このトピックでは、igGrid™ コントロールのグループ化ダイアログについて説明します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
Ignite UI for jQuery コントロールのタッチ サポート: このトピックでは、Ignite UI for jQuery™ コントロールのタッチ サポート インタラクションの更新内容を紹介します。
機能セレクター: このトピックでは、igGrid™ 機能セレクター メニューとそのそのセクションについて説明します。
igGrid Group By の概要: このトピックでは、igGrid におけるグループ化を示します。
igHierarchicalGrid™ Group By の概要: このトピックでは、igHierarchicalGrid におけるグループ化を示します。
このトピックは、以下のセクションで構成されます。
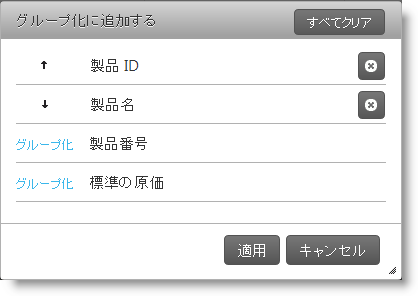
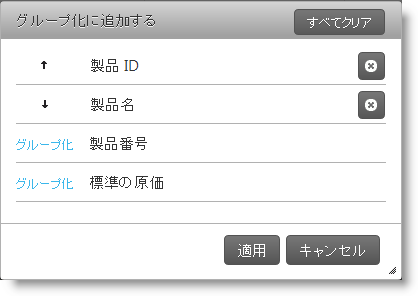
igGrid グループ化のモーダル ダイアログは、任意の列によるグリッドのグループ化を可能にするウィンドウです。グループ化モーダル ダイアログによって、グループ化された列を順序を選択でき、またすべての列に変更を即座に適用、あるいは複数の列に変更を一度に適用することができます。これは、タッチ プラットフォーム デバイスで、igGrid ごとにグループ化する必要がある場合に非常に役立ちます。グループ化ダイアログ ウィンドウは、特にタッチ プラットフォーム デバイス向けに設計されています。

モーダル ダイアログ ウィンドウは、グリッド内でグループ化される順序で、グループ化された列を表示します。
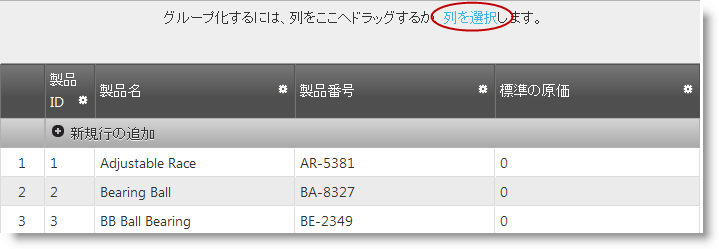
グループ化モーダル ダイアログ ウィンドウを開くには、グループ化領域の「列を選択」のラベルをクリックします。
Group By ダイアログを表示するには、デフォルトではグリッドの上部にある igGrid グループ化領域の列を選択リンクをクリックします。

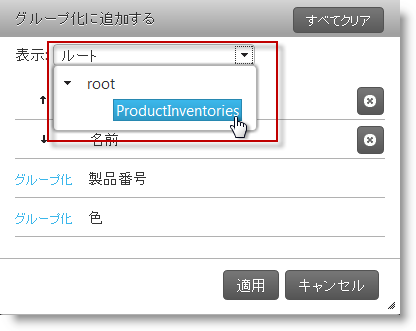
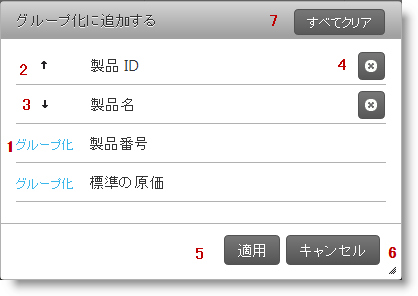
igGrid および igHierarchicalGrid のダイアログの違いは、igHierarchicalGrid には追加のドロップ ダウンがあり、階層から列レイアウトを選択できることです。ドロップダウンからレイアウトを選択することによって、モーダル ダイアログは、現在のグリッド レイアウトのすべての列を表示します。表示された列のいくつかを選択することによって、グリッドをグループ化できます。新しいグリッド レイアウトを選択してから同じレイアウトに再び戻ると、グループ化された列の順序は保持されています。モーダル ダイアログのすべてクリア ボタンを押すことによって、すべてのグループ化をクリアできます。
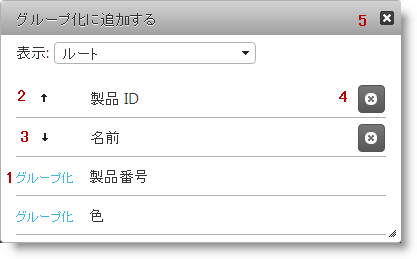
| igGrid | igHierarchicalGrid |
|---|---|
 |
 |
ウィンドウには、即時グループ化および遅延グループ化 (デフォルト) の、2 つのグループ化動作があります。これは、ユーザーがグループ化アクションを実行したときに、グリッドを自動的に更新するかどうかを定義します。これらの動作は、modalDialogGroupByOnClick プロパティの状態によって管理されます。詳細については、構成可能な動作チャートを参照してください。
以下の表は、グループ化ダイアログの構成可能な動作を示しています。このメソッドについては、表の下にある解説も参照してください。
| 動作 | 説明 | modalDialogGroupByOnClick 値 |
|---|---|---|
| 即時グループ化 | ユーザーが列を選択すると、グリッドは遅延なしにその列によってグループ化されます。 | true |
| 遅延グループ化 | ユーザーが列を選択すると、グリッドは、適用ボタンがクリックされるまでグループ化されません。これによって、グループ化アクションが発生する前に、ユーザーは複数の列を選択して、その順序を定義できます。 | false |
ユーザーがグループ化を実行する方法は、即時グループ化および遅延グループ化が有効かどうかによって異なります。以下の表では、それぞれのユーザー アクションの概要をまとめています。このメソッドについては、表の下にある解説も参照してください。
| ユーザー操作 | 説明 |
|---|---|
| 即時グループ化が有効な状態のグループ化 | ユーザーは、列をクリックすることによって、特定の列ごとにグリッドをグループ化します。 |
| 遅延グループ化が有効な状態のグループ化 | ユーザーは希望の列を選択してから、適用ボタンをクリックしてグループ化アクションを適用します。 |

以下のボタンを使用します。
デフォルトで、modalDialogGroupByOnClick は false に設定されます。つまり、グループ化する列を選択してから、変更をグリッドに適用してグループ化を適用する必要があります。

以下のボタンを使用します。
注:
igHierarchicalGridウィジェットについては、追加のドロップダウンが利用可能であり、これを使用して、まず子レイアウトを選択してから、グループ化する列を選択できます。
このセクションでは、モーダル ダイアログに影響を及ぼす、igGrid の Group By プロパティについて説明します。
以下の表は、モーダル ダイアログの構成を担当する、igGrid の Group By プロパティを示しています。
| プロパティ | 説明 |
|---|---|
| modalDialogGroupByOnClick | グループ化ダイアログ ウィンドウで列を選択したときに発生することを指定します。即時グループ化/グループ化解除するか、または「適用」ボタンがクリアされるまで待機します。 |
| modalDialogWidth | ダイアログの幅を指定します |
| modalDialogHeight | ダイアログの高さを指定します |
| modalDialogAnimationDuration | ダイアログを表示/非表示にするための、アニメーションの時間を指定します (ミリ秒) |
| modalDialogDropDownWidth | グリッド レイアウトを表示する Modal Dialog のドロップダウンの幅を指定します |
| modalDialogDropDownAreaWidth | ダイアログのレイアウト ドロップダウンの高さを指定します |
| modalDialogGroupByButtonText | ダイアログの Group By ボタンのテキストを指定します |
| modalDialogCaptionButtonDesc | ダイアログ内の降順に並べ替えられた各列のキャプションを指定します |
| modalDialogCaptionButtonAsc | ダイアログ内の昇順に並べ替えられた各列のキャプションを指定します |
| modalDialogCaptionButtonUngroup | グループ化ダイアログ内のキャプション ボタンのグループ解除を指定します |
| modalDialogCaptionText | ダイアログのキャプション テキストを指定します |
| modalDialogDropDownLabel | グリッド レイアウトを表示するモーダル ダイアログのドロップダウンのラベルを指定します。 |
| modalDialogRootLevelHierarchicalGrid | レイアウトのツリー ダイアログを示す root レイアウトの名前を指定します |
| modalDialogDropDownButtonCaption | ダイアログのグリッド レイアウト ドロップダウン ボタンのキャプションを指定します |
| modalDialogClearAllButtonLabel | ダイアログのすべてクリア ボタンのラベルを指定します |
| emptyGroupByAreaContentSelectColumnsCaption | ダイアログを開くボタンのキャプションを指定します |
| modalDialogButtonApplyText | ダイアログで変更を適用するボタンのテキストを指定します |
| modalDialogButtonCancelText | ダイアログで変更をキャンセルするボタンのテキストを指定します |
このセクションでは、モーダル ダイアログに影響を及ぼす、igGrid の Group By メソッドについて説明します。
以下の表は、モーダル ダイアログ API で定義される igGrid グループ化メソッドを示しています。
| メソッド | 説明 |
|---|---|
| openGroupByDialog | ダイアログを表示します。表示されている場合、メソッドは何も行いません。 |
| closeGroupByDialog | ダイアログを非表示にします。非表示の場合、メソッドは何も行いません。 |
| renderGroupByModalDialog | グループ化モーダル ダイアログのマークアップを描画します。マークアップがすでに描画されている場合、openGroupByDialog および closeGroupByDialog プロパティを使用して、モーダル ダイアログをオープン/クローズします。 |
| openDropDown | レイアウト ドロップダウンを開きます (igHierarchicalGrid の場合のみ)。 |
| closeDropDown | レイアウト ドロップダウンを閉じます (igHierarchicalGrid の場合のみ)。 |
このセクションでは、モーダル ウィンドウに関連付けられた、igGrid のグループ化イベントについて説明します。
以下の表は、 モーダル ダイアログの操作中に発生する、igGrid の Sorting イベントを示しています。
| イベント | 説明 |
|---|---|
| modalDialogOpening | モーダル ダイアログが開く前に発生するイベント。 |
| modalDialogOpened | モーダル ダイアログがすでに開いた後に発生するイベント。 |
| modalDialogMoving | 列チューザーの位置が変わるたびに発生するイベント。 |
| modalDialogClosing | モーダル ダイアログが閉じる前に発生するイベント。 |
| modalDialogClosed | モーダル ダイアログが閉じた後に発生するイベント。 |
| modalDialogContentsRendering | 列チューザーのコンテンツが描画される前に発生するイベント。 |
| modalDialogContentsRendered | 列チューザーのコンテンツが描画された後に発生するイベント。 |
| modalDialogButtonApplyClick | 列チューザーのリセット ボタンをクリックすると発生するイベント |
| modalDialogButtonResetClick | 列チューザーのリセット ボタンをクリックすると発生するイベント。 |
| modalDialogGroupingColumn | モーダル ダイアログ内のグループ化される列がクリックされたときに発生するイベント。 |
| modalDialogGroupColumn | モーダル ダイアログ内のグループ化される列がクリックされたときに発生するイベント。 |
| modalDialogUngroupingColumn | モーダル ダイアログ内のグループ化を解除される列がクリックされたときに発生するイベント。 |
| modalDialogUngroupColumn | モーダル ダイアログ内のグループ化を解除される列がクリックされたときに発生するイベント。 |
| modalDialogSortGroupedColumn | モーダル ダイアログ内のグループ化を解除される列がクリックされたときに発生するイベント。 |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
Ignite UI for jQuery コントロールのタッチ サポート: このトピックでは、Ignite UI for jQuery™ コントロールのタッチ サポート インタラクションの更新内容を紹介します。
機能セレクター: このトピックでは、igGrid™ 機能セレクター メニューとそのそのセクションについて説明します。
igGrid Group By の概要: このトピックでは、igGrid におけるグループ化を示します。
igHierarchicalGrid™ Group By の概要: このトピックでは、igHierarchicalGrid におけるグループ化を示します。
このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub