このトピックでは、機能、構成、要件、テーマなど、igScheduler™ コントロール関連の概念について説明します。
このトピックは、以下のセクションで構成されます。
以下の表は、このトピックを理解するために必要な前提条件です。
トピック
まず以下のトピックを読む必要があります。
外部リソース
あらかじめ jQuery ウィジェットの使用 を読んでおくことをお勧めします。
igScheduler コントロールは jQuery UI ウィジェットの 1 つであるため、jQuery コアと jQuery UI JavaScript ライブラリに依存します。また、igScheduler コントロールが機能の共有やデータのバインドを行うために使用する Ignite UI for jQuery™ JavaScript リソースもいくつかあります。igScheduler コントロールをピュア JavaScript コンテキストの中でのみ使用するかどうかに関係なしでこうした JavaScript の参照が必要になります。
下の表は、igScheduler コントロールの要件をまとめたものです。
| 要件 | 説明 |
|---|---|
| jQuery および jQuery UI JavaScript リソース | Ignite UI for jQuery はこれらのフレームワークの最上部に構築されます。 |
| 共有の Ignite UI for jQuery JavaScript 参照 | Ignite UI for jQuery には、ほとんどのウィジェットが使用する共用 JavaScript リソースがいくつかあります。
|
| igDataSource JavaScript リソース | igScheduler は igDataSource を使用してデータ操作を行います。
|
| igScheduler JavaScript リソース | igScheduler ウィジェット用の JavaScript ファイル:
|
| IG テーマ | このテーマには、Ignite UI for jQuery 向けに作成されたカスタム ビジュアル スタイルが含まれます。 |
| ベース テーマ | 基本テーマには、主に各ウィジェットのフォームと機能を定義するスタイルが含まれています。 |
下の表は、igScheduler の主要機能を簡潔にまとめたものです。
| 機能 | 説明 |
|---|---|
| ビュー | igScheduler で予定一覧、月表示、週表示、および日表示を使用するために構成できます。同時または別に使用できます。 |
| アクティビティ | アクティビティは、指定した時間で開始し、指定した時間で終了するイベントを表します。 |
igScheduler コントロールは、「ビュー」と呼ばれる方法でカレンダー情報を表示するために構成できます。ビューの種類は views および viewMode オプションを使用して構成できます。
$("#scheduler").igScheduler({
height: "100%",
width: "100%",
views: ["month", "agenda", "week", "day"],
viewMode: "monthView"
});
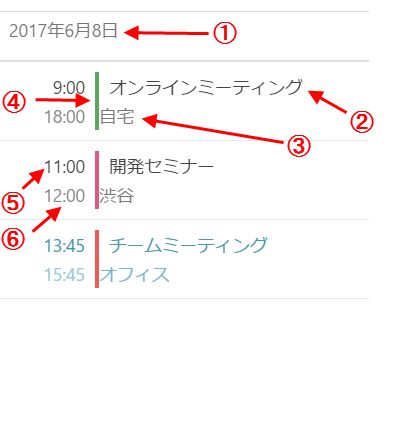
igScheduler の予定一覧ビューは、指定した時間範囲にあるアクティビティを視覚化します。アクティビティは件名、場所、および時間と予定一覧ビューで表示されます。アクティビティに関連付けられたリソースがあり、リソースに色スキーマが設定される場合、この色がアクティビティの時間およびアクティビティの件名の間の垂直セパレーターの描画で使用されます。
以下の画像は、予定一覧ビューおよびその視覚要素を表示します。

日ヘッダー
アクティビティの件名
アクティビティの場所
関連付けられたリソースの色で描画されるセパレーター
アクティビティの開始時間 (アクティビティが指定した日で開始する場合)
アクティビティの終了時間 (アクティビティが指定した日で終了する場合)
igScheduler の月表示は月全体の日を視覚化します。各日は最大 3 つのアクティビティを含むセルに表示されます。月表示も「選択日」の概念があります。選択日は別のスタイル設定 (前景色、背景色、フォント サイズ、フォント スタイルなど) で表示されます。
以下の画像は、月表示およびその視覚要素を表示します。

月ヘッダー (月および年を含む)
曜日ヘッダー
週番号
先頭日 (以前の月の日)
後続日 (次の月の日)
現在の日 (別のスタイルで表示)
アクティビティ インジケーターインジケーターがアクティビティを持つ日で描画されます。描画されるアクティビティ インジケーターの最大数は 3 です。インジケーターは関連リソースの色セットで描画されます。
現在の月の日
以下の画像は、月表示、予定一覧ビュー、およびその視覚要素を表示します。
アクティビティの件名
アクティビティの場所
このアクティビティと関連するリソースの色
このアクティビティと関連する時間
igScheduler の週表示は、選択されている日に基づいて 7 日を表示します。このビューは、予定の時間範囲に基づいて別の高さを持つ同じ長さの時間帯セグメントを含みます。
以下の画像は、週表示およびその視覚要素を示します。
以下のプロパティを使用すると、週表示の要素および動作を構成できます。
weekViewDisplayMode - 表示モード。週表示はすべての 7 日または稼動日として構成される日のみを表示できます。
timeSlotInterval - 時間帯の期間。時間帯の期間を構成します。現在 5、6、10、15、30、および 60 分がサポートされます。
workingHoursDisplayMode - 稼動日および稼働時間。このビューを稼働時間またはすべての 24 時間を表示するために構成できます。
選択された日の時間レベルのビューを表示します。時間は垂直方向に上から下へ配置されます。このビューは、予定の時間範囲に基づいて別の高さを持つ同じ長さの時間帯セグメントを含みます。
以下の画像は、日表示およびその視覚要素を示します。
以下のプロパティを使用すると、日表示の要素および動作を構成できます。
dayViewDisplayMode - 表示日。日表示で表示される日数を制御できます。現在 1 日から 7 日間がサポートされます。
timeSlotInterval - 時間帯の期間。時間帯の期間を構成します。現在 5、6、10、15、30、および 60 分がサポートされます。
workingHoursDisplayMode - 稼動日および稼働時間。このビューは、稼働時間または全 24 時間を表示するために構成できます。
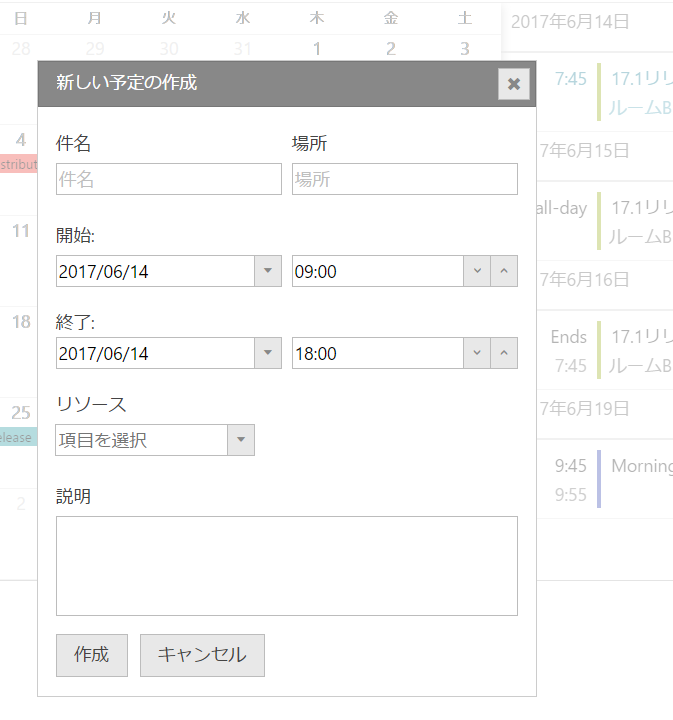
このセクションは、igScheduler コントロールのアクティビティ概念について説明します。
アクティビティは、指定した時間で開始し、指定した時間で終了するイベントを表します。
アクティビティは、複数の時、日、またはそれより長い期間があります。
以下の表は、Appointment の主なプロパティおよび目的を説明します。
| フィールド | 目的 |
|---|---|
| 件名 | アクティビティの短い説明です。コントロールのビューで表示される主な情報です。特定のアクティビティをその他のアクティビティから識別するために使用されます。 |
| 場所 | アクティビティの場所を指定します。 |
| 開始日付 | アクティビティの開始日時を含みます。 |
| 終了日付 | アクティビティの終了日時を含みます。 |
| リソース | 現在のアクティビティと関連付けられたリソースを取得します。色スキーマは、このリソースと関連するアクティビティを強調表示するために使用されます。 |
| 説明 | 予定についての情報を提供します。 |

igScheduler の dataSource および resources オプションはデータ バインディングに必須です。各オプションを対応する予定またはリソース コレクションを持つ配列に割り当てる必要があります。
詳細については、「予定の構成」および「リソースの構成」トピックを参照してください。
以下は、その他の役立つトピックです。
オンラインで表示: GitHub