ここでは、コード例とともに、igTree™ コントロールのノードをプログラム的に追加/削除する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igTree コントロール関連の概念について説明します。このトピックは、以下のセクションで構成されます。
igTree™ コントロールでは、ノードの追加と削除をサポートしています。
ノードの追加
ノードに追加できる要素は、以下のとおりです。
ノードの追加は、addNode メソッドで行います。
ノードの解除
ノードは以下のいずれかの方法で削除できます。
以下の表は、このトピックで使用したコード例をまとめたものです。
| 例 | 説明 |
|---|---|
| コード例: ツリーに新しいノードを作成 | この例では、igTree コントロールのツリーに新しいノードを追加する方法を紹介します。 |
| コード例: ツリーに複数のノードを追加 | この例では、選択したノードを取得して、ノードの配列をそのノードに追加する方法を紹介します。 |
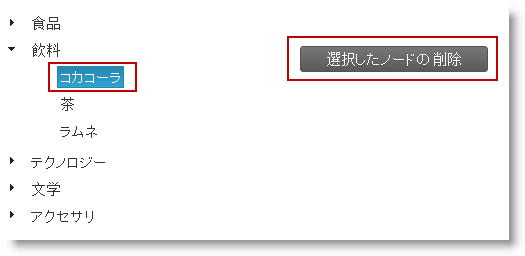
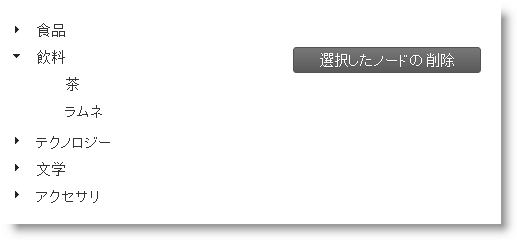
| コード例: 選択したノードをツリーから削除 | この例では、選択したノードを取得して、それを igTree から削除します。 |
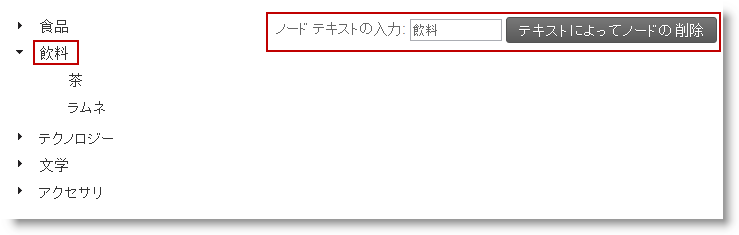
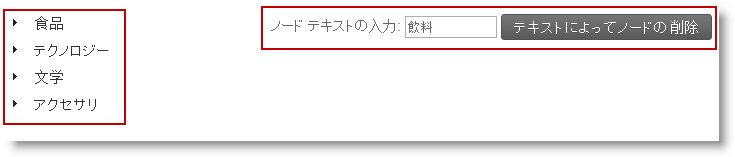
| コード例: ツリーから値別にノードを削除 | この例では、igTree から値別にノードを削除する方法を紹介します。 |
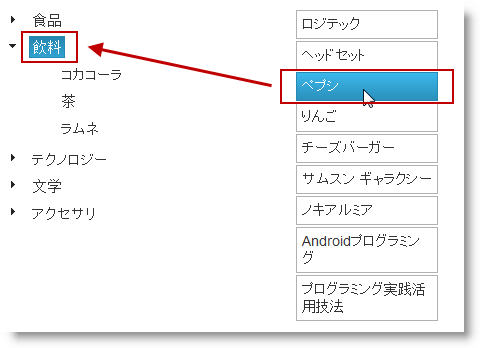
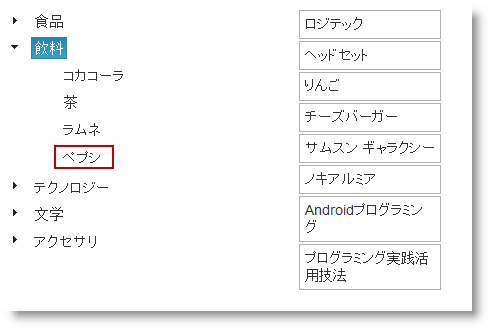
この例では、igTree コントロールのツリーに新しいノードを追加する方法を紹介します。この例では、ノード Pepsi を取得し、選択したノードの下の HTML プレースから追加します。そのためには、igTree で選択したノードまでの参照を取得し、HTML リストから選択したノードに HTML リスト項目を追加します。


JavaScript の場合:
var selectedNode = $("#tree").igTree("selectedNode").element;
// This returns a JSON object with the following structure:
// var newNode = {
// Text: "Pepsi",
// Value: 5
// };
var newNode = clickedElement();
if (selectedNode != null) {
// Adding the node to the tree
$("#tree").igTree("addNode", newNode, selectedNode);
}
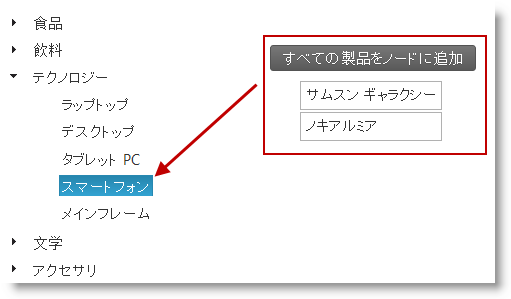
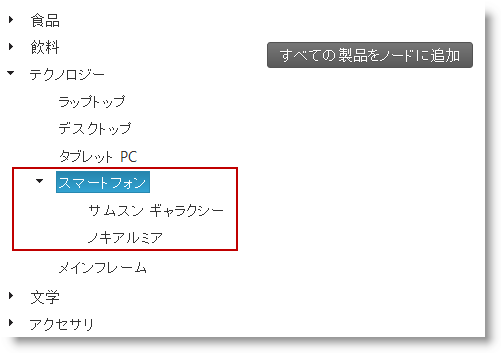
この例では、igTree コントロールのツリーに複数のノードを追加する方法を紹介します。たとえば、HTML リストから全ノード セットを取得して、選択したノード下に設定するとしましょう。そのためには、igTree で選択したノードへの参照を取得し、HTML リストから選択したノード セットを追加します。この例では、新しいノードの値を生成するランダマイザーを使用します (インスタンスに数量を表示)。


JavaScript の場合:
var selectedNode = $("#tree").igTree("selectedNode").element;
if (selectedNode != null) {
// Creating an array of new nodes
var newNodes = [];
// Converting the HTML list to the array of nodes
var list = $("ul#items li").each(function () {
var item = $(this);
// Pushing new items with random values representing quantities
newNodes.push({
Text: item.html(),
Value: Math.floor(Math.random() * 1001)
});
});
// Adding the array of nodes to the tree
$("#tree").igTree("addNode", newNodes, selectedNode);
}
この例では、igTree コントロールのツリーから選択したノードを削除する方法を紹介します。まず、選択したノードまでの参照を igTree で取得し、そのパスで参照してノードを削除します。


JavaScript の場合:
var selectedPath = $("#tree").igTree("selectedNode").path;
if (selectedPath != null) {
// Removing the selected node by path
$("#tree").igTree("removeAt", selectedPath);
}
この例では、igTree から値別にノードを削除する方法を紹介します。この例では、HTML 入力フィールドからユーザーが入力した値と一致する値のすべてのノードを削除します。まず値を取得し、値で参照してノードを削除します。


JavaScript の場合:
var nodeValue = $("#nodeValue").val();
if (nodeValue) {
// Removing all nodes with the provided value
$("#tree").igTree("removeNodesByValue", nodeValue);
}
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
API リンク (igTree): ここでは、igTree jQuery と MVC API までのリンクを紹介します。
ノードの追加/削除メソッド API のリファレンス (igTree): ここでは、igTree コントロールのノードを追加、削除するメソッドのリファレンスを紹介します。
このトピックについては、以下のサンプルも参照してください。
igTree API を使用する方法を紹介します。オンラインで表示: GitHub