このトピックでは、機能、ユーザー機能性など、igSplitter™ コントロールに関する概念的な情報を提供します。
このトピックは、以下のセクションで構成されます。
igSplitter は、レイアウトを 2 つの異なるパネルに分けることにより HTML5 Web アプリケーションおよびサイトでレイアウトを管理するためのコンテナー コントロールです。

Ignite UI for jQuery® コントロールは、それらのパネルの内部に配置でき、そのためサイズ変更可能かつ折りたたみ可能なパネルで動的なレイアウトを作成できます。
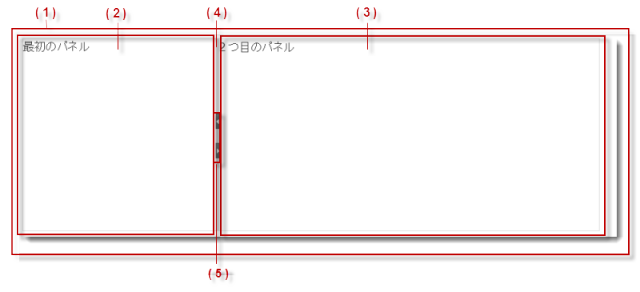
igSplitter 表示レイアウトは、コンテナー (1) に配置される 2 つのパネル (2) と (3) から構成されます(番号は以下の図に対応)。パネルはスプリッター (4) で分割されます。デフォルトでは、スプリッターにはパネルを展開および折りたたむためのボタン (5) があります。以下の図は、空の (配置されているコントロールが他にない) igSplitter コントロールを示します。

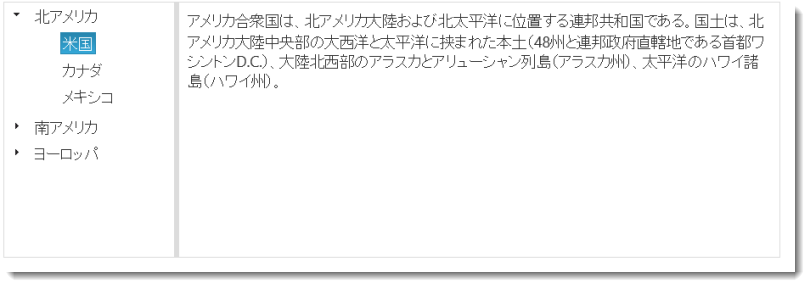
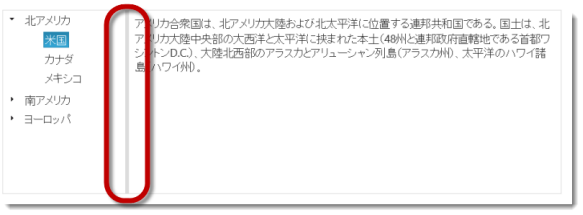
以下の図は、igSplitter の左のパネルに igTree Ignite UI for jQuery コントロールを持つ igSplitter を示します。ツリーに対してノードが選択された後、そのノードに対応するテキストが右のパネルに配置されます。

ユーザーは、スプリッターを移動することによりパネルをサイズ変更したり、パネルを折りたたむ/展開することができます。(詳細は、ユーザー インタラクションと操作性を参照。)
以下の表は、igSplitter コントロールの主な機能についてまとめています。これら機能の詳細については、この概要表の下をご覧ください。
| 機能 | 説明 |
|---|---|
| 2 パネル レイアウト | igSplitter コントロールは、レイアウトを 2 つの区切られたパネルに分割しています。 |
| スプリッターの向き (垂直/水平) | サポートされるスプリッターの向きは、垂直と水平です。 |
| パネルの状態 (展開/折りたたみ) | パネルには展開状態と折りたたみ状態があり、逆相関関係にあります。あるパネルが展開状態の場合、他のパネルは折り畳まれ、展開状態のパネルを折りたたむと折り畳まれていたパネルは展開されます。 |
| サイズ変更可能なパネル | パネルは、スプリッター コントロール内でスプリッターを移動することで互いのサイズに対応してサイズ変更できます。 |
| パネルのサイズ変更のためのドラッグのサポート | デフォルトでは、igSplitter コントロールはパネルをサイズ変更するためにマウスのドラッグをサポートします。 |
| キーボード ナビゲーション | ユーザーは、キーボードからスプリッターを移動したりパネルを展開/折りたたんだりすることができます。詳細は、「ユーザー インタラクションと操作性」を参照してください。 |
igSplitter コントロールは、レイアウトを 2 つの区切られたパネルに分割しています。

サポートされるスプリッターの向きは、垂直と水平です。垂直方向では、スプリッターは垂直に配置され、エリアを 2 つのパネルに分割して隣同士に配置します。水平方向では、スプリッターは水平に配置され、エリアを 2 つのパネルに分割して片方を下にもう片方をその上に配置します。


スプリッターのデフォルトの方向は垂直です。
パネルには展開状態と折りたたみ状態があり、逆相関関係にあります。あるパネルが展開状態の場合、他のパネルは折り畳まれ、展開状態のパネルを折りたたむと折り畳まれていたパネルは展開されます。展開状態のパネルはコンテナー体を占め、折りたたみ状態のパネルは見えない状態になっています。一度に 1 つのパネルのみが展開状態または折りたたみ状態になることができます。
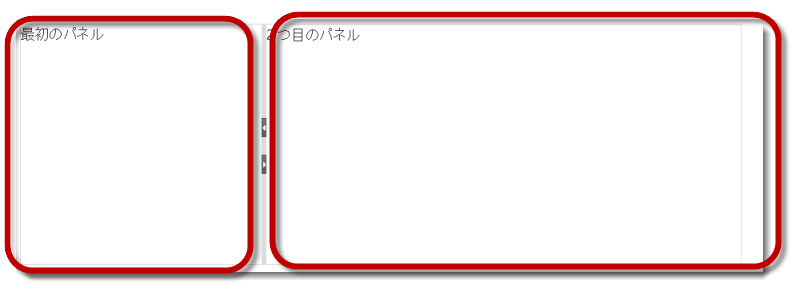
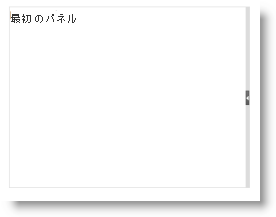
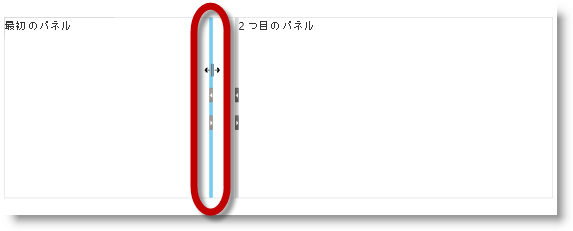
以下の画像は、左のパネルの展開状態と折りたたみ状態を比較しています。


パネルは、ユーザーによって、または API メソッドを介してプログラムから折り畳む、または展開できます。展開/折りたたみが有効でない場合、展開/折りたたみボタンはスプリッターに表示されません。デフォルトでは、パネルは展開/折りたたみできません。
パネルが展開されている場合、スプリッターは他の (現在は折り畳まれている) パネルの方の側面に配置されます。スプリッターがそれ以外の位置にある場合、両方のパネルが表示されますが、2つのパネルがこの状態にあっても各々のパネルの状態には関係がありません。
パネルは、スプリッター コントロール内でスプリッターを移動することで互いのサイズに対応してサイズ変更できます。スプリッターがどちらかのパネルの方向に移動されると、そのパネルのサイズは小さくなり、もう一方のパネルのサイズは大きくなります。デフォルトで、パネルはサイズ変更できます。

デフォルトでは、igSplitter コントロールはパネルをサイズ変更するためにマウスのドラッグをサポートします。ユーザーは、スプリッターをドラッグすることによりエリアのサイズを変更できます。ドラッグを移動した後にマウス ボタンをリリースすると、スプリッターの新しい位置に応じてパネルのサイズが変更されます。
タッチ対応デバイスの場合、特別なクラスがスプリッターに追加され、タッチ イベントが処理されます。タッチ対応デバイスでは、スプリッターは標準のデバイス (幅 6 ピクセル)より少し広め(幅 16 ピクセル)になっており、タッチ環境でのユーザーのスプリッター操作を簡単にしています。詳細は、「Ignite UI for jQuery のタッチ サポート」を参照してください。
以下の表は、igSplitter コントロールのユーザー操作機能を要約したものです。
| 目的 | 方法 | 詳細 | クライアント/サーバー設定 |
|---|---|---|---|
| スプリッターを動かしてパネルのサイズを変更 |
|
|
 詳細は、構成トピックを参照してください。
詳細は、構成トピックを参照してください。
|
| パネルを展開/折りたたみます。 |
|
|
 パネルの展開/折りたたみは、明示的に有効にする必要があります。
詳細は、構成トピックを参照してください。
パネルの展開/折りたたみは、明示的に有効にする必要があります。
詳細は、構成トピックを参照してください。
|
igSplitter コントロールは jQuery UI ウィジェットであるため、jQuery と jQuery の UI ライブラリに依存します。Modernzr ライブラリは、内部的にブラウザーと装置の機能を検出するためにも使用されています。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc の組立が必要になります。
完全な要件の一覧については、「トピックの追加」を参照してください。
以下の表は、 igSplitter コントロールの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、「構成」を参照してください。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| サイズ | コンテナーのサイズは構成可能です。2 つのディメンション (幅と高さ) はそれぞれ独立して構成されます。デフォルトでは、コンテナーのサイズは設定されません。 この場合 igSplitter は、ブラウザー ウィンドウ全体を占めます。このため、まさにこれが望んでいる通りの状態である場合を除き、コンテナーの幅と高さを設定して igSplitter を任意のサイズに構成しなければなりません。 | |
| パネルの初期状態 | パネルの初期状態は構成可能です。 | |
| パネルの初期サイズ | パネルの初期サイズは構成可能です。 | |
| パネルのサイズ変更の上限 | スプリッターバーをユーザーが動かすことができる上限は構成可能です。 | |
| スプリッターの方向 | スプリッターの向きは、専用プロパティを介して管理されます。 | |
| ユーザー インタラクション機能 | ユーザーのインタラクション機能は構成可能です。これは、ユーザーのサイズ変更やパネルの展開/折りたたみを許可したり禁止したりすることができることを意味します。 | |
| ドラッグ デルタ | スプリッターのドラッグ移動を開始するには、マウス ポインターをその位置から特定の距離だけ移動する必要があります。実際のドラッグ開始後の、この距離の制限は「ドラッグデルタ」と呼ばれます。 ドラッグ デルタにより、スプリッターの偶発的なドラッグを回避できます。デフォルトのドラッグ デルタは 3 ピクセルです。ドラッグ デルタは、専用プロパティを介して構成可能です |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igSplitter の追加: このトピックは、JavaScript および ASP.NET MVC のいずれかで igSplitter コントロールを HTML ページへ追加する方法をコード例を用いて説明します。
igSplitter の構成: このトピックは、igSplitter コントロールの構成方法をコード例を用いて説明します。
イベント処理 (igSplitter): このトピックは、イベント ハンドラーを igSplitter にアタッチする方法をコード例を用いて説明します。
アクセシビリティの遵守 (igSplitter): このトピックは、igSplitter コントロールのアクセシビリティ機能を説明し、このコントロールを含むページに対してアクセシビリティ準拠を実現させる方法に関するアドバイスを提供します。
既知の問題と制限 (igSplitter): このトピックでは、igSplitter コントロールの既知の問題と制限に関する情報を提供します。
jQuery と MVC API リンク (igSplitter): このトピックでは、igSplitter コントロールの jQuery および ASP.NET MVC ヘルパー クラスの API ドキュメントへのリンクを提供します。
このトピックについては、以下のサンプルも参照してください。
ベーシック垂直スプリッター: このサンプルでは、スプリッター コントロールを使用してページの垂直レイアウトを管理する方法を紹介します。最初のコンテナーは大陸および国を含むツリー コントロールを表示します。左の垂直パネルはサイズ変更の最大値および最小値があります。ノードをクリックすると、選択した項目の説明が右パネルに表示されます。
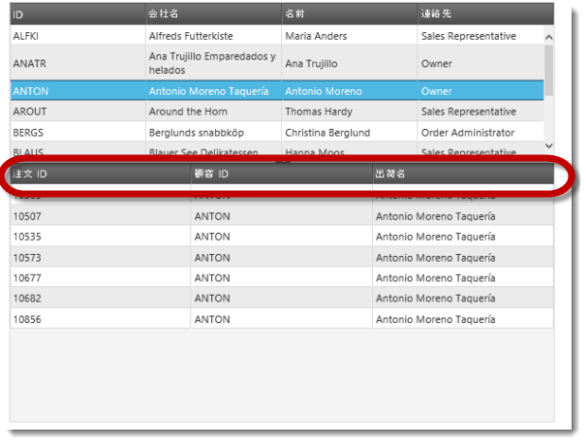
ベーシック水平スプリッター: このサンプルでは、スプリッター コントロールを使用して水平レイアウトのマスター/詳細グリッドを管理する方法を紹介します。最初のコンテナーは顧客データを含むマスター グリッドを含みます。マスター グリッドの行がクリックした後に 2 つ目のコンテナーにこの顧客の注文を含むグリッドを表示します。
ネスト スプリッター: このサンプルでは、ネスト スプリッターのレイアウトを管理する方法を紹介します。パネルは大陸、国、および都市を含むツリーを表示します。ノードをクリックすると、2 つ目のスプリッターにあるマップはノードの座標によって中央揃えます。国が選択した場合、その国の都市を含むグリッドはマップの下に表示されます。パネルはデフォルトでサイズ変更できません。
ASP.NET MVC の基本的な使用方法: このサンプルでは、 igSplitter の ASP.NET MVC ヘルパーを使用する方法を紹介します。
スプリッター API およびイベント: このサンプルでは、igSplitter コントロールのイベントを処理する方法を紹介し、API を使用する方法を紹介します。
オンラインで表示: GitHub