このトピックは、igDataChart™ コントロールにスタイルおよびテーマを適用する方法を紹介します。
概念
トピック
外部リソース
jQuery UI: jQuery UI ライブラリの概要
jQuery UI のテーマ設定: jQuery UI ライブラリでのテーマの使用に関する情報を提供します。
jQuery UI CSS Framework: jQuery UI Styling Framework に関する情報を提供します。
このトピックは、以下のセクションで構成されます。
igDataChart は、スタイルおよびテーマを適用するために jQuery UI CSS Framework を使用します。デフォルトでは、igDataChart は、アプリケーションで使用するためインフラジスティックスにより提供される jQuery UI テーマである、IG テーマを使用します。さらに、IG テーマにはその他のチャート固有のスタイルがいくつかあります。つまり、チャートの外観をカスタマイズするには、一般的な jQuery UI テーマでは十分ではありません。データ シリーズや軸などチャート固有の要素を変更するその他の style クラスを提供する必要があります。
テーマのカスタマイズには、ThemeRoller ツールを使用できます。この jQuery UI ツールにより jQuery UI ウィジェットと互換性のあるカスタム テーマを簡単に作成できるようになります。数々のビルド済みテーマをご自分の Web サイトにダウンロードして使用できます。igDataChart コントロールは ThemeRoller のテーマの使用に対応しています。
Ignite UI for jQuery ライブラリでテーマを使用する方法の詳細については、「Ignite UI for jQuery のスタイル設定とテーマ設定」トピックをご覧ください。
注: Ignite UI for jQuery のベース テーマはチャートには不要で、チャートのみ表示されたページでは省略できます。
igDataChart コントロールで使用できるテーマの概要です。
| テーマ | 説明 | |
|---|---|---|
| IG テーマ |
パス: ファイル: |
このテーマは、すべての Ignite UI for jQuery コントロールの一般的なビジュアル機能を定義します。IG テーマの使用方法の詳細については、「Ignite UI for jQuery のスタイル設定とテーマ設定」トピックをご覧ください。 |
| チャート構造 |
パス: ファイル: |
このテーマは、チャートに固有の視覚要素を定義します。 |
チャートを正しく描画するためには以下の CSSリソースが必要です。
infragistics.theme.css - IG テーマが含まれています。infragistics.ui.chart.css - チャート構造が含まれています。以下のコード スニペットでは、CSS リソースが Web サイトまたはアプリケーション ルート下の Content/ig フォルダーに保存されていることを前提としています。
注: 以下のブロックは、手動で必要な CSS ファイルを組み込む場合の情報を提供しています。ただし、Infragistics Loader コントロールを使用してこれらのファイルをページに読み込むことをお勧めします。
HTML の場合:
<link href="Content/ig/themes/Infragistics/infragistics.theme.css" rel="Stylesheet" />
<link href="Content/ig/structure/modules/infragistics.ui.chart.css" rel="Stylesheet" />
ASPX の場合:
<link href='<%= Url.Content("~/Content/ig/themes/Infragistics/infragistics.theme.css")%>' rel="stylesheet" type="text/css" />
<link href='<%= Url.Content("~/Content/ig/structure/modules/infragistics.ui.chart.css")%>' rel="stylesheet" type="text/css" />
igDataChart のスタイルの目的と機能の概要です。
| プロパティ | 説明 |
|---|---|
| .ui-chart-palette-1 ~ .ui-chart-palette-N | データ シリーズ 1 の境界線と背景の色をデータ シリーズ N に設定します。アプリケーションで必要なだけ ui-chart-palette クラスを持つことができます。 |
| .ui-chart-axis | チャート軸の境界線と背景の色を設定します。 |
| .ui-chart-legend-items-list | チャートの凡例のすべてのスタイル設定オプションを設定します。 |
| .ui-chart-legend-item-text | 凡例項目のテキストのすべてのスタイル設定オプションを設定します。 |
| .ui-chart-legend-item-badge | 凡例項目のアイコンのすべてのスタイル設定オプションを設定します。 |
| .ui-chart-tooltip | チャートのツールチップのすべてのスタイル設定オプションを設定します。 |
注: すべての style クラスで、境界線の色設定は対応する要素のアウトラインを決定し、背景色の設定は要素の背景または塗りつぶしの色を決定します。
igDataChart コントロールはビジュアル コンテンツ用で、チャートのレイアウトおよび色を変更するための多数のプロパティおよびスタイル設定オプションがあります。CSS で、以下を定義できます。
個々のチャート コントロール オプションで、以下を定義できます。
設定されたチャート オプションは CSS ファイルで定義された style クラスより優先されます。これらのプロパティによりは、実行時にチャートの外観をプログラム的に変更できます。
igDataChart コントロールのプロパティの構成可能なスタイル設定項目と、それらを管理する該当プロパティをマップします。
| 構成可能な項目 | プロパティ |
|---|---|
| key という名前の軸の主軸線の色。 | axes[“key”].stroke |
| key という名前の主ストロークの色。 | axes[“key”].majorStroke |
| key という名前の副ストロークの色。 | axes[“key”].minorStroke |
| key という名前のデータ シリーズの負の値の色。 | series[“key”].negativeBrush |
| key という名前のデータ シリーズの色。 | series[“key”].brush |
| key という名前のデータ シリーズのマーカーの色。 | series[“key”].markerBrush |
| key という名前のデータ シリーズのアウトラインの色。 | series[“key”].markerOutline |
| key という名前のデータ シリーズのトレンドラインの色。 | series[“key”].trendLineBrush |
| データ シリーズの色のリスト | brushes |
| マーカー アウトラインの色のリスト | markerOutlines |
| マーカーの色のリスト | markerBrushes |
| key という名前の軸の主軸線の太さ。 | axes[“key”].strokeThickness |
| key という名前の軸の主ストロークの太さ。 | axes[“key”].majorStrokeThickness |
| key という名前の軸の副ストロークの太さ。 | axes[“key”].minorStrokeThickness |
| key という名前のデータ シリーズのトレンドラインの太さ。 | series[“key”].trendLineThickness |
infragistics.ui.chart.css チャート固有スタイルを変更することで igDataChart コントロールのさまざまな視覚要素のデフォルト設定を変更する方法を説明します。
この例ではチャートの作成手順を説明していないため、チャートのある既存のページをご覧ください。例では、チャート スタイルを変更する方法を示します。
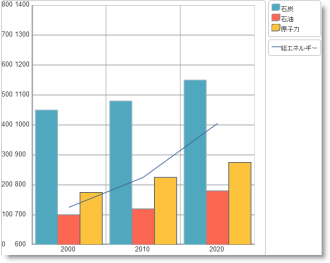
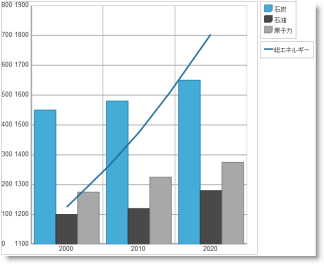
この例では、データ シリーズの色を変更しています。
以下のスクリーンショットは、サンプル チャートのデフォルトおよび更新されたビューを示しています。
| デフォルトのチャート カラー | 更新されたチャート カラー |
|---|---|
 |
 |
この手順を実行するには、以下のリソースが必要です。
igDataChart コントロールがある HTML5 Web ページプロセスの高度な概要は以下の通りです。
デフォルト IG Chart スタイルを好みの設定で変更する方法を紹介します。
チャート スタイルがデフォルトの CSS ファイル (infragistics.ui.chart.css) を Ignite UI for jQuery インストール フォルダーから Web サイトまたはアプリケーションの themes フォルダーにコピーします。
たとえば、アプリケーションで使用する CSS ファイルを保存している Web サイトまたはアプリケーションに Content/themes フォルダーがある場合、上記のデフォルト チャート CSS ファイルを Content/themes/MyChartTheme/ig.ui.chart.custom.css にコピーします。
CSS ファイルのコピーを開き、目的の変更をスタイルに行います。(個々の igDataChart スタイルの詳細については、チャート スタイル参照のセクションを参照してください。)
CSS の場合:
.ui-chart-palette-1
{
border-color: rgb(35, 128, 168);
border-color: rgba(35, 128, 168, .8);
background-color: rgb(68, 172, 214);
background-color: rgba(68, 172, 214, .8);
}
.ui-chart-palette-2
{
border-color: rgb(51, 51, 51);
border-color: rgba(51, 51, 51, .8);
background-color: rgb(73, 73, 73);
background-color: rgba(73, 73, 73, .8);
}
.ui-chart-palette-3
{
border-color: rgb(128, 128, 128);
border-color: rgba(128, 128, 128, .8);
background-color: rgb(168, 168, 168);
background-color: rgba(168, 168, 168, .8);
}
.ui-chart-palette-4
{
border-color: rgb(24, 81, 112);
border-color: rgba(24, 81, 112, .8);
background-color: rgb(33, 110, 153);
background-color: rgba(33, 110, 153, .8);
}
.ui-chart-palette-5
{
border-color: rgb(135, 153, 34);
border-color: rgba(135, 153, 34, .8);
background-color: rgb(164, 186, 41);
background-color: rgba(164, 186, 41, .8);
}
.ui-chart-axis
{
border-color: #989EA3;
background-color: #989EA3;
}
.ui-chart-legend-items-list
{
padding: 10;
margin: 5px;
}
.ui-chart-legend-item-text
{
vertical-align: text-bottom;
}
.ui-chart-legend-item-badge
{
vertical-align: baseline;
}
.ui-chart-tooltip
{
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
デフォルト チャート CSS ファイルから変更されたファイルへのリンクを変更する
デフォルト チャート CSS ファイルへのリンクを更新し、前のステップで変更された CSS ファイルをポイントします。
HTML の場合:
<link href="/Content/themes/MyChartTheme/ig.ui.chart.custom.css" rel="Stylesheet" type="text/css" />
ASPX の場合:
<link href='<%= Url.Content("~/Content/themes/MyChartTheme/ig.ui.chart.custom.css")%>' rel="stylesheet" type="text/css" />
チャートの色とスタイルが変更されたことを確認するには、Web ページを保存し、ブラウザーで開きます。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igDataChart の概要: igDataChart コントロールについての概念情報を提供します。これには、その主な機能、チャートとユーザー機能を使用するための最低要件が含まれます。
igDataChart の追加: igDataChart をコントロールを作成して、データにバインドする方法を紹介します。
以下のサード パーティ資料には、このトピックに関連する追加情報を記載しています。
jQuery Themeroller: プレビューとダウンロードのため jQuery UI テーマを提供します。
チャート シリーズのスタイル設定 (igDataChart): このトピックは、igDataChart™ コントロールのシリーズのスタイル設定方法の概要について紹介し、例として影付きの効果をシリーズに適用する方法を紹介します。
オンラインで表示: GitHub