このトピックでは、igSparkline™ コントロール、そのメリットおよびサポートされるチャート タイプの概要を示します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
以下の表はサポートされている igSparkline チャート タイプを示します。
| タイプ | 説明 |
|---|---|
| 折れ線 | 数値データを持つ折れ線チャートのスパークラインを表示し、データ ポイントは線分でつながっています。スパークラインにデータをビジュアル化するためには少なくとも 2 つのデータ ポイントを提供する必要があります。 |
| エリア | 数値データを持つ面チャートのスパークラインを表示します。これは折れ線チャートと似ていますが、各線を描画した後に面を閉じるという手順が加わっています。スパークラインにデータをビジュアル化するためには少なくとも 2 つのデータ ポイントを提供する必要があります。 |
| 柱状 | 数値データを持つ柱状チャートのスパークラインを表示します。縦棒と表現される場合もあります。このタイプは単一データ ポイントを描画できますが、Sparkline に最小の値範囲プロパティ (Minimum) を指定する必要があるので、供給される単一データ ポイントは表示可能です。そうでなければ、値は最小値として取り扱われ、表示されません。 |
| WinLoss | このタイプは、外観は柱状チャートに似ています。各列の値はデータ セットの正の最大値 (正の値の場合) または負の最小値 (負の値の場合) に等しくなります。ウィンまたはロス シナリオを示すのが目的です。 Win/Loss チャートを正しく表示するには、データ セットには正の値と負の値がなければなりません。 |




以下の表で、igSparkline コントロールの主な機能を簡単に説明します。機能の詳細は、表に続くテキスト ブロックで説明しています。
| 機能 | 説明 | |
|---|---|---|
| マーカー |

|
マーカーは、X/Y 座標に基づいて個別のデータ ポイントを示すために、スパークライン上にオーバーレイ表示されたシンボルです。 |
| トレンド ライン |

|
近似曲線は、始点から終点まで描画された線で、シリーズのトレンド性と動向を示します。その結果、データの傾向を評価し、過去の値、未来の値、不明な値を頭の中で予想できます。 |
| 標準範囲 |

|
標準範囲は、データを視覚化しているときに、あらかじめ定義された意味のある範囲を表す水平方向に延びる背景の縞模様です。 |
| 不明な値の補間 |

|
igSparkline は不明な値 (null または double.NaN) を検出し、指定された補間アルゴリズムを通して不明な値のスペースを描画できます。
|
| 軸 |

|
igSparkline では、X 軸と Y 軸 (両方またはいずれか) を、対応するラベルとともに表示できます。
|
| ツールチップ |

|
igSparkline では、マウスをスパークラインの上に置いたときに、ヒントを表示できます。
|
マーカーは単一のデータ ポイントの上に重なり合ったシンボルで、X/Y 座標に基づいてチャートにプロットされた個々のデータ ポイントを示します。

igSparkline のマーカーは、データまたはデータ ポイントの位置に基づいてデータ ポイントを識別する場合に指定します。
以下の表は、サポートされているマーカー タイプを表示します。
| マーカー タイプ | 説明 | |
|---|---|---|
| すべてのデータ ポイント |

|
すべてのデータ ポイント上のマーカーを表示します。 |
| 最初および最後のデータ ポイント |

|
最初のデータ ポイントと最後のデータ ポイント上に 2 つのマーカーを表示します。 |
| 上および下のデータ ポイント |

|
一番高いデータ ポイントと一番低いデータ ポイントの上に 2 つのマーカーを表示します。 |
| 負のデータ ポイント |

|
負のデータ ポイントでマーカーを表示します。負のデータ ポイントが複数存在する場合は、それらすべてがマークされます。 |
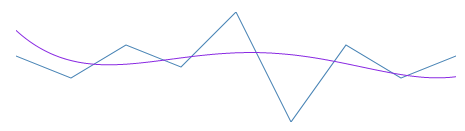
近似曲線は、始点から終点まで描画された線で、シリーズのトレンド性と動向を示します。その結果、データの傾向を評価し、過去の値、未来の値、不明な値を頭の中で予想できます。

近似曲線機能により、トレンド性向ラインを生成する複数の数式を選択できます。trendLineType オプションを使用するために数式を指定します。シリーズ データがいつでも見えるよう、近似曲線はそのデータの前に描画されます。
以下の表は、サポートされている近似曲線のタイプを表示します。各近似曲線は、そのタイプの計算式に基づいて描画されます。
| 近似曲線タイプ | 説明 |
trendLineType オプションの設定
|
||
|---|---|---|---|---|
| 単純平均 |

|
単純平均は数のセットです。それぞれが対応するデータ ポイントのサブセットの平均値です。単純移動平均とも呼ばれています。 |
simpleAverage
|
|
| 修正平均 |

|
修正平均は、設定された期間の移動平均を示します。トレンドの方向を強調し、変動を滑らかにする場合に使用します。 |
modifiedAverage
|
|
| 指数平均 |

|
指数平均は、加重ファクターの追加された単純な平均に似ています。このタイプの平均は、最近の近似曲線の変更より速く反応します。 |
exponentialAverage
|
|
| 累加平均 |

|
累加平均は、現在のポイントまでのすべてのデータの平均を計算し、データ ポイントを並べたものです。 |
cumulativeAverage
|
|
| 加重平均 |

|
加重平均は、異なる場所にあるデータに重みを与える乗率を持つ任意の平均です。 |
weightedAverage
|
|
| キュービック フィット |

|
多項式数学関数を使用して、キュービック フィット近似曲線をシリーズで指定します。 |
cubicFit
|
|
| 指数フィット |

|
指数数学関数を使用して、指数フィット近似曲線をシリーズで指定します。 |
exponentialFit
|
|
| ライン フィット |

|
最もフィットした直線の近似曲線です。 |
lineFit
|
|
| 対数フィット |

|
最もフィットした曲線です。データの変化率が素早く増減し、平均になった場合に使用されます。このタイプの近似曲線は、データば十分ある場合に非常に便利です。 |
logarithmicFit
|
|
| べき乗フィット |

|
べき乗近似曲線は、べき関数で線を描画する曲線です。べき関数ではゼロ点は有効でないため、ゼロ (0) 点を避けるのが良いでしょう。スパークラインはエラーを起こすことなくゼロ点をプロットしますが、べき乗近似曲線の視点から見ると、結果は正確でなくなります。べき乗近似曲線は、特定の率で増加する測定値を比較するデータ セットに便利です。 |
powerLowFit
|
|
| 二次フィット |

|
二次方程式を使用して、近似曲線を導出し、線形曲線の精度で、高データ ポイントと低データ ポイントの効果全体を示します。 |
quadraticFit
|
|
| 四次フィット |

|
四次フィットを使用して、シリーズの近似曲線を指定します。 |
quarticFit
|
|
| 五次フィット |

|
五次フィットを使用して、シリーズの近似曲線を指定します。 |
quinticFit
|
|
標準範囲は、データを視覚化しているときに、あらかじめ定義された意味のある範囲を表す水平方向に延びる背景の縞模様です。

標準範囲は一般的に、どの値が正常または良好と見なされるか示す場合に使用します。たとえば、スパークラインが時間の経過とともに人の鼓動を表している場合、1 分間当たり 60 ~ 100 拍の標準範囲が標準として強調表示されるため、この範囲外のデータ ポイントは簡単に識別できます。
normalRangeMinimum オプションと normalRangeMaximum オプションにより、範囲の幅と位置が決まります。
igSparkline は不明な値を検出し、指定された補間アルゴリズムを通して不明な値のスペースを描画できます。
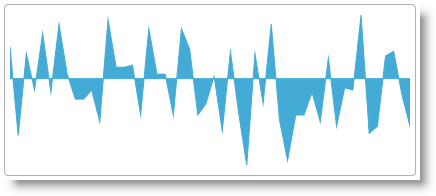
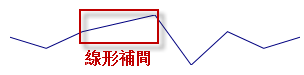
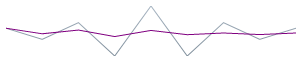
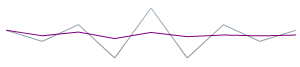
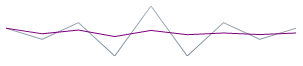
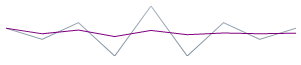
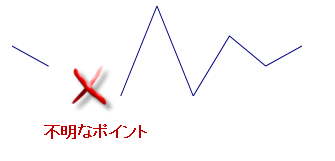
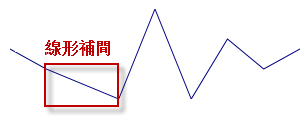
データに欠けている値がある場合 (通常、データに見られる「不明な」値は null および NaN)、igSparkline は線形補間により不明な値のあるスペースに描画できます。以下の表は、Unknown Values Plotting を使用した場合と使用しない場合の、(欠けている値を含む) 同じデータ セットからプロットされたスパークラインの違いを示しています。
| 不明な値のプロットを適用したか? | プレビュー |
|---|---|
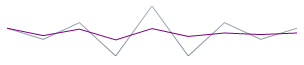
| いいえ |  |
| はい |  |
unknownValuePlotting オプションを介してこの機能を管理します。指定できる値は dontPlot および linearInterpolate です。
以下のスパークライン タイプが不明な値のプロットをサポートしています。
柱状型と Win/Loss 型は不明な値を補間しません。これらのスパークライン タイプは常に、不明な値が存在するブランク スペースを表示します。
スパークラインでは、1 または X 軸と Y 軸の両方を対応するラベルで表示できます。
 |
 |
 |
X 軸と Y 軸が有効な場合 (既定では表示されない)、スパークラインはそのサイズを縮小して、軸とラベルのスペースを確保します。スパークラインがグリッド セルに常駐している場合、セルのサイズを調整しなければならない場合があります。
igSparkline コントロール軸の以下の要素はカスタマイズできます。
それぞれの horizontalAxisVisibility オプションと verticalAxisVisibility オプションを使用して、X 軸と Y 軸の可視性をそれぞれ管理できます。片方の軸または両方の軸を表示できます。
記述的なラベルを X 軸に追加できます。labelMemberPath オプションはこれらのオプションを管理します。
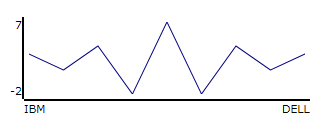
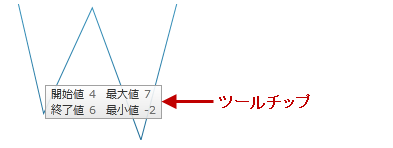
igSparkline では、マウスをスパークラインの上にホバーしたときに、ヒントを表示できます。ヒントは、高、低、最初、および最後の各データ ポイントを表示するよう設計されています。

toolTip オプションはツールチップを管理します。
igSparkline のツールチップは、以下の点でカスタマイズできます。
以下のトピックでは、このトピックに関連する追加情報を提供しています。
igSparkline コントロールのための jQuery と ASP.NET MVC ヘルパー クラスのAPIドキュメントへのリンクを提供します。このトピックについては、以下のサンプルも参照してください。
ツールチップとマーカー: このサンプルは、igSparkline でツールチップとマーカーを有効にする例を示します。
標準範囲およびトレンドライン: このサンプルは標準範囲およびトレンドライン機能を紹介します。
オンラインで表示: GitHub