このトピックでは、コード例を使用して、CSS を使用した igPopover™ コントロールのルック アンド フィールを構成する方法を説明します。コンテンツの背景色、ポインターの表示と色、ヘッダーの色、および閉じるボタンの外観の設定が含まれます。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igPopover の概要: このトピックでは、igPopover コントロールとその主な特長および機能の概要を説明します。
igPopover の追加: このトピックでは、コード例を使用して、JavaScript または ASP.NET MVC で igPopover コントロールをHTML ページに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
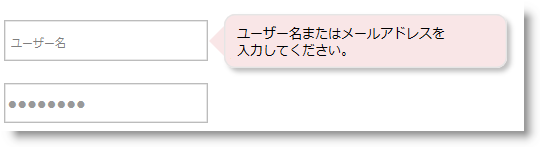
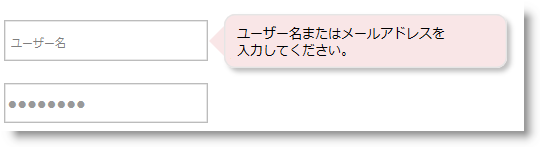
igPopover コントロールのスタイル設定は、CSS クラスに完全に依存します。ポップオーバーのルック アンド フィールを変更するには、ポップオーバー要素が依存するクラスをオーバーライドする必要があります。以下の図は、igPopover コントロールのスタイル設定のサンプルを示します (メイン ポップオーバー コンテナーの丸みを付けた角、変更された背景色)

以下の表は、igPopover コントロールのスタイル設定要素ろそれらを構成する CSS クラスを示します。詳細は、表の後に記載されています。
| スタイル設定要素 | 詳細 | CSS クラス |
|---|---|---|
| 本文の領域 | 本文の領域は、メイン ポップオーバー コンテナと同じです。 |
|
| ヘッダー | ヘッダー コンテナに適用されるクラスは、ヘッダーがオプションで定義されている場合にのみ有効です (headerTemplate.title プロパティが設定されている場合など)。 |
|
| ポインター | ポップオーバー ポインターの矢印のサイズおよび色は構成できます。 |
|
| 閉じるボタン | 閉じるボタンのアイコンのサイズ、閉じるボタンのアイコンの画像、およびヘッダーのボタンの位置は構成できます。 これらのスタイル設定要素を個別に構成する単独のクラスがあります。 |
ボタン アイコンのサイズを構成します。
ボタン アイコンの画像を構成します。
ヘッダー テンプレートの閉じるボタンの位置を構成します。 |
以下の表は、このトピックで使用したコード例をまとめたものです。
| 例 | 説明 |
|---|---|
| メイン ポップオーバー コンテナの色と角の変更 | 例では、igPopover コンテナに丸みを付けた角を適用し、ポップオーバーの背景色を変更します。 |
| ポップオーバー ポインターの削除 | 例では、igPopover のポインターの矢印を削除し、ポップオーバーをツールチップのような外観にします。 |
例では、igPopover コンテナに丸みを付けた角を適用し、ポップオーバーの本文のコンテンツ領域 (メイン コンテナ) の背景色を変更します。そのためには、矢印 (左、右、上、下) およびタイトルの背景色を変更する必要があります。

以下のコードはこの例を実装します。
HTML の場合:
<style type="text/css">
.ui-igpopover > .ui-widget-content {
background-color: #f9e6e7;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.ui-igpopover-arrow-left {
border-right-color: #f9e6e7;
}
.ui-igpopover-arrow-top {
border-bottom-color: #f9e6e7;
}
.ui-igpopover-arrow-bottom {
border-top-color: #f9e6e7;
}
.ui-igpopover-arrow-right {
border-left-color: #f9e6e7;
}
.ui-igpopover-title {
background-color: #f9e6e7;
}
</style>
この例は、ポップオーバーの矢印を削除する方法を示します。ポップオーバーのツールチップのような外観を実現する場合に便利です。
そのためには、ポインターの矢印の境界線の幅をゼロに設定する必要があります。
以下のコードはこの例を実装します。
HTML の場合:
<style type="text/css">
.ui-igpopover-arrow {
border-width: 0px;
}
</style>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igPopover コントロールのコンテンツの構成、アクティブ化、および配置する方法を説明します。このトピックについては、以下のサンプルも参照してください。
基本的な使用方法: このサンプルは、ASP.NET MVC シナリオでの igPopover コントロールを紹介します。コントロールは、チェーン構文を使用して View で初期化されます。
ASP.NET MVC の使用方法: このサンプルは、JavaScript による igPopover の基本的な初期化シナリオ (単一のターゲット要素および複数のターゲット要素) を紹介します。
オンラインで表示: GitHub