このトピックは、igDoughnutChart™ コントロールの概要を説明します。
このトピックは、以下のセクションで構成されます。
igDoughnutChart コントロールにより、変数の発生を比例的に示すことができます。コントロールの内部半径は構成可能で、ドーナツ型チャート シリーズにはスライスの選択および展開のサポートが内蔵されています。
複数の変数の発生 (複数シリーズの追加) は、同心リングを使用して視覚化できます。チャートは、プロパティを構成する、またはテーマを適用することでスタイル設定できます。
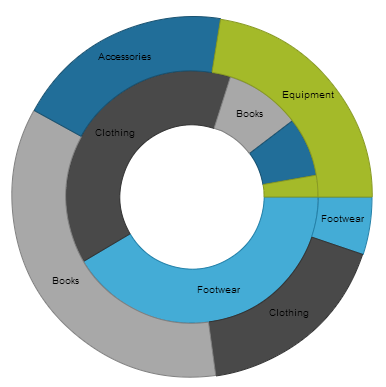
以下のスクリーンショットは、2 つのシリーズを持つ igDoughnutChart を示しています。

以下の表で、igDoughnutChart コントロールの主な機能を簡単に説明します。
| 機能 | 説明 |
|---|---|
| 構成可能なリング | igDoughnutChart コントロールの各シリーズは、スライス色、ラベル、ツールチップ、スライス描画の開始角度など、さまざまな要素で構成することができます。
|
| 複数リング サポート | igDoughnutChart は、異なるコレクションにバインドできる各リングと複数のリングを同時に表示できます。または、共通のデータ ソースを共有できます。
|
| スライスの選択 | igDoughnutChart は、1 つ以上のスライスの状態を 選択された状態に設定する API を公開します。任意で、単一のカスタム ビジュアル スタイルを選択済みスライスに適用できます。
|
| スライスの展開 | igDoughnutChart スライスは、プログラム上で、またはユーザー インタラクションによって展開できます。
|
以下の表で、igDoughnutChart コントロールのユーザー インタラクション機能を簡単に説明します。
| 目的 | 方法 | 詳細 | クライアント/サーバー設定 |
|---|---|---|---|
| スライスのクリック | マウス クリック | igDoughnutChart は、スライス上でクリックすると起動する sliceClick イベントを公開します。スライスの選択または公開を有効にすると、スライスの選択および公開の状態をクリックにより修正できます。 |
 選択と展開の構成 (igDoughnutChart) 選択と展開の構成 (igDoughnutChart) |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igDoughnutChart の追加: このトピックは、igDoughnutChart を HTML ページに追加する方法を説明します。
選択と展開の構成 (igDoughnutChart): このトピックは、igDoughnutChart のスライスの選択および展開を構成する方法を説明します。
jQuery および MVC API リファレンス リンク (igDoughnutChart): このトピックでは、igDoughnutChart コントロールと Ignite UI for MVC に関する API ドキュメントへのリンクを提供します。
このトピックについては、以下のサンプルも参照してください。
Collection にバインド: このサンプルは、Ignite UI for MVCを使用して igDoughnutChart を描画し、サーバー上のオブジェクトのコレクションにバインドする方法を紹介します。
JSON へのバインド: このサンプルは、ドーナツ型チャートを JSON データにバインドする方法を紹介します。
ラベルおよびツールチップ: このサンプルは、igDoughnutChart のラベル、ツールチップなどのオプションを構成する方法を紹介します。
凡例の構成: このサンプルは、igDoughnutChart の凡例を構成する方法を紹介します。
オンラインで表示: GitHub