このトピックでは、ツールチップ ポップオーバー スタイルを構成する方法を示します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
Ignite UI for jQuery コントロールのタッチ サポート: このトピックは、タッチ対話をサポートするために行われた jQuery コントロールの更新を紹介します。
igGrid™ ツールチップの概要: このトピックは、igGrid ツールチップを有効にして使用する方法を示します。
このトピックは、以下のセクションで構成されます。
以下の表は、 igGrid ツールチップ スタイル プロパティの構成可能な項目を示しています。詳細は、概要表の後に記載されています。
| 構成可能な要素 | 詳細 | プロパティ |
|---|---|---|
| タッチ デバイス用ツールチップ スタイルを構成 | igGrid ツールチップをポップオーバーとして表示し、タッチ デバイスをサポートするよう構成します。 |
style |
セル上をホバーすると通常のツールチップが表示され、カーソルの右下の角に現れます。しかし、タッチ プラットフォームには、ホバー状態がありません。さらに、ツールチップの一部はユーザーの指で隠れ、別のツールチップを表示する以外非表示にする方法がありません。したがって、タッチ環境では、ポップオーバーという、より自然なツールチップ状態が追加されました。ポップオーバー スタイルをアクティブにすると、クリックまたはタップしたとき現れ、セルの上に表示され、タッチに特化されたレイアウトになります。上に充分な空間がない場合、ポップオーバーは別の位置 (下、左、右の順) に表示されます。タッチしたセルの回りに空間がない場合、ポップオーバーは画面のサイズを超えます。ポップオーバー自体にユーザーがそれを非表示にできるに閉じるボタンがあります。「toolip」スタイルはプレーン テキストとして描画され、「popover」コンテンツは HTML として描画されます。最後に、タップしてホールドしてポップオーバー内のテキストを選択できます。
以下の表は、ポップオーバーを有効にするために設定する必要があるプロパティを示します。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| クリック/タップでポップオーバー ツールチップを表示 | style | popover |
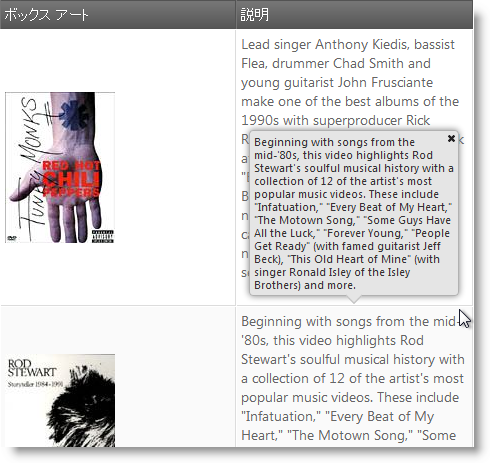
以下のスクリーンショットは、以下の設定の結果として igGrid ツールチップがどのように見えるかを示しています。
| プロパティ | 値 |
|---|---|
| name | Tooltips |
| style | popover |
| visibility | always |

注: 以下の表は、style を popover に設定すると無視されるツールチップ プロパティを示します。理由は、これらがデスクトップ固有でタッチ ブラウザでは機能しないためです。
| プロパティ | popover スタイルが有効なときの状態 |
|---|---|
| hideDelay | 無視 |
| showDelay | 無視 |
| cursorLeftOffset | 無視 |
| cursorTopOffset | 無視 |
下の表は、ツールチップ機能のスタイル プロパティについて説明し、デフォルト値および推奨値を示しています。
| プロパティ | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
| style | string |
このプロパティでは、igGrid ツールチップ機能の外観と動作を変更できます。 推奨値: popover
|
tooltip |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igGrid ツールチップの概要: igGrid ツールチップのプロパティと動作を示すトピック。
Ignite UI for jQuery コントロールのタッチ サポート: このトピックは、タッチ対話をサポートするために行われた jQuery コントロールの更新を紹介します。
オンラインで表示: GitHub