このトピックでは、jQuery と MVC の両方について、Tooltip ウィジェットを igGrid™ へ追加する方法を示しています。これにより、マウスをホバーしたときにグリッド セル上にツールチップを表示させることができます。
このトピックは、以下のセクションで構成されます。
ツールチップを有効にするには、Tooltip ウィジェットの名前を設定します。columnSettings プロパティを使用して、列ごとに個々にツールチップを構成できます。次の例では、画像が含まれている 1 つの列を除きすべての列でツールチップを表示するよう構成されています。第 2 列の個別のツールチップが省略されていた場合、ツールチップは表示されていたでしょう。デフォルトでは、ツールチップは常に表示されているためです。つまり、visibility: "always" です。Visibility プロパティが明示的に設定されていない場合、これは visibility: "always" に相当します。
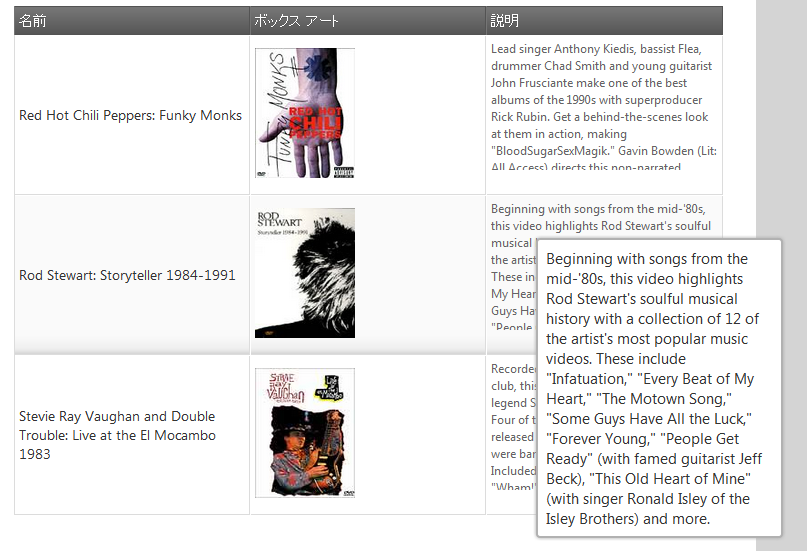
以下は、手順例の最終結果のプレビューです。最終結果は jQuery と MVC で同じです。

igGrid がデータ ソースに接続されている HTML 形式の Web ページであること。Ignite UI for MVC が jQuery ウィジェットをレンダリングするため、Ignite UI for jQuery と Ignite UI for MVC のサンプルに必要とされるスクリプトは同じです。 グリッドとそのグループ化機能を実行するためには以下のスクリプトが必要とされます。
次のコード サンプルは、HTML ファイルのヘッダー コードに追加されるスクリプトです。
HTML の場合:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="infragistics.core.js"></script>
<script type="text/javascript" src="infragistics.lob.js"></script>
$(document).ready() イベント ハンドラー内でまず igGrid を作成し、次にツールチップを構成します。以下のサンプルでは、Movie Name 列と Movie Synopsis 列 (columnKeys Name と Synopsis) のツールチップが有効になっており、Image 列 (columnKey BoxArt) のツールチップは無効になっています。
JavaScript の場合:
$("#grid1").igGrid({
features: [
{
name: "Tooltips",
columnSettings: [
{ columnKey: "Name", allowTooltips: true },
{ columnKey: "BoxArt", allowTooltips: false },
{ columnKey: "Synopsis", allowTooltips: true }
],
visibility: "always",
showDelay: 1000,
hideDelay: 500
}
]
});
結果を確認するには、ブラウザーで HTML ファイルを開きます。上記のプレビューで示すように、ツールチップは第 1 列と第 3 列のセルにマウスをホバーするたびに表示されるはずです。
igGrid 自体を定義すると同時に、ツールチップ機能とその構成値をすべて定義します。
C# の場合:
<%= Html.Infragistics().Grid(Model)
.ID("grid1")
.Features(features => {
features.Tooltips()
.Visibility(TooltipsVisibility.Always)
.ColumnSettings(settings =>
{
settings.ColumnSetting().ColumnKey("Name").AllowTooltips(true);
settings.ColumnSetting().ColumnKey("BoxArt").AllowTooltips(false);
settings.ColumnSetting().ColumnKey("Synopsis").AllowTooltips(true);
})
.ShowDelay(100);
})
.DataBind()
.Render()%>
結果を検証するために、アプリケーションを実行します。上記のプレビューで示すように、ツールチップは第 1 列と第 3 列のセルにマウスをホバーするたびに表示されるはずです。
以下は、その他の役立つトピックです。
オンラインで表示: GitHub