このドキュメントでは、行編集ダイアログを使用するときのプロパティとメソッドを説明します。
以下は、このトピックを理解するための前提条件として必要なトピックと記事の一覧です。
igGrid の概要: igGrid は、表形式データの表示および操作に使用される jQuery ベースのクライアント側グリッドです。そのライフサイクル全体はクライアント側に存在し、サーバー側の技術からは独立しています。
更新の概要 (igGrid): このトピックでは、igGrid™ コントロールの更新機能の使用方法を説明します。
igTemplating: このトピックでは、Infragistics® テンプレート エンジンの使用方法を説明します。
このトピックは、以下のセクションで構成されます。
バージョン 12.2 以降、igGrid の更新機能には、行編集ダイアログが用意され、インライン編集より強力なポップアップ ダイアログのレコード編集機能が備わりました。
この機能は、グリッド更新機能の一部として実装します。editMode プロパティには、現在の「row」と「cell」以外に新しい値「dialog」が加わりました。
| プロパティ | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
| editMode | “row|cell|dialog|none|null” |
editMode プロパティには、新しい値 dialog を追加しました。
|
row |
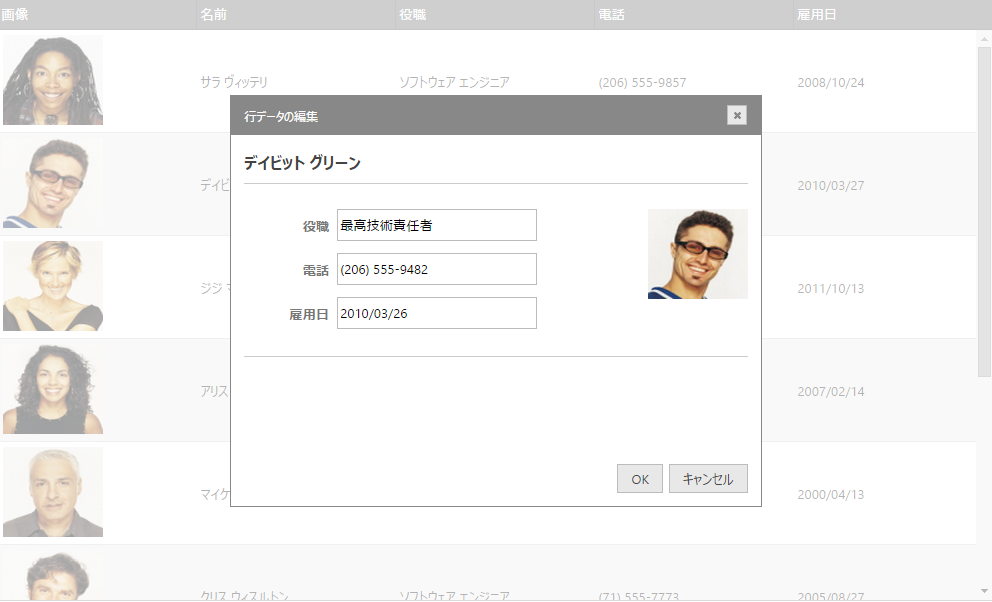
行ダイアログは、ダイアログ ウィンドウとして描画します。以下に例を示します。

完了とキャンセルをクリックすると、editMode: 「row」の使用時と同じ結果が得られます。
startEditTriggers Updating プロパティで指定したトリガーで行編集ダイアログが開きます (click、dblClick、enter、F2 など)。
行編集ダイアログを自動的に生成する場合は、列のデータ タイプが基準になります。行編集ダイアログは、更新機能に columnSettings を読み取り、描画するエディターをこれで決めます。
無効なエディター (readOnly: true) のレンダリングは showReadonlyEditors プロパティにより制御します。showReadonlyEditors が true のとき、無効な列は行編集ダイアログ ウィンドウに描画されますが、機能はしません。showReadonlyEditors が false のとき、readOnly 列は行編集ダイアログ ウィンドウのエディターに描画されません。
行編集ダイアログには検証統合機能があります。検証は、列設定の検証プロパティを読み取って行います。エンド ユーザーが無効な値を入力すると検証メッセージは行編集ダイアログにインラインで描画されます。
パブリック API メソッド startEdit と endEdit では、行編集ダイアログを開閉できます。
このセクションでは、行編集ダイアログのさまざまな定義方法を説明します。
行ダイアログは、以下の方法で定義できます。
自動的に生成された行編集ダイアログ
どちらのテンプレート設定も使用しない場合、ウィジェットが 2 つの列の表を含むデフォルトのダイアログを生成します。左の列はグリッドの各列のヘッダー テキストを表示します。右の列にはエディターが含まれています。エディターのタイプは、その列とデータ型の columnSettings に基づきます。
JavaScript の場合:
{
name: "Updating",
enableAddRow: true,
editMode: "dialog",
enableDeleteRow: true,
columnSettings: [
{
columnKey: "OrderID",
readOnly: true
},
{
columnKey: "ShipName",
defaultValue: names[1],
editorOptions: {
button: "dropdown",
listItems: names,
readOnly: true,
dropDownOnReadOnly: true
}
}
]
}
dialogTemplate プロパティと editorsTemplate プロパティによりテンプレート文字列として指定します。
これらのオプションの 1 つまたは両方が設定されていると、ウィジェットが、選択したテンプレート エンジンを使用してダイアログを作成します。
2.1.dialogTemplate は、編集中のレコードのために描画されるテンプレートです。このテンプレートで、ユーザーは、グリッドのデータ ソースの要素にネイティブな任意のプロパティを使用できます。
テンプレートがウィジェットを描画した後、特殊な属性
data-editor-for-<columnKey> - ここでは <columnKey> が付いた要素の検索がグリッド列の 1 つのキーです。1 つの要素のみが列ごとに条件をパスする限り、それぞれの要素にエディターが作成されます。
data-render-tmpl -この属性が付いた要素は editorsTemplateオプションで指定したテンプレートのコンテナーとして使用されます。この属性を持つ要素が見つからない場合、editorsTemplate により指定されたテンプレートは実行されません。
2.2.editorsTemplate は、showReadonlyEditors および showEditorsForHiddenColumns オプションにより内部的に修正できる列のコレクションのために描画されるテンプレートです。この 2 つのオプションは、テンプレート エンジンに渡すコレクションに含める列をコントロールします。また、dialogTemplate で指定したエディターを含む列は除外されます。グリッドの列コレクション オブジェクトでネイティブなすべてのプロパティは、このテンプレートで使用できます。エディターは、data-editor for <columnKey > 属性を持つことを要求されますが、その利用は、選択したテンプレート エンジンに基づき、${key} テンプレート タグ (たとえば、data-editor for ${key}) または類似する要素を使用するテンプレート エンジンに委ねる必要があります。
ASPX の場合:
<%= (Html.Infragistics().Grid(Model).ID("grid1").Height("400px").Width("100%")
// Grid Definition
.Features(features => {
features.Updating()
.EditMode(GridEditMode.Dialog)
.ShowReadonlyEditors(true)
.StartEditTriggers(GridStartEditTriggers.Click)
.RowEditDialogOptions(options => {
options.Containment("owner")
.DialogTemplate("<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>")
.EditorsTemplate("<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>")
.Width("400px");
});
})
.DataBind()
.Render()
%>
JavaScript の場合:
features: [
{
name: "Updating",
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
editorsColumnWidth: 100,
dialogTemplate: "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>",
editorsTemplate: "<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>"
}
}
]
dialogTemplateSelector プロパティおよび editorsTemplateSelector プロパティを使用するテンプレート要素の参照。
2 のすべての規則がここでも適用されます。selector プロパティは、コントロールに文字列を引数として渡すよりも、テンプレートを html のページに追加する方が便利な場合に使用します。
editorsTemplateSelector と editorsTemplate の両方が設定されている場合は、editorsTemplateSelector が使用されます。dialogTemplateSelector オプションおよび dialogTemplate オプションの場合も同様です。
JavaScript の場合:
<script id="dialogTemplate" type="text/html">
<div style="float: left;">
<strong>${Name}</strong><br />
<table style="width: 100%;">
<colgroup>
<col style="width: 30%;" />
<col style="width: 70%;" />
</colgroup>
<tbody data-render-tmpl="true">
</tbody>
</table>
</div>
</script>
<script id="editorsTemplate" type="text/html"></script>
//Inside the grid Definition
..
features: [
{
name: 'Updating',
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
dialogTemplateSelector: "#dialogTemplate",
editorsTemplateSelector: "#editorsTemplate"
},
columnSettings: [
{
columnKey: "ProductID",
editorType: 'numeric',
readOnly: true
},
{
columnKey: "ProductDescription",
editorOptions: { readOnly: true }
},
{
columnKey: "DateCol",
editorType: 'datepicker',
validation: true,
editorOptions: { required: true }
},
{
columnKey: "UnitPrice",
editorType: 'currency',
validation: true,
editorOptions: { button: 'spin', required: true }
}
]
}
]
…
このセクションでは、igGrid コントロールの更新機能を使用するときの行編集ダイアログ関連の各種プロパティについて説明します。
以下に、非バインド列のプロパティの目的と機能を簡単に説明します。
このプロパティは、特定の列で編集が無効な場合に使用します (readOnly: true)。
デフォルトは TRUE です。無効な列は行編集ダイアログ ウィンドウに描画されますが、機能しません。
FALSE の場合、無効な列はエディターには描画されません。
このプロパティはダイアログの親コンテナーを設定します。デフォルト値は「owner」で、行編集ダイアログはグリッド領域でのみドラッグできます。
このプロパティを「window」に設定すると、ダイアログはウィンドウのどこにでもドラッグできます。
編集中のレコードに対し描画されるテンプレート (またはレコードを作成していない場合は、デフォルトのキーと値のペア) を指定します。
コントロールがeditorsTemplate オプションで指定されたエディターのテンプレートを描画する場所を指定する、「data-render-tmpl」属性を使用する要素を含む場合があります。カスタム ダイアログの場合、要素は 'data-editor-for-
JavaScript の場合:<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table> です。 features: [
{
name: "Updating",
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
dialogTemplate:"<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"
}
}
]
グリッドの列コレクションの各列に実行するテンプレートを指定します。エディターとして使用される要素に 'data-editor-for-${key}' を追加します。${key} テンプレート タグは、 値をレンダリングするために選択したテンプレート エンジンの構文で置き換える必要があります。列のどのエディターもダイアログ マークアップで指定されている場合は、 テンプレートが描画されるデータから除外されます。 「data-render-tmpl」属性を持つ要素がダイアログ テンプレートに含まれていない場合、このプロパティは無視されます。
JavaScript の場合:
features: [
{
name: "Updating",
startEditTriggers: 'enter,dblclick',
editMode: 'dialog',
showReadonlyEditors: false,
rowEditDialogOptions: {
dialogTemplate:"<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"
}
}
]
編集中のレコードに対し描画されるテンプレートにセレクター (またはレコードを作成していない場合は、デフォルトのキーと値のペア) を指定します。コントロールがeditorsTemplate オプションで指定されたエディターのテンプレートを描画する場所を指定する、「data-render-tmpl」属性を使用する要素を含む場合があります。カスタム ダイアログの場合、要素に'data-editor-for-
<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table> です。
JavaScript の場合:
<script id="dialogTemplate" type="text/html">
<div style="float: left;">
<strong>${Name}</strong><br />
<table style="width: 100%;">
<colgroup>
<col style="width: 30%;" />
<col style="width: 70%;" />
</colgroup>
<tbody data-render-tmpl="true">
</tbody>
</table>
</div>
</script>
グリッドの列コレクションの各列で実行されるテンプレートに、セレクターを指定します。エディターとして使用される要素に 「data-editor-for-${key}」を追加します。値をレンダリングするために、${key} テンプレートのタグを、選択したテンプレート エンジンで置き換える必要があります。列のエディターがダイアログ マークアップで指定されている場合、テンプレートは描画されるデータから除外されます。「data-render-tmpl」属性を持つ要素がダイアログ マークアップに含まれていない場合、このプロパティは無視されます。editorsTemplate と editorsTemplateSelector の両方が設定されている場合は、editorsTemplateSelector が使用されます。既定のテンプレートは、<tr><td>${headerText}</td><td><input data-editor /></td></tr> です。
JavaScript の場合:
<script id="editorsTemplate" type="text/html">
<tr>
<td><strong>${headerText}</strong></td>
<td><input data-editor-for-${key}="true"/></td>
</tr>
</script>
このプロパティは行編集ダイアログの高さをピクセル単位で制御します。
デフォルト値は 350 です。文字列 (“350px”) または数字 (350) で指定できます。
このプロパティは行編集ダイアログの幅をピクセル単位で制御します。
デフォルト値は 370 です。文字列 (“370px”) または数字 (370) で指定できます。
デフォルトの列編集ダイアログで、列名を含む列の幅を制御します。値は数字で指定します。デフォルト値は 150 です。
startEditTriggers updating プロパティで指定したトリガーで行編集ダイアログが開きます (click、dblClick、enter、F2 など)。
このプロパティは、行編集ダイアログの [完了] ボタンのテキストを制御します。
このプロパティは、行編集ダイアログの [キャンセル] ボタンのテキストを制御します。
このセクションでは、igGrid コントロールの更新機能を使用するときの行編集ダイアログ関連の各種プロパティについて説明します。
以下の表は、行編集ダイアログを有効にしたときに発生するイベントを示します。
イベントはテンプレートの表示時や非表示時に発生します。
テンプレート コンテンツをレンダリングすると、イベントの引数に編集する現在のデータ行を取り込みます。これにより、開発者がレンダリングを完全に制御できます。
ハンドラー関数は引数として evt と ui を受け取ります。ui.owner は igGridUpdating への参照情報、ui.dialogElement は、行変数ダイアログ DOM 要素への参照を受け取るために使用できます。
現在のデータ行への参照を取得するには、ui.dialogElement.data('tr') を使用してください。
| イベント | 説明 |
|---|---|
| rowEditDialogBeforeOpen | このイベントは行編集ダイアログが開く前に発生します。キャンセルはできません。 |
| rowEditDialogAfterOpen | このイベントは行編集ダイアログが開いてから発生します。 |
| rowEditDialogContentsRendered | このイベントは行編集ダイアログのコンテンツのレンダリングのあとに発生します。 |
| rowEditDialogBeforeClose | このイベントは行編集ダイアログが閉じる前に発生します。キャンセルはできません。 |
| rowEditDialogAfterClose | このイベントは行編集ダイアログが閉じた後にに発生します。 |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igGrid™ コントロールの更新機能の使用方法を説明します。このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub