このトピックでは、igHierarchicalGrid™ コントロールの仮想化機能について紹介します。
仮想化は、アクティブなイン メモリー DOM オブジェクトの数を減らす igHierarchicalGrid コントロールの機能です。仮想化は、仮想化されていないグリッドと比較してユーザーからは何も変わりません。
igHierarchicalGrid がサポートする仮想化タイプは continuous (連続的) です。仮想化を使用することで、データを数百万レコードを含むソースに容易にバインドでき、その上でデータのかなりの部分をクライアントに一度に描画させることができます。
連続仮想化は事前に決められた数の行を使用します。ユーザーが上下にスクロールすると、仮想化は現在描画されている行が行の次の/前の部分を表示するのに十分かどうかを判断します。十分でなければ、行の現在部分は配置され、行の必要部分が再度作成されます。これにより、1000データ行があったとして、DOM 構造に大変な負荷をかけることになる 1000 行の表の代わりにたとえば30行だけが表示されるとすることになります。
igHierarchicalGrid コントロールの各行は複数行にまたがることがあります。そのため行の高さは行ごとに異なります。スクロールが起きた後にどの行を表示すべきかを判断するために、仮想化は行の平均高さを計算します。しかし、この計算は現在描画されている行に基づいており、すべての利用可能な行ではないため、この平均高さは予測値となります。ここから、スクロールされるたびに、表示されることになる行が予測されます。そのため、スクローラーが最上部または最下部にある時にはスクローラー位置を誤る可能性があります。仮想化はスクロールの後にそのような状況をチェックし、必要であればスクローラーの位置を訂正します。
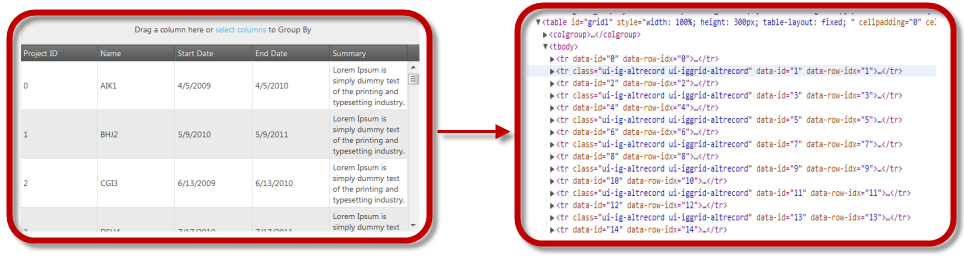
左に示した図は、1 クライアントに関して 1,000 レコードがロードされたグリッドを示します。右に示した図は、仮想化されたグリッドをサポートするために DOM 内に実際に存在する 30 のHTML 表要素を示します。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。
オンラインで表示: GitHub