スタイルを用い、igPieChart™ にテーマを適用する方法を説明します。
概念
トピック
外部リソース
jQuery UI: jQuery UI ライブラリ ホーム ページ
jQuery UI のテーマ設定: jQuery UI のテーマについて採用したアプローチと内部構造の詳細説明です。
jQuery UI CSS Framework: jQuery UI CSS Framework について詳しく説明します。
このトピックは、以下のセクションで構成されます。
igPieChart は、スタイルおよびテーマを適用するために jQuery UI CSS Framework を使用します。デフォルトでは、igPieChart は、その他のチャート固有のスタイルとともにアプリケーションで使用するため、インフラジスティックスが提供する jQuery UI テーマの一部である IG テーマを使用します。つまり、チャートの外観をカスタマイズするには一般の jQuery UI テーマでは不十分だということです。データ シリーズや軸などチャート固有の要素を変更するその他の style クラスを提供する必要があります。
ThemeRoller を使用してテーマをカスタマイズできます。ThemeRoller は jQuery UI が提供するツールで。これを使用すると、jQuery UI ウィジェットと互換性のあるカスタム テーマを簡単に作成できるようになります。数々のビルド済みテーマをご自分の Web サイトにダウンロードして使用できます。igPieChart コントロールは ThemeRoller のテーマの使用に対応しています。
Ignite UI for jQuery ライブラリでテーマを使用する方法の詳細については、「スタイル設定とテーマ設定」トピックをご覧ください。
注: Ignite UI for jQuery のベース テーマはチャートには不要で、チャートのみ表示されたページでは省略できます。
次の表は、igPieChart で使用できるテーマをまとめたものです。
| テーマ | 説明 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| IG テーマ | パス: {IG CSS root}/themes/Infragistics/ ファイル: infragistics.theme.css | このテーマは、すべての Ignite UI for jQuery コントロールの一般的なビジュアル機能を定義します。IG テーマの使用方法の詳細については、「Ignite UI for jQuery のスタイル設定とテーマ設定」トピックをご覧ください。 | |||||||||
| チャート構造 |
{IG CSS root}/structure/modules/
ファイル: infragistics.ui.chart.css
|
このテーマは特定の視覚要素を定義します。 | |||||||||
チャートを正しく描画するためには以下の CSS リソースが必要です。
infragistics.theme.css - IG テーマが含まれています。infragistics.ui.chart.css - チャート構造が含まれています。以下のコード スニペットでは、CSS リソースが Web サイトまたはアプリケーション ルート下の Content/ig フォルダーに保存されていることを前提としています。
注: 以下のブロックは、手動で必要な CSS ファイルを組み込む場合の情報を提供しています。ただし、Infragistics Loader コントロールを使用してこれらのファイルをページに読み込むことをお勧めします。
HTML の場合:
<link href="Content/ig/themes/Infragistics/infragistics.theme.css" rel="Stylesheet" />
<link href="Content/ig/structure/modules/infragistics.ui.chart.css" rel="Stylesheet" />
ASPX の場合:
<link href='<%= Url.Content("~/Content/ig/themes/Infragistics/infragistics.theme.css")%>' rel="stylesheet" type="text/css" />
<link href='<%= Url.Content("~/Content/ig/structure/modules/infragistics.ui.chart.css")%>' rel="stylesheet" type="text/css" />
igDataChart コントロールのスタイルと機能の概要です。
| プロパティ | 説明 |
|---|---|
| .ui-chart-palette-1 ~ .ui-chart-palette-N | データ シリーズ 1 の境界線と背景の色をデータ シリーズ N に設定します。アプリケーションで必要なだけ ui-chart-palette クラスを持つことができます。 |
| .ui-chart-axis | チャート軸の境界線と背景の色を設定します。 |
| .ui-chart-legend-items-list | チャートの凡例のすべてのスタイル設定オプションを設定します。 |
| .ui-chart-legend-item-text | 凡例項目のテキストのすべてのスタイル設定オプションを設定します。 |
| .ui-chart-legend-item-badge | 凡例項目のアイコンのすべてのスタイル設定オプションを設定します。 |
| .ui-chart-tooltip | チャートのツールチップのすべてのスタイル設定オプションを設定します。 |
注: すべての style クラスで、境界線の色設定は対応する要素のアウトラインを決定し、背景色の設定は要素の背景または塗りつぶしの色を決定します。
igPieChart コントロールはビジュアル コンテンツ用で、チャートのレイアウトおよび色を変更するための多数のプロパティおよびスタイル設定オプションがあります。CSS を使用して以下を定義します。
個々の円チャート コントロール オプションで、以下を定義できます。
以下の参照テーブルは、チャート要素の色とその目的を変更するすべてのオプションをカタログ化しています。設定された円チャート オプションは CSS ファイルで定義された style クラスより優先されます。これらのオプションは、チャートの描画を実行時にプログラム的に変更します。
igPieChart スタイルの目的と機能の概要です。
| プロパティ | 説明 |
|---|---|
| brushes | 自動的に割り当てられたスライスの色を選択するパレットを定義します。 |
| textStyle | ラベル レンダリング スタイルをオーバーライドします。 |
| outlines | 自動的に割り当てられたスライス アウトラインの色のパレットを定義します。 |
この手順は、チャート固有の infragistics.ui.chart.css ファイルのスタイルを変更することで igPieChart コントロールのさまざまな視覚要素のデフォルト設定を変更する方法を説明します。
この例では円チャートの作成手順を説明していないため、円チャートのある既存のページをご覧ください。この例では、円スライスの色を変更することでチャート スタイルを変更しています。
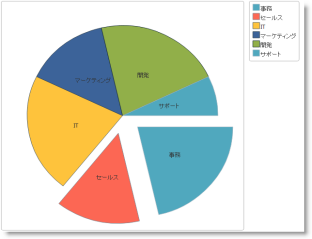
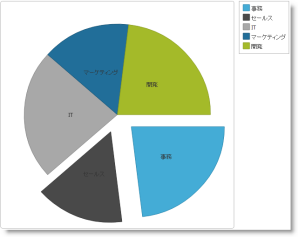
以下のスクリーンショットはサンプル チャートのデフォルト ビューで、デフォルト スタイルとともに更新されたスライス カラーの例を示しています。
| デフォルトのスライス カラー | 更新されたスライス カラー |
|---|---|
 |
 |
igPieChart コントロールがある HTML5 Web ページカスタム チャート テーマを作成するための段階的な手順です。以下はプロセスの概念的概要です。
デフォルト IG Chart スタイルを好みの設定で変更する方法を紹介します。
チャート スタイルがデフォルトの CSS ファイル (infragistics.ui.chart.css) を Ignite UI for jQuery インストール フォルダーから Web サイトまたはアプリケーションの themes フォルダーにコピーします。
たとえば、アプリケーションで使用する CSS ファイルを保存している Web サイトまたはアプリケーションに Content/themes フォルダーがある場合、上記のデフォルト チャート CSS ファイルをコピーして Content/themes/MyChartTheme/ig.ui.chart.custom.css に貼り付けます。
CSS ファイルのコピーを開き、目的のスタイル変更を行います。(個々の igPieChart スタイルの詳細については、チャート スタイル参照のセクションを参照してください。)
CSS の場合:
.ui-chart-palette-1
{
border-color: rgb(35, 128, 168);
border-color: rgba(35, 128, 168, .8);
background-color: rgb(68, 172, 214);
background-color: rgba(68, 172, 214, .8);
}
.ui-chart-palette-2
{
border-color: rgb(51, 51, 51);
border-color: rgba(51, 51, 51, .8);
background-color: rgb(73, 73, 73);
background-color: rgba(73, 73, 73, .8);
}
.ui-chart-palette-3
{
border-color: rgb(128, 128, 128);
border-color: rgba(128, 128, 128, .8);
background-color: rgb(168, 168, 168);
background-color: rgba(168, 168, 168, .8);
}
.ui-chart-palette-4
{
border-color: rgb(24, 81, 112);
border-color: rgba(24, 81, 112, .8);
background-color: rgb(33, 110, 153);
background-color: rgba(33, 110, 153, .8);
}
.ui-chart-palette-5
{
border-color: rgb(135, 153, 34);
border-color: rgba(135, 153, 34, .8);
background-color: rgb(164, 186, 41);
background-color: rgba(164, 186, 41, .8);
}
.ui-chart-axis
{
border-color: #989EA3;
background-color: #989EA3;
}
.ui-chart-legend-items-list
{
padding: 10;
margin: 5px;
}
.ui-chart-legend-item-text
{
vertical-align: text-bottom;
}
.ui-chart-legend-item-badge
{
vertical-align: baseline;
}
.ui-chart-tooltip
{
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
デフォルト チャート CSS ファイルから変更されたファイルへのリンクを変更する
デフォルト チャート CSS ファイルへのリンクを更新し、前のステップで変更された CSS ファイルをポイントします。
HTML の場合:
<link href="/Content/themes/MyChartTheme/ig.ui.chart.custom.css" rel="Stylesheet" type="text/css" />
ASPX の場合:
<link href='<%= Url.Content("~/Content/themes/MyChartTheme/ig.ui.chart.custom.css")%>' rel="stylesheet" type="text/css" />
チャートの色とスタイルが変更されたことを確認するには、Web ページを保存し、ブラウザーで開きます。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igPieChart の概要: このトピックでは、igPieChart コントロールについての概念情報を提供します。これには、その主な機能、チャートとユーザー機能を使用するための最低要件が含まれます。
igPieChart の追加: このトピックでは、igPieChart をコントロールを作成して追加し、データにバインドする方法を紹介します。
以下のサード パーティ資料には、このトピックに関連する追加情報を記載しています。
オンラインで表示: GitHub