このトピックでは、igGrid™ のグループ化機能を紹介します。
このトピックは、以下のセクションで構成されます。
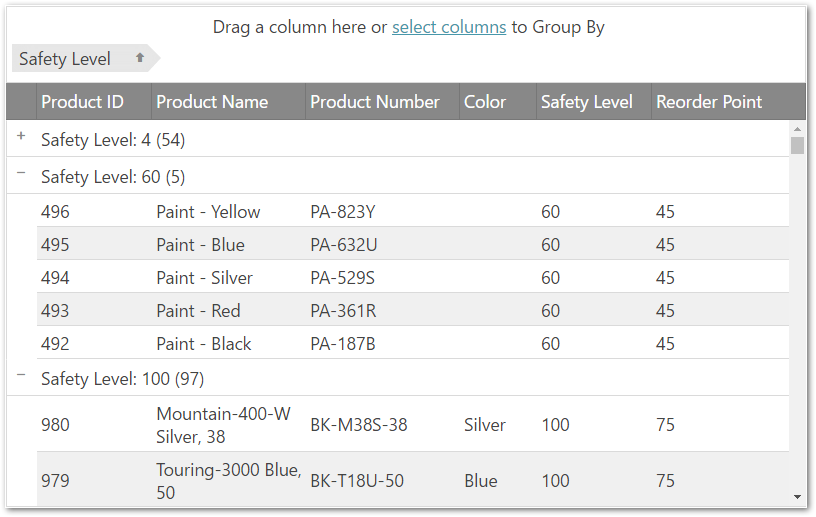
igGrid では、グリッド内の 1 つまたは複数の列値をグループ化/再編成の基準 (たとえば、第 1 基準、第 2 基準、…等々) として使用し、グループ単位で各グループのレコードを再編成することができます。下の図に示すグリッドでは、データが SafetyStockLevel 列の値 (500、8000、1,000 といった数値) に基づいてグループ化/編成されています。つまり、このグリッドは SafetyStockLevel 列によってグループ化されたものです。

igGrid のグループ化機能の使い方は、Microsoft® Office Outlook® のグループ化機能と同じです。グループ化の基準として使用したい列をグリッドの上にある特別なグループ化領域にドラッグしてください。すると、選択したグリッド列のデータ件数と同じ数のグループでグリッドが再編成されます。また、各グループの内部でもレコードの並び替えが行われます。さらに列をドラッグして追加していくと、既存のグループ内のデータがさらに細かくグループ化されていきます。
グループ化メソッドは自身で定義することできます。カスタムのグループ化メソッドの詳細については、「Grid Group By の概要」というトピックをご覧ください。
グループ化は、GroupBy ウィジェットによって実行/管理されます。
igGrid バインディングの間にグループ化された列の永続化は 14.1 リリースの新機能です。以前のデフォルト動作を置き換えます。
注: GroupBy の永続化はデフォルトで True です。これは重大な変更です。
igGridGroupBy を有効する場合、persist モードで使用されます。dataBind() への呼び出しの後、UI およびデータ ソース ビューで永続化が適用されます。グループ化された列はクリアされなく、データ ソースの並べ替えも残ります。
GroupBy の永続化は igHierarchicalGrid にも実装されています。
以下のサンプルは、GroupBy 機能の永続化機能を紹介します。
ユーザーが igGrid を再バインドした後にグループ化をクリアする以前の動作に戻るには、persist オプションで機能を無効できます。以下はコード スニペットです。
JavaScript の場合:
features: [
{
name: "GroupBy",
persist: false
}
]
下の表は、主なグループ化機能と、各機能の管理に使用するグループ化ウィジェットのプロパティをまとめたものです。
注: 次の表において、グループ化ダイアログ特有のプロパティとイベントは示されていません。 それらはグループ化ダイアログのトピックにあります。
| 機能 | 説明 | jQuery プロパティ | MVC プロパティ |
|---|---|---|---|
| グループ化モード | グループ化ウィジェットは複数のグループ化モードに対応しています。 | type | Type |
| 列の設定 | このオプションを使用すると、各列のグループ化基準を個別に構成できます。 | columnSettings | ColumnSettings |
| グループ行でのグループ集計 | グループの集計には、個々のグループに固有な情報 (たとえば、そのグループに含まれる列の数といった情報) が表示されます。グループの集計は、グループごとに個別に構成されます。 | summarySettings | SummarySettings |
| データ アイランド別の GroupBy 集計 | アイランドにあるデータ列の集計情報を表示するグループ データ アイランドの下に追加の集計行を表示できます。 | groupSummaries | SummarySettings |
| グループ化される行テキストのテンプレート | グループ化される行テキストのテンプレート。(jQuery テンプレート処理ガイドラインに準拠)。 | groupedRowTextTemplate | GroupedRowTextTemplate |
| クライアント イベント |
グループ化ウィジェットには、そのライフサイクル中に処理できる特殊なイベントがあります。以下のようなイベントです。 グループ化アクションが開始したときに呼び出されるイベント。 (このイベントはキャンセルできます)。 グループ化アクションが終了したときに呼び出されるイベント。このイベントは、グループ化モーダル ダイアログでグループ化/グループ化の解除を行った際にも開始します。 |
groupedColumnsChanging groupedColumnsChanged |
groupedColumnsChanging groupedColumnsChanged |
| 外観 | グループ インジケーターのルック アンド フィールや各インジケーターのテキストを変更できる豊富な機能。 |
groupByAreaVisibility
initialExpand emptyGroupByAreaContent expansionIndicatorVisibility groupByLabelWidth labelDragHelperOpacity indentation expandTooltip collapseTooltip removeButtonTooltip |
GroupByAreaVisibility
InitialExpand EmptyGroupByAreaContent ExpansionIndicatorVisibility GroupByLabelWidth LabelDragHelperOpacity Indentation ExpandTooltip CollapseTooltip RemoveButtonTooltip |
以下のサンプルは、グループ化をカスタマイズするために compareFunc を使用する方法を紹介します。
注:
time列のグループ化をカスタマイズするには、compareFuncを使用します。詳細については、実例のコードを参照してください。
列をプログラムでグループ化するには、次の方法で行うことができます。
JavaScript の場合:
$('#grid1').igGridGroupBy('groupByColumn', 'ProductID');
適用された並べ替え式がグリッドのデータ ソースから取得できます。コードで取得するには、以下のコードを使用します:
JavaScript の場合:
var expressions = $('#grid1').data('igGrid').dataSource.settings.sorting.expressions; // array of expressions
// expression structure
{compareFunc: <type="function" comparer function>, dir: <type="string" sort direction>, fieldName: <type="string" column key>, isGroupBy: <type="bool" is the expression created by the Group By widget>, layout: <type="string" the key of the layout if done in igHierarchicalGrid>}
グループ化ウィジェットにより作成された式の "isGroupBy" プロパティが "true" の場合、式と並べ替えウィジェットで作成された式を識別します。
グループ化されたデータ (データ行およびグループ行) をコードで取得するには、以下のコードを使用します:
JavaScript の場合:
var data = $('#grid1').data('igGrid').dataSource.groupByData();
// group rows' structure
{collapsed: <type="bool" collapsed state>, fieldName: <type="string" column key>, gbExpr: <type="object" group by expression object>, id: <type="string" identificator of the group row>, len: <type="number" the number of data rows in the group>, level: <type="number" level of grouping>, recs: <type="array" set of the data records in the group>, val: <type="string" the value of the group>}
グループ化データのグループ行は、グループ行の生成された ID を含むオブジェクトです。コードで行を collapse / expand ために ID を使用します。
JavaScript の場合:
var data = $('#grid1').data('igGrid').dataSource.groupByData(),
id = data[0].id;
// collapse
$('#grid1').igGridGroupBy("collapse", id);
// expand
$('#grid1').igGridGroupBy("expand", id);
API 使用については、以下のサンプルも参照してください。
以下のキーボード操作が可能です。
グリッドにフォーカスがある場合:
要素にフォーカスがある場合:
ダイアログにフォーカスがある場合:
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub