォルトで True に設定されている最初の項目のみを取得し、それ以外は無視します。
コード サンプル
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIcons = $(".selector").igUpload("option", "fileExtensionIcons")[0].def; //Set var fileExtIconsIsDef = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons"); -
ext
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
ファイル拡張子の文字列の配列。
コード サンプル
//Initialize $(".selector").igUpload({ fileExtensionIcons: [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ] }); //Get var fileExtIconsExt = $(".selector").igUpload("option", "fileExtensionIcons")[0].ext; //Set var fileExtIcons = [ { ext: ["gif", "jpg", "jpeg", "png", "bmp", "yuv", "tif", "thm", "psd"], css: "image-class", def: true }, { ext: ["mp3", "wav", "mp4", "aac", "mid", "wma", "ra", "iff", "aif", "m3u", "mpa"], css: "audio-class", def: false } ]; $(".selector").igUpload("option", "fileExtensionIcons", "fileExtIcons");
-
fileSizeDecimalDisplay
- タイプ:
- number
- デフォルト:
- 2
小数点の後の桁数。
コード サンプル
//Initialize $(".selector").igUpload({ fileSizeDecimalDisplay : 4 }); //Get var decimalDisplay = $(".selector").igUpload("option", "fileSizeDecimalDisplay"); //Set $(".selector").igUpload("option", "fileSizeDecimalDisplay", 4); -
fileSizeMetric
- タイプ:
- enumeration
- デフォルト:
- auto
ファイル サイズを表示するためのファイル サイズ メトリックスを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ fileSizeMetric : "mbytes" }); //Get var sizeMetric = $(".selector").igUpload("option", "fileSizeMetric"); //Set $(".selector").igUpload("option", "fileSizeMetric", "mbytes"); -
height
- タイプ:
- enumeration
- デフォルト:
- ""
ファイル アップロード コントロールのメイン コンテナーの高さを取得または設定します。メイン コンテナーはすべてのボタン、プログレス バーなどを含みます。
コード サンプル
//Initialize $(".selector").igUpload({ height : 300 }); //Get var height = $(".selector").igUpload("option", "height"); //Set $(".selector").igUpload("option", "height", 300); -
labelAddButton
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
メイン コンテナーの参照ボタンのラベルを取得または設定します。
locale.labelAddButtonオプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelAddButton : "Choose File" }); //Get var label = $(".selector").igUpload("option", "labelAddButton"); //Set $(".selector").igUpload("option", "labelAddButton", "Choose File"); -
labelClearAllButton
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
サマリーのすべてをクリアするボタンのラベルを取得または設定します。複数アップロード モードのときのみ表示されます。
locale.labelClearAllButton オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelClearAllButton : "Clear Uploads" }); //Get var label = $(".selector").igUpload("option", "labelClearAllButton"); //Set $(".selector").igUpload("option", "labelClearAllButton", "Clear Uploads"); -
labelHideDetails
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
メイン コンテナーが表示されるときの詳細の表示/非表示ボタンのラベルを取得または設定します。
locale.labelHideDetails オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelHideDetails : "Hide Upload Details" }); //Get var label = $(".selector").igUpload("option", "labelHideDetails"); //Set $(".selector").igUpload("option", "labelHideDetails", "Hide Upload Details"); -
labelProgressBarFileNameContinue
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
ファイル名全体を表示できないため短縮する必要があるときのファイル名を取得または設定します。
locale.labelProgressBarFileNameContinue オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelProgressBarFileNameContinue : "Continue with upload" }); //Get var label = $(".selector").igUpload("option", "labelProgressBarFileNameContinue"); //Set $(".selector").igUpload("option", "labelProgressBarFileNameContinue", "Continue with upload"); -
labelShowDetails
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
メイン コンテナーが非表示のときの詳細の表示/非表示ボタンのラベルを取得または設定します。
locale.labelShowDetails オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelShowDetails : "More Details" }); //Get var label = $(".selector").igUpload("option", "labelShowDetails"); //Set $(".selector").igUpload("option", "labelShowDetails", "More Details"); -
labelSummaryProgressBarTemplate
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
サマリー プログレス バーでアップロード情報を表示するテンプレートを取得または設定します。複数アップロード モードのときのみ表示されます。{0} はアップロード済みのファイル サイズです。{1} - は合計ファイル サイズです。
locale.labelSummaryProgressBarTemplate オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelSummaryProgressBarTemplate : "{0} uploaded from {1}, which is {2}%" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressBarTemplate"); //Set $(".selector").igUpload("option", "labelSummaryProgressBarTemplate", "{0} uploaded from {1}, which is {2}%"); -
labelSummaryProgressButtonCancel
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
すべてのファイルをキャンセルするボタンのラベルを取得または設定します。複数アップロード モードでのみ表示されます。
locale.labelSummaryProgressButtonCancel オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelSummaryProgressButtonCancel : "Cancel All Uploads" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressButtonCancel"); //Set $(".selector").igUpload("option", "labelSummaryProgressButtonCancel", "Cancel All Uploads"); -
labelSummaryProgressButtonContinue
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
複数ファイルのアップロードを開始するラベルを取得または設定します。複数アップロード モードでのみ表示され、autostartupload は False です。
locale.labelSummaryProgressButtonContinue オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelSummaryProgressButtonContinue : "Continue Uploading" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressButtonContinue"); //Set $(".selector").igUpload("option", "labelSummaryProgressButtonContinue", "Continue Uploading"); -
labelSummaryProgressButtonDone
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
アップロードが完了するときのラベルを取得または設定します。複数アップロード モードでのみ表示されます。
locale.labelSummaryProgressButtonDone オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelSummaryProgressButtonDone : "File Upload Complete!" }); //Get var label = $(".selector").igUpload("option", "labelSummaryProgressButtonDone"); //Set $(".selector").igUpload("option", "labelSummaryProgressButtonDone", "File Upload Complete!"); -
labelSummaryTemplate
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
サマリー テンプレートを表示するテンプレートを取得または設定します。{0} は、アップロード済みファイルの数です。{1} は、アップロードするファイルの合計数です。
locale.labelSummaryTemplate オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelSummaryTemplate : "{0} uploaded from {1}" }); //Get var label = $(".selector").igUpload("option", "labelSummaryTemplate"); //Set $(".selector").igUpload("option", "labelSummaryTemplate", "{0} uploaded from {1}"); -
labelUploadButton
削除- タイプ:
- string
- デフォルト:
- ""
このオプションは 2017.2 バージョン以降サポートされません。
最初に表示される参照ボタンのラベルを取得または設定します。ファイルが初めて選択されると、このボタンは非表示になります。
locale.labelUploadButton オプションを使用します。コード サンプル
//Initialize $(".selector").igUpload({ labelUploadButton : "Choose File" }); //Get var label = $(".selector").igUpload("option", "labelUploadButton"); //Set $(".selector").igUpload("option", "labelUploadButton", "Choose File"); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ language: "ja" }); // Get var language = $(".selector").igUpload("option", "language"); // Set $(".selector").igUpload("option", "language", "ja"); -
locale
- タイプ:
- object
- デフォルト:
- {}
-
errorMessageAJAXRequestFileSize
- タイプ:
- string
- デフォルト:
- ""
ファイルサイズを取得する AJAX リクエストでエラーがスローされたときのエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageAJAXRequestFileSize: "File must be smaller than 50 mb." } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageAJAXRequestFileSize; //Set $(".selector").igUpload("option", "locale", { errorMessageAJAXRequestFileSize: "File must be smaller than 50 mb." }); -
errorMessageCancelUpload
- タイプ:
- string
- デフォルト:
- ""
アップロードをキャンセルするコマンドを送信する AJAX 呼び出しでのエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageCancelUpload: "Upload Cancelled" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageCancelUpload; //Set $(".selector").igUpload("option", "locale", { errorMessageCancelUpload: "Upload Cancelled" }); -
errorMessageDropMultipleFilesWhenSingleModel
- タイプ:
- string
- デフォルト:
- ""
複数のファイルのドロップ操作で、モードが single の場合に表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageDropMultipleFilesWhenSingleModel: "Can only drop one file." } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageDropMultipleFilesWhenSingleModel; //Set $(".selector").igUpload("option", "locale", { errorMessageDropMultipleFilesWhenSingleModel: "Can only drop one file." }); -
errorMessageFileSizeExceeded
- タイプ:
- string
- デフォルト:
- ""
アップロードするファイルの最大ファイル サイズが上限を超えたときに表示されるメッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageFileSizeExceeded: "Unable to determine upload progress" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageFileSizeExceeded; //Set $(".selector").igUpload("option", "locale", { errorMessageFileSizeExceeded: "Unable to determine upload progress" }); -
errorMessageGetFileStatus
- タイプ:
- string
- デフォルト:
- ""
ファイル状態を取得する AJAX 呼び出しでエラーが発生したときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageGetFileStatus: "Unable to determine upload progress" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageGetFileStatus; //Set $(".selector").igUpload("option", "locale", { errorMessageGetFileStatus: "Unable to determine upload progress" }); -
errorMessageMaxSimultaneousFiles
- タイプ:
- string
- デフォルト:
- ""
同時ファイル アップロードの最大数を 0 以下に設定したときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageMaxSimultaneousFiles: "Can only upload 2 files at a time" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageMaxSimultaneousFiles; //Set $(".selector").igUpload("option", "locale", { errorMessageMaxSimultaneousFiles: "Can only upload 2 files at a time" }); -
errorMessageMaxUploadedFiles
- タイプ:
- string
- デフォルト:
- ""
ファイルの最大数を越えたときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageMaxUploadedFiles: "File must be smaller than 50 mb." } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageMaxUploadedFiles; //Set $(".selector").igUpload("option", "locale", { errorMessageMaxUploadedFiles: "File must be smaller than 50 mb." }); -
errorMessageNoSuchFile
- タイプ:
- string
- デフォルト:
- ""
ファイルが見つからないときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageNoSuchFile: "File not found" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageNoSuchFile; //Set $(".selector").igUpload("option", "locale", { errorMessageNoSuchFile: "File not found" }); -
errorMessageOther
- タイプ:
- string
- デフォルト:
- ""
他のメッセージと異なるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageOther: "An error has occurred" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageOther; //Set $(".selector").igUpload("option", "locale", { errorMessageOther: "An error has occurred" }); -
errorMessageTryToRemoveNonExistingFile
- タイプ:
- string
- デフォルト:
- ""
存在しないファイルを削除しようとしたときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageTryToRemoveNonExistingFile: "Can only upload 2 files at a time" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageTryToRemoveNonExistingFile; //Set $(".selector").igUpload("option", "locale", { errorMessageTryToRemoveNonExistingFile: "Can only upload 2 files at a time" }); -
errorMessageTryToStartNonExistingFile
- タイプ:
- string
- デフォルト:
- ""
存在しないファイルを開始しようとしたときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageTryToStartNonExistingFile: "File does not exist" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageTryToStartNonExistingFile; //Set $(".selector").igUpload("option", "locale", { errorMessageTryToStartNonExistingFile: "File does not exist" }); -
errorMessageValidatingFileExtension
- タイプ:
- string
- デフォルト:
- ""
ファイル拡張子の検証に失敗したときに表示されるエラー メッセージを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { errorMessageValidatingFileExtension: "File extension not supported" } }); //Get var text = $(".selector").igUpload("option", "locale").errorMessageValidatingFileExtension; //Set $(".selector").igUpload("option", "locale", { errorMessageValidatingFileExtension: "File extension not supported" }); -
labelAddButton
- タイプ:
- string
- デフォルト:
- ""
メイン コンテナーの参照ボタンのラベルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelAddButton: "Choose File" } }); //Get var text = $(".selector").igUpload("option", "locale").labelAddButton; //Set $(".selector").igUpload("option", "locale", { labelAddButton: "Choose File" }); -
labelClearAllButton
- タイプ:
- string
- デフォルト:
- ""
サマリーのすべてをクリアするボタンのラベルを取得または設定します。複数アップロード モードのときのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelClearAllButton: "Clear all" } }); //Get var text = $(".selector").igUpload("option", "locale").labelClearAllButton; //Set $(".selector").igUpload("option", "locale", { labelClearAllButton: "Clear all" }); -
labelHideDetails
- タイプ:
- string
- デフォルト:
- ""
メイン コンテナーが表示されるときの詳細の表示/非表示ボタンのラベルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelHideDetails: "Hide Upload Details" } }); //Get var text = $(".selector").igUpload("option", "locale").labelHideDetails; //Set $(".selector").igUpload("option", "locale", { labelHideDetails: "Hide Upload Details" }); -
labelProgressBarFileNameContinue
- タイプ:
- string
- デフォルト:
- ""
ファイル名全体を表示できないため短縮する必要があるときのファイル名を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelProgressBarFileNameContinue: "Continue with upload" } }); //Get var text = $(".selector").igUpload("option", "locale").labelProgressBarFileNameContinue; //Set $(".selector").igUpload("option", "locale", { labelProgressBarFileNameContinue: "Continue with upload" }); -
labelShowDetails
- タイプ:
- string
- デフォルト:
- ""
メイン コンテナーが非表示のときの詳細の表示/非表示ボタンのラベルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelShowDetails: "More Details" } }); //Get var text = $(".selector").igUpload("option", "locale").labelShowDetails; //Set $(".selector").igUpload("option", "locale", { labelShowDetails: "More Details" }); -
labelSummaryProgressBarTemplate
- タイプ:
- string
- デフォルト:
- ""
サマリー プログレス バーでアップロード情報を表示するテンプレートを取得または設定します。複数アップロード モードのときのみ表示されます。{0} はアップロード済みのファイル サイズです。{1} - は合計ファイル サイズです。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelSummaryProgressBarTemplate: "{0} uploaded from {1}, which is {2}%" } }); //Get var text = $(".selector").igUpload("option", "locale").labelSummaryProgressBarTemplate; //Set $(".selector").igUpload("option", "locale", { labelSummaryProgressBarTemplate: "{0} uploaded from {1}, which is {2}%" }); -
labelSummaryProgressButtonCancel
- タイプ:
- string
- デフォルト:
- ""
すべてのファイルをキャンセルするボタンのラベルを取得または設定します。複数アップロード モードでのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelSummaryProgressButtonCancel: "Cancel All Uploads" } }); //Get var text = $(".selector").igUpload("option", "locale").labelSummaryProgressButtonCancel; //Set $(".selector").igUpload("option", "locale", { labelSummaryProgressButtonCancel: "Cancel All Uploads" }); -
labelSummaryProgressButtonContinue
- タイプ:
- string
- デフォルト:
- ""
複数ファイルのアップロードを開始するラベルを取得または設定します。複数アップロード モードでのみ表示され、autostartupload は False です。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelSummaryProgressButtonContinue: "Continue Uploading" } }); //Get var text = $(".selector").igUpload("option", "locale").labelSummaryProgressButtonContinue; //Set $(".selector").igUpload("option", "locale", { labelSummaryProgressButtonContinue: "Continue Uploading" }); -
labelSummaryProgressButtonDone
- タイプ:
- string
- デフォルト:
- ""
アップロードが完了するときのラベルを取得または設定します。複数アップロード モードでのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelSummaryProgressButtonDone: "File Upload Complete!" } }); //Get var text = $(".selector").igUpload("option", "locale").labelSummaryProgressButtonDone; //Set $(".selector").igUpload("option", "locale", { labelSummaryProgressButtonDone: "File Upload Complete!" }); -
labelSummaryTemplate
- タイプ:
- string
- デフォルト:
- ""
サマリー テンプレートを表示するテンプレートを取得または設定します。{0} は、アップロード済みファイルの数です。{1} は、アップロードするファイルの合計数です。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelSummaryTemplate: "{0} uploaded from {1}" } }); //Get var text = $(".selector").igUpload("option", "locale").labelSummaryTemplate; //Set $(".selector").igUpload("option", "locale", { labelSummaryTemplate: "{0} uploaded from {1}" }); -
labelUploadButton
- タイプ:
- string
- デフォルト:
- ""
最初に表示される参照ボタンのラベルを取得または設定します。ファイルが初めて選択されると、このボタンは非表示になります。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { labelUploadButton: "Upload File" } }); //Get var text = $(".selector").igUpload("option", "locale").labelUploadButton; //Set $(".selector").igUpload("option", "locale", { labelUploadButton: "Upload File" }); -
titleAddFileButton
- タイプ:
- string
- デフォルト:
- ""
メイン コンテナーの参照ボタンのタイトルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleAddFileButton: "Add File" } }); //Get var text = $(".selector").igUpload("option", "locale").titleAddFileButton; //Set $(".selector").igUpload("option", "locale", { titleAddFileButton: "Add File" }); -
titleCancelUploadButton
- タイプ:
- string
- デフォルト:
- ""
アップロードの [キャンセル] ボタンのタイトルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleCancelUploadButton: "Cancel" } }); //Get var text = $(".selector").igUpload("option", "locale").titleCancelUploadButton; //Set $(".selector").igUpload("option", "locale", { titleCancelUploadButton: "Cancel" }); -
titleClearAllButton
- タイプ:
- string
- デフォルト:
- ""
サマリーのすべてをクリアするボタンのタイトルを取得または設定します。複数アップロード モードのときのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleClearAllButton: "Clear" } }); //Get var text = $(".selector").igUpload("option", "locale").titleClearAllButton; //Set $(".selector").igUpload("option", "locale", { titleClearAllButton: "Clear"}); -
titleClearUploaded
- タイプ:
- string
- デフォルト:
- ""
サマリーのすべてをクリアするボタンのタイトルを取得または設定します。複数アップロード モードのときのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleClearUploaded: "Clear" } }); //Get var text = $(".selector").igUpload("option", "locale").titleClearUploaded; //Set $(".selector").igUpload("option", "locale", { titleClearUploaded: "Clear" }); -
titleHideDetailsButton
- タイプ:
- string
- デフォルト:
- ""
[詳細の非表示] ボタンのタイトルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleHideDetailsButton: "Hide details" } }); //Get var text = $(".selector").igUpload("option", "locale").titleHideDetailsButton; //Set $(".selector").igUpload("option", "locale", { titleHideDetailsButton: "Hide details" }); -
titleShowDetailsButton
- タイプ:
- string
- デフォルト:
- ""
[詳細の表示] ボタンのタイトルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleShowDetailsButton: "Show details" } }); //Get var text = $(".selector").igUpload("option", "locale").titleShowDetailsButton; //Set $(".selector").igUpload("option", "locale", { titleShowDetailsButton: "Show details" }); -
titleSingleUploadButtonContinue
- タイプ:
- string
- デフォルト:
- ""
[続行] ボタンのタイトルを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleSingleUploadButtonContinue: "Upload" } }); //Get var text = $(".selector").igUpload("option", "locale").titleSingleUploadButtonContinue; //Set $(".selector").igUpload("option", "locale", { titleSingleUploadButtonContinue: "Upload"}); -
titleSummaryProgressButtonCancel
- タイプ:
- string
- デフォルト:
- ""
すべてのファイルをキャンセルするボタンのタイトルを取得または設定します。複数アップロード モードでのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleSummaryProgressButtonCancel: "Cancel All Uploads" } }); //Get var text = $(".selector").igUpload("option", "locale").titleSummaryProgressButtonCancel; //Set $(".selector").igUpload("option", "locale", { titleSummaryProgressButtonCancel: "Cancel All Uploads" }); -
titleSummaryProgressButtonContinue
- タイプ:
- string
- デフォルト:
- ""
複数ファイルのアップロードを開始するタイトルを取得または設定します。複数アップロード モードでのみ表示され、autostartupload は False です。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleSummaryProgressButtonContinue: "Continue Uploading" } }); //Get var text = $(".selector").igUpload("option", "locale").titleSummaryProgressButtonContinue; //Set $(".selector").igUpload("option", "locale", { titleSummaryProgressButtonContinue: "Continue Uploading" }); -
titleSummaryProgressButtonDone
- タイプ:
- string
- デフォルト:
- ""
アップロードが完了するときのタイトルを取得または設定します。複数アップロード モードでのみ表示されます。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleSummaryProgressButtonDone: "File Upload Complete!" } }); //Get var text = $(".selector").igUpload("option", "locale").titleSummaryProgressButtonDone; //Set $(".selector").igUpload("option", "locale", { titleSummaryProgressButtonDone: "File Upload Complete!"}); -
titleUploadFileButtonInit
- タイプ:
- string
- デフォルト:
- ""
最初に表示される参照ボタンのタイトルを取得または設定します。ファイルが初めて選択されると、このボタンは非表示になります。
コード サンプル
//Initialize $(".selector").igUpload({ locale: { titleUploadFileButtonInit: "Upload" } }); //Get var text = $(".selector").igUpload("option", "locale").titleUploadFileButtonInit; //Set $(".selector").igUpload("option", "locale", { titleUploadFileButtonInit: "Upload" });
-
maxFileSize
- タイプ:
- object
- デフォルト:
- null
アップロードされるファイルの最大サイズ (バイト単位)。0 や -1 に設定する場合、最大サイズに制限はありません。それ以外の場合、選択されたファイルのサイズがその値を超過した場合、ファイルはアップロードできません。この検証のオプションはクライアント側で実行されます。適用するにはいくつかの条件が満たされる必要があります。それはブラウザーが HTML5 ファイル API をサポートし、ファイル サイズに関する情報を提供することです。
-
maxSimultaneousFilesUploads
- タイプ:
- number
- デフォルト:
- 1
一度にアップロード可能なファイル数を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ maxSimultaneousFilesUploads : 5 }); //Get var maxUploads = $(".selector").igUpload("option", "maxSimultaneousFilesUploads"); //Set $(".selector").igUpload("option", "maxSimultaneousFilesUploads", 5); -
maxUploadedFiles
- タイプ:
- number
- デフォルト:
- -1
アップロード可能な最大ファイル数を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ maxUploadedFiles : 10 }); //Get var maxUploads = $(".selector").igUpload("option", "maxUploadedFiles"); //Set $(".selector").igUpload("option", "maxUploadedFiles", 10); -
mode
- タイプ:
- enumeration
- デフォルト:
- single
複数ファイルのアップロードか 1 つのファイルのアップロードかを取得または設定します。1 つのファイルのアップロードの場合、一度にファイルを 1 つだけアップロードできます。
コード サンプル
//Initialize $(".selector").igUpload({ mode : "multiple" }); //Get var mode = $(".selector").igUpload("option", "mode"); //Set $(".selector").igUpload("option", "mode", "multiple"); -
multipleFiles
- タイプ:
- bool
- デフォルト:
- false
ユーザーが参照ダイアログから同時に複数の (アップロード対象の) ファイルを選択できるようにするブール値設定を取得または設定します。HTML 5+。これは、Chrome、Mozilla FF、Safari、Opera の最新バージョンおよび IE10+ でサポートされています。
コード サンプル
//Initialize $(".selector").igUpload({ multipleFiles : true }); //Get var multipleFiles = $(".selector").igUpload("option", "multipleFiles"); -
progressUrl
- タイプ:
- string
- デフォルト:
- "IGUploadStatusHandler.ashx"
ファイル アップロードの情報、現在のサイズ、およびコマンドを取得するために HTTPHandler の URL を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ progressUrl : "IGUploadStatusHandler.ashx" }); //Get var progressUrl = $(".selector").igUpload("option", "progressUrl"); //Set $(".selector").igUpload("option", "progressUrl", "IGUploadStatusHandler.ashx"); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- defaults
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ regional: "ja" }); // Get var regional = $(".selector").igUpload("option", "regional"); // Set $(".selector").igUpload("option", "regional", "ja"); -
showFileExtensionIcon
- タイプ:
- bool
- デフォルト:
- true
ファイル拡張子アイコンを表示するかどうかを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ showFileExtensionIcon : false }); //Get var showIcon = $(".selector").igUpload("option", "showFileExtensionIcon"); //Set $(".selector").igUpload("option", "showFileExtensionIcon", false); -
uploadUrl
- タイプ:
- string
- デフォルト:
- "ig_fua34sf345sdf13sdf3454erdsf2345asd3425df5235d54df345.aspx"
アップロード用の URL を取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ uploadUrl: "ig_fua34sf345sdf13sdf3454erdsf2345asd3425df5235d54df345.aspx", }); //Get var fileExt = $(".selector").igUpload("option", "uploadUrl"); //Set $(".selector").igUpload("option", "uploadUrl", "ig_fua34sf345sdf13sdf3454erdsf2345asd3425df5235d54df345.aspx"); -
useSingleRequest
- タイプ:
- bool
- デフォルト:
- false
複数のファイルを送信する場合、データの送信で単一の要求のみを使用するかどうかを取得または設定します。
コード サンプル
//Initialize $(".selector").igUpload({ useSingleRequest : true }); //Get var useSingleRequest = $(".selector").igUpload("option", "useSingleRequest"); //Set $(".selector").igUpload("option", "useSingleRequest", true); -
width
- タイプ:
- enumeration
- デフォルト:
- ""
ファイル アップロード コントロールのメイン コンテナーの幅を取得または設定します。メイン コンテナーはすべてのボタン、プログレス バーなどを含みます。
コード サンプル
//Initialize $(".selector").igUpload({ width : 500 }); //Get var width = $(".selector").igUpload("option", "width"); //Set $(".selector").igUpload("option", "width", 500);
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
cancelAllClicked
- キャンセル可能:
- false
すべてをキャンセル ボタン クリック イベントの名前を定義します。サマリーですべてをキャンセルするボタンがクリックされたときに発生します。複数アップロード モードでのみ発生します。
コード サンプル
//Bind after initialization $(document).on("iguploadcancelallclicked", ".selector", function (evt, ui) { //return the triggered event evt; // the 'ui' object is empty, when 'cancelAllClicked' event is fired ui; }); //Initialize $(".selector").igUpload({ cancelAllClicked : function(evt, ui) {...} }); -
fileExtensionsValidating
- キャンセル可能:
- true
ファイル拡張子を検証するときに発生されます。
コード サンプル
//Bind after initialization $(document).on("iguploadfileextensionsvalidating", ".selector", function (evt, ui) { //returns full file name ui.fileName; //returns file extension ui.fileExtension; //returns igUpload widget object ui.owner; }); //Initialize $(".selector").igUpload({ fileExtensionsValidating : function(evt, ui) {...} }); -
fileSelected
- キャンセル可能:
- false
ファイル アップロード選択イベントの名前を定義します。ブラウザのダイアログからファイルを選択したときに発生します。
ファイルのアップロードをキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iguploadfileselected", ".selector", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; }); //Initialize $(".selector").igUpload({ fileSelected : function(evt, ui) {...} }); -
fileSelecting
- キャンセル可能:
- true
ファイル アップロード選択中イベントの名前を定義します。参照ボタンが押されたときに発生します。
ファイルの選択をキャンセルするには、false を返します。コード サンプル
//Bind after initialization $(document).on("iguploadfileselecting", ".selector", function (evt, ui) { //return the triggered event evt; // the 'ui' object is empty, when 'fileSelecting' event is fired ui; }); //Initialize $(".selector").igUpload({ fileSelecting : function(evt, ui) {...} }); -
fileUploadAborted
- キャンセル可能:
- false
ファイル アップロード キャンセル イベントの名前を定義します。ファイルがキャンセルされたというサーバー応答があったときに発生します。
コード サンプル
//Bind after initialization $(document).on("iguploadfileuploadaborted", ".selector", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; // Integer representing the status of the file. The value is determined by the server, where an enumeration that maps the integer value with the description of the status. ui.fileStatus; // Returns the file size sum of all selected files to upload. The metric is bytes. ui.totalSize; // Returns current amount of uploaded bytes when the fileUpload event is fired. ui.uploadedBytes; }); //Initialize $(".selector").igUpload({ fileUploadAborted : function(evt, ui) {...} }); -
fileUploaded
- キャンセル可能:
- false
アップロード イベントの名前を定義します。ファイルをアップロードするときに発生します。
コード サンプル
//Bind after initialization $(document).on("iguploadfileuploaded", ".selector", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; // Returns the file size sum of all selected files to upload. The metric is bytes. ui.totalSize; //Returns an object, which contains information for the file(file.name, file.size, file.type etc.) and the current status of the upload(uploadedBytes, status, serverMessage etc.). ui.fileInfo }); //Initialize $(".selector").igUpload({ fileUploaded : function(evt, ui) {...} }); -
fileUploading
- キャンセル可能:
- true
ファイル アップロード中イベントの名前を定義します。ファイル アップローダーがアップロードの状態を取得するたびに発生します。
ファイルのアップロードをキャンセルするには、false を返します。-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
fileIdタイプ: Number
ファイルの一意識別子を取得します。
-
filePathタイプ: String
アップロードされたファイルの名前を取得します。
-
totalSizeタイプ: Number
アップロードされたファイルのファイル サイズを取得します。
-
uploadedBytesタイプ: Number
アップロードされたバイトを取得します。
-
fileStatusタイプ: Number
現在のファイル状態を取得します。
-
fileInfoタイプ: Object
fileName、fileSize、(サーバー側からかえされた場合) serverMessage などの情報を含む fileInfo オブジェクトへの参照を取得します。
-
ownerタイプ: Object
igUpload ウィジェット オブジェクトを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iguploadfileuploading", ".selector", function (evt, ui) { //return the triggered event evt; // A consecutive number for every file starting from 0. This useful for multiple upload scenarios, where you can use the ID to identify the different files. ui.fileID; // Name of the selected file ui.filePath; // Integer representing the status of the file. The value is determined by the server, where an enumeration that maps the integer value with the description of the status. ui.fileStatus; // Returns the file size sum of all selected files to upload. The metric is bytes. ui.totalSize; // Returns current amount of uploaded bytes when the fileUpload event is fired. ui.uploadedBytes; //Returns an object, which contains information for the file(file.name, file.size, file.type etc.) and the current status of the upload(uploadedBytes, status, serverMessage etc.). ui.fileInfo }); //Initialize $(".selector").igUpload({ fileUploading : function(evt, ui) {...} }); -
onError
- キャンセル可能:
- false
ファイル アップロード エラー イベントの名前を定義します。エラーが発生したときに発生します。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
errorCodeタイプ: Number
現在の errorCode を取得します。
-
fileIdタイプ: Number
イベントが発生されるファイルの識別子を取得します (その後 API 関数 getFileInfo で使用できます)。注: null になる場合もあります。モードが single のときに複数ファイルをドロップしてください。アップロード ファイル失敗の最大許容数またはファイル同時アップロード失敗の最大許容数を確認してください。
-
errorMessageタイプ: String
詳細なエラー説明を取得します。
-
errorTypeタイプ: String
clientside または serverside のエラー タイプを取得します。
-
serverMessageタイプ: String
errorType が serverside の場合、サーバーから返された特定のサーバー メッセージを取得します。
-
ownerタイプ: Object
igUpload ウィジェット オブジェクトを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iguploadonerror", ".selector", function (evt, ui) { //return the triggered event evt; // Integer that represents the error code. ui.errorCode; // Detailed error information. ui.errorMessage; // Type of error - the values can be either server-side or client-side. ui.errorType; // This is property is able to be set during the server event UploadStarting. If not set it’s an empty string. (You can use it to display custom error messages.) ui.serverMessage; }); //Initialize $(".selector").igUpload({ onError : function(evt, ui) {...} }); -
onFormDataSubmit
- キャンセル可能:
- false
ファイル (またそれに関する追加のデータ) をサーバーにアップロードする前に発生されます。FormData オブジェクトに追加データ フィールドを追加するために使用できます。その場合ブラウザーが HTML5 ファイル API (最新の Chrome、Firefox、IE11+ など) をサポートする必要があります。ブラウザーが HTML5 ファイル API をサポートしない場合 (IE10 以下のバージョン)、このデータ フィールド (非表示の入力フィールドとして) がフォームに追加できます。公開関数の addDataFields を使用します。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
fileIdタイプ: Number
ファイルの一意識別子を取得します。
-
fileInfoタイプ: Object
fileName、fileSize、serverMessage などの情報を含む fileInfo オブジェクトへの参照を取得します。
-
xhrタイプ: Object
ブラウザーが HTML 5 ファイル API をサポートする場合、元の XMLHttpRequest オブジェクトへの参照を取得します。サポートしない場合、未定義です。
-
formDataタイプ: Object
ブラウザーが HTML 5 ファイル API をサポートする場合、FormData オブジェクトへの参照、または <form> の jQuery 表現への参照を取得します。
-
ownerタイプ: Object
igUpload ウィジェット オブジェクトを取得します。
-
コード サンプル
//Bind after initialization $(document).on("iguploadonformdatasubmit", ".selector", function (evt, ui) { //return the triggered event evt; //Returns the igUpload widget object. ui.owner // String that represents the unique identifier of the file. ui.fileId; // Returns an object, which contains information for the file(file.name, file.size, file.type etc.) and the current status of the upload(uploadedBytes, status, serverMessage etc.). ui.fileInfo; // Returns the original XMLHttpRequest object(if the browser supports HTML 5, otherwise this will return undefined). ui.xhr; // Returns the FormData object(if the browser supports HTML5) or a reference to the jQuery representation of <form>. ui.formData; }); //Initialize $(".selector").igUpload({ onFormDataSubmit : function(evt, ui) {...} }); -
onXHRLoad
- キャンセル可能:
- false
XmlHttpRequest の onload イベントが発生されたときに発生されます。ブラウザーが HTML5 ファイル API をサポートする場合のみ、イベントが発生されます。
コード サンプル
//Bind after initialization $(document).on("iguploadoonxhrload", ".selector", function (evt, ui) { //return the triggered event evt; //Returns the igUpload widget object. ui.owner // String that represents the unique identifier of the file. ui.fileId; // Returns an object, which contains information for the file(file.name, file.size, file.type etc.) and the current status of the upload(uploadedBytes, status, serverMessage etc.). ui.fileInfo; // Returns the original XMLHttpRequest object(if the browser supports HTML 5, otherwise this will return undefined). ui.xhr; }); //Initialize $(".selector").igUpload({ onXHRLoad : function(evt, ui) {...} });
-
addDataField
- .igUpload( "addDataField", formData:object, field:object );
サーバーに送信する前、formData にデータ フィールドを追加します。この関数は通常 onFormDataSubmit イベントのハンドラーで使用されます。ブラウザーが HTML 5 ファイル API をサポートする場合、formData は FormData のインスタンスです。それ以外の場合 (IE10 以前など)、formData は、サーバーに送信する <form> の jQuery 表現です。
- formData
- タイプ:object
- ブラウザーが HTML 5 ファイル API をサポートする場合、formData は FormData のインスタンスです。それ以外の場合 (IE10 以前など)、formData は、サーバーに送信する
- field
- タイプ:object
- formData に追加するデータ フィールド。オブジェクトに 2 つのプロパティがあります: value および name。ブラウザーが HTML5 をサポートする場合、データ フィールドが formData オブジェクトに追加されます。それ以外の場合、<form> に非表示の入力フィールドとして追加されます。
コード サンプル
$(".selector").igUpload("addDataField", ui.formData, { "name": "Parameter Name", "value": "Value" }); -
addDataFields
- .igUpload( "addDataFields", formData:object, fields:array );
サーバーに送信する前、formData にデータ フィールドを追加します。この関数は通常 onFormDataSubmit イベントのハンドラーで使用されます。ブラウザーが HTML 5 ファイル API をサポートする場合、formData は FormData のインスタンスです。それ以外の場合 (IE10 以前など)、formData は、サーバーに送信する <form> の jQuery 表現です。
- formData
- タイプ:object
- ブラウザーが HTML 5 ファイル API をサポートする場合、formData は FormData のインスタンスです。それ以外の場合 (IE10 以前など)、formData は、サーバーに送信する
- fields
- タイプ:array
- formData に追加するデータ フィールドの配列。各データ フィールドは 2 つのプロパティ (value および name) を持つオブジェクトです。ブラウザーが HTML5 をサポートする場合、データ フィールドが formData に追加されます。それ以外の場合、各のデータ フィールドが <form> に非表示の入力フィールドとして追加されます。
コード サンプル
$(".selector").igUpload("addDataFields", ui.formData, [{ "name": "Parameter Name 1", "value": "Value 1" }, { "name": "Parameter Name 2", "value": "Value 2" }]); -
cancelAll
- .igUpload( "cancelAll" );
アップロード中および保留中のすべてのファイルをキャンセルします。
コード サンプル
$(".selector").igUpload("cancelAll"); -
cancelUpload
- .igUpload( "cancelUpload", formNumber:number );
特定のファイル ID のアップロードをキャンセルします。
formNumber - キャンセルするファイルの ID。- formNumber
- タイプ:number
- キャンセルする必要があるフォームの ID。
コード サンプル
$(".selector").igUpload("cancelUpload", 1); -
changeGlobalLanguage
継承- .igUpload( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igUpload("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igUpload( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igUpload("changeGlobalRegional"); -
changeLocale
- .igUpload( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igUpload("changeLocale"); -
clearAll
- .igUpload( "clearAll" );
終了したファイルを非表示にします。
コード サンプル
$(".selector").igUpload("clearAll"); -
container
- .igUpload( "container" );
fileupload コンテナー - HTML DOM 要素の jquery オブジェクトを返します。
コード サンプル
$(".selector").igUpload("container"); -
destroy
- .igUpload( "destroy" );
ウィジェットを破棄します。
コード サンプル
$(".selector").igUpload("destroy"); -
getFileInfo
- .igUpload( "getFileInfo", fileIndex:number );
- 返却型:
- object
- 返却型の説明:
- ファイル アップロードについての情報を返します。オブジェクトは次のプロパティを含みます: path、key - サーバー側からの状態を取得するための GET 要求で使用される一意の ID、file - アップロードしているファイルの主な情報を含むファイル オブジェクト、formNumber、serverMessage - オプションのサーバーから返されたメッセージ、sizeBytes - サイズの合計数、status、uploadedBytes、xhr (ブラウザーが HTML5 ファイル API をサポートする場合)。
指定したファイル識別子によってファイルの情報を返します。アップロード中、アップロード済み、まだアップロードが開始していないファイルのいずれかです。指定したファイル ID を持つファイルがない場合、null を返します。
- fileIndex
- タイプ:number
- ファイルの一意識別子。
コード サンプル
var fileInfo = $(".selector").igUpload("getFileInfo", 0); -
getFileInfoData
- .igUpload( "getFileInfoData" );
- 返却型:
- object
- 返却型の説明:
- ファイル アップロードについての情報を返します。
アップロードするファイルの情報 (すべてのファイルをアップロード済み/アップロード中/保留中) を返します。
コード サンプル
var fileInfo = $(".selector").igUpload("getFileInfoData"); -
startUpload
- .igUpload( "startUpload", formNumber:number );
指定された formNumber でフォームを送信すると、ファイルのアップロードを開始します。
- formNumber
- タイプ:number
- アップロード フォームの ID。undefined で useSingleRequest が true の場合、すべての保留中のファイルがアップロードされます。
コード サンプル
$(".selector").igUpload("startUpload", 1); -
widget
- .igUpload( "widget" );
現在のウィジェット要素を返します。
コード サンプル
var upload = $(".selector").igUpload("widget");
-
ui-widget ui-widget ui-widget-content ui-corner-all ui-igupload
- コンテナーの CSS クラス。
-
ui-ie6
- IE6 のクラス。
-
ui-ie7
- IE7 のクラス。
-
ui-moz
- FF のクラス。
-
ui-opera
- Opera のクラス。
-
ui-webkit
- Webkit 搭載型ブラウザー用のクラス。
-
ui-igupload-basemaincontainer
- 単一/複数モードのメイン コンテナーに適用される CSS クラス。
-
ui-igupload-browsebutton
- 参照ボタン (メイン コンテナーのボタン) に適用される CSS クラス。
-
ui-helper-clearfix
- クラスをクリアします。
-
ui-container-button-cancel-class ui-helper-clearfix
- プログレス バーの近くのキャンセル/完了ボタンの幅を取得または設定します。
-
ui-igupload-container ui-widget-content
- すべてのファイル アップロード プログレス バーを含む DOM 要素に適用される CSS クラス。
-
ui-widget-content ui-igupload-progress-container ui-corner-all ui-helper-clearfix
- プログレス バー、ファイル情報、キャンセル ボタンなど、個々のファイルのコンテナーの CSS クラス。
-
ui-igupload-fimaincontainer
- 追加ボタン、クリア ボタン、ファイルの進行状況の詳細を含む div に適用される CSS クラス。
-
ui-helper-hidden
- 要素を非表示にします。
-
ui-iguploadmultiple
- 複数ファイル アップロード モードを選択したときにメイン コンテナーに適用される CSS クラス。
-
ui-igupload-progressbar-filename
- サマリー プログレス バーのファイル名 DOM 要素に適用される CSS クラス。
-
ui-igupload-progressbar-filesize
- サマリー プログレス バーのファイル サイズ DOM 要素に適用される CSS クラス。
-
ui-igupload-progressbar-container ui-helper-clearfix
- 各プログレス バー内のファイル名 DOM 要素およびファイル サイズ DOM 要素のコンテナーの CSS クラス。
-
ui-igupload-progressbar-upload ui-igupload-progressbar-upload-single ui-helper-clearfix
- 単一のプログレス バーに適用される CSS クラス。
-
ui-helper-clearfix
- 各ファイルの CSS クラス コンテナー。
-
ui-iguploadsingle
- 複数ファイル アップロード モードを選択したときにメイン コンテナーに適用される CSS クラス。
-
ui-igstartupbrowsebutton
- スタートアップ参照ボタンのクラス。
-
ui-igupload-summary-button
- キャンセル ボタンに設定される CSS クラス。
-
ui-igupload-summaryinformation-container ui-helper-clearfix
- サマリー進行状況のラベルと詳細の表示/非表示ボタンを含むサマリー進行状況領域内のコンテナーの CSS クラス。
-
ui-igupload-summaryprogressbar
- サマリー プログレス バーに適用される CSS クラス。
-
ui-igupload-summaryprogres_summpbar_progress
- 進行状況 div 内に設定される CSS クラス。
-
ui-igupload-summaryprogress-label
- サマリー プログレス バーのラベルの CSS クラス。
-
ui-igupload-summaryprogress-label ui-igupload-summaryprogress-secondary-label
- サマリー プログレス バーの 2 番目のラベルの CSS クラス。
-
ui-igupload-summaryprogresscontainer
- サマリー プログレス バーのコンテナーに適用される CSS クラス。
-
ui-igupload-showhidedetails-button
- サマリー進行状況領域にある詳細の表示/非表示ボタンの CSS クラス。
-
ui-igupload-summaryuploadedfiles-label
- サマリー進行状況の状態を表示する DOM 要素に適用される CSS クラス。
-
ui-igupload-uploadprogress
- 独立した個々のファイルのアップロードを含む DIV。
