このトピックではコード例を使用して、igBulletGraph™ コントロールのパフォーマンス バーを構成する方法を説明します。説明には、バーが示す値、幅、位置、および書式設定が含まれます。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igBulletGraph の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igBulletGraph コントロールの概念的な情報を提供します。
igBulletGraph の追加: このトピック グループは、igBulletGraph コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
パフォーマンス バーはスケール範囲の先頭から開始しなければなりません。終了位置のみ構成可能です。終了位置でバーの長さを効果的に構成できます。終了位置は value プロパティで処理されます。
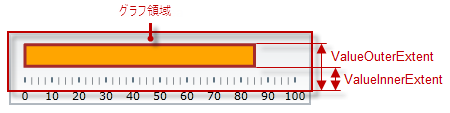
スケール全域のディメンションでの位置は、valueInnerExtent および valueOuterExtent プロパティにより、グラフ領域の端に対して構成できます。パフォーマンス バーの位置を構成すると幅も定義されます。

バーのルック アンド フィールは、各プロパティ (valueBrush、valueOutline および valueStrokeThickness) を使用して塗りつぶし色、境界線の色および境界線の線幅をカスタマイズできます。
以下の表で、igBulletGraph コントロールのバーで構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| 名前 | valueName | 設定されていません | |
| 表示する値 | value | 設定されていません | |
|
幅と位置
(スケール全域) |
valueInnerExtent | 0.5 | |
| valueOuterExtent | 0.65 | ||
| ルック アンド フィール | 塗りつぶし色 | valueBrush | デフォルトのテーマで定義済み |
| 境界線の線幅 | valueStrokeThickness | 1.0 | |
| 境界線の色 | valueOutline | デフォルトのテーマで定義済み | |
| ツールチップ | valueToolTipTemplate | valueName の初期化状態による | |
注: ツールチップの構成の詳細は、ツールチップの構成 (igBulletGraph) トピックのパフォーマンス バーのカスタム ツールチップの構成を参照してください。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
| 構成の目的: | 使用するプロパティ: | 設定の選択肢: | ||
|---|---|---|---|---|
| 要素 | 詳細 | |||
| 名前 | パフォーマンス バーの名前 (ツールチップの表示用) | valueName | パフォーマンス バーの名前を表す文字列 | |
| 表示する値 | パフォーマンス バーで示された値 | value | スケールのメジャーにおける任意の値 | |
|
幅と位置
(スケール全域) |
下端 / 右端の位置 | 水平方向でパフォーマンス バーが位置する下端または垂直方向で位置する右端 | valueInnerExtent | 方向に応じた、グラフ領域の高さと幅の相対部分として必要な値。小数で指定 (例: 0.2) |
| 上端 / 左端の位置 | 水平方向でパフォーマンス バーが位置する上端または垂直方向で位置する左端 (開始点と終了点間の差が目盛の線分の長さになります。) | valueOuterExtent | 方向に応じた、グラフ領域の高さと幅の相対部分として必要な値。小数で指定 (例: 0.2) | |
| ルック アンド フィール | 塗りつぶし色 | バーの塗りつぶし色 | valueBrush | 任意の色 |
| 境界線の線幅 | パフォーマンス バー境界線の太さ | valueStrokeThickness | 任意の値 (ピクセル) | |
| 境界線の色 | パフォーマンス バー境界線の色 | valueOutline | 任意の色 | |
| ツールチップ | パフォーマンス バーのツールチップの内容 | valueToolTipTemplate | 任意のテンプレート (詳細は、ツールチップの構成 (igBulletGraph) を参照) | |
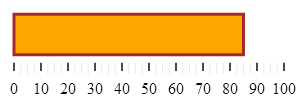
以下のスクリーンショットは、以下の設定の結果 igBulletGraph の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| value | “85” |
| valueBrush | '#FFA500' |
| valueInnerExtent | “0.3” |
| valueOuterExtent | “0.8” |
| valueOutline | '#A52A2A' |
| valueStrokeThickness | “3” |

以下のコードはこの例を実装します。
JavaScript の場合:
$(function () {
$("#bulletGraph").igBulletGraph({
width: "300",
height: "100",
value:"85",
valueBrush: '#FFA500',
valueInnerExtent:"0.3",
valueOuterExtent:"0.8",
valueOutline:'A52A2A',
valueStrokeThickness:"3"
});
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
スケールの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのスケールを構成する方法を説明します。説明には、コントロール内のスケールの配置、スケールの目盛およびラベルの構成が含まれます。
このトピックではコード例を使用して、igBulletGraph コントロールの比較目盛マーカーを構成する方法を説明します。説明には、マーカーの値、幅、および書式設定が含まれます。
比較範囲の構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールの範囲を構成する方法を説明します。説明には、範囲の数、位置、長さ、幅、および書式設定が含まれます。
背景の構成 (igBulletGraph): このトピックではコード例を使用して、ブレット グラフの背景を構成する方法を説明します。説明には、背景のサイズ、位置、色、および境界線の設定が含まれます。
ツールチップの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
このトピックについては、以下のサンプルも参照してください。
igBulletGraph コントロールのパフォーマンス (実際値) バー、比較目盛 (ターゲット値) マーカー、およびスケールのディメンションを構成する方法を紹介します。オンラインで表示: GitHub