このトピックでは、主要機能、最小要件、ユーザー機能性など、igFunnelChart™ コントロールに関する概念的な情報を提供します。
以下の表は、このトピックを理解するための前提条件として必要な概念とトピックの一覧です。
このトピックは、以下のセクションで構成されます。
igFunnelChart は、HTML5 による Web アプリケーションでファンネル チャートを描画するチャート作成用コントロールです。これは Web ページにファンネル チャートをプロットする際に新しい HTML5 Canvas タグを使用します。

igFunnelChart コントロールは、項目の異なるカテゴリーに関連づけられた値を表示するという点で igPieChart™ に似ています。ファンネル チャートに示される値の合計は必ずしもより大きなエンティティの合計でなくてもよい点が異なります。ファンネル スライスは、通常、値が大から小へ、または小から大へ並び替えされて表示されます。高さが同じか、項目の値に高さが比例した状態で表示されます。ファンネル チャートには、通常、円錐シェイプがありますが、ベジエ曲線で左側から右側へ等高線を形成することができます。
igFunnelChart コントロールは jQuery UI ウィジェットであるため、jQuery と jQuery の UI ライブラリに依存します。Modernizr ライブラリは、ブラウザーとデバイス機能を検出するために 内部使用されます。コントロールは、機能とデータのバインド用の Ignite UI for jQuery の共有リソースのいくつかを使用します。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc アセンブリが必要です。
以下の表で、igFunnelChart コントロールの主な機能を簡単に説明します。追加の詳細は、以下の概要表の下に示します。
| 機能 | 説明 |
|---|---|
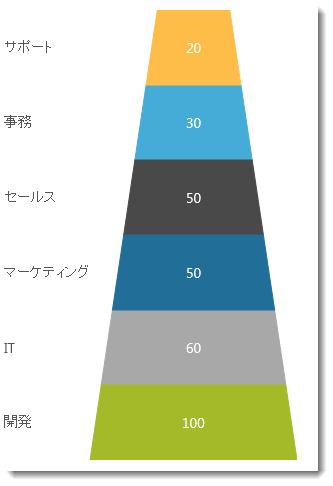
| 反転ファンネル | ファンネル チャートにより、最大値を一番上に示す通常のビューとは異なり、最小値を一番上に表示できます。 |
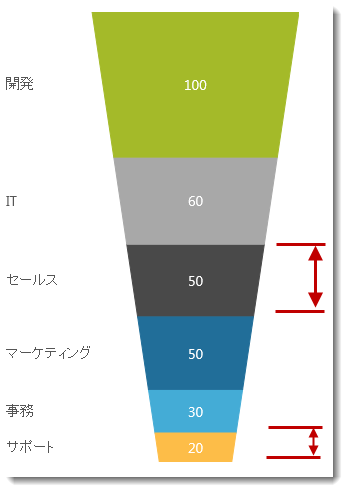
| 加重スライス | スライスの高さを値に基づいて設定できます。 |
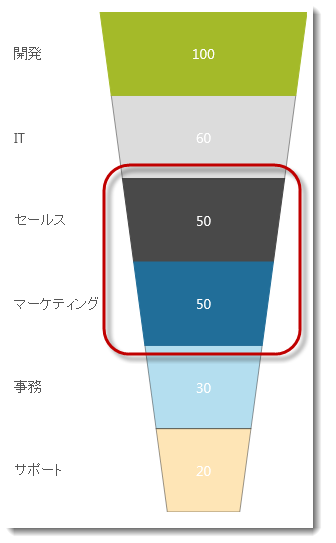
| スライスの選択 | スライスの選択を有効にし、スライスの選択スタイルおよび選択されていないスタイルを構成できます。 |
| ベジエ曲線の図形 | 通常の台形シェイプと異なり、ファンネル チャートの側面をベジエ曲線の形式で構成できます。 |
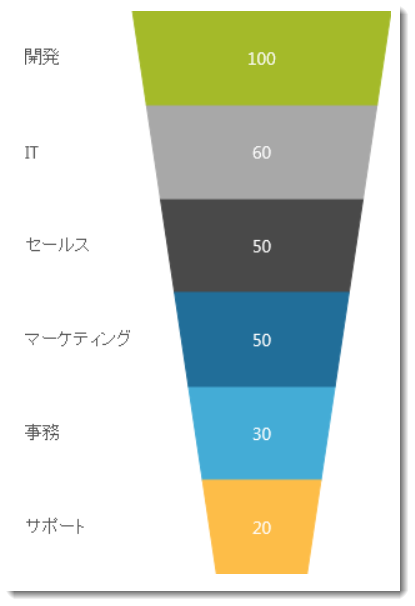
デフォルトでファンネル チャートは、最大のスライスを一番上に表示し、残りのスライスを値の降順に表示します。igFunnelChart は、最小値を一番上に示す昇り順でスライスを表示するよう構成できます。

igFunnelChart コントロールにより、スライスの高さを値に基づいて設定できます。そのようにして、外部のビジュアル的なヒントがスライスの値に追加されます。

スライス選択機能は igFunnelChart コントロールに対して有効となり、ユーザーはマウスのクリック 1 回で、または画面をタップすることによりスライスを選択できます。もう一度クリックまたはタップすると、スライスの選択を解除します。さらに、スタイルの選択および選択解除はその状態に従って定義されスライスに適用できます。

側面を直線でなくベジエ曲線とすることによりビジュアル的なアピールをファンネル チャートに追加できます。コントロールにより、ベジエ曲線機能を有効にし、正確なシェイプを制御するためにベジエ コントロール ポイントの位置を構成できます。

以下の表で、igFunnelChart コントロールのユーザー相互作用機能を簡単に説明します。
| 目的 | 方法 | 詳細 | クライアント/サーバー設定 |
|---|---|---|---|
| スライスを選択 |
|
igFunnelChart により、ユーザーはホスト アプリケーションにおける目的のためにスライスを選択および選択解除できます。 |
 |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igFunnelChart の追加: このトピックは、igFunnelChart コントロールをウェブ ページに追加し、それをデータにバインドする方法を説明します。
igFunnelChart のデータへのバインディング: このトピックでは、igFunnelChart コントロールを各種データ ソースへバインドする方法を説明します。
igFunnelChart の構成: このトピックは、igFunnelChart コントロールの異なる可視機能とビヘイビアーの構成方法を説明します。
igFunnelChart のスタイル設定: このトピックでは、igFunnelChart コントロールのルックアンドフィールをカスタマイズする方法を説明します。
アクセシビリティ準拠 (igFunnelChart): このトピックでは、igFunnelChart コントロールのユーザー補助機能について説明し、チャートを含むページのアクセシビリティの遵守を実現する方法に関してアドバイスを提供します。
既知の問題と制限 (igFunnelChart): このトピックでは、igFunnelChart コントロールに関連する既知の問題点に関する情報を提供します。
igFunnelChart コントロールと ASP.NET MVC ヘルパーのための API リファレンスのドキュメントへのリンクの一覧を示します。このトピックについては、以下のサンプルも参照してください。
ファンネル チャート: このサンプルは、ファンネル チャート コントロールを使用して大きな値から小さな値までスライスの位置を反転する機能でスライスとしてデータを描画するコントロールの使用を説明します。
スライスの選択: このサンプルは、スライス選択機能の有効化および sliceClicked イベントの処理を示します。
オンラインで表示: GitHub