このトピックでは、igRadialGauge™ コントロールのスケールの概念的な概要を提供します。スケールのプロパティについて説明し、スケールの実装方法の例も示します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igRadialGauge: このセクションでは、igRadialGauge™ コントロールおよびその主要機能の概要を説明します。
igRadialGauge の追加: このトピックではコード例を使用して、igRadialGauge™ コントロールをページに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
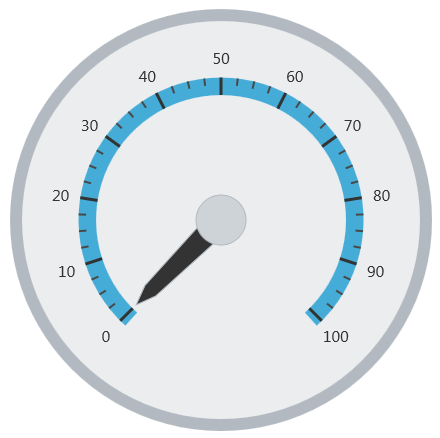
スケールはゲージの値を視覚的に示すために使用され、igRadialGauge コントロールで値の範囲を定義します。目盛と範囲はすべて要素で、スケールに追加できます。
以下の画像は、スケールを追加した igRadialGauge コントロールのプレビューです。

以下の表で、igRadialGauge コントロールのスケールに関連するプロパティを簡単に説明します。
| プロパティ名 | プロパティ タイプ | 説明 | ||||||
|---|---|---|---|---|---|---|---|---|
scaleStartExtent
|
double
|
ゲージの中心から測定される、スケールの開始位置を決定します。このプロパティの値の範囲は 0 から 1 です。
このプロパティの値を、scaleEndExtent プロパティよりも大きく設定すると、開始範囲はデフォルト設定されている実際の scaleEndExtent 値に戻ります。
|
||||||
scaleEndExtent
|
double
|
ゲージの中心から測定される、スケールの終了位置を決定します。このプロパティの値の範囲は 0 から 1 です。
このプロパティの値を、scaleStartExtent プロパティよりも小さく設定すると、終了範囲はデフォルト設定されている実際の scaleStartExtent 値に戻ります。
|
||||||
scaleStartAngle
|
double
|
スケールの開始角度を度数で指定します。 | ||||||
scaleEndAngle
|
double
|
スケールの終了角度を度数で指定します。 | ||||||
scaleOversweep
|
double
|
スケールが両方向で、開始と終了の値を越えて移動する余分なスペース (度数) の値を指定します。値を 0 より大きい値に設定する必要があります。デフォルト値は 3 です。 | ||||||
scaleBrush
|
brush
|
スケールの背景の塗りつぶし使用するブラシを指定します。 | ||||||
scaleSweepDirection
|
sweepDirection
|
スケールの移動を時計周りまたは反時計回りに指定します。 | ||||||
scaleOversweepShape
|
radialGaugeScaleOversweepShape
|
このプロパティを Circular に設定し、 backingShape プロパティの値を Fitted に設定した場合、スケールと背景図形のアークとの間に目視できるギャップが表示されます。
スケールをゲージの背景領域と正しく揃えるには、scaleOversweep プロパティと backingShape プロパティを同じ値に設定する必要があります。
|
以下のスクリーンショットは、スケール プロパティを以下のように構成して igRadialGauge を描画する方法を示します。
| プロパティ | 値 |
|---|---|
scaleStartExtent |
0.5 |
scaleEndExtent |
0.4 |
scaleOversweep |
15 |
scaleSweepDirection |
counterclockwise |

以下のコードはこの例を実装します。
JavaScript の場合:
js $("#gauge").igRadialGauge({
width: "400px",
height: "400px",
scaleStartExtent: 0.5,
scaleEndExtent: 0.4,
scaleOversweep: 15,
scaleSweepDirection: "counterclockwise"
});
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igRadialGauge の追加: このトピックではコード例を使用して、igRadialGauge™ コントロールを jQuery アプリケーションに追加する方法を説明します。
背景の構成 (igRadialGauge): このトピックでは、igRadialGauge™ コントロールのバッキング機能の概念的な概要を提供します。バッキング領域のプロパティについて説明し、実装例を提供します。
ラベルの構成 (igRadialGauge): このトピックでは、igRadialGauge™ コントロールを使用したラベルの概念的な概要を提供します。ラベルのプロパティについて説明し、ラベルの構成方法の例も示します。
針の構成 (igRadialGauge): このトピックでは、igRadialGauge™ コントロールを使用した針の概念的な概要を提供します。針のプロパティについて説明し、針の構成方法の例も示します。
範囲の構成 (igRadialGauge): このトピックでは、igRadialGauge™ コントロールの範囲の概念的な概要を提供します。範囲のプロパティについて説明し、範囲をラジアル ゲージに追加する方法の例も示します。
目盛の構成 (igRadialGauge): このトピックでは、igRadialGauge™ コントロールを使用した目盛の概念的な概要を提供します。目盛のプロパティについて説明し、目盛の実装方法の例を示します。
このトピックについては、以下のサンプルも参照してください。
API の使用: ボタンおよび API ビューアーが igRadialGauge の針のメソッドを紹介します。ボタンをクリックすると、ランタイムで針の値を変更するか、針の現在値を取得できます。
ゲージのアニメーション: このサンプルは、transitionDuration プロパティを設定してラジアル ゲージを簡単にアニメーション化する方法を紹介します。
ゲージ針: ポインターとして表示される針は、スケールで単一の値を示します。以下のオプション ペインでラジアル ゲージコントロールの針を操作できます。
ラベル設定: このサンプルは、ラジアル ゲージ コントロールのラベル設定の方法を紹介します。スライダーを使用して、labelInterval および labelExtent プロパティのラベルへの影響を確認できます。
針のドラッグ: このサンプルは、Mouse イベントを使用してラジアル ゲージ コントロールの針をドラッグする方法を紹介します。
範囲: 範囲は、スケールで値の指定した領域を強調表示する視覚的な要素です。オプション ペインを使用してラジアルゲージコントロールの Range プロパティを設定できます。
スケールの設定: スケールは、ラジアル ゲージで値の範囲を定義します。オプション ペインを使用してラジアルゲージコントロールの Scale プロパティを設定できます。
目盛: ゲージの目盛をユーザーが指定した間隔で表示できます。オプション ペインを使用してラジアル ゲージ コントロールの目盛プロパティを設定できます。
オンラインで表示: GitHub