ここでは、コード例とともに、igTree™ コントロールでドラッグ アンド ドロップ機能を有効にする方法を説明します。
このトピックは、以下のセクションで構成されます。
ドラッグ アンド ドロップは同じ igTree コントロール内だけでなく、異なる igTree コントロール間でも実行できます。2 つの igTree コントロール間で動作するよう設定できます。
以下の表では、igTree コントロールのドラッグ アンド ドロップ機能を有効にする 2 とおりの方法をまとめました。
| 有効化のタイプ | 構成の詳細 | プロパティ |
|---|---|---|
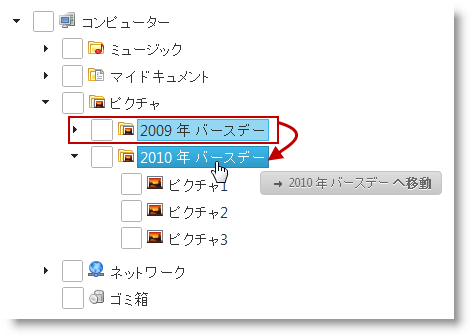
igTree 内でドラッグ アンド ドロップ機能を有効にする
|
igTree コントロールのドラッグ アンド ドロップ機能を有効にしておきます。
|
|
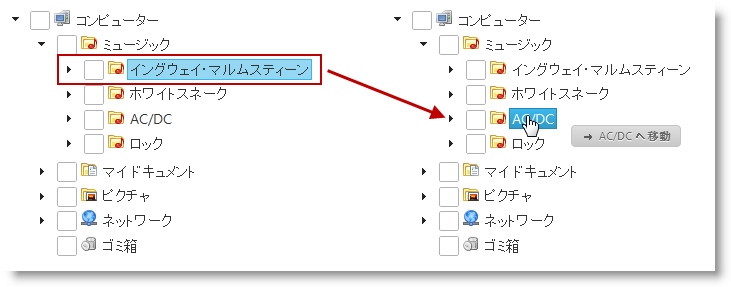
異なる igTree 間でドラッグ アンド ドロップ機能を有効にする
|
関係するすべての igTree コントロールでドラッグ アンド ドロップ機能を有効にしておきます。また、各igTree コントロールは、他のコントロールのドロップを受け付ける構成にしておきます。
|
igTree コントロールのドラッグ アンド ドロップ機能を有効にしておきます。

1 つのコントロール内のドラッグの有効化は dragAndDrop プロパティで管理します。
以下の表では、目的の構成をプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| igTree でドラッグを有効にする | dragAndDrop | true |
JavaScript の場合:
$("#tree").igTree({
dragAndDrop: true,
});
Razor の場合:
@(Html.
Infragistics().
Tree().
ID("tree").
DragAndDrop(true).
DataBind().
Render()
)
関係するすべての igTree コントロールでドラッグ アンド ドロップ機能を有効にしておきます。
また、各 igTree コントロールは、他のコントロールのドロップを受け付ける構成にしておきます。

この場合、関係する igTree コントロールの dragAndDrop プロパティをそれぞれ true に設定して、ドラッグを有効にしておきます。これらの igTree コントロール間でドロップを有効にするには、他のツリーからドロップを受け取る igTree ごとに以下のように 2 つのプロパティをさらに設定しておきます。
以下の表では、目的の構成をプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| igTree でドラッグを有効にする | dragAndDrop | true |
| ドラッグ アンド ドロップ設定を有効にする | dragAndDropSettings | allowDrop |
| igTree でドロップを有効にする | allowDrop | true |
以下のコード例は、コードで実装したサンプル ブロックの設定です。
JavaScript の場合:
$("#firstTree").igTree({
dragAndDrop: true,
dragAndDropSettings: {
allowDrop: true
}
});
$("#secondTree").igTree({
dragAndDrop: true,
dragAndDropSettings: {
allowDrop: true
}
});
Razor の場合:
@(Html.Infragistics()
.Tree()
.ID("firstTree")
.DragAndDrop(true)
.DragAndDropSettings(settings =>{
settings.AllowDrop(true);
})
.DataBind()
.Render())
@(Html.Infragistics()
.Tree()
.ID("secondTree")
.DragAndDrop(true)
.DragAndDropSettings(settings =>{
settings.AllowDrop(true);
})
.DataBind()
.Render())
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
ドラッグ アンド ドロップの構成 (igTree): ここでは、コード例とともに、 Javascript と MVC の両方で igTree コントロールのドラッグ アンド ドロップを構成する方法を紹介します。
ドラッグ アンド ドロップ API リファレンス (igTree): このグループのトピックは、igTree コントロールのドラッグ アンド ドロップ機能に関連するイベントとプロパティについての参照情報を提供します。
このトピックについては、以下のサンプルも参照してください。
ドラッグ アンド ドロップ - 単一のツリー: このサンプルでは、igTree コントロールのドラッグ アンド ドロップ機能を有効にして初期化する方法を紹介します。
ドラッグ アンド ドロップ - 複数のツリー: このサンプルでは、2 つの igTree の間にノードをドラッグ アンド ドロップする方法を紹介します。
API およびイベント: このサンプルは igTree API を使用する方法を紹介します。
オンラインで表示: GitHub