このトピックでは、igHierarchicalGrid™ の選択機能の概要について説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
選択機能によって、igHierarchicalGrid™ コントロールの行およびセルの選択が可能になります。その機能は Microsoft® Windows Explorer™ および Microsoft® Excel™ の選択およびアクティブ化動作を厳密に踏襲したものです。
階層グリッド選択は、堅牢なクライアント側イベント サポートに付属し、実行時にコントロール動作の管理に必要なツールを提供します。
注: タッチ式装置でのドラッグ選択機能を有効にするには、自分のページに jQuery Mobile ライブラリを含める必要があります。
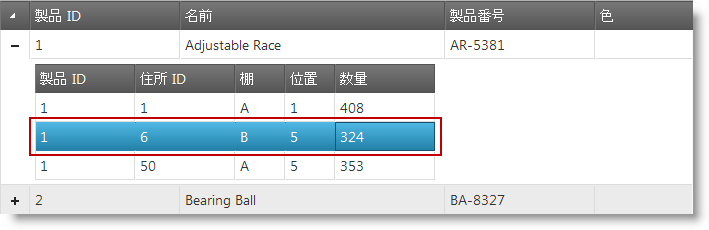
行の選択を有効にするには、mode プロパティに row を設定することで、選択機能を有効にする必要があります (行の選択はデフォルトの動作であることに注意してください)。
行選択を有効にすると、ユーザーはいずれかの行のセルをクリックして、行を選択できます。activation プロパティに true を設定した場合、キーボードを使用して行を選択できます。行は、API を使用してコードで選択できます。

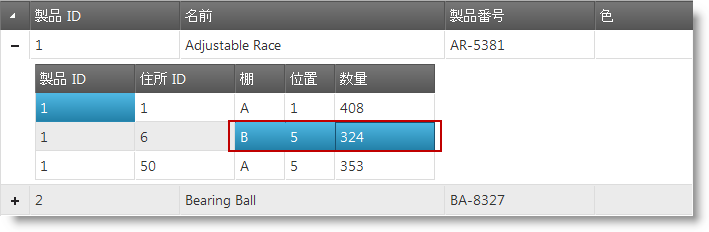
セルの選択を有効にするには、選択動作を初期化する際に選択の mode プロパティに cell を設定する必要があります。
セル選択を有効にした後でセルを選択する方法はいくつかあります。まず、セルをクリックするか、キーボードでセルまでナビゲートすることでセルを選択できます。キーボード ナビゲーションは、activation プロパティに true を設定することで有効になります。また、API を使用して、コードでセルを選択および選択解除することもできます。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。
以下のサンプルでは、このトピックに関連する情報を提供しています。
以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。
オンラインで表示: GitHub