このトピックでは、コード例を使用して igCategoryChart™ コントロールをアプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
以下の手順は、igCategoryChart コントロールをアプリケーションに追加する方法を示します。
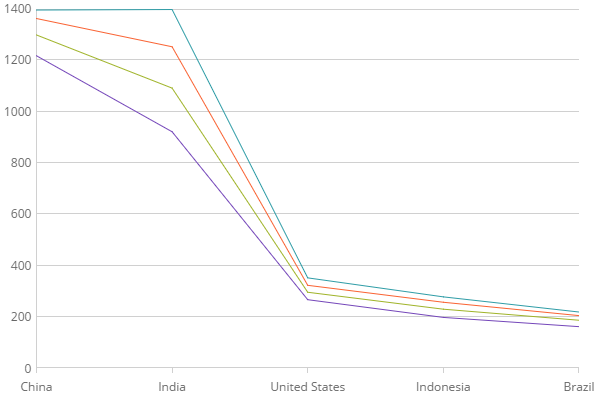
以下は igCategoryChart の画像です。

以下はプロセスの概要です。
データ ソースを追加します。
igCategoryChart コントロールをアプリケーションに追加
結果の確認
以下では igCategoryChart コントロールをページに追加するために必要な手順を示します。
データ ソースを追加します。
igCategoryChart コントロールを作成するには、はじめにデータをバインドする必要があります。以下のコード スニペットは、シンプルなデータソースを作成する方法を示します。その他のデータソースへのバインドについては、データへバインドを参照してください。
HTML の場合:
var data = [
{ "CountryName": "China", "Pop1995": 1216, "Pop2005": 1297, "Pop2015": 1361, "Pop2025": 1394 },
{ "CountryName": "India", "Pop1995": 920, "Pop2005": 1090, "Pop2015": 1251, "Pop2025": 1396 },
{ "CountryName": "United States", "Pop1995": 266, "Pop2005": 295, "Pop2015": 322, "Pop2025": 351 },
{ "CountryName": "Indonesia", "Pop1995": 197, "Pop2005": 229, "Pop2015": 256, "Pop2025": 277 },
{ "CountryName": "Brazil", "Pop1995": 161, "Pop2005": 186, "Pop2015": 204, "Pop2025": 218 }
];
igCategoryChart の追加
igCategoryChart コントロールをページに追加し、上記データにバインドします。
以下のコードは、表示に必要な最小限のコードとプロパティ設定で igCategoryChart コントロールを追加します。
HTML の場合:
$(function () {
$("#chart").igCategoryChart({ dataSource: data});
});
結果を確認する
結果を確認するために、プロジェクトをビルドおよび実行します。手順を正しく実装した場合、igCategoryChart は上記のプレビュー セクションで示したように表示されます。
オンラインで表示: GitHub