このトピックは、igGrid™ コントロールの レスポンス Web デザイン (RWD) モード機能およびこの機能が提供する機能について概念的に説明します。
以下は、このトピックを理解するための前提条件として必要なトピックと記事の一覧です。
igGrid コントロールとその機能の概念的な概要を提供し、HTML ページへの追加方法をコードを用いて説明します。igGrid コントロールのインナー作用およびデータ ソース コンポーネントとの相互作用を説明します (igDataSource™)。igGrid コントロールの機能について説明します。このトピックは、以下のセクションで構成されます。
igGrid コントロールのレスポンス Web デザイン (RWD) モード機能は、異なるデバイスにおけるユーザー エクスペリエンスを改善するためにレスポンス Web デザインという概念を採用します。レスポンス Web デザイン モードにより、複数の画面サイズおよびフォーム要素を単一のコード ベースおよび設計でサポートできます。
igGrid の RWD モード機能は、デザイン モードの概念に基づいています。デザイン モードは、最適なコンテンツ表示のための異なる画面サイズに適応するようグリッドの能力を定義します。igGrid コントロールは以下のデザイン モードをサポートしています。
このモードでは、グリッドはデバイスの画面サイズには適応されません。標準モードは、デスクトップ上で使用するよう設計される Web サイト/アプリケーションを対象としています。
このモードでは、グリッドはデバイスの画面サイズに調整されます。調整は、画面の幅および高さ、またはその両方に基づきます。RWD モードは特に、異なるフォーム ファクターを持つ複数のデバイス上で使用するよう設計された Web サイト/アプリケーションを対象としています。
RWD モードでは、グリッドのデバイス画面への適用は以下のいずれかに構成できます。
これは、RWD モード機能の列非表示機能を介して構成されます。
このために、RWD モード機能は、RWD モードが設定されると igGrid テンプレートを置き換える一連の事前定義されたグリッド テンプレートをサポートします。テンプレートを使用すると行の非表示、異なるフォントやフォント サイズの利用、複数の行/列を1 つの行/列にマージする、など広範囲の適用が可能になります。
一度に 1 つのモードのみがアクティブになります。
igGrid コントロールは、RWD モード機能がアクティブになると RWD モードに切り替わります。そうでない場合は、コントロールは 標準モードで作動します。
RWD モードは、異なるデバイス画面サイズに対する異なるグリッド適応をサポートします。一意な名前が割り当てられる一連の事前定義された適応は「RWD モード プロファイル」と呼ばれます。RWD モード プロファイルは、isActive という名前の1つの関数だけが必要なオブジェクトです。この関数は、ブラウザー ウィンドウのサイズで変更が検出されると、レスポンス Web デザイン モード機能により呼び出されます。isActive 関数が true を返すと、プロファイルはアクティブ化されます。
各プロファイルには、アクティブ化される画面サイズの範囲があります。実際には異なる画面サイズが異なるタイプのデバイスに関連づけられるため、RWD モード プロファイルは基本的にデバイス タイプに関連づけられます。
igGrid コントロールには、デバイスの画面幅に基づき事前定義された以下の RWD モード プロファイルが備わっています。これらのプロファイルは、CSS 3 メディア クエリーを使用してアクティブ化されます。
ui-visible-phone および ui-hidden-phone。ui-visible-tablet および ui-hidden-tablet。ui-visible-desktop および ui-hidden-desktop。各プロファイルは、モード検出 JavaScript クラスを介して別個に認識されます。モード認識の場合、RWD モード機能は CSS メディア クエリーに基づいて 2 つのクラスを、設定済みウィンドウと現在のウィンドウのディメンションの間での直接比較に基づいて 1 つのクラスを実装します。
$.ig.InfragisticsMode クラスはデフォルトで使用されます。メディア クエリーで装飾される特定の CSS クラスの適用を通して決定されるテスト要素の表示に基づいてモードを選択します。$.ig.BootstrapMode クラスは $.ig.InfragisticsMode に似ていますが、Twitter Bootstrap フレームワークの CSS で定義されるクラスを使用します。$.ig.ResponsiveMode は、ブラウザー ウィンドウのディメンションを使用し、ユーザー設定値と比較する基本クラスです。RWD プロファイルは自動でアクティブ化されます (アクティブなプロファイルを設定するための API はありません)。メディア クエリーおよび $.ig.ResponsiveMode の両方が、グリッド コンテナーでなくブラウザー ウィンドウの幅に基づいてプロファイルを認識します。ただし、グリッド コンテナーはパーセンテージで幅を設定するため (RWD モードが機能するための要件)、ブラウザーウィンドウの幅とコンテナーの幅は互いに関連しています。グリッド コンテナーの幅が変更されると、RWD モード機能は各プロファイルを点検し、isActive 関数が true をアクティブとして返す最初のプロファイルを設定します。
モードには、RWD プロファイルに基づいて列を非表示/表示するための機能があります。 列の非表示は、以下の2つの選択可能な方法で構成できます。
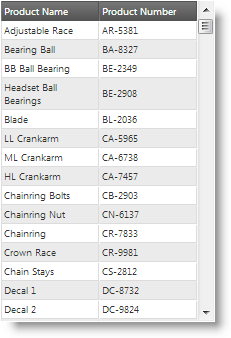
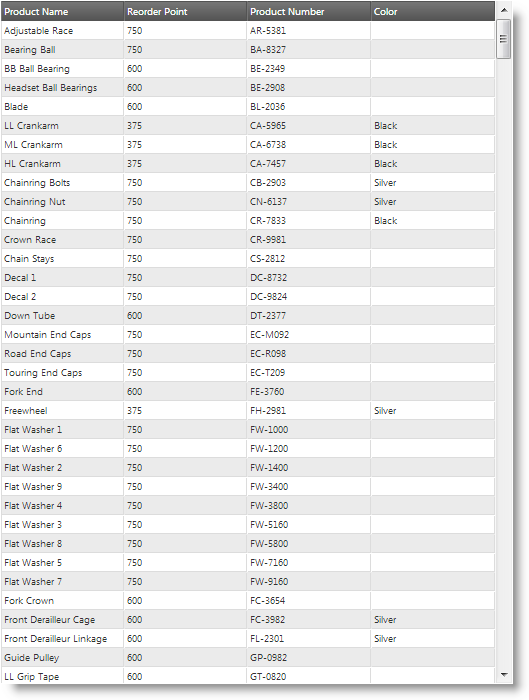
以下のスクリーンショットは、同じグリッドの 携帯電話とタブレットの RWD モード プロファイルで列の非表示を比較します。
| 携帯電話 プロファイル (320 x 480 px) | タブレット プロファイル (768 x 1024 px) |
|---|---|
 |
 |
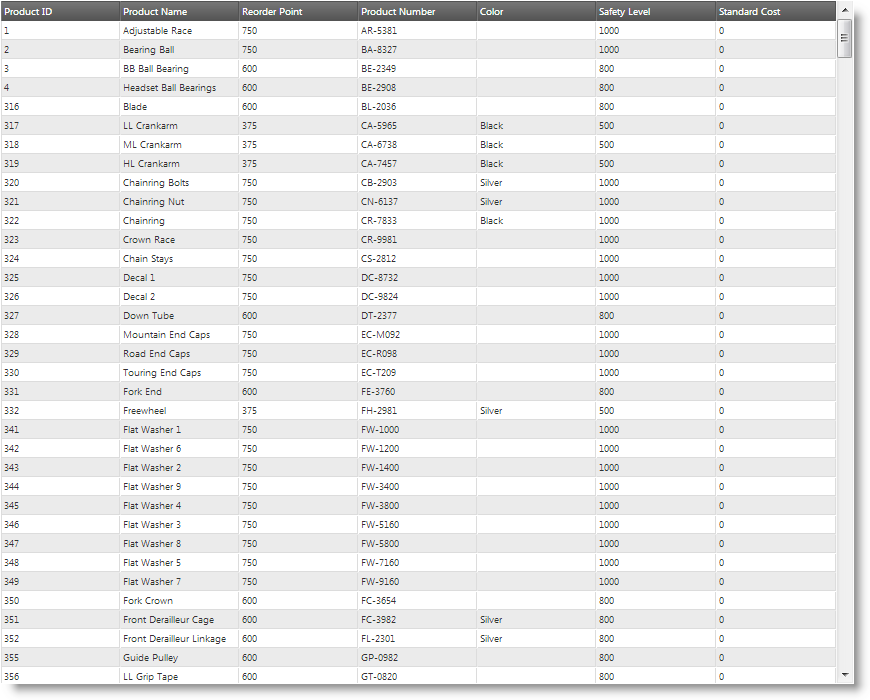
デスクトップ プロファイルでは、より多くの列が表示されます。以下の画像は、デスクトップ プロファイルで表示される同じグリッドを示します。
デスクトップ プロファイル (1280 x 1024 px)

関連トピック
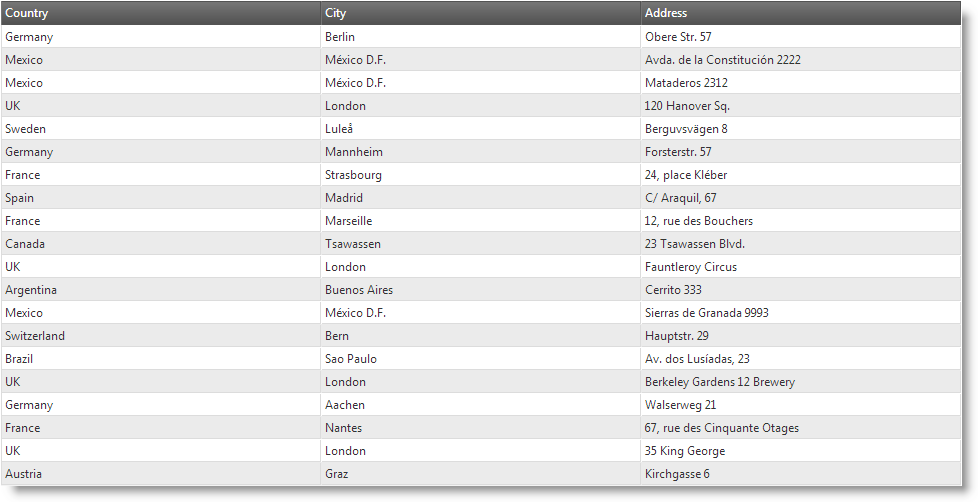
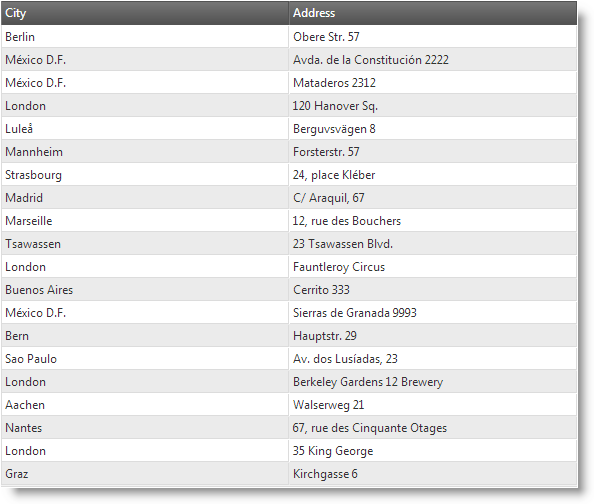
RWD モード テンプレートは、プロファイルごとに構成される igGrid テンプレートです。igGrid コントロールの場合、RWD モードには列テンプレートがあります。たとえば、Desctop プロファイルでテンプレートを使用すると、City、Country および Address を別個の列とし、タブレットのプロファイルでは単一列に結合できます。
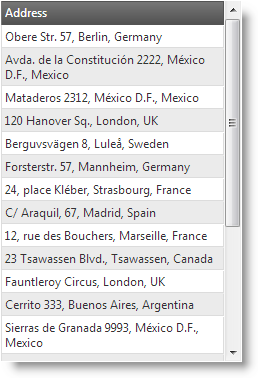
以下のスクリーンショットは、異なる RWD プロファイルで igGrid がどのように表示されるかを示しています。デスクトップ プロファイルでは、グリッドには Country、City および Address の 3 つの列があります。タブレット プロファイルでは、Country 列が非表示になります。携帯電話 プロファイルでは、Country 列と City 列が非表示になりますが、そのデータは Address 列に追加されます。
デスクトップ プロファイル (1280 x 1024 px)

| タブレット プロファイル (768 x 1024 px) | 携帯電話 プロファイル (320 x 480 px) |
|---|---|
 |
 |
RWD プロファイル テンプレートが構成されると、テンプレートはプロファイルのアクティブ化により自動的に切り替わります。
関連トピック
特定のデバイスをターゲットにしている場合、RWD モード プロファイルのデフォルト構成はユーザーのニーズを満たさないかもしれません。その場合、カスタム RWD モード プロファイルを定義することができます。
カスタム プロファイルは、responsiveModes プロパティ インラインで、または $.ig.ResponsiveMode クラスを拡張することにより定義できます。前者の方法は構成がより簡単ですが、モードの切り替えにおいて $.ig.ResponsiveMode クラスの実装で制限されています。後者の方法により、モード切り替えのロジックを実装する機会が与えられます。
関連トピック
RWD モード プロファイルに使用する Twitter Bootstrap を構成できます。 RWD モード機能 (infragistics.ui.grid.responsive.js) には、 Twitter-Bootstrap-framework-responsive CSS クラスをサポートするクラスがあります。このクラスは $.ig.BootstrapMode という名前で、 responsiveModes オプションでアクティブになります。
注: CSS クラス名を使用するには、Twitter Bootstrap CSS ファイルを含める必要があります。
関連トピック
以下の表は、igGrid レスポンス Web デザイン (RWD) モード機能の構成可能な要素を示しています。さらなる詳細については、別個のトピックをご覧ください。
| 構成可能な項目 | 詳細 | プロパティ/クラス |
|---|---|---|
| 列の非表示 | 各 RWD モード プロファイルにおいて、どの列を表示または非表示にするかを指定できます。 関連トピック |
CSS メディア クエリー ベースで構成する場合 (CSS クラスを使用):
列単位で構成する場合 (構成設定を使用):
|
| 列テンプレート | 各 RWD モード プロファイルに対して個別の列テンプレートを指定できます。列テンプレートは、各列に対して個別に定義されます。 関連トピック |
|
| RWD モードのプロファイル | 事前に定義されたプロファイルに加えてカスタム RWD モードを指定できます。 関連トピック |
|
| ブートストラップのサポート | Twitter Bootstrap の RWD クラスを使用して RWD モードを構成できます。 関連トピック |
|
デフォルトでは、RWD モードは RWD モード構成のプロバイダーとして $.ig.InfragisticsMode クラスを使用するよう構成されます。これは responsiveModes オプションで実施されます。これには、プロファル切り替えのロジックを実装するクラス名を含む各プロファイルが文字列である RWD モード プロファイルが含まれます。以下の表は、各プロパティのデフォルト設定のリストです。
| プロパティ | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| responsiveModes.desktop | string | “infragistics” | デスクトップ プロファイルは $.ig.InfragisticsMode クラスで提供されます。 |
| responsiveModes.tablet | string | “infragistics” | タブレット プロファイルは $.ig.InfragisticsMode クラスで提供されます。 |
| responsiveModes.phone | string | “infragistics” | 携帯電話プロファイルは $.ig.InfragisticsMode クラスで提供されます。 |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
レスポンス Web デザイン (RWD) モード構成を有効にする (igGrid): このトピックは、コード例を用いて、igGrid コントロールでレスポンス Web デザイン (RWD) モードを有効にする方法について説明します。
レスポンス Web デザイン (RWD) モードの構成 (igGrid): このグループのトピックは、列非表示の構成、カスタムの行おより列のテンプレートの作成、カスタム RWD の構成の作成および Twitter Bootstrap で使用するための RWD モードの構成など、igGrid コントロールにおける レスポンス Web デザイン (RWD) モード関連の各種構成タスクを説明します。
オンラインで表示: GitHub