このトピックは、ASP.NET MVC アプリケーションへ igPivotView コントロールを追加する方法についての概念と詳しい手順を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igPivotView 概要: このトピックでは、主要機能、最小要件、ユーザー機能性など、igPivotView コントロールに関する概念的な情報を提供します。
igPivotView の HTML ページへの追加: このトピックでは、 HTML ページへ igPivotView コンポーネントを追加する方法についての概念と詳しい手順を説明します。このトピックでは、必要な JavaScript リソース ファイルの完全なリストを提供します。
このトピックは、以下のセクションで構成されます。
igPivotView は、Ignite UI for MVC の実装 を伴うクライアント側コンポーネントで、MVC View の CS/VB コードでコンポーネントを使用できます。View のモデル (igOlapFlatDataSource™ を使用) からデータを実行することも可能です。igPivotView に ASP.NET MVC ヘルパーを使用する場合、データのバインド方法は 2 通りあります。
データ ソースを構成する方法- 必要な DataSourceOptions (データ ソース オブジェクトの作成に使用) を設定することにより行います。この方法は、このトピックで説明します。
事前に構成されたデータ ソースを参照する方法- これは、事前に構成されたデータ ソース インスタンスの ID (DataSourceID) (「igOlapXmlaDataSource の ASP.NET MVC アプリケーションへの追加」および「ASP.NET MVC アプリケーションに igOlapFlatDataSource の追加」で説明) を提供することによって行います。
igPivotView をビューで定義するには、それらを呼び出す同じオブジェクトを常に返すメソッドを使用して必要なプロパティを設定します。これにより、すべての必要なプロパティを設定するために使用する構文をチェーンできます。DataSourceOptions などの複雑なオブジェクトの場合、この種の構文を実現するためにラムダ式ビルダーを使用します。
以下は、igPivotView を ASP.NET MVC アプリケーションへ追加するための全般的な要件です。
igPivotView を ASP.NET MVC アプリケーションへ追加するための一般的な手順をおおまかに示すと、次のようになります。
Infragistics 名前空間への参照を追加します。
必要な JavaScript リソースへの参照を追加する
igPivotView を追加し、データ ソースを構成します。
以下の手順は、igPivotView コントロールを ASP.NET MVC アプリケーションに追加する方法について説明します。igPivotView を追加するための両方の方法についてのコード例 (DataSourceOptions の設定および DataSourceID の設定) を利用できます。この例で必要なリソースは、自動的に Infragistics Loader に参照されます。
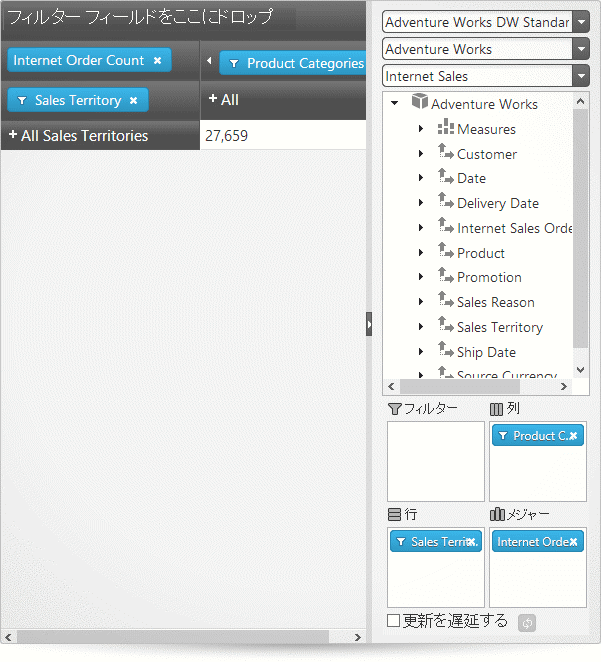
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下のリソースが必要です。
Infragistics.Web.Mvc.dll アセンブリへの参照注: リモート xmla データ プロバイダ (XmlaDataSourceAction) を使用する場合は、MVC 3 以上が必要です。
以下の手順は、igPivotView を ASP.NET MVC アプリケーションに追加する方法を示します。
Infragistics 名前空間への参照を追加します。
Infragistics.Web.Mvc 名前空間を自分のビュー コードに追加します。
ASPX の場合:
<%=Import Namespace=”Infragistics.Web.Mvc” %>
必要な JavaScript リソースへの参照を追加します。
igLoader へスクリプト参照を追加します。
以下のスクリプト参照をビューのヘッド セクションに追加します。
ASPX の場合:
<script src="[path to js folder]/infragistics.loader.js"></script>
igLoader 定義を追加します。
以下のコードは、Infragistics Loader を使用して必要なリソースを取り込みます。
ASPX の場合:
<%=Html.Infragistics()
.Loader()
.ScriptPath("[js path]")
.CssPath("[css path]")
.Render()
%>
igPivotView を追加し、データ ソースを構成します。
以下のコードで igOlapXmlaDataSource™ にバインドされる igPivotView を追加します。
ASPX の場合:
<%= Html.Infragistics().PivotGrid()
.DataSourceOptions(
dataSourceOptions => dataSourceOptions
.Columns("[Product].[Product Categories]")
.Rows("[Sales Territory].[Sales Territory]")
.Measures("[Measures].[Internet Order Count]")
.XmlaOptions(
xmlaOptions => xmlaOptions
.ServerUrl("http://sampledata.infragistics.com/olap/msmdpump.dll")
.Catalog("Adventure Works DW Standard Edition")
.Cube("Adventure Works")
.MeasureGroup("Internet Sales"))).Render()
%>
事前に構成済みのデータ ソースを使用する方を選択する場合、DataSourceID プロパティを設定する必要があります。以下のコード例では、ID が olapDataSource である igOlapXmlaDataSource またはigOlapFlatDataSource がビューに表示されることを前提としています。(詳細は、「igOlapXmlaDataSource の ASP.NET MVC アプリケーションへの追加」および「ASP.NET MVC アプリケーションに igOlapFlatDataSource の追加」を参照してください)
ASPX の場合:
<%= Html.Infragistics().PivotGrid()
.DataSourceID(“olapDataSource”)
.Render()
%>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igOlapFlatDataSource を ASP.NET MVC アプリケーションに追加: このトピックは、Ignite UI for MVC を使用して ASP.NET MVC アプリケーションへ igOlapFlatDataSource コントロールを追加する方法についての概念と詳しい手順を説明します。
igOlapXmlaDataSource の ASP.NET MVC アプリケーションへの追加: このトピックは、Ignite UI for MVC を使用して ASP.NET MVC アプリケーションへ igOlapXmlaDataSource コントロールを追加する方法についての概念と詳しい手順を説明します。
igPivotDataSelector の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotDataSelector™ コントロールに関する概念的な情報を提供します。
igPivotGrid の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotGrid™ コントロールに関する概念的な情報を提供します。
このトピックについては、以下のサンプルも参照してください。
Ignite UI for MVCと XMLA データ ソースの使用: このサンプルでは、igOlapXmlaDataSource コントロールのための ASP.NET MVC ヘルパーを利用した、igPivotDataSelector コントロールと igPivotView コントロールの使用方法を示します。
Ignite UI for MVCとフラット データ ソースの使用: このサンプルでは、igOlapFlatDataSource コントロールのための ASP.NET MVC ヘルパーを利用した、igPivotDataSelector コントロールと igPivotView コントロールの使用方法を示します。
オンラインで表示: GitHub