このトピックでは、igGrid™ コントロールの列移動機能およびこの機能が提供する機能性について概念的に説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igGrid の概要: このトピックでは、igGrid を Web ページに追加する方法を説明します。
igGrid/igDataSource アーキテクチャの概要: このトピックでは、igGrid の内部機能および igDataSource とどのように相互作用して異なるデータ ソースへのバインディングを可能にしているかを説明します。
igGrid の機能: これは、igGrid の全機能を説明するトピックのグループです。
このトピックは、以下のセクションで構成されます。
列移動は igGrid の機能であり、グリッド内の列の位置を変更し、事実上グリッドの列の順序を再設定できます。これは、グリッド インターフェイスを介して、または列移動機能の API を介してプログラム的に実行できます。ユーザーはドラッグする、または特別な列移動インターフェイス (列ヘッダー内のボタンで起動) から任意の列の位置を選択することにより列を移動できます。ドラッグは、タッチ対応デバイス上ではサポートされません。
一度に 1 つの列のみを移動できます。igGrid からの列の移動方法に関する詳細は、「ユーザー インタラクションと操作性」を参照してください。コードによる列の移動方法については、「プログラムによる列の移動」トピックを参照してください。
列移動は、個々の列において、または列のグループにおいて実施できます。列移動は機能セレクターでレンダリングされ、複数列ヘッダーなどその他のすべての igGrid 機能と互換性があります。
列移動機能は、グリッド内のデータのみを再レンダリングします。データ ソースを変更することはありません。
列移動は、igGrid の features 配列に新機能オブジェクトを追加し、その機能オブジェクトの name プロパティを ColumnMoving に設定することで有効になります。有効になったら、明示的に指定されない限り列移動はすべての列で許可されます。詳細は、「列移動の有効化 」トピックを参照してください。
列列移動のタイプは、ドキュメント オブジェクト モデル (DOM) で列がどのように移動されるのかを定義します。タイプは以下の通りです。
デフォルトでは、列移動は DOM 操作を介して行います。一部のブラウザーでは、グリッドの再作成はノードをデタッチしてアタッチするよりも速いためタイプをグリッドの再レンダリングに明示的に設定します。
注: 一般に、Internet Explorer® での列移動はグリッドの再レンダリングよりも速く、その他のブラウザーでは DOM 操作の方がパフォーマンスが良くなります。結果は、グリッドで有効にされる機能およびレンダリングされるデータ量に基づいて異なります。それに加え、アプリケーションのブラウザー要件は、タイプの選択に影響を及ぼします。
列移動タイプは、type プロパティを介して構成します。詳細は、「列移動の構成 」トピックを参照してください。
列移動は、複数列ヘッダー機能と組み合わせて使用できます。より正確には、
ユーザーは以下により列を移動できます。
ドラッグ アンド ドロップは、マウスが有効なデバイス (ラップトップ、デスクトップ コンピュータ) でサポートされるため、ドラッグ アンド ドロップを介して列を移動します。ドラッグ アンド ドロップを介して列を移動するには操作モードが 2 つあります。マウスがドラッグされているときにグリッドが継続的に更新するかどうか、またはマウス ボタンを放したときにのみ更新されるかどうかに基づいて、Immediate か Deferred かになります。モードの詳細については、「列移動モード」セクションを参照してください。
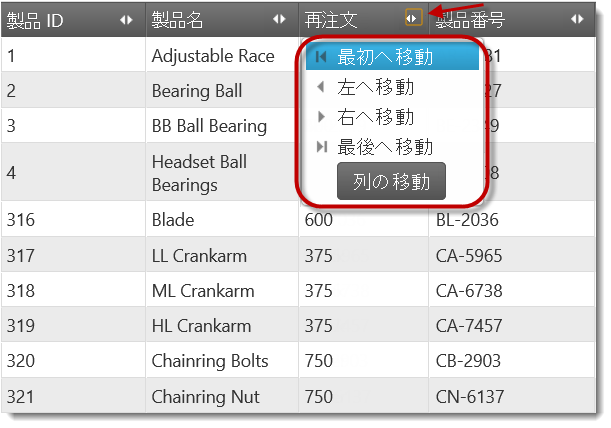
列移動ドロップダウンはすべての種類のデバイスでサポートされますが、タッチ対応デバイスで最も有用になります。列移動目標位置 (最初、左、右または最後) をリストするオプション付きでドロップダウン メニューを開く列ヘッダー内のボタンを介してアクセスします。
列の移動ダイアログは、すべてのデバイスでサポートされます。ダイアログには、各列の列移動ドロップダウンから列の移動ボタンをクリックしてアクセスします。ダイアログは、再配置するためのオプションを持つグリッドのすべての列を一覧表示します。
以下の表は、標準のコンピュータまたはモバイル デバイス上で列を移動できるアクションのリストです。モバイル デバイスでの列移動に関する詳細は、タッチ ポート をご参照ください。
| インターフェイス | ユーザー操作 | 詳細 | タッチ対応デバイスのサポートの有無 | クライアント/サーバー設定 | |
|---|---|---|---|---|---|
| マウス | ドラッグ アンド ドロップ | ユーザーは任意の位置に列をドラッグできます。 |

|
ドラッグ アンド ドロップを以下の 2 つの操作モードのいずれかで構成できます。マウスがドラッグされているときにグリッドが継続的に更新するかどうか、またはマウス ボタンを放したときにのみ更新されるかどうかに基づいて、Immediate または Deferred になります。 | |
| 列移動インターフェイス | ドロップダウン メニュー | ドロップダウン メニューからの列移動選択 | ユーザーは、ドロップダウン メニュー項目 (最初へ移動、左へ移動、右へ移動、最後へ移動) で列位置を変更します。 |

|
列移動インターフェイスは、有効 (デフォルト) または無効になります。有効である場合、メニューとダイアログの両方を使用できます。無効の場合はどちらも使用できません。 |
| ダイアログ | 列移動ダイアログからの列位置の選択 | ユーザーは、ダイアログ ウィンドウで提供されるオプションで列を再配置します。デフォルトは、列移動ドロップダウン メニューからアクセスされます。 |

|
||
ドラッグ アンド ドロップによる列移動は、マウスが有効なデバイスでのみサポートされます。
ユーザーは、ヘッダーでドラッグし任意の目標位置にドロップすることにより列を移動します。
列が選択されると (列ヘッダーに対して自動的にマウスをホバー)、ヘッダーのカラーは選択を示すように変わります。その後、クリックしてドラッグします。ヘッダーの選択カラーはドラッグ中は保持されます。ドラッグ操作の結果として列がどのように移動するかは、どの列移動モードが構成されているかによります。
即時モードでは、ヘッダーが別の列にかかると列全体が移動します (列がスワップされているように見える)。
遅延モードの場合、列はヘッダーが新しい位置にドロップされるまで移動しません。その代わり、列のドラッグはヘッダーのコピーが作成されることにより示され、現在の潜在的なドロップ位置は一対の矢印によって示されます。
列は列ごとにドラッグ アンド ドロップから無効にできます。詳細は、「列移動の構成 」トピックを参照してください。
この移動列オプションは、すべての種類のデバイス上でサポートされますが、タッチ対応デバイスではドラッグ アンド ドロップがサポートされないため特に便利です。
ユーザーはドロップダウン メニューからターゲット位置を選択することにより列を移動します。

メニューは、各列のヘッダーにデフォルトで使用可能な列移動ボタンを介してアクセスできます。このボタンをクリック/タッチすると、移動ドロップダウン メニューが開きます。列移動メニューには、列をグリッド内の特定の位置に移動するオプションがあります。
各メニュー項目において、クリックされると操作が直ちに実行されます。
列移動ドロップダウン メニューには、同じ名前 (列の移動) の列移動ダイアログを開く [列の移動] ボタンもあります。(「列の移動ダイアログを介した列の移動」セクションを参照してください。)
列移動ドロップダウン メニューは、グリッド内すべての列を有効または無効にできますが、個々の列を有効または無効にすることはできません。メニューはデフォルトで有効です。addMovingDropdown プロパティを false に設定すると無効になります。
関連トピック
列の移動ダイアログは、グリッド内で列を再配置するための便利な方法をユーザーに提供します。このダイアログは、ユーザーが列移動ドロップダウンで [列の移動] ボタンを押すと開きます。

列の移動 ダイアログは、すべての種類のデバイス上でサポートされますが、タッチ対応デバイスではドラッグ アンド ドロップがサポートされないため特に便利です。列の移動ダイアログは、列移動ドロップダウンが有効である場合にのみ使用可能です。ドロップダウンから有効にしたり別個に呼び出すことはできません。
列の移動ダイアログは、列を移動/再配置するために 2 つの代替方法をユーザーに提供します。
ボタンを使用

ドラッグ アンド ドロップ
列の位置は、ユーザーがダイアログを操作するとただちに変更されます。ダイアログには [OK] ボタンや [キャンセル] ボタンはありません。
列移動機能のmovingDialogWidth、movingDialogHeight、movingDialogAnimationDuration プロパティでダイアログの幅、高さおよびドラッグ アニメーション期間を構成できます。
関連トピック
タッチ対応デバイスでは、ユーザーは列移動ドロップダウンまたは列の移動ダイアログを介してのみ列を移動できます。ドラッグ アンド ドロップはこれらのデバイス上ではサポートされないため列は移動できません。
列移動機能の mode は、列ヘッダーをドラッグする場合に列をどのように移動するのかを指定します。モードは Immediate および Deferred です。
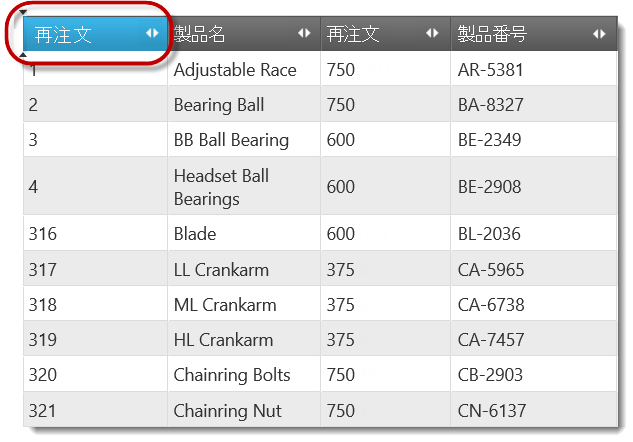
以下のスクリーンショットは、Immediate モードで列がドラッグされている様子を示します。ここでドラッグされた列のヘッダーがどのようにその外観と位置を変えたのかに注意してください。ヘッダーが製品名列を渡すと、再注文ポイントと製品名の列が位置を交換します。

以下のスクリーンショットは、Deferred モードで列がドラッグされている様子を示します。再注文ポイント列ヘッダーのコピーが製品 ID 列にドラッグされていますが、再注文ポイント列自体は元の位置からは移動されません。代わりに、ドロップ インジケーター (2 つの垂直矢印) が列の新しい位置を示します。マウス ボタンがリリースされると、再注文ポイント列は新しい位置へ移動します。

列移動モードは、列移動機能の mode プロパティから構成されます。デフォルトの列移動モードは Immediate です。
関連トピック:
以下の表は、igGrid 列移動の構成可能な要素を示しています。このメソッドについては、表の下にある解説も参照してください。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| モード | デフォルトでは列移動モードは即時です。代わりに遅延モードを構成できます。 | |
| タイプ | デフォルトでは列移動タイプは DOM 操作です。代わりにグリッドの再レンダリングをタイプに構成できます。タイプは、ブラウザーによって機能パフォーマンスに異なった影響を与えます。 | |
| 列 | どの列の移動を許可するかを指定できます。 | |
| インターフェイス | グリッドの列移動インターフェイスを有効または無効にします。 |
デフォルトでは、列移動は DOM 操作 type、immediate mode で構成され、列移動インターフェイスは有効になっています。以下の表は、各プロパティのデフォルト設定のリストです。
| プロパティ | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| mode | string | "immediate" | デフォルトの列移動モードは Immediate に設定されています。 |
| moveType | string | “dom“ | デフォルトの列移動タイプは DOM 操作に設定されています。 |
| addMovingDropdown | bool | true | 列移動インターフェイスはユーザーに対して表示され操作可能です。 |
以下のキーボード操作が可能です。
グリッドにフォーカスがある場合:
列移動インジケーターにフォーカスがある場合:
項目がアクティブな場合:
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
列移動の有効化: このトピックでは、コード例を用いて、igGrid の列移動機能を有効にする方法について説明します。
列移動の構成: このトピックでは、コード例を用いて、igGrid の列移動機能を構成する方法について説明します。
コードによる列の移動: このトピックは、列移動 API を使用して列を移動する方法をコード例を用いて説明します。
プロパティ リファレンス: このトピックは、igGrid の列移動機能 API の一部のプロパティに関する参考情報を提供します。
このトピックについては、以下のサンプルも参照してください。
igGrid の列移動の構成を示します。オンラインで表示: GitHub