ズーム範囲ウィンドウの配置
このトピックは、igZoombar™ コントロールの概念的な情報を説明し、このコントロールがサポートするユーザー インタラクションや基本構成などを含む機能を紹介します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDataChart™ コントロールについて、その主要機能、最低必須事項、ユーザー機能といった事項の概念的情報を提供します。このトピックは、以下のセクションで構成されます。
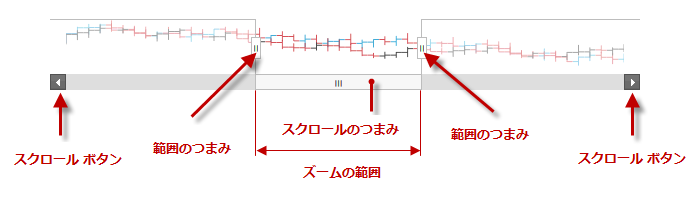
igZoombar コントロールは、範囲対応コントロールにズーム機能を提供します。igZoombar には、水平スクロールバー、全範囲の縮小表示、サイズ変更可能なズーム範囲ウィンドウの機能があります。

igZoombar コントロールは、igDataChart™ のような範囲ベースのコントロールに対する機能拡張として使用するように設計されています。igZoombar は、スタンドアロン コントロールとしては機能しません。
igZoombar コントロールは、追加設定なしで igDataChart コントロール をサポートします。igZoombar コントロールは拡張可能で、他の Infragistics® コントロールやサード パーティの範囲対応コントロールとカスタム統合できます。
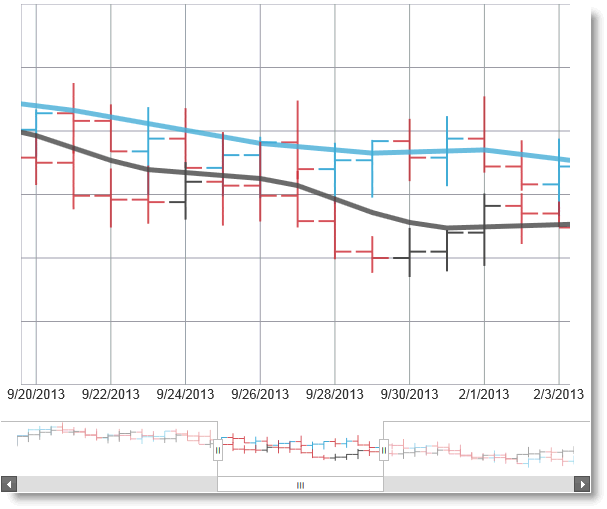
以下のスクリーンショットは、igDataChart と組み合わせた igZoombar を示します。

以下の表で、igZoombar コントロールの主な機能を簡単に説明します。
| 機能 | 説明 |
|---|---|
| スクロールバーのナビゲーション |
igZoombar スクロールバーの組み込み機能を使用して、スケールを変更してデータ範囲をスクロールできます。
|
| パンとズーム | サムパッドの端をドラッグして表示スケールを調節し、現在の表示範囲を広げる (ズーム アウト)、または狭くする (ズーム イン) ことができます。 |
| 複数のユーザー インタラクション オプション | マウスによるすべてのインタラクションは、タッチ操作 (ほとんどはキーボードを介した操作) でもサポートされます。詳細については、次を参照してください: ユーザー インタラクションと操作性 |
| タッチ サポート |
タッチ対応デバイスでは、igZoombar のすべての機能を使用できます。すべてのマウス操作は、タッチ環境でもサポートされます。
|
| 設定不要の、他のコントロールとの統合 |
igZoombar コントロールは、追加設定なしで igDataChart コントロール をサポートします。
|
| 拡張性 |
igZoombar コントロールは、追加設定なしで igDataChart コントロール をサポートします。igZoombar コントロールは拡張可能で、他の Infragistics® コントロールやサード パーティの範囲対応コントロールとカスタム統合できます。
|
| 構成可能なズーム範囲ウィンドウ | ズーム範囲ウィンドウの初期幅、初期位置、最小サイズは、構成可能です。 関連トピック: |
| 更新モード |
ズーム操作は、以下のいずれかのモードで構成できます。igZoombar コントロールを使用してズーム操作を行った場合、その効果をすぐに適用するイミディエイト モードまたは操作が完了するまで適用しない遅延モード。
関連トピック:
|
igZoombar のすべての機能は、マウス対応デバイスおよびタッチ対応デバイスで使用できます。キーボード操作は、ズーム範囲ウィンドウの左右方向のスクロールのみサポートします。
以下の表は、すべての可能なインターフェイスで実行できる igZoombar コントロールの操作を示しています。
| 目的 | 方法 | 詳細 | クライアント/サーバー設定 |
|---|---|---|---|
| パンとズーム | ズーム範囲ウィンドウに広い範囲 (ズーム アウト) または狭い範囲 (ズーム イン) を表示するために、ズーム範囲ウィンドウの範囲スライダーを使用します。 | マウスでドラッグする、またはドラッグ ジェスチャでドラッグし、範囲スライダーを動かすことができます。 |
 ユーザー インタラクションと間接的に関連する以下の項目で、コントロールを構成できます。
ユーザー インタラクションと間接的に関連する以下の項目で、コントロールを構成できます。
関連トピック: |
| ズーム範囲ウィンドウの配置 | ズーム範囲ウィンドウ自体 | ズーム範囲ウィンドウは、任意の位置までドラッグできます。 |

|
| スクロールバー スライダー | スクロールバー スライダーをドラッグし、ズーム範囲ウィンドウの位置を決めることができます。 |

|
|
| サムネイル領域 | 範囲を表すサムネイル領域をクリックまたはタップすると、ズーム範囲ウィンドウはその地位に移動します。 |

|
|
| スクロールバーのトラック | スクロールバー スライダーの左右のトラックをクリックすると、ズーム範囲ウィンドウはそれぞれの方向にウィンドウ 1 つ分移動します。 |

|
|
|
スクロールバーのナビゲーション ボタンの操作は、キーボードの左右の矢印キーでも同様に動作します。 |
 1 回のボタン操作でズーム範囲ウィンドウが移動する距離は、zoomWindowMoveDistance プロパティで構成できます。
1 回のボタン操作でズーム範囲ウィンドウが移動する距離は、zoomWindowMoveDistance プロパティで構成できます。
|
タッチ対応デバイスでは、igZoombar のすべての機能を使用できます。すべてのマウス操作は、タッチ環境でもサポートされます。
以下の表は、igZoombar の構成可能な要素を示します。詳細は、構成トピックを参照してください。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| ズーム範囲ウィンドウの初期サイズおよび位置 | ズーム範囲ウィンドウの初期幅および位置を構成できます。 | |
| ズーム範囲ウィンドウの最小サイズ | ズーム範囲ウィンドウの最小幅は、ウィンドウをそれ以上縮小できない限界のサイズです。最小サイズは構成できます。 | |
| ズーム操作で最新の情報に更新 |
igZoombar コントロールは、実行するズーム操作に対するコントロールの反応に基づき、以下のリフレッシュ モードのいずれかに設定できます。
|
|
| ズーム範囲ウィンドウの移動ステップ | スクロールバーのナビゲーション ボタンをクリックまたはタップ、またはキーボードの右 / 左矢印キーを押すとズーム範囲ウィンドウが移動するステップを構成することができます。 |
デフォルトで、ズーム範囲ウィンドウは igZoombar コントロールの中心に位置し、その幅全体 (= 100%) の 30% まで広がります。ズーム範囲ウィンドウのサイズは、全コントロール幅の 5% まで縮小できます。デフォルトのリフレッシュ モードはImmediateです。
以下の表に、igZoombar プロパティとコントロールのデフォルト構成を形成する設定を示します。
| プロパティ | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| defaultZoomWindow.left | number | 35 | ズーム範囲ウィンドウの始点側 (左) の端は、igZoombar コントロールの始点側 (左) の端から数えて幅全体の 35% の所に位置します。 |
| defaultZoomWindow.width | number | 30 | ズーム範囲ウィンドウの幅は、igZoombar コントロールの幅全体の 30% に設定されています。 |
| zoomWindowMinWidth | number | 5 | ズーム範囲ウィンドウのサイズは全コントロール幅の 5% まで縮小できます。 |
| zoomAction | string | "immediate" | デフォルトのリフレッシュ モードはImmediateです。 |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igZoombar の追加: このトピックではコード例を使用して、igZoombar コントロールを HTML ページおよび ASP.NET MVC アプリケーションに追加する方法を説明します。
igZoombar の構成: このトピックではコード例を使用して、ズーム動作と igZoombar コントロールのズーム ウィンドウを構成する方法を説明します。
アクセシビリティの遵守 (igZoombar): このトピックは、igZoombar コントロールのアクセシビリティ機能を説明し、このコントロールを含むページのアクセシビリティ遵守を実現する方法を説明します。
既知の問題と制限 (igZoombar): このトピックでは、igZoombar コントロールの既知の問題と制限、その回避策について説明します。
jQuery および MVC API リファレンス リンク (igZoombar): このトピックでは、igZoombar コントロールと ASP.NET MVC ヘルパーに関する API 参照ドキュメントへのリンクを提供します。
このトピックについては、以下のサンプルも参照してください。
igZoombar を財務データを表示する igDataChart コントロールに統合する方法を紹介します。オンラインで表示: GitHub