このトピックは、igHtmlEditor のカスタム ツールバーの構成方法について説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igHtmlEditor の概要: このトピックでは、igHtmlEditor の各種機能について説明します。
igHtmlEditor の追加: このトピックでは、igHtmlEditor を Web ページに追加する方法について説明します。
ツールバーとボタンの構成: このトピックでは、igHtmlEditor のツールバーとボタンを構成する方法について説明します。
このトピックは、以下のセクションで構成されます。
igHtmlEditor コントロールにはカスタム ツールバーを追加することができます。カスタム ツールバーは標準ツールバーによく似ています。これらは表示または非表示、展開または折り畳みの状態にすることができます。
現時点で、カスタム ツールバーは次の 2 種類のコントロールに対応しています。
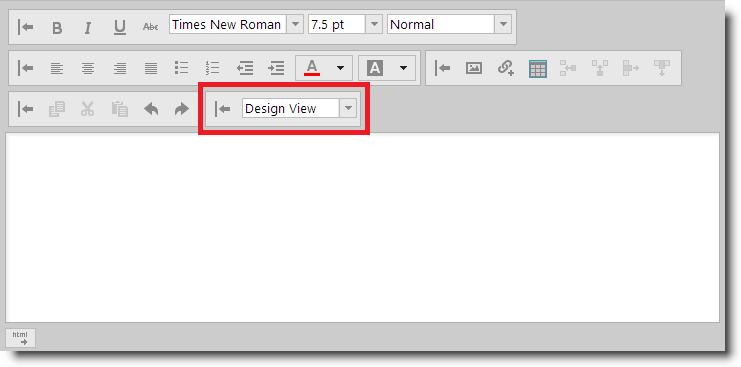
以下のスクリーンショットはカスタム ツールバーがある igHtmlEditor です。ツールバーはボタンとコンボを含みます。

以下の表では、カスタム ボタンを igHtmlEditor コントロールに追加するときの構成可能な要素をまとめました。このメソッドについては、表の下にある解説も参照してください。
| 構成可能な要素 | 詳細 | プロパティ |
|---|---|---|
| カスタム ツールバーを追加する | カスタム ツールバーを定義するには、customToolbars 配列を使用します。 |
|
| カスタム ツールバーを非表示にする | show<customToolbarName> の自動作成したプロパティを使用します。 |
|
| カスタム ツールバーを縮小する | カスタム ツールバー リテラルの expanded プロパティを使用します。 |
|
カスタム ツールバーを作成するには、igHtmlEditor の customToolbars オプションを定義します。カスタム ツールバーは、標準ツールバーのすべての機能を搭載できます。たとえば、カスタム ツールバーを展開または縮小するか、表示するか、非表示します。カスタム ツールバーには、ボタンまたはコンボ コントロールを含めることができます。このコントロールを items プロパティに定義します。
以下の表では、目的の構成をプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| ツールバーの名前を設定 | name | カスタム定義された文字列例: "myCustomToolbar" |
| ツールバーの初期状態を展開に設定 | expanded | true |
| [縮小] ボタンのアイコンを設定 | collapseButtonIcon | "ui-igbutton-collapse" |
| [展開] ボタンのアイコンを設定 | expandButtonIcon | "ui-igbutton-expand" |
| ツールバーに項目を追加 | items | オブジェクト リテラルの配列オブジェクト プロパティの詳細については、カスタム ツールバーへのボタンの追加およびカスタム ツールバーにコンボ ボックスの追加トピックを参照してください。 |
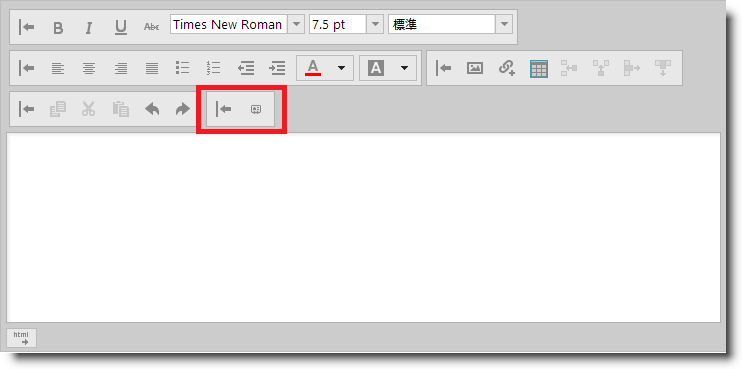
以下のスクリーンショットは、以下の設定の結果、igHtmlEditor がどのように表示されるかを示しています。
| プロパティ | 値 |
|---|---|
| name | "customToolbar" |
| collapseButtonIcon | "ui-igbutton-collapse" |
| expandButtonIcon | "ui-igbutton-expand" |

注: ツールバーにはコントロールがありません。定義されるコントロールはありません。カスタム ツールバーへのボタンの追加およびカスタム ツールバーにコンボ ボックスの追加セクションを参照してください。
以下のコードは、項目を含まない customToolbar の名前付きのカスタム ツールバーを定義します。
JavaScript の場合:
<script type="text/javascript">
$("#htmlEditor").igHtmlEditor({
customToolbars: [
{
name: "customToolbar",
collapseButtonIcon: "ui-igbutton-collapse",
expandButtonIcon: "ui-igbutton-expand",
items: [
//define items here
]
}]
});
<script>
カスタム ツールバーを非表示にするには、この作成されたプロパティを使用します。
show< customToolbarName >
ここで、<customToolbarName> はカスタム ツールバーの名前です。
以下の表では、目的の構成をプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| カスタム ツールバーを非表示にする | show<customToolbarName> |
false |
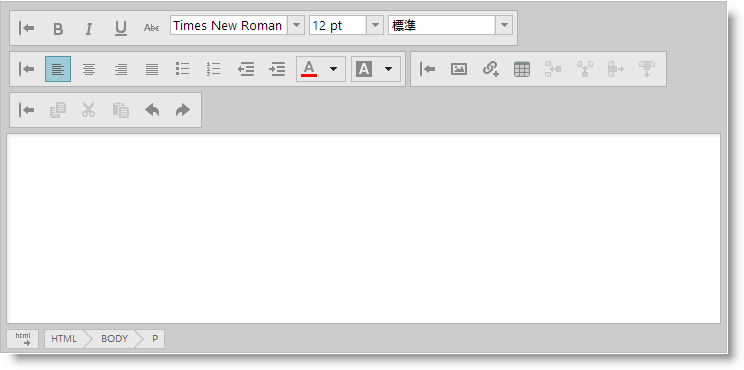
以下のスクリーンショットは、以下の設定の結果、igHtmlEditor がどのように表示されるかを示しています。
| プロパティ | 値 |
|---|---|
| showMyCustomToolbar | false |
| customToolbars.name | "myCustomToolbar" |
| collapseButtonIcon | "ui-igbutton-collapse" |
| expandButtonIcon | "ui-igbutton-expand" |

注: スクリーンショットでカスタム ツールバーは非表示になったので、表示されません。
以下にコードを示します。
JavaScript の場合:
<script type="text/javascript">
$("#htmlEditor").igHtmlEditor({
showMyCustomToolbar: false,
customToolbars: [
{
name: "myCustomToolbar",
collapseButtonIcon: "ui-igbutton-collapse",
expandButtonIcon: "ui-igbutton-expand"
// toolbar definition here
}]
});
<script>
カスタム ツールバーを縮小するには、expanded プロパティを false に設定します。
以下の表では、目的の構成をプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| カスタム ツールバーを縮小する | expanded | false |
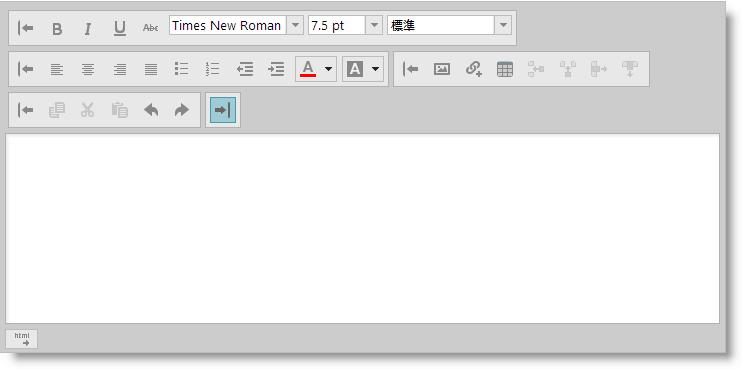
以下のスクリーンショットは、以下の設定の結果、igHtmlEditor がどのように表示されるかを示しています。
| プロパティ | 値 |
|---|---|
| name | "customToolbar" |
| expanded | false |
| collapseButtonIcon | "ui-igbutton-collapse" |
| expandButtonIcon | "ui-igbutton-expand" |

以下にコードを示します。
JavaScript の場合:
<script type="text/javascript">
$("#htmlEditor").igHtmlEditor({
customToolbars: [
{
name: "customToolbar",
expanded: false,
collapseButtonIcon: "ui-igbutton-collapse",
expandButtonIcon: "ui-igbutton-expand",
items: [
//define items here
]
}]
});
<script>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
カスタム ツールバーへのボタンの追加: このトピックは、igHtmlEditor のカスタム ツールバーにボタンを追加する方法について説明します。
カスタム ツールバーへのコンボ ボックスの追加: このトピックは、igHtmlEditor のカスタム ツールバーにコンボ ボックスを追加する方法について説明します。
このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub