
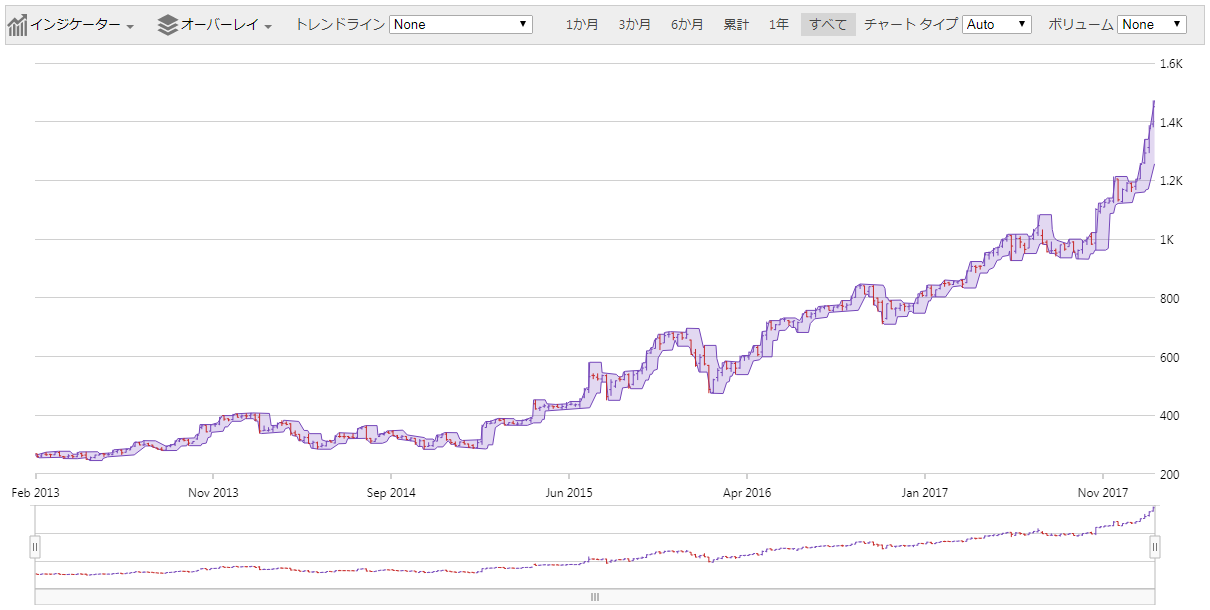
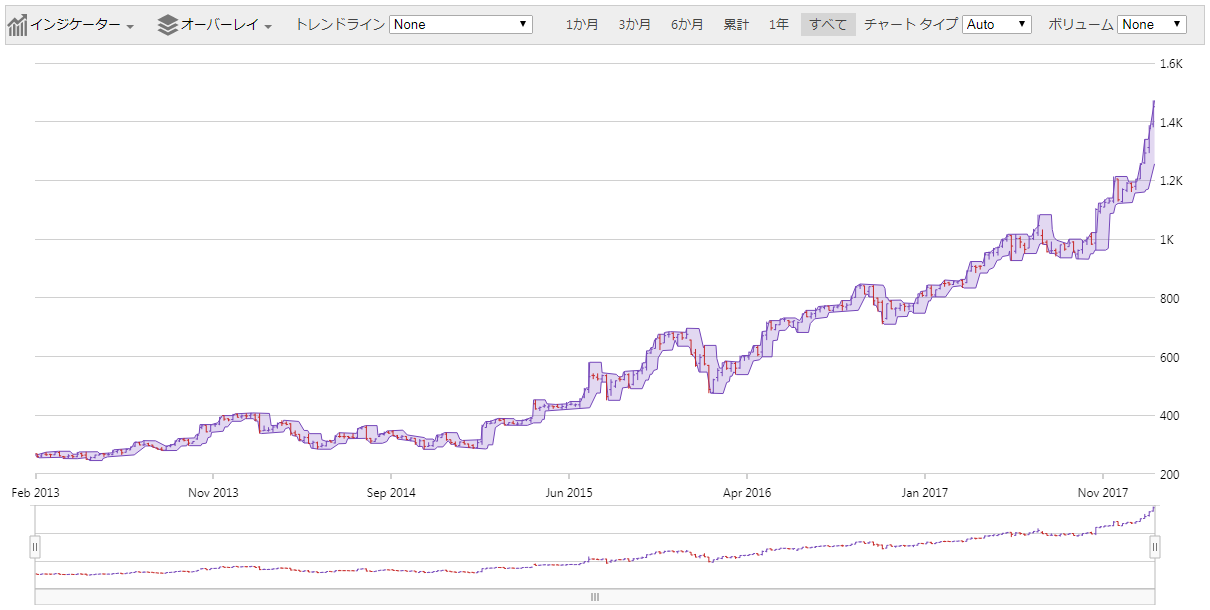
以下の画像は igFinancialChart で財務オーバーレイの使用を表示します。オーバーレイには、BollingerBands および PriceChannel の 2 種類があります。

以下のコードは OverlayTypes を設定する方法を紹介します。
JavaScript の場合:
$("#financialChart").igFinancialChart({
dataSource: data,
overlayTypes: "BollingerBands",
overlayBrushes: ["Red"],
overlayOutLines: ["Green"],
overlayThickness: 2
});$("#financialChart").igFinancialChart("option", "overlayTypes", "BollingerBands");
$("#financialChart").igFinancialChart("option", "overlayBrushes", ["Red"]);
$("#financialChart").igFinancialChart("option", "overlayOutLines", ["Green"]);
$("#financialChart").igFinancialChart("option", "overlayThickness", 2);オンラインで表示: GitHub