このトピックでは、igQRCodeBarcode™ コントロールのスタイルを設定する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igQRCodeBarcode の概要: このトピックでは、主要機能、最小要件など、igQRCodeBarcode コントロールの概念的情報を提供します。
igQRCodeBarcode の追加: このトピック グループでは、igQRCodeBarcode コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
igQRCodeBarcode は、バーの色を調整する API を公開しているため、コントロールの境界線を色付けしたりカスタム境界線の太さを指定して、ユニークでトレンディな外観を作成できます。
以下の表は、igQRCodeBarcode コントロールの外観に関連する構成可能な要素を示しています。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| バーコードのバーの色 | バーコードの色を設定できます。 | |
| 背景色 | バーコードのバーの背景領域の色を指定できます。 | |
| 境界線の太さと色 | バーコードの境界線の太さと色をカスタマイズできます。 |
以下の表は、要求ビヘイビアーをプロパティ設定にマップしています。
| 目的: | 使用するプロパティ:設定の選択肢: | |
|---|---|---|
| 背景色の構成 | backingBrush | 任意の色 |
| バーコードのバーの色の構成 | barBrush | 任意の色 |
| 境界線の太さの構成 | backingStrokeThickness | 任意の値 |
| 境界線の色の構成 | backingOutline | 任意の色 |
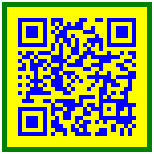
以下のスクリーンショットは、以下の設定の結果、igQRCodeBarcode の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| backingBrush | “yellow” |
| barBrush | “blue” |
| backingStrokeThickness | “5” |
| backingOutline | “green” |

以下のコードはこの例を実装します。
HTML の場合:
<head>
...
<script type="text/jscript">
$(function () {
$("#barcode").igQRCodeBarcode({
width: "150px",
height: "150px",
data: "http://www.infragistics.com",
backingBrush: "yellow",
barBrush: "blue",
backingStrokeThickness:"5",
backingOutline: "green"
});
});
</script>
</head>
<body>
<div id="barcode">
</div>
</body>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igQRCodeBarcode の構成: このトピック グループでは、igQRCodeBarcode コントロールのディメンション、文字エンコード、QR コード固有の設定を構成する方法を説明します。
アクセシビリティの遵守 (igQRCodeBarcode): このトピックは、igQRCodeBarcode コントロールのアクセシビリティ機能を説明し、バーコードを含むページのアクセシビリティ遵守を実現する方法を説明します。
既知の問題と制限 (igQRCodeBarcode): このトピックでは、igQRCodeBarcode コントロールの既知の問題と制限に関する情報を提供します。
jQuery および MVC API リファレンス リンク (igQRCodeBarcode): このトピックでは、igQRCodeBarcode コントロールと ASP.NET MVC ヘルパーに関する API ドキュメントへのリンクを提供します。
このトピックについては、以下のサンプルも参照してください。
igQRCodeBarcode コントロールをスタイル設定する方法を紹介します。オンラインで表示: GitHub