このトピックではコード例を示して、Ignite UI for MVCで ASP.NET MVC アプリケーションに igQRCodeBarcode™ を追加する方法を説明します。
以下の表は、このトピックを理解するための前提条件として必要な概念とトピックの一覧です。
トピック
コントロールを MVC プロジェクトに追加: このトピックでは、ASP.NET MVC アプリケーションで Ignite UI for jQuery™ コンポーネントを使用した作業の開始方法を説明します。
igQRCodeBarcode の概要: このトピックでは、主要機能、最小要件など、igQRCodeBarcode コントロールの概念的情報を提供します。
このトピックは、以下のセクションで構成されます。
igQRCodeBarcode コントロールは、Ignite UI for MVC を使用して ASP.NET MVC ビューに追加できます。バーコードを正しく表示するには、データをヘルパーに取り込み、コントロールのディメンションを設定する必要があります。igQRCodeBarcode コントロールのインスタンスを作成する場合、以下に示すように、基本的な描画に設定する必要があるいくつかのヘルパー メソッドがあります。
| Ignite UI for MVC メソッド | 目的 |
|---|---|
| Data() | igQRCodeBarcode によりエンコードされる文字列データを設定します |
| Height() | igQRCodeBarcode の文字列の高さを設定します |
| Width() | igQRCodeBarcode の文字列の幅を設定します |
この手順を実行するには、以下が必要です。
Infragistics.Web.Mvc.dll アセンブリに対する参照。詳細は、「MVC プロジェクトへのコントロールの追加」のトピックを参照してください。ビューの依存関係:
Infragistics.Web.Mvc 名前空間ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
Razor の場合:
@using Infragistics.Web.Mvc
<head> タグに追加されるすべてのデータ ビジュアライゼーション コントロール用の結合したファイルへの参照ASPX の場合:
<script src="<%=Url.Content("~/Scripts/jquery.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.core.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.dv.js")%>" type="text/javascript"></script>
Razor の場合:
<script src="@Url.Content("~/Scripts/jquery.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/js/infragistics.core.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/js/infragistics.dv.js")" type="text/javascript"></script>
HTML ページへの igQRCodeBarcode の追加のトピックで説明するように、Infragistics Loader ( コンポーネント) を使用すること、あるいはすべての igQRCodeBarcode 関連のファイルを明示的に含めることも可能です。
Ignite UI for MVC コントロールの追加
igQRCodeBarcode コントロールのインスタンスの作成。
この手順では、コントロールの Ignite UI for MVC を使用して igQRCodeBarcode のインスタンスを ASP.NET MVC アプリケーションに追加し、data、width、heightなどの基本的なオプションを設定します。エンコードする文字列データは http://www.infragistics.com です。この手順は、Infragistics.Web.Mvc.dll アセンブリ参照がプロジェクトに追加され、コントロールがASP.NET MVC ヘルパーの Render() メソッドでビューに描画されることを前提とします。
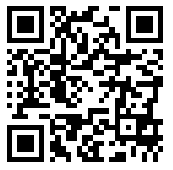
以下のスクリーンショットは結果のプレビューです。

「ASP.NET MVC アプリケーションへの igQRCodeBarcode の追加」の手順にある前提条件に定義されている、必要な JavaScript ファイル、CSS ファイルおよび ASP.NET MVC アセンブリで構成される ASP.NET MVC アプリケーション
以下の手順では、Ignite UI for MVC を使用して ASP.NET MVC アプリケーションに igQRCodeBarcode のインスタンスを作成する方法を示します。
HTML ヘルパーの追加
HTML ヘルパーを ASP.NET ページの本文に追加します。
ASPX の場合:
<%=(Html.Infragistics().QRCodeBarcode()
.Render())%>
Razor の場合:
@(Html.Infragistics().QRCodeBarcode()
.Render())
igQRCodeBarcode コントロールのインスタンスを作成します。
igQRCodeBarcode コントロールのインスタンスを作成します。すべての Ignite UI for MVC コントロールと同様に、Render メソッドを呼び出して HTML と JavaScript をビューに描画します。
ASPX の場合:
<%=(Html.Infragistics().QRCodeBarcode()
.Height("200px")
.Width("200px")
.Data(“http://www.infragistics.com”).Render())
%>
Razor の場合:
@(Html.Infragistics().QRCodeBarcode()
.Height("200px")
.Width("200px")
.Data(“http://www.infragistics.com”).Render())
以下は、この手順の完全なコードです。
ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head>
<title>QR Barcode</title>
<script src="<%=Url.Content("~/Scripts/jquery.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.core.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.dv.js")%>" type="text/javascript"></script>
</head>
<body>
<%=(Html.Infragistics().QRCodeBarcode()
.Height("200px")
.Width("200px")
.Data(“http://www.infragistics.com”).Render())%>
</body>
</html>
Razor の場合:
@using Infragistics.Web.Mvc
<head>
<title>@ViewBag.Title</title>
<script src="@Url.Content("~/Scripts/jquery.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/js/infragistics.core.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/js/infragistics.dv.js")" type="text/javascript"></script>
</head>
<body>
@(Html.Infragistics().QRCodeBarcode()
.Height("200px")
.Width("200px")
.Data(“http://www.infragistics.com”).Render())
</body>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
HTML ページへの igQRCodeBarcode の追加: このトピックではコード例を使用して、igQRCodeBarcode コントロールを HTML ページに追加する方法を説明します。
jQuery および MVC API リファレンス リンク (igQRCodeBarcode): このトピックでは、igQRCodeBarcode コントロールに関する API 参照ドキュメントへのリンクを提供します。
以下のサンプルでは、このトピックに関連する情報を提供しています。
オンラインで表示: GitHub