このトピックでは、Ignite UI™ 2016 Volume 2 リリースのコントロールと新機能および拡張機能を紹介します。
以下の表に 2016 Volume 2 の新機能の概要を示します。追加の詳細は以下のとおりです。
| 機能 | 説明 | |
|---|---|---|
| Ignite UI for jQuery OSS | Ignite UI for jQuery ツールセットの一部がオープンソースになりました。 GitHub でリポジトリを参照してください。 | |
| Angular 2 (RTM) 用の Ignite UI for jQuery ディレクティブ | Ignite UI for jQuery ウィジェットは Angular 2 のコンポーネント ラッパーがあります。詳細については、 Ignite UI for jQuery Angular 2 GitHub ページを参照してください。 | |
| React (CTP)用の Ignite UI for jQuery コンポーネント | Ignite UI for jQuery ウィジェットは React のコンポーネント ラッパーがあります。詳細については、Ignite UI for jQuery Components for React ページを参照してください。 | |
| ASP.NET Core 1.0 MVC ヘルパー | Ignite UI for jQuery MVC ヘルパーで ASP.NET Core 1.0 がサポートされるようになりました。Ignite UI for jQuery コントロールを ASP.NET Core 1.0 で使用 トピックを参照してください。 | |
| ASP.NET Core 1.0 MVC タグ ヘルパー | Ignite UI for jQuery ASP.NET Core 1.0 MVC タグ ヘルパーを提供します。Ignite UI for jQuery タグ ヘルパーの使用 トピックを参照してください。 | |
| 新しい Javascript ファイル分割 | 変更の主要な目的は、特定の機能をロードするときに必要なコードの量を縮小することです。 | |
| DPI スケール | デフォルトで 高DPI スケールを有効にすることにより、コンポーネントに鮮明でクリアな外観を実現できます。デフォルトで 高DPI スケールを有効にしたコンポーネントは、igDataChart、igPieChart、igFunnelChart、igDoughnutChart、igRadialGauge、igLinearGauge、igBulletGraph、igSparkline、igRadialMenu です。 | |
| 標準モジュール サポート | すべての IgniteUI JavaScript ファイルは AMD モジュール定義が含まれます。したがって、ファイルは Require.JS、System.JS など、標準モジュール ローダーを使用してロードできます。 | |
| Ignite UI for jQuery NuGet パッケージ | .NET Core アプリケーションを作成するためのパッケージをはじめとして、新しい Ignite UI for jQuery NuGet パッケージを提供します。 |
| 機能 | 説明 | |
|---|---|---|
| 新しいコントロール | 簡易な API を使用して簡単にカテゴリ データ表示を構成します。 |
| 機能 | 説明 | |
|---|---|---|
| 新しいプロパティ | 単一視覚要素に統合ざれた列の配置ロジックを決定するための、新しい ConsolidatedColumnVerticalPosition プロパティを提供しています。 | |
| 機能向上 | Infragistics 2016 volume 2 リリースでは、igDataChart コントロールのパフォーマンスを改善しました。 | |
| デザインの更新 | igDataChart、igPieChart、igFunnelChart、igDoughnutChart、igRadialGauge、igLinearGauge、igBulletGraph および igSparkline コントロールのデフォルト値を更新しました。 | |
| ファイル サイズの縮小 | カテゴリ チャートの読み込みに必要なサイズを縮小しました。また、igDataChart コントロールをモジュール化しました。 |
| 機能 | 説明 | |
|---|---|---|
| 新しいグループ化機能 | igDataSource はグループ化をサポートしグループ化の展開および縮小状態を保持します。 | |
| 並べ替えパフォーマンスの最適化 | ローカルの並べ替えが 10 倍まで高速化されています。 |
| 機能 | 説明 |
|---|---|
| ラベルのスタイル設定 | ファンネル チャートの内部ラベル及び外部ラベルの色を指定できるようになりました。 |
| 機能 | 説明 | |
|---|---|---|
| Group By の向上 | Group By には仮想化サポートおよび行の展開/縮小のための API を追加しました。 | |
| 並べ替えパフォーマンスの最適化 | ローカルの並べ替えが 10 倍まで高速化されています。 | |
| 複数行レイアウトでのインライン編集 | 複数行レイアウト機能が行およびセルのインライン編集をサポートします。 | |
| 複数列ヘッダーの縮小可能な列グループ | 縮小可能な列グループは、複数列ヘッダーをより小さいデータ セットに縮小/展開する方法を提供します。 | |
| 列セッター | 列のコレクションをランタイムで変更できるようになりました。 | |
| igGrid モーダル ダイアログの拡張性 | ダイアログを含むグリッド機能 (更新、フィルター、並べ替え、非表示、GroupBy、列移動) に、カスタムのダイアログ実装を可能にする、新しい dialogWidget オプションを追加しました。 - サンプルまたはトピックを参照してください。 |
|
| リアルタイム データにバインド サンプル | igGrid をリアルタイム データにバインドすることを紹介するサンプルが追加されました - サンプルの表示 | |
| パフォーマンス オプション サンプル | igGrid のパフォーマンス オプションを紹介するサンプルが追加されました - サンプルの表示. |
| 機能 | 説明 | |
|---|---|---|
| スライスの選択 | igPieChart コントロールでスライスの選択が可能になりました。 | |
| 新しいイベント | ラベルをクリックすると発生する新しいイベント。 | |
| ラベルの色付け | 円チャートの内部ラベル及び外部ラベルの色を指定できるようになりました。 | |
| データ パス オプション名の変更 | valueMemberPath および labelMemberPath オプションの名前を変更しました。 |
| 機能 | 説明 | |
|---|---|---|
| 新しいコントロール | igScroll™ コントロールがさまざまなブラウザーとデバイスで一貫性のあるエクスペリエンスを提供します。 |
| 機能 | 説明 | |
|---|---|---|
| カスタム コンポーネントとの統合 | igZoombar は、サードパーティーのカスタム コンポーネント用のプラッグ可能な統合機能を公開します。igZoombar のカスタム コンポーネントとの統合 トピックを参照してください。 |
Infragistics 2016 Volume 2 リリースでは、カテゴリ チャートという新しいコントロールを提供します。簡易な API を使用して、チャートにカテゴリ データの表示を簡単に構成できます。データ (コレクションまたはコレクションのコレクション) をバインドするのみで作業を開始します。
スマート データ アダプターを使用して、データは分析されて適切なビジュアライゼーションが描画されます。たとえば chartType を Auto に設定した場合、大きなデータセットで折れ線チャートを描画する間、コントロールは小さなデータセットを提供して列チャートがプロットされるかどうかを決定します。
一方、 chartType を line、area、column、point、spline、splineArea、stepArea、stepLine または waterfall に設定して、チャート タイプを明示的に指定することも可能です。
その他のカテゴリチャート コントロールの直感的な動作の例は、明示的にラベルを設定する必要がないことです。カテゴリ チャートは、最初の適切な文字列プロパティを使用し、ラベルに使用します。
コントロールは簡単に構成できるよう構築されており、エンジンとして igDataChart コントロールを使用しています。つまり、高パフォーマンスでパワフルなデータ チャートの利点を備えています。
igDataChart、igPieChart、igFunnelChart、igDoughnutChart、igRadialGauge、igLinearGauge、igBulletGraph および igMap コントロールのすべては、必要とする js ファイルで重要な変更が導入されました。変更の主要な目的は、特定の機能をロードするときに必要なコードの量を縮小することです。機能によって正確な順序で必要なファイルのみを含む、結合されたファイルをダウンロードするために、スクリプト コンバイナーを更新しました。必要な機能に基づいて適切なファイルの読み込みが可能な igLoader も更新しました。
手動でファイルを読み込む場合、以下のファイルが必要になります。
igDataChart、igCategoryChart、igPieChart、igFunnelChart、igDoughnutChart、igRadialGauge、igLinearGauge、igBulletGraph および igMap の場合は最初に次のファイルを追加します。
infragistics.util.js
infragistics.util.jquery.js
infragistics.ext_core.js
infragistics.ext_collections.js
infragistics.ext_ui.js
infragistics.dv_core.js
igDataChart、igCategoryChart、igPieChart、igDoughnutChart、igRadialGauge、igLinearGauge、igBulletGraph および igMap の場合は次のファイルを追加します。
igRadialGauge を読み込む場合:
infragistics.radialgauge.js
infragistics.ui.radialgauge.js
igLinearGauge を読み込む場合:
infragistics.lineargauge.js
infragistics.ui.lineargauge.js
igBulletGraph を読み込む場合:
infragistics.bulletgraph.js
infragistics.ui.bulletgraph.js
igPieChart を読み込む場合:
infragistics.piechart.js
infragistics.dvcommonwidget.js
infragistics.ui.piechart.js
igDoughnutChart を読み込む場合、円チャートに必要なファイルに加えて次のファイルも追加します。
infragistics.doughnutchart.js
infragistics.ui.doughnutchart.js
igFunnelChart を読み込む場合:
infragistics.funnelchart.js
infragistics.ui.funnelchart.js
igDataChart または igMap の機能を読み込む場合:
igMap を読み込む場合:
infragistics.ext_text.js
infragistics.ext_io.js
infragistics.ext_web.js
infragistics.dv_geo.js
infragistics.datachart_scatter.js
infragistics.dvcommonwidget.js
infragistics.geographicmap.js
infragistics.ui.geographicmap.js
igDataChart を読み込む場合、必要なチャート機能を読み込んでから次のファイルを追加します:
infragistics.datachart.js
infragistics.ui.chart.js
チャートに任意のカテゴリ シリーズ (柱状、エリア、折れ線、スプラいン、splineArea、stepLine、stepArea、ポイント、ウォーターフォール) を読み込む場合:
infragistics.datachart_categorycore.js
infragistics.datachart_category.js
垂直カテゴリシリーズ (棒) を読み込む場合:
infragistics.datachart_categorycore.js
infragistics.datachart_category.js
infragistics.datachart_verticalcategory.js
チャートに散布シリーズ ( 散布、scatterLine、scatterSpline、highDensityScatter、バブル) を読み込む場合:
範囲カテゴリシリーズ (rangeColumn、rangeArea) を読み込む場合:
infragistics.datachart_categorycore.js
infragistics.datachart_rangecategory.js
範囲カテゴリシリーズ (rangeColumn、rangeArea) を読み込む場合:
infragistics.datachart_extendedaxes.js
infragistics.datachart_polar.js
極座標シリーズ (radialColumn, radialLine, radialPie, radialArea) の場合:
infragistics.datachart_extendedaxes.js
infragistics.datachart_radial.js
積層シリーズの場合:
infragistics.datachart_categorycore.js
infragistics.datachart_category.js
infragistics.datachart_stacked.js
注釈レイヤー (crosshairLayer, itemToolTipLayer, categoryToolTipLayer, categoryHighlightLayer) の場合:
チャート凡例の場合:
infragistics.legend.js
infragistics.ui.chartlegend.js
新しい igCategoryChart コントロールを読み込む場合、データ チャートにカテゴリ シリーズをロードするのに必要なファイルに加えて以下のファイルも追加します。
infragistics.dv_dataseriesadapter.js
infragistics.categorychart.js
infragistics.dvcommonwidget.js
infragistics.ui.basechart.js
infragistics.ui.categorychart.js
2016 volume 2 リリースより、3 つの Ignite UI for jQuery NuGet パッケージが新規追加されました。これらのパッケージでアプリケーションをより速くセットアップできるため、生産性の向上につながります。パッケージは、プロジェクトに必要な Ignite UI for jQuery ファイルおよび参照を自動的に追加します。
新しい ASP.NET では、ほとんどのモジュールが NuGet パッケージとしてラップされています。そのため、ASP.NET Core 上に構築されている新しい MVC ラッパーも NuGet パッケージとして提供されます。
NuGet パッケージが製品インストーラーでインストールされる際、新しいローカル フィードが作成されます。そのため、NuGet パッケージ マネージャーを設定する必要はありません。次回 Visual Studio を実行した際にローカル NuGet フィード Infragistics (ローカル) が表示されます。
本リリースでは、単一視覚要素に統合ざれた列の配置ロジックを決定するための、新しい consolidatedColumnVerticalPosition オプションを提供します。
プロパティは以下の値を含みます。
Minimum - 統合された項目は最小値を使用して配置されます。
Maximum - 統合された項目は最大値を使用して配置されます。
Median - 統合された項目は中央値を使用して配置します。
RelativeMinimum - 統合された項目が相対する軸の参照値に一番近い値を使用して配置します。
RelativeMaximum - 連結された項目が相対する軸の参照値に一番遠い値を使用して配置します。
igDataChart コントロールのパフォーマンスを著しく向上しました。 igDataChart の 16.1 と 16.2 の違いは、データセットが 5 万ポイントを含み、バインドされたデータの最後に 10 ミリ秒ごとに新しいデータ ポイントを追加してからデータの初めからポイントを取り除く、というライブ更新において明確です。
Chrome:
16.1: 70fps (1 秒あたりのフレーム数)
16.2: 144fps
Edge:
16.1 55fps
16.2: 105fps
Internet Explorer:
16.1: 44fps
16.2: 100fps
上記のデータから、この raw インプット シナリオでは、16.2 の igDataChart が 16.1 と比べておおよそ 2 倍速くなっていることが明らかになっています。
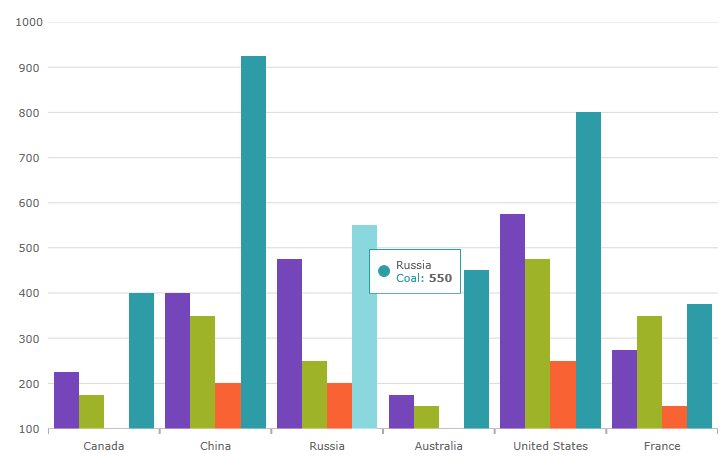
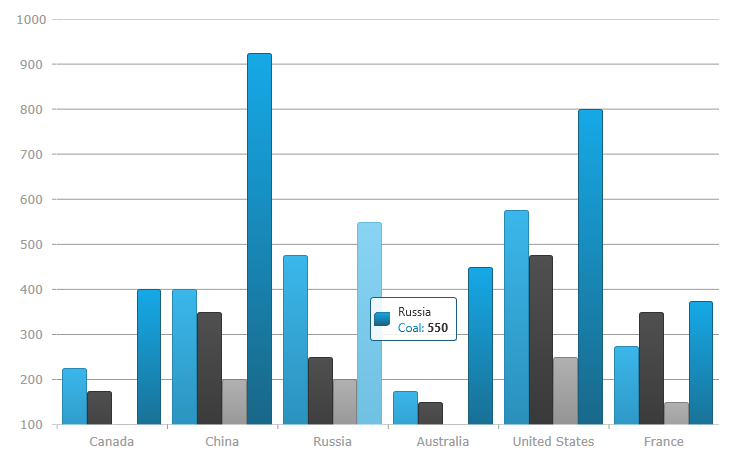
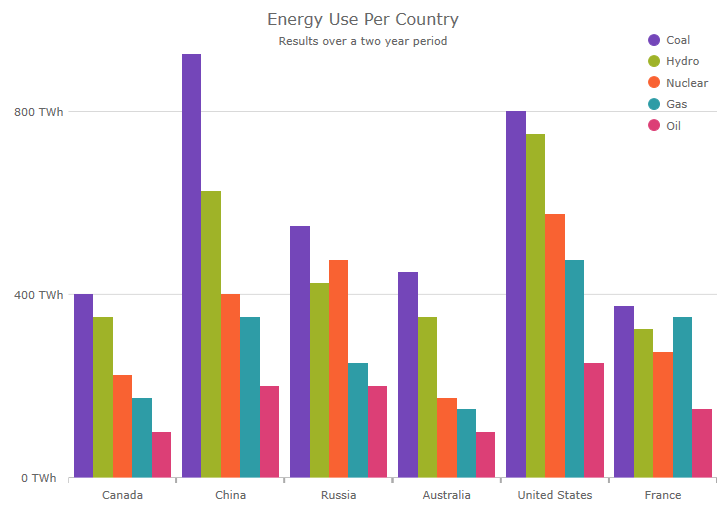
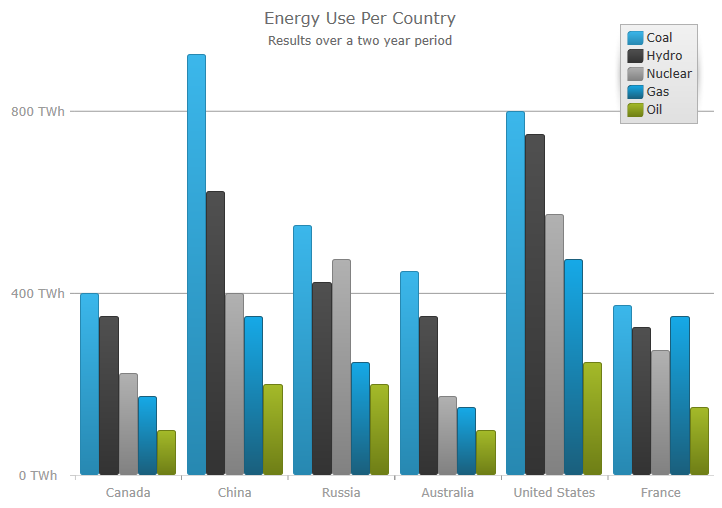
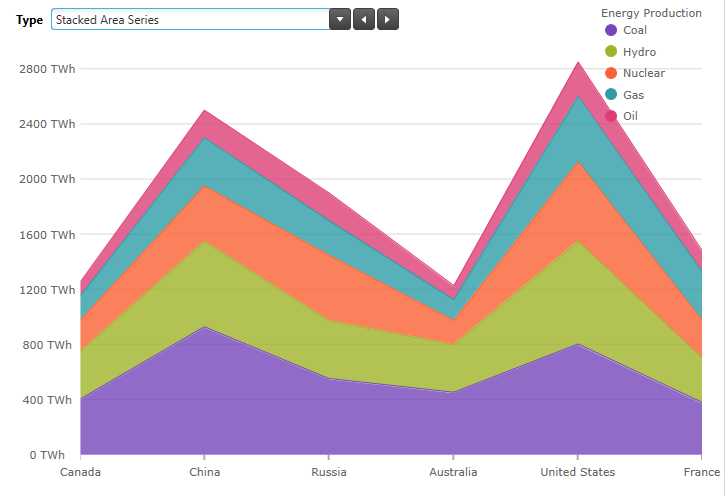
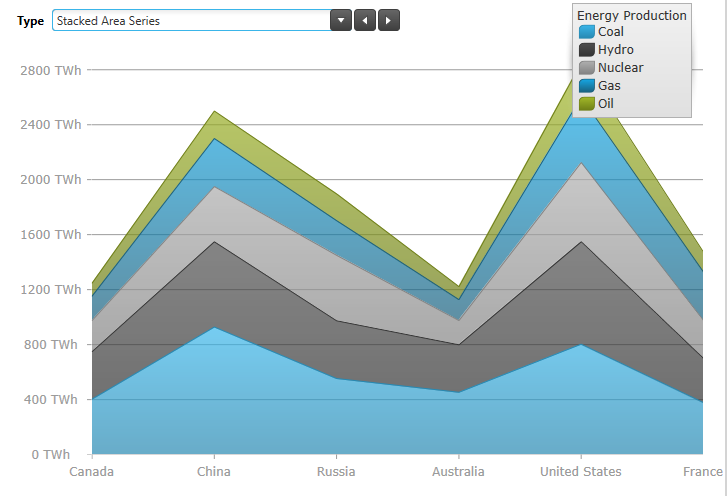
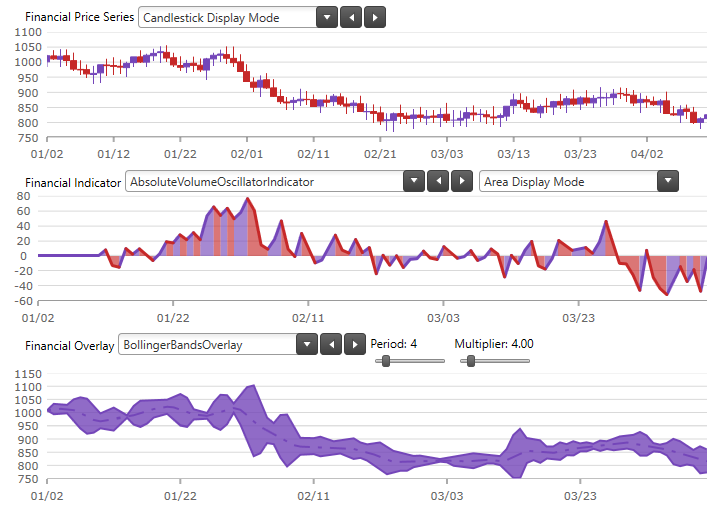
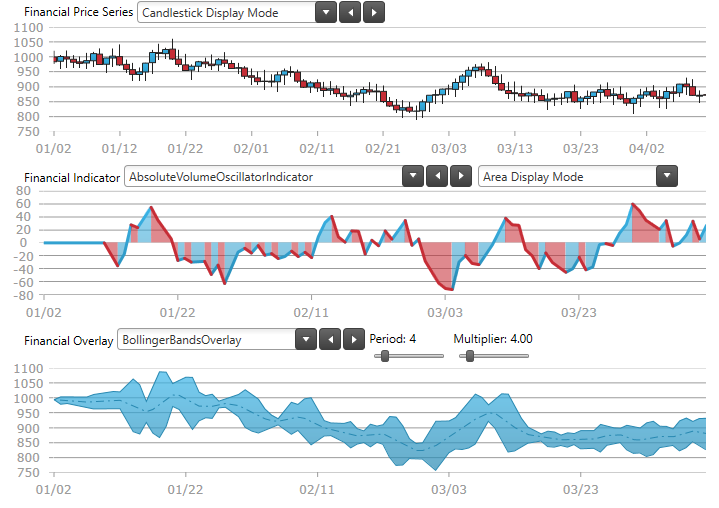
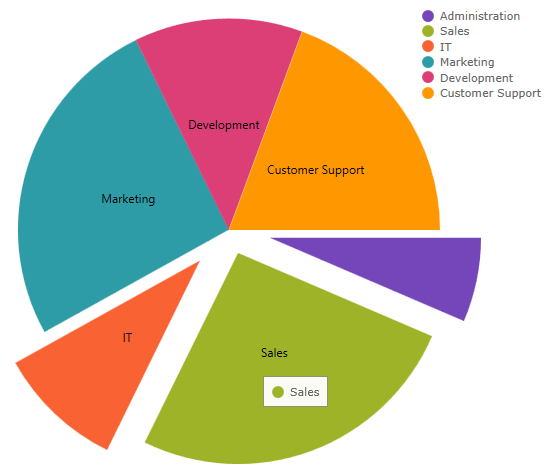
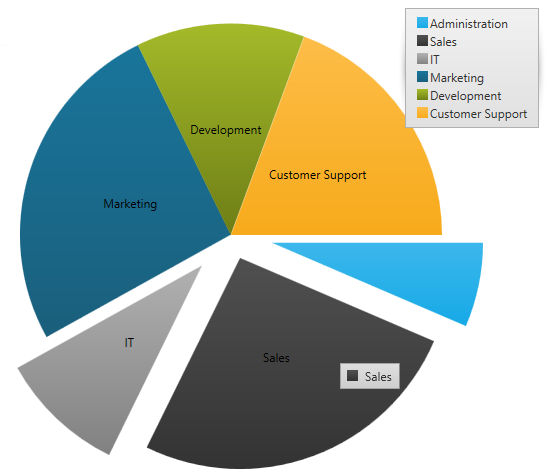
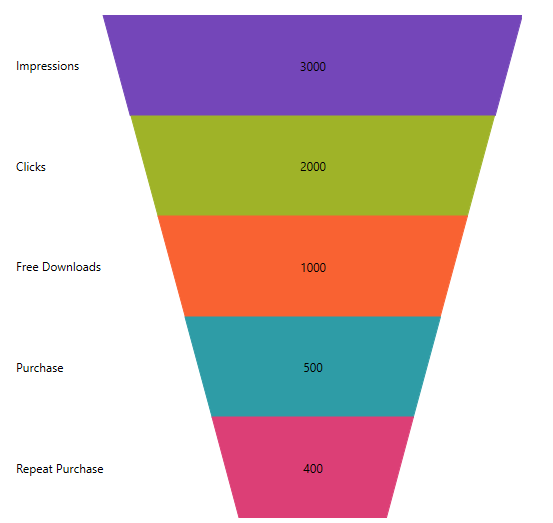
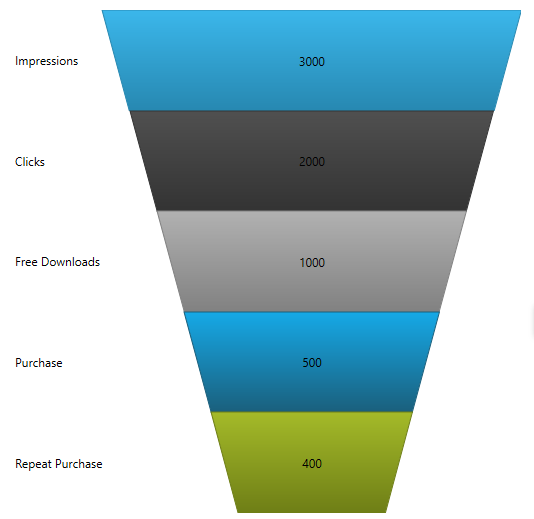
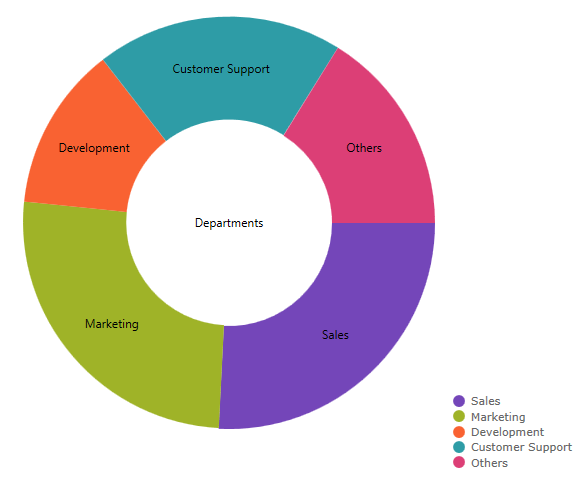
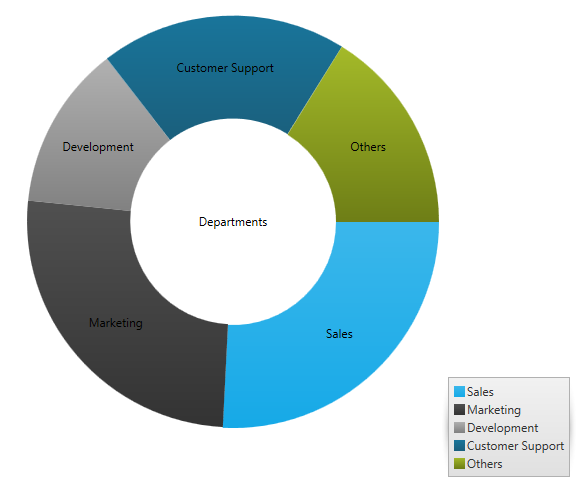
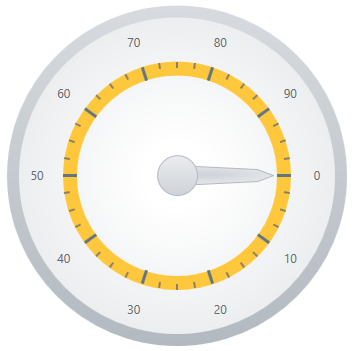
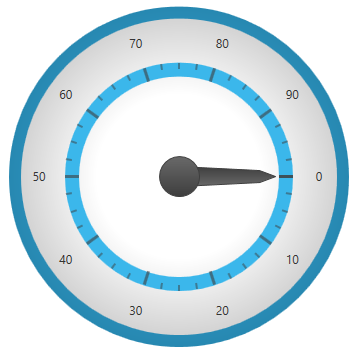
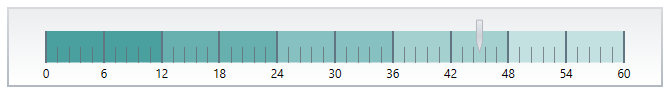
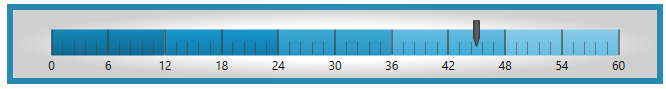
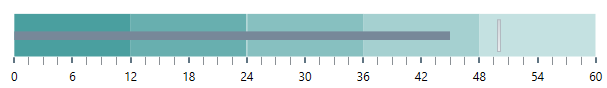
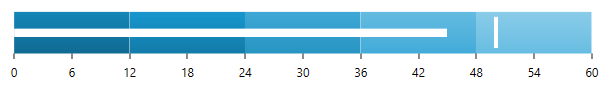
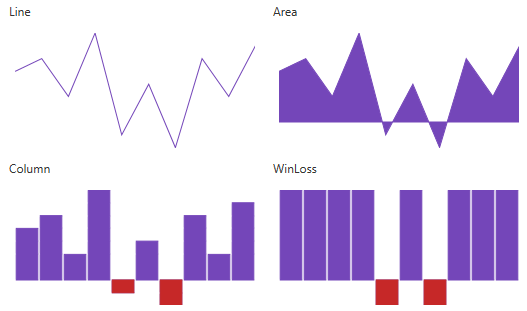
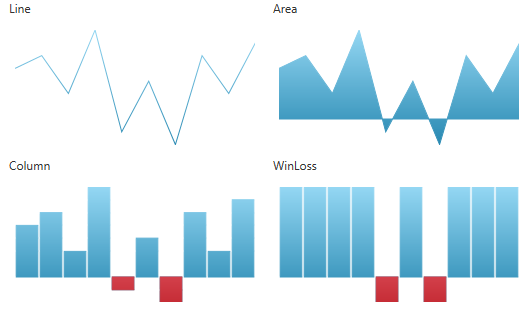
Infragistics 2016 volume 2 リリースでは、igDataChart、igPieChart、igFunnelChart、igSparkline、igRadialGauge、igLinearGauge、igBulletGraph コントロールのデフォルト値を更新しました。
以下のスクリーンショットで新しいデフォルト値と以前のデフォルト値を比較します。
現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

現在

以前

16.2 と 16.1 を比べて、カテゴリ シリーズを igDataChart (柱状、アリア、折れ線、スプライン、splineArea、stepLine、stepArea、ウォーターフォール) にロードするために必要なファイルのサイズは 24% 縮小されました。
さらに、igDataChart の機能を個別のモジュールに分割し必要な機能のみをロードできる詳細な制御が可能になりました。したがって、ペイロード サイズも縮小されます。チャート機能モジュールが重複しなくなったため、複数の機能セットをロードするときのペイロード サイズを抑えることができます。
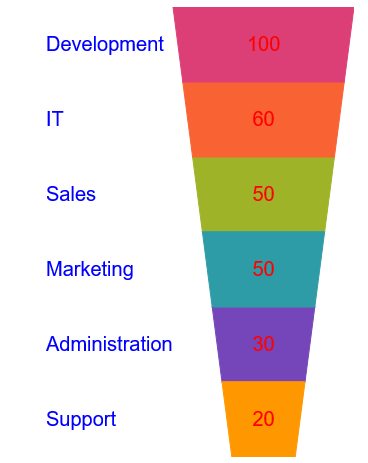
textColor および outerLabelTextColor オプションを使用して、ラベルがスライスの内、または外に表示されることにとって、異なる色を設定できます。さらに、textStyle および outerLabelTextStyle オプションを使用して、内部ラベルと外部ラベルのテキストをスタイル設定できます。
以下のスクリーンショットでは、内部ラベルと外部ラベルのテキストおよびスタイルを変更する方法を示します。

関連トピック:
Group By の仮想化の統合機能が向上しました。
仮想化フレーム間でグループ化された行展開状態を保持し、エンドユーザー エクスペリエンスを向上します。
グループの行を expand し collapse するための API メソッドが 2 つ追加されました。
ローカル グループ化パフォーマンスを最適化し 10 倍まで高速化しています。
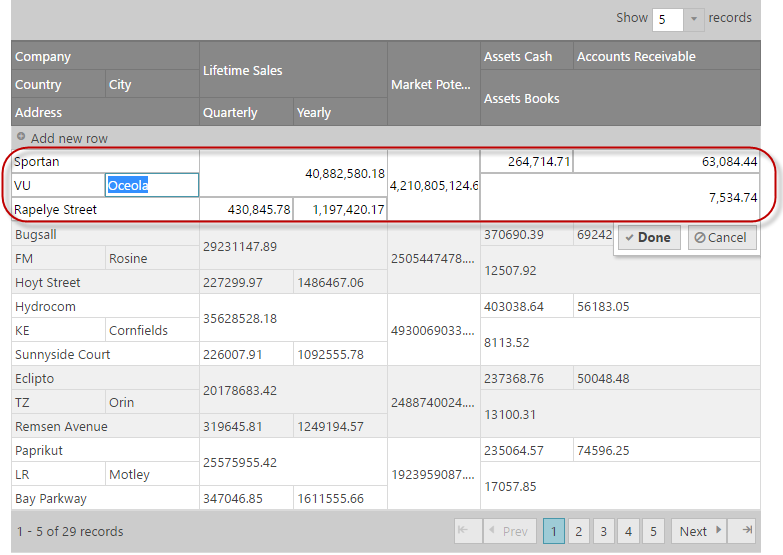
複数行レイアウトが構成されている場合、更新機能が行およびセルの編集モードで機能します。navigationIndex オプションを使用して編集モードのエディターの順序を構成します。

igPieChart コントロールでスライスの選択が可能になりました。この機能はデフォルトで有効です。オプションを設定して単一および複数選択をサポートします。また、 selectionMode オプションを設定して単一および複数選択をサポートします。また、 selectedItem または selectedItems オプションを使用して選択されたスライスに関連付けられたデータ項目を取得します。
選択イベントも追加しました。一部はキャンセル可能なもので、特定のスライス選択の無効化が可能です。イベントは以下の通りです。
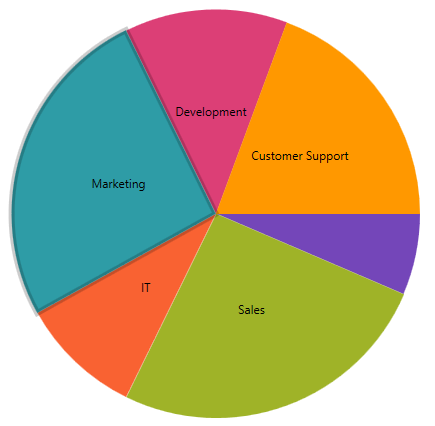
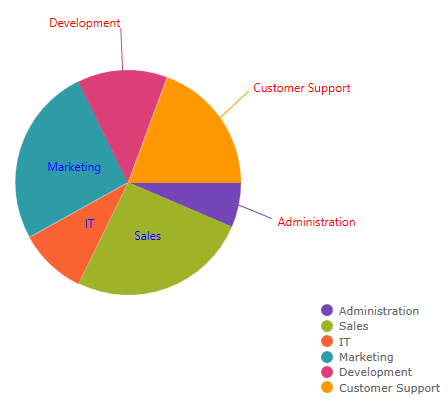
選択されたスライスは異なるスタイルで表示されるため特定しやすくなっています。以下のスクリーンショットでは、Marketing スライスが選択されています。

igPieChart コントロールには、スライスをクリックすると発生する labelClick があります。
次のオプションを設定して、ラベルをスライス内または外のどちらに表示するかに基づいて異なる色を指定できます。

valueMemberPath および labelMemberPath オプションに代わって、igPieChart コントロールに新しいオプションを追加しました。 新規のオプションは dataValue および dataLabel です。 新しいオプションの追加により、 valueMemberPath および labelMemberPath は非推奨となります。
igScroll は、デスクトップ、ハイブリッド、およびモバイル環境でカスタム スクロールバーを有効にするスタンドアロン jQueryUI ウィジェットです。 すべてのデバイスのスクロール コンテナー間で一貫性のあるスクロール エクスペリエンスを作成できます。

creditCard オプションおよび入力規則を追加しました。
| 機能 | 説明 | |
|---|---|---|
| EmailAddress | テキスト エディターを標準の MVC 電子メールパターンで検証します。 | |
| Compare | 関連付けられたエディターを比較する場合に使用します。たとえば、パスワード フィールドのパスワードが一致するかどうかという場面で使用されます。 |
オンラインで表示: GitHub