このトピックではコード例を使用して、igBulletGraph コントロールを HTML ページに追加する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igBulletGraph™ コントロールの概念的な情報を提供します。このトピックは、以下のセクションで構成されます。
igBulletGraph コントロールを Web ページに追加するには、HTML の要素、インスタンス化のベースとなる div が必要です。igBulletGraph の基本構成には、寸法、すなわち width と height の値が必要です。
以下の表で、igBulletGraph コントロールを使用するための要件を簡単に説明しています。
| 必要なリソース | 説明 | 必要な作業 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery および jQuery UI JavaScript リソース | Ignite UI for jQuery™ は、以下のフレームワークの最上部にビルドされます。 |
ページの <head> セクションで両方のライブラリにスクリプト参照を追加します。
|
||||||||||||
| 全般的な igBulletGraph JavaScript リソース |
igBulletGraph コントロールは、Ignite UI for jQuery ライブラリ内の複数のファイルで配布される機能に依存します。必要なリソースは以下の方法で読み込むことができます。
|
以下のいずれかを追加します。
|
igBulletGraph を HTML ページへ追加するための一般的な手順を簡単に示すと、以下のようになります。
igBulletGraph コントロールを保存するターゲット要素の作成。igBulletGraph のインスタンスの作成この手順では、igBulletGraph のインスタンスを HTML ページに追加し、寸法およびスケールを設定して、パフォーマンス バー、比較マーカー、および 3 つの比較範囲をインスタンスに追加します。
この手順では、必要なリソースを HTML ページのヘッダーに追加することを前提としています。そのため、document ready イベントで igBulletGraph コントロールのインスタンスを作成し、DOM の読み込みエラーが発生しないようにします。
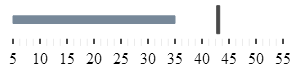
以下のスクリーンショットは結果のプレビューです。

この手順を実行するには、必要な JavaScript ファイルおよび HTML ページで参照する CSS ファイルが必要です。
HTML の場合:
<!DOCTYPE html>
<html>
<head>
<!-- Ignite UI for jQuery Required Combined CSS Files -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="../../igniteui/css/structure/modules/infragistics.ui.bulletgraph.css" rel="stylesheet"/>
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery-ui.js"></script>
<!-- Bullet Graph Required JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.util.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquery.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collections.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_ui.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_jquerydom.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_geometry.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.widget.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.bulletgraph.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.bulletgraph.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
これらの手順に従って、igBulletGraph を HTML ページに追加します。
igBulletGraph コントロールを保存するターゲット要素の作成。
igBulletGraph コントロールのインスタンスを作成する HTML 本文内に、 <div> 要素を作成します。
HTML の場合:
<body>
<!-- Target element for the igBulletGraph -->
<div id="bulletGraph"></div>
</body>
igBulletGraph のインスタンスの作成
手順 1 で定義したターゲット要素のセレクターを使用して、igBulletGraph コントロールのインスタンスを作成します。
HTML の場合:
<script type="text/jscript">
$(function () {
$("#bulletGraph").igBulletGraph({
});
});
</script>
基本的な描画オプションの構成。
igBulletGraph のインスタンスを作成する場合、width および height の各オプションを構成します。
HTML の場合:
$("#bulletGraph").igBulletGraph({
width: "300px",
height: "70px"
});
スケールを構成します。
スケールの値をカスタマイズするには、 minimumValue および maximumValue プロパティを設定する必要があります。この例では、スケールは 5 から開始され 55 で終了します。
HTML の場合:
$("#bulletGraph").igBulletGraph({
width: "300px",
height: "70px",
minimumValue: "5",
maximumValue: "55"
});
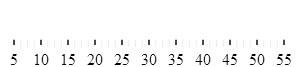
変化したスケールを以下のスクリーンショットに示します。

パフォーマンス バーを追加します。
igBulletGraph の主要なメジャーはそのパフォーマンス バーにより視覚化されます。値は value プロパティ設定で制御します。この例では、value を 35 に設定します。
HTML の場合:
$("#bulletGraph").igBulletGraph({
…
value:"35"
});
比較マーカーを構成します。
比較目盛マーカーのスケールへの配置は、targetValue プロパティの値で制御します。この例では、targetValue を 43 に設定します。
HTML の場合:
$("#bulletGraph").igBulletGraph({
…
targetValue:"43"
});
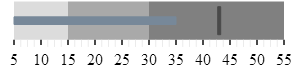
以下のスクリーンショットは、これまでの手順で igBulletGraph コントロールの外観がどのようになるか示しています。

比較範囲を追加します。
パフォーマンス バーで表示された値とある意味を持たせた範囲の値を比較するためには、比較範囲をスケール上に表示する必要があります。比較範囲は、内部に複数の個別の範囲を定義できる ranges プロパティが制御します。各範囲には、独自の開始値と終了値 (startValue および endValue) と色 (brush) があります。
この例では、3 つの比較範囲を構成します。それぞれ異なる灰色のグラデーションで、スケール目盛の 0、15、30 から開始します。
HTML の場合:
$("#bulletGraph").igBulletGraph({
…
ranges: [{
name: 'range1',
startValue: 0,
endValue: 15,
brush: '#DCDCDC'
},
{
name: 'range2',
startValue: 15,
endValue: 30,
brush: '#A9A9A9'
},
{
name: 'range3',
startValue: 30,
endValue: 55,
brush: '#808080'
}
]
});
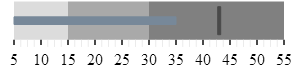
グラフの最終的な外観を以下に示します。

以下は、この手順の完全なコードです。
HTML の場合:
<!DOCTYPE html>
<html>
<head>
<!-- Ignite UI for jQuery Required Combined CSS Files -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="../../igniteui/css/structure/infragistics.css" rel="stylesheet"/>
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery-ui.js"></script>
<!-- Bullet Graph Required JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.util.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquery.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collections.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_ui.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_jquerydom.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_geometry.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.widget.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.bulletgraph.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.bulletgraph.js" type="text/javascript"></script>
<script type="text/jscript">
$(function () {
$("#bulletGraph").igBulletGraph({
width: "300px",
height: "70px",
minimumValue: "5",
maximumValue: "55",
value:"35",
targetValue:"43",
ranges: [{
name: 'range1',
startValue: 0,
endValue: 15,
brush: '#DCDCDC'
},
{
name: 'range2',
startValue: 15,
endValue: 30,
brush: '#A9A9A9'
},
{
name: 'range3',
startValue: 30,
endValue: 55,
brush: '#808080'
}
]
});
});
</script>
</head>
<body>
<!-- Target element for the igBulletGraph -->
<div id="bulletGraph"></div>
</body>
</html>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
ASP.NET MVC アプリケーションへの igBulletGraph の追加: このトピックではコード例を使用して、ASP.NET MVC ビューに ASP.NET MVC ヘルパーで igBulletGraph コントロールを追加する方法を説明します。
jQuery および MVC API リファレンス リンク (igBulletGraph): このトピックでは、igBulletGraph コントロールと ASP.NET MVC ヘルパーに関する API 参照ドキュメントへのリンクを提供します。
以下のサンプルでは、このトピックに関連する情報を提供しています。
igBulletGraph コントロールのシンプルな構成を紹介します。オンラインで表示: GitHub