このトピックでは、コード例を使用して igShapeChart コントロールのチャート軸に主間隔と副間隔を構成する方法を示します。
igShapeChart コントロールで、軸の主間隔は主グリッド線および軸ラベルが軸に描画される頻度を指定します。同様に、軸副間隔は副グリッド線が軸に描画される頻度を指定します。
このトピックは、以下のセクションで構成されます。
| 構成の目的: | 使用するプロパティ | 設定値 |
|---|---|---|
| 主間隔グリッド線の頻度。 | xAxisInterval、yAxisInterval |
この値は、軸ラベルおよび主グリッド線 (使用する場合) に構成可能なスペースを提供します。軸ラベルの間隔も、この値によって設定され、間隔に関連付けられた軸のポイントにラベルが 1 つ表示されることに注意してください。 igShapeChart コントロールの軸では、この値は軸の最小値から最大値の範囲の double 値として表されます。数値軸はデフォルトで、軸の最小値および最大値から四捨五入されたバランスの良い数値に、自動的に計算されます。 |
| 主間隔グリッド線の色。 | xAxisMajorStroke、yAxisMajorStroke |
軸の主グリッド線の色。 |
| 主間隔グリッド線の太さ。 | xAxisMajorStrokeThickness、yAxisMajorStrokeThickness |
double 値として設定された軸の主グリッド線の太さ |
| 副間隔グリッド線の頻度。 | xAxisMinorInterval、yAxisMinorInterval |
この値は、主グリッド線と主グリッド線の間に描画される副グリッド線に必要なスペースを提供します。そのために、igShapeChart の補助間隔プロパティの値は、常に主間隔プロパティの値より小さい値 (通常、2 分の 1 から 5 分の 1) である必要があります。 この値は軸の最小値から最大値の範囲の double 値として表されます。数値軸はデフォルトで、軸の最小値および最大値から副間隔を自動的に計算しません。 |
| 副間隔グリッド線の色。 | xAxisMinorStroke, yAxisMinorStroke |
軸の副グリッド線の色。 |
| 副間隔グリッド線の太さ。 | xAxisMajorStrokeThickness、yAxisMajorStrokeThickness |
double 値として設定された軸の主グリッド線の太さ |
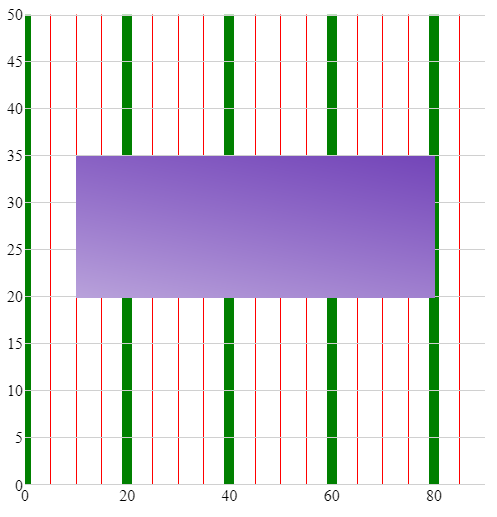
以下のコード スニペットは、x 軸の間隔を設定する方法を示します。
HTML の場合:
$(function () {
$("#chart").igShapeChart({
xAxisInterval: 20,
xAxisMinorInterval: 5 ,
xAxisMinorStroke: "Red",
xAxisMajorStroke: "Green",
xAxisMinorStrokeThickness: 1,
xAxisMajorStrokeThickness: 10
});
});

以下のサンプルでは、このトピックに関連する情報を提供しています。
igShapeChart コントロールの軸間隔を構成する方法を紹介します。オンラインで表示: GitHub