このトピックは、igMap™ コントロールについて、その主要機能、最小要件、ユーザー機能などの概念的情報を提供します。
以下の表は、このトピックを理解するための前提条件として必要なトピックと概念の一覧です。
トピック
このトピックは、以下のセクションで構成されます。
igMap コントロールは、HTML5 Web アプリケーションおよびサイトで、カスタム オーバーレイを使ったマップの描画を容易にすることを目的としています。これは、HTML5 の Canvas タグを使って実際のマップを描画し、マップ上でデータを視覚化します。

igMap コントロールによって描画されたマップは、マップ プロバイダーが提供する背景コンテンツ(実際の地理マップ)(Bing® Maps、または OpenStreetMap マップなど)、およびユーザーに表示する実際のカスタム データを表すオーバーレイで構成されます。マップ上で描画できるいくつかのタイプのオーバーレイがあり、これらは「マップ シリーズ」または「マップ タイプ」と呼ばれます(サポートされるマップ タイプを参照)。
マップは Overview Plus Detail (OPD) パネルを持つことができ、これはユーザーのナビゲーションを支援し、世界地図上の正確な場所を理解できるようにします。マップは、キーボード、キーボードとマウス操作を併用する、またはタッチ対応デバイスでのタッチとドラッグ アクションによるパンやズームなどのユーザー インタラクションに対応しています。詳細については、主な機能の概要のセクションを参照してください。
igMap コントロールは、さまざまな可視化の目的に対して導入されるいろいろなシリーズ タイプを可能にします。シリーズは、igMap の series.type プロパティおよびそのそれぞれのデータ バインディング プロパティを設定することによって管理されます。
サポートされるシリーズ タイプの詳細と基本的な構成情報については、サポートされるマップ タイプの表のブロックを参照してください。
以下の表は、サポートされているマップ(シリーズ)タイプを表示します。
| シリーズ タイプ | 説明 | Series.type プロパティの設定 | データ バインディング プロパティ |
|---|---|---|---|
| 地理記号シリーズ |
地理座標に基づいて、マップ上のマーカーを視覚化します。
_2.png) 関連トピック: |
geographicSymbol | |
| 地理図形シリーズ |
シェープ (SHP) ファイルまたはカスタム形状データ ソースが提供する形状データに基づいて、国や地域などの、マップ上の囲まれた領域を視覚化します。
_3.png) 関連トピック: |
geographicShape | |
| 地理的ポリライン シリーズ |
シェープ (SHP) ファイルまたはカスタム形状データ ソースが提供する形状データに基づいて、道路、川、または毎日の供給路などの、マップ上の開いたパスを視覚化します。
_4.png) 関連トピック: |
geographicPolyline | |
| 地理散布エリアシリーズ |
三角測量 (ITF) ファイルまたはその他のカスタム三角測量データ ソースで定義される不規則三角網 (TIN) に基づいて、色分けされた地理領域を表示します。地理座標および値メンバーも必要です。これは地形高度、人口密度、平均/現在の気温などを示すために使用されます。
_5.png) 関連トピック: |
geographicScatterArea | triangulationDataSource オプション: |
| 地理等高線シリーズ |
三角測量 (ITF) ファイルまたはその他のカスタム三角測量データ ソースで定義される不規則三角網 (TIN) に基づいて、色付けされた閉じたパスを視覚化します。地理座標および値メンバーも必要です。これは地形高度、人口密度、平均/現在の気温などを示すために使用されます。
_6.png) 関連トピック: |
geographicContourLine | triangulationDataSource オプション: |
igMap コントロールは jQuery UI ウィジェットの 1 つであり、jQuery ライブラリと jQuery UI ライブラリに依存します。Modernzr ライブラリは、ブラウザとデバイスの機能を検出するために内部的に使用されます。コントロールは、機能とデータのバインディング用の Ignite UI for jQuery™ の共有リソースを使用します。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc アセンブリが必要です。
以下の表は、igMap コントロールの要件をまとめています。
| 要件 | 説明 | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| HTML5 キャンバス API | igMap コントロールの機能は、HTML5 Canvas タグとそれに関連する API に基づきます。これらをサポートする Web ブラウザであれば、コントロールが生成するマップを描画および表示できます。igMap コントロールの操作にはその他の HTML5 機能は必要ありません。Wikipedia™ のキャンバス 要素: サポートのトピックには、HTML5 キャンバス API をサポートしている、最も一般的なデスクトップとモバイル Web ブラウザのバージョンがが詳述されています。 | ||||||||||||||||||||
| jQuery および jQuery UI JavaScript リソース |
Ignite UI for jQuery は、これらのフレームワークの最上位にビルドされます。
|
||||||||||||||||||||
| Modernizr (オプション) |
Modernizr ライブラリは、ブラウザおよびデバイス機能を検出するために igMap で使用されます。これは必須ではなく、含まれていない場合、コントロールは HTML5 をサポートするブラウザーが動作する通常のデスクトップ環境であるように動作します。
|
||||||||||||||||||||
| JavaScript リソース |
igMap コントロールの機能は、Ignite UI for jQuery ライブラリからの一部のユーティリティとデータ視覚化コアを使用します。
|
||||||||||||||||||||
| CSS リソース |
CSS リソースは、IG テーマおよびマップ構造 CSS で構成されます。
IG テーマには、Ignite UI for jQuery ライブラリ用に作成されたカスタム ビジュアル スタイルが含まれます。これは次のファイルに含まれます。{IG CSS root}/themes/Infragistics/infragistics.theme.css
マップ構造 CSS リソースは、マップ コントロールのさまざまな要素を描画するために使用されます。{IG CSS root}/structure/modules/infragistics.ui.map.css
|
注:
igLoaderコントロールを使用して JavaScript および CSS リソースを読み込むことが推奨されます。igLoaderコントロールをigMapと共に使用する方法の例は、igMap の追加のトピックおよび地理シンボル シリーズ シリーズのサンプルを参照してください。
以下の表は、igMap コントロールの主な機能をまとめています。追加の詳細は、以下の概要表の下に示します。
| 機能 | 説明 |
|---|---|
| さまざまなマップ プロバイダーのサポート | マップ プロバイダーはマップ画像を提供し、マップ シリーズはこの背景コンテンツを介してオーバーレイとして描画されます。任意の背景コンテンツ上で、あらゆる 地理シリーズを描画することができます。 |
| さまざまなマップ タイプ(シリーズ)のサポート | igMap コントロールは、さまざまな map シリーズを視覚化できます。シリーズ タイプは、各 series オブジェクトの type オプションによって決定されます。マップ シリーズ タイプによって、異なる種類の入力データを供給する必要があり、それに対応して異なるデータ バインディング オプションを設定する必要があります。 |
| ズーム | ズームは、igMap コントロールのユーザー相互作用機能の一部です。これによって、特定のマップ領域を公開したり、よりスケールの大きいビューを表示したりすることができます。ズームもまた、コントロールの API を使用して、コードによって実行することができます。 |
| パンニング | パンは、igMap コントロールのユーザー相互作用機能の一部です。これによって、現在表示されているウィンドウをマップから North、South、East、または West に移動させることができます。パンもまた、コントロールの API を使用して、コードによって実行することができます。 |
| ツールチップ | マーカーまたはマップの形状領域上をホバーしたときに、ツールチップを表示できます。ツールチップはカスタム HTML マークアップを描画し、マップの特定の領域に関するデータを表示できるテンプレートに基づいています。 |
| カスタマイズ可能なマーカー | さまざまなマーカーを使用して、マップからのポイントを指定することができます。円、三角形、ダイアモンドなどの、多くの形状が内蔵されています。内蔵のマーカーとは別に、キャンバス 要素で直接描画することによってカスタム マーカーを作成するオプションがあります。 |
| シリーズのカスタマイズ可能なルック アンド フィール | アウトライン、形状、および塗りつぶしなどのシリーズの視覚的コンポーネントは、線の太さとパターン、色、色のグラデーション、不透明度などに関して構成することができます。適用できる正確なカスタマイズは、各シリーズのタイプに対して固有です。 |
| データ属性にバインドする | マップ シリーズは、地理座標および/または三角形の他、カスタム データに基づいています。カスタム データ属性(またはデータ レコードのメンバー)にアクセスしてそれをツールチップまたはカスタム マーカーで表示することができます。 |
igMap コントロールに表示される実際のマップの背景は、マップ プロバイダーから取得したコンテンツです。igMap は、さまざまなマップ プロバイダーを使用できます。マップ プロバイダーはマップ画像を提供し、マップ シリーズはこの背景コンテンツを介してオーバーレイとして描画されます。
igMap コントロールは以下のマップ プロバイダーをサポートしています。
注: Bing Maps では、コンテンツにアクセスするには、カスタム アクセス キーを提供する必要があります。
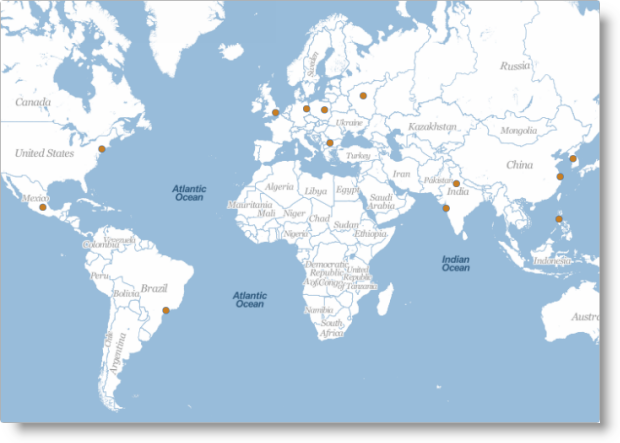
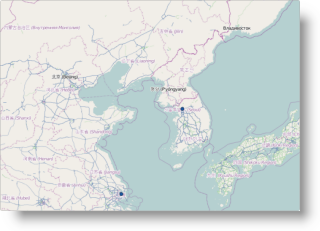
以下の表は、利用可能な 3 つのマップ プロバイダーを使用して、同じマップ領域と地理シンボル シリーズを示しています。
| OpenStreetMap | Bing Maps |
|---|---|
 |
 |
ズーム機能によって、ズームインして特定のマップ領域を公開したり、ズームアウトしてよりスケールの大きいビューを表示したりすることができます。ズームインとズームアウトは、キーボードおよび/またはマウスを使って、タッチ デバイスでタッチ、ホールド、ドラッグして、あるいは Overview Plus Detail (OPD) 画面の支援によって、ユーザーが直接実行できます。ズームは、igMap コントロールの windowRect オプションを使用して、コードによって実行することもできます。
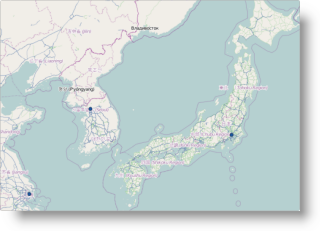
以下の表は、初期のマップ ビューとズームイン ビューを示しています。
| 初期のビュー | ズームイン ビュー |
|---|---|
 |
 |
パンによって、現在表示されているウィンドウをマップから North、South、East、または West に移動させることができます。パンは、キーボードおよび/またはマウスを使って、タッチ デバイスでタッチ、ホールド、ドラッグして、あるいは Overview Plus Detail (OPD) 画面の支援によって、ユーザーが直接実行できます。ズームは、igMap コントロールの windowRect オプションを使用して、コードによって実行することもできます。
以下の表は、初期のマップ ビューと、わずかに East にパンされた同じビューを示しています。
| 初期のビュー | East にパン |
|---|---|
 |
 |
ツールチップによって、マップ上に特定のポイントまたは区域に関する情報を表示することができます。ツールチップは、ユーザーが、マウス ポインターをマップ上のマーカーまたは形状領域でホバー、あるいはタッチ対応デバイス上をタッチまたは押さえると表示されます。ツールチップは、カスタム HTML マークアップを描画し、マップの特定の領域にバインドされたデータにアクセスできるテンプレートに基づいています。テンプレートの描画は igTemplating エンジンによって実行されます。(詳細は、igTemplating を参照してください)
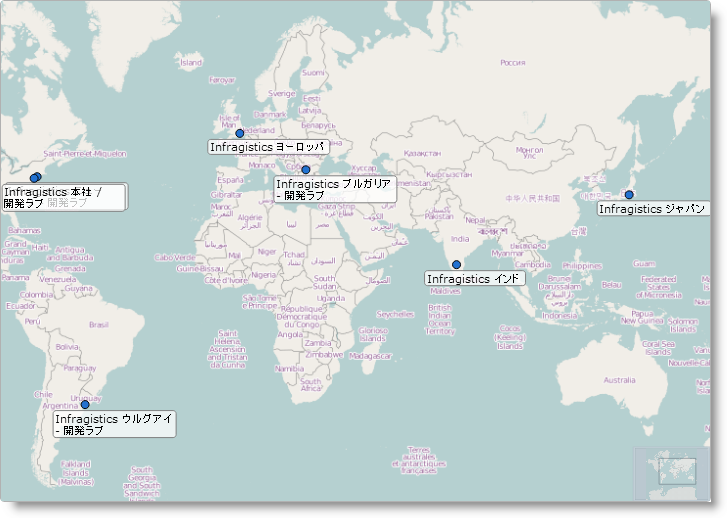
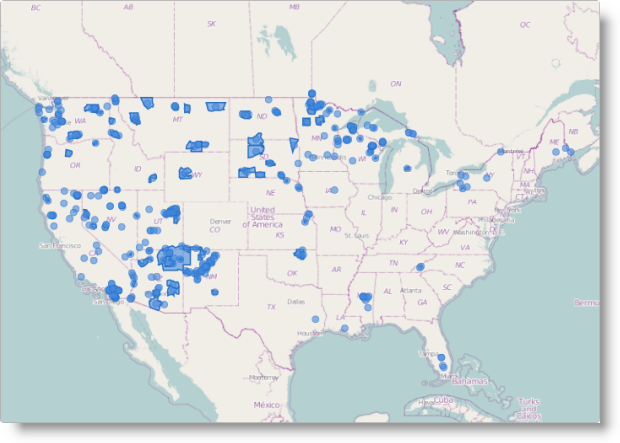
以下の画像は、シリーズのポイント上でツールチップが有効になった、地理シンボル シリーズ マップを示しています。

igMap コントロールはマーカーを使用して、地理シンボル シリーズおよび地理図形シリーズのマップ上のポイントを指定します。マーカーは、いくつかの内蔵の形状とそのアウトラインの色と太さで構成することができ、塗りつぶし色は igMap コントロールのプロパティまたは CSS によって制御できます。アプリケーションにとって必要であれば、マーカーの表示を無効にすることもできます。標準のマーカーは、円、三角形、ピラミッド、四角形、ダイアモンド、五角形、六角形、四面体、星形五角形、および六線星形ですが、カスタムのマーカーも構成できます。
以下の画像は、いくつかのポイントが四角形のマーカーによって示されたマップ領域を示しています。

内蔵マーカーの形状と動作が十分でない場合は、マーカーがマップ上で描画されるときに常にカスタム マーカーの drawing 関数が呼び出されるように構成することができます。あらゆるカスタム マーカー関数は、キャンバス コンテキスト オブジェクト、マーカー領域の位置とサイズ、およびマーカーにバインドされたデータ項目と共にオブジェクトを受け取ります。また、マーカーのカスタム サイズを計算して返すために、別の関数を提供することもできます。マーカーの drawing 関数は、HTML5 キャンバス API 全体を使用して、クライアント アプリケーションまたは Web ページの要件に合ったものを何でも描画することができます。
以下の画像は、データ ポイントに関する詳細情報を表示するカスタム マーカーと共にマップを示しています。

アウトライン、形状、および塗りつぶしなどのシリーズの視覚的コンポーネントは、線の太さとパターン、色、色のグラデーション、不透明度などに関して構成することができます。適用できる正確なカスタマイズは、各シリーズのタイプに対して固有です。
地理シンボル シリーズ、地理図形シリーズ、および 地理ポリライン シリーズに関しては、視覚化の性質によって、アウトラインと塗りつぶしが必要です。HTML の標準色または rgba 構文を使用して、マーカーと形状アウトライン、およびポリラインの色、不透明度および線の太さを指定できます。マーカーおよび形状の塗りつぶしの色と不透明度を指定できます。これらのすべての要素は、オプションおよび CSS の両方によって構成可能です。
以下の画像は、いくつかのカスタム色が適用された地理図形シリーズのマップを示しています。

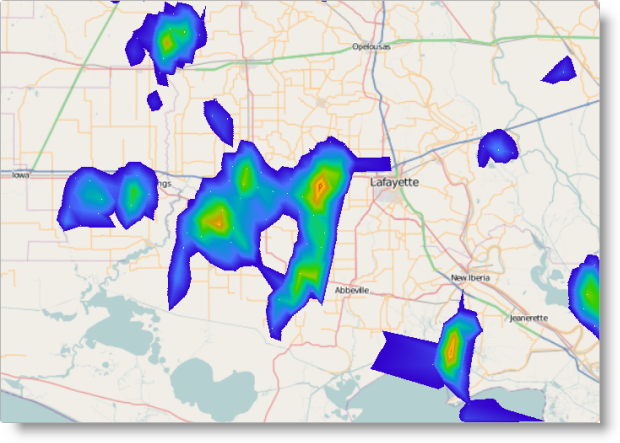
地理散布エリア シリーズ および 地理等高線シリーズは、色のパレットを使用して視覚化を行います。各ポイントの実際の色は、構成可能なデータ属性、および最小値と最大値に基づいて、パレットから選択されます。色のパレットは構成可能であり、任意の数の色を含めることができます。パレットの最初の色は最小値未満の値に適用され、最後の色は最大値より大きい値に適用されます。
以下の画像は、カスタム マップと共に、地理散布エリア マップを示しています。

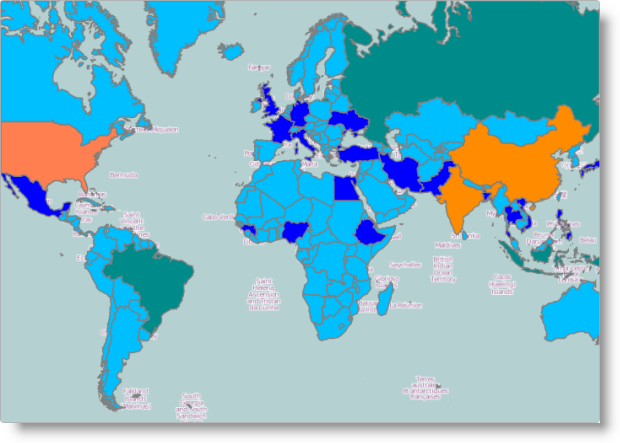
地理図形シリーズによって、塗りつぶし用のさまざまな色、および各形状用のアウトラインを設定できます。これを達成するには、描画されている各形状に対して呼び出されるカスタム関数を指定します。関数は、アウトラインと塗りつぶし色を選択するために、特定の形状にバインドされたデータに基づいてカスタム ロジックを適用できます。これは、そのデータ属性に従った色ごとの政治地図の描画、または任意の地理的地域の指定に役立ちます。
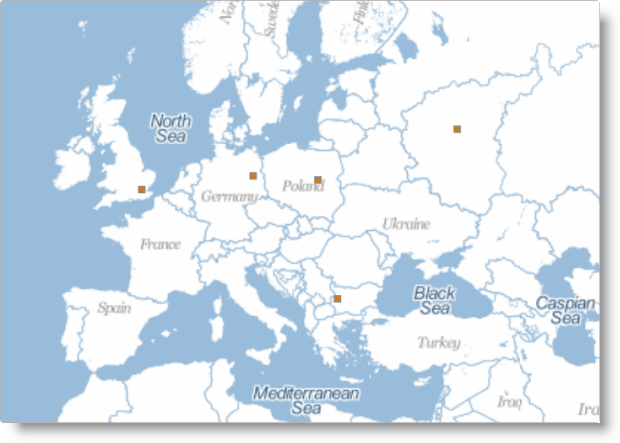
以下の図は、人口によって国を異なる色で表した世界地図を示しています。

次の表は、igMap コントロールの主な機能を要約したものです。
| 目的 | 方法 | 詳細 |
クライアント/サーバー設定
|
|---|---|---|---|
| ズーム |
|
ズームインすると、地域の詳細表示が可能になります。ズームアウトすると、領域の広範なビューが表示されます。 |
|
| パン |
|
ビューを水平または垂直に移行し、隣接した領域を表示します。 |
|
| 移動する | OPD パネル | マップの現在表示されている部分の相対位置を示します。ズーム用のボタンとスライダーを含み、現在表示されているウィンドウをパンできます。 |
|
| ビュー ツールチップ |
|
ユーザーにツールチップを表示します。 |
|
マップ シリーズは、地理座標および/または三角形の他、カスタム データに基づいています。 カスタム データ属性(またはデータ レコードのメンバー)にアクセスしてそれをツールチップまたはカスタム マーカーで表示することができます。
マップ オーバーレイの本質は、指定された地理座標にバインドされたデータ レコードに基づいていることです。igMap コントロールは、単一ポイントまたは接続されたポイント、あるいは三角形での地理データが必要であり、また任意の追加データ属性を各地理要素にバインドできます。お互いにバインドされたデータは、ツールチップ テンプレート、または可視化のルック アンド フィールをカスタマイズするためにコントロールが呼び出すさまざまなコールバック メソッドでアクセスできます。コントロールは、シェープ ファイルおよびデータベース (DBF) ファイルと共に、地理的緯度と経度で指定されたシンプルなポイントを認識し、それを使って動作します。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igMap の追加: このトピックでは、基本的な機能を備えた簡易マップを Web ページに追加する方法を示します。
データ バインディング (igMap): このトピックは、視覚化されたマップ シリーズに応じて igMap コントロールをさまざまなデータ ソースにバインドする方法を説明します。
マップのスタイル設定 (igMap): このトピックでは、テーマを使用して igMap™ コントロールのルック アンド フィールをカスタマイズする方法を説明します。
機能の構成 (igMap): このグループのトピックでは、igMap™ コントロールのさまざまな機能の構成方法を説明します。対応する機能としては、特定の地理領域へのナビゲーション、Overview Plus Detail パネルの有効または無効化、表示中の領域をマップ上で取得、パンとズームに関するユーザー インタラクションの構成、ツールチップ テンプレートの構成、カスタム マーカーの設定などがあります。
マップ シリーズの構成 (igMap): このグループのトピックでは、igMap コントロールによってサポートされているすべてのマップ タイプ (マップ シリーズ) を構成し、各種のマップを生成する方法を説明します。
このトピックについては、以下のサンプルも参照してください。
igMap コントロールのマップ ツールチップを設定する方法を紹介します。オンラインで表示: GitHub